? ?很多自学的小伙伴,在跟着视频或者教学书自学的时候,往往都会有很多代码需要自己进行尝试,而随着不断的深入,代码量也是越来越多,稍微不注意,就可能出现错误。很多时候的错误对于新手,并不是很友好。如果不能熟练地使用debug,则更不容易找出错误和修改错误,正所谓,“一个错误改一天”嘛,这个时候,就体现出了源代码的重要性。很多新手并不会导入web的源代码或者导入之后,往往都会出现很多错误,例如不会配置工件、不能正确的自动导包等。我就是经常出现“不能正确的自动导包”错误,在查阅了各种资料后,终于解决了这个问题。下面附上图文教程
以下使用“book2”模块演示web导包
?一、复制源文件(工程模块),并添加到IDEA的工程路径下
粘贴时,不能与工程下其他模块名称相同,若相同,则会自动合并成一个模块,不区分大小写

?二、将导入的文件,导入到模块,未导入之前,是灰色,导入成功之后变为蓝色
IDEA右上角中的设置按钮
图二为导入成功,book2为新导入的模块,Book为原有模块,模块名称不能相同
?

?三、添加工件
如步骤二图一,点击设置,项目结构,按步骤添加工件,其中基于模块,选择要为哪个模块添加工件,演示这里是为刚添加成功的“book2”模块添加工件,选择book2。web工程不添加工件,则无法启动

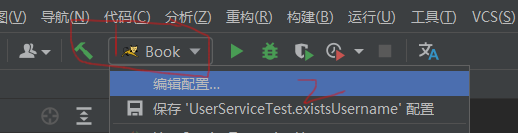
?四、设置“运行配置”

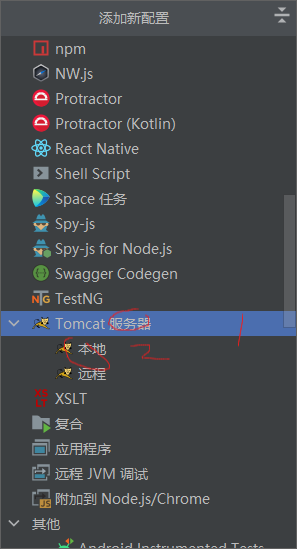
?五、添加Tomcat服务器,并做如下配置
一、添加tomcat本地服务器

二、将?步骤三?新添加的工件,如图添加到 “运行配置中”

?添加完成后,修改“部署”->“应用程序下文”为“/工程名,这里为/book2”
六、配置完成后,非web中出现的自动导包错误,只需在相应的模块中加入“pom.xml”框架即可解决

?
点击确定之后,将自动添加“pom.xml”,即可解决无法自动导包问题,或者找不到指定文件
七、对于web类文件,只需要在报错的地方,停留出现自动修改错误的提示,点击?如图所示

即可自动修改错误。?
以上就是在IDEA中添加WEB工程中的详细教程
创作不易,转载请标明出处