一.自定义类注释
1.1打开设置
preferences->Editor->File And Code Templates->Class
1.2设置模版

在红色框中添加以下内容,Applay即可
/**
*@Description
*@Author yaoliangjin
*@Data ${DATE} ${TIME}
*
*/
二.自定义方法注释
2.1打开设置
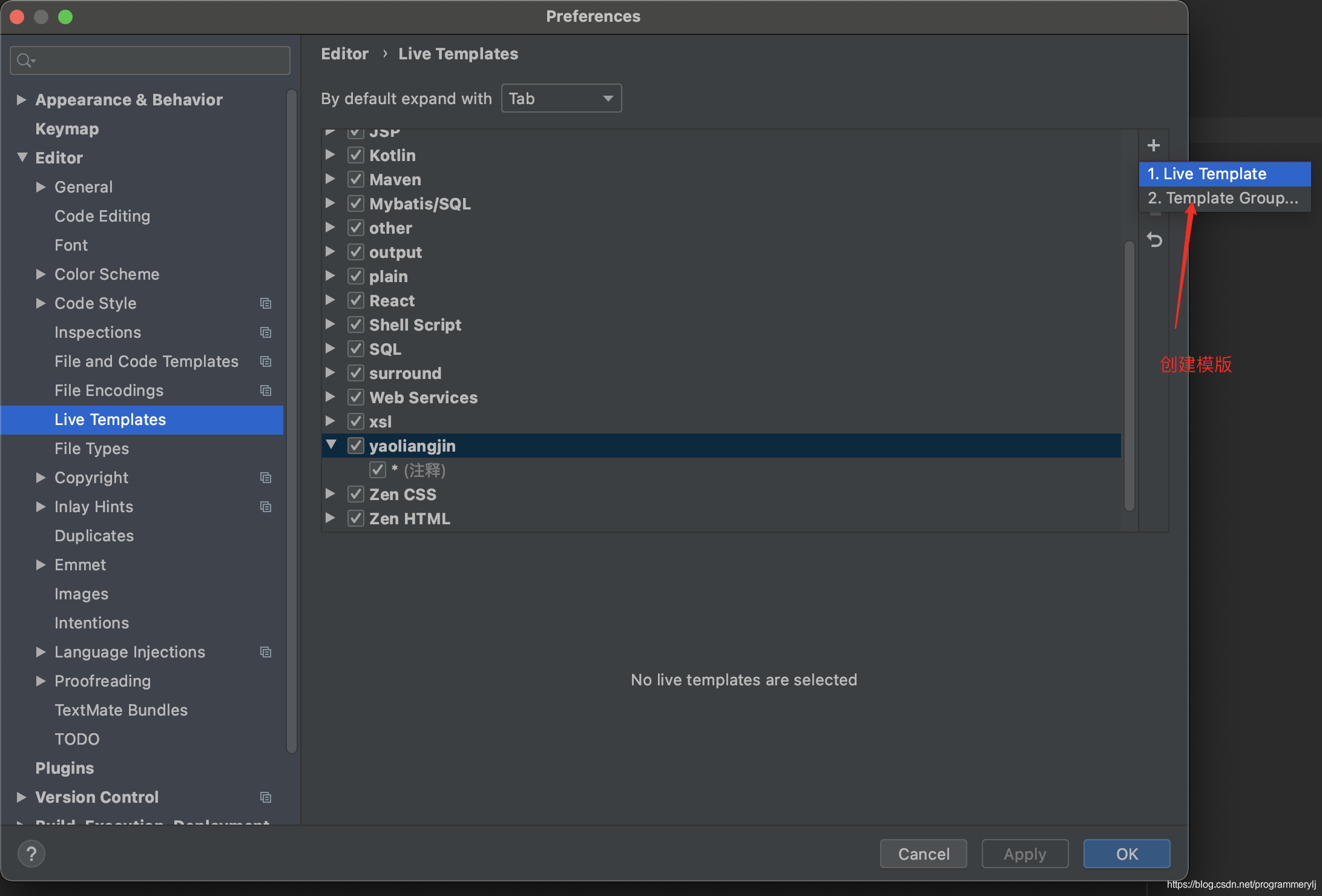
preferences->Editor->Live Templates
2.2创建Template Group

2.3创建Live Template

2.4设置模版

其中设置完1和5之后,在方法上就能用快捷键/**ENTER自动生成注释,这和IDEA默认生成方法模版的快捷键一样。
3.设置模版内需要的字段
*
* @Description
$Params$
* @Return $ReturnType$
* @Author yaoliangjin
* @Date $date$ $time$
*/
4.设置各字段的值

IDEA默认有时间,获取方法参数,方法返回值的函数,但是默认的方法参数和返回值类型看着奇怪,所以自定义脚本如下:
Params:
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {result+=' * @Param ' + params[i] + ((i < params.size() - 1) ? '\\r\\n' : '')}; return result", methodParameters())
ReturnType
groovyScript("def result=\"${_1}\"; if(result == \"void\"){return \"\";}else{return \"{@link \"+result+\"}\";}", methodReturnType())
经过上述操作Apply即可实现赏心悦目的注解啦~
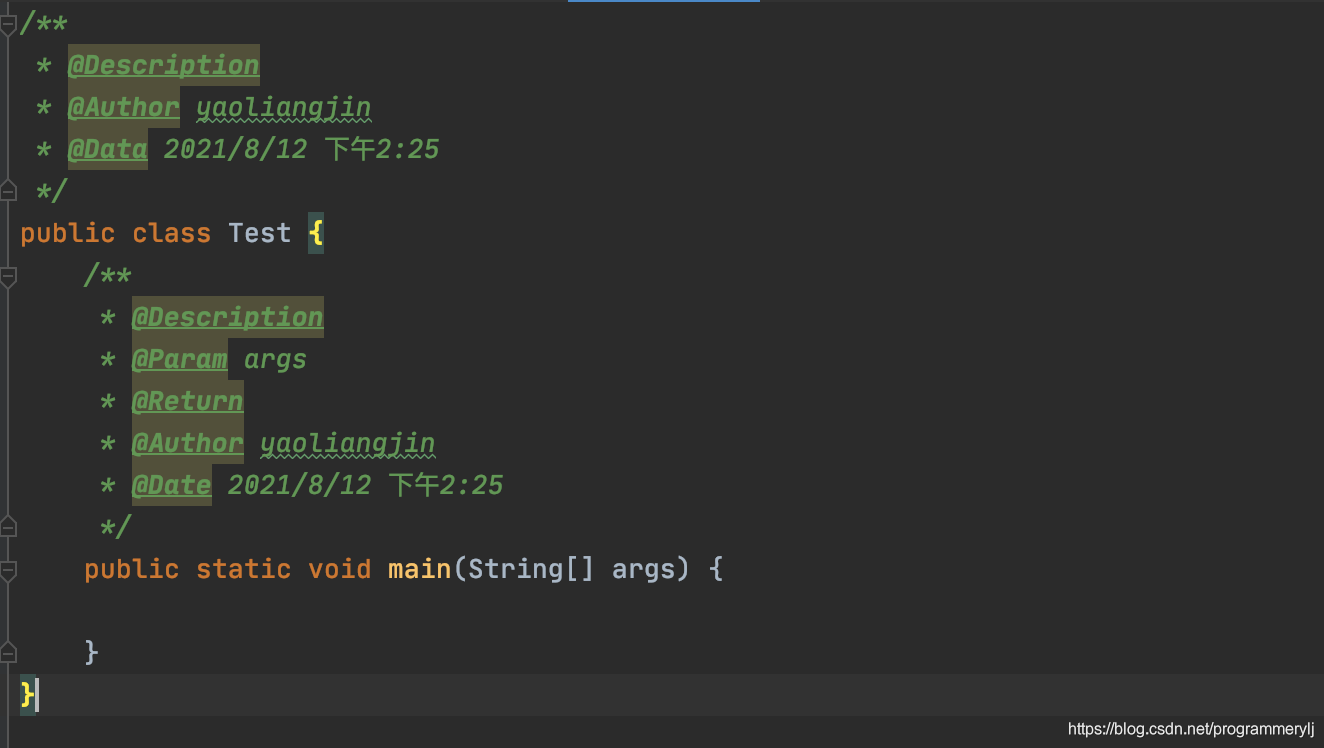
三.效果图