前言
1. 打开VSCode
1. 下载vetur插件
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,

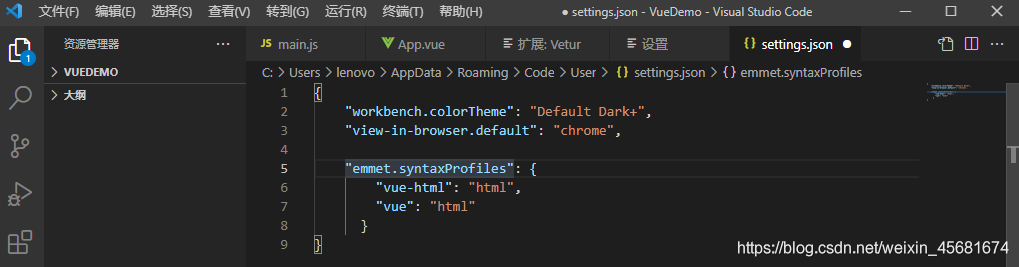
装好后 点击文件->首选项->设置 ->打开设置 界面,在设置界面右侧添加配置。
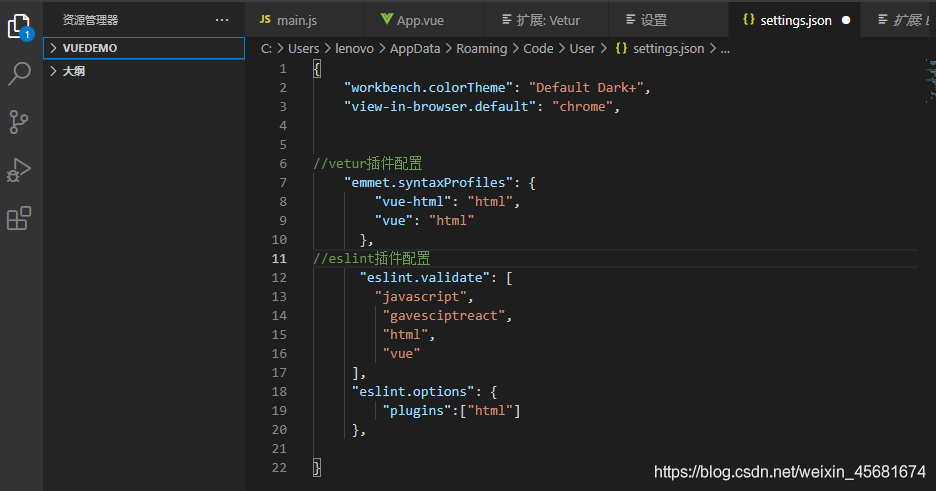
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}

2. 下载eslint插件
它是一款智能错误检测插件

在同vetur插件一样的地方进行配置
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},

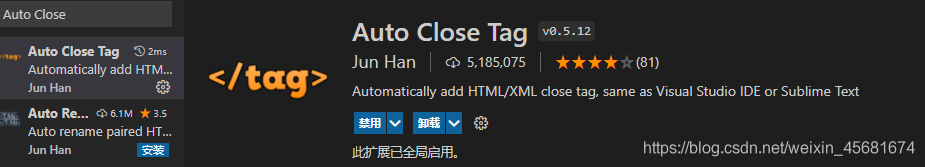
3. Auto Close Tag 自动闭合HTML/XML标签

4. Auto Rename Tag 自动完成另一侧标签的同步修改

4. Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

2. 打开vue项目
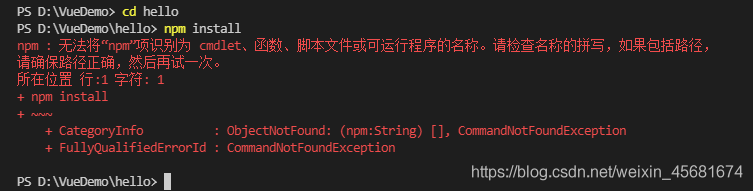
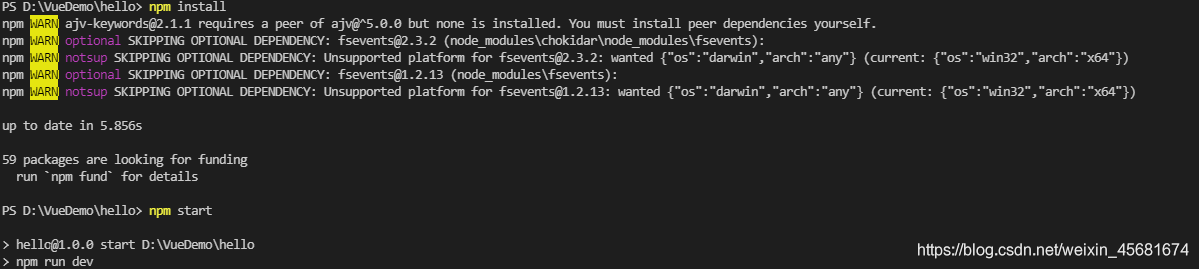
在终端输入:npm install,先下载对应的依赖。
但是报错了!!

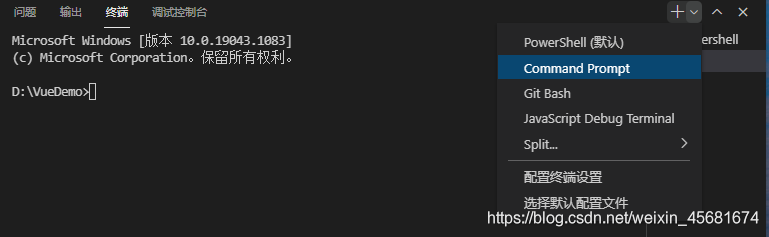
原因:此类原因是虽然在全局下安装了,但是可能vscode的终端模式是powershell模式,点击右面的+号,选择Command Prompt 模式,
我们就可以看到powershell转化为cmd执行
VSCode使用管理员身份打开!!!就可以了


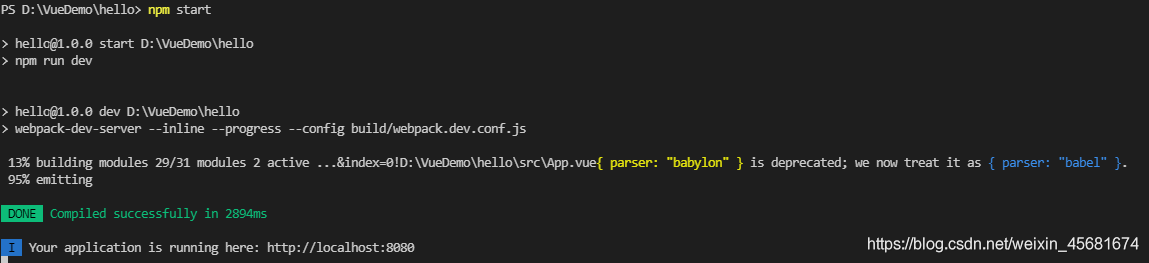
然后输入:npm start,或者npm run dev运行项目: