下载一个新的idea需要设置初始化哪些东西,可以根据本文档按顺序设置一个专属自己开发习惯的工具
目录
- 前言
- 修改主题
- 修改主题对应字体
- 修改代码字体
- 修改控制台字体
- 修改控制台显示颜色
- 修改编码方式
- 设置按住Ctrl+滚动鼠标放大缩小代码大小
- 显示代码行号和方法之间的分割线
- 自定义格式化空格行数
- 设置代码提示不区分大小写
- 设置自动打包
- 设置鼠标停在方法上展示方法代码内容
前言
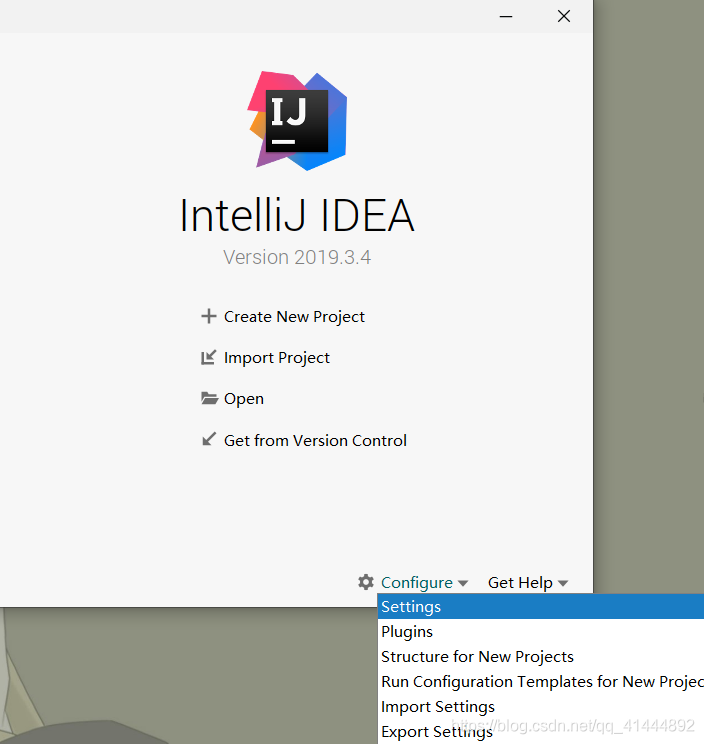
idea设置有全局设置和项目设置两种,在打开项目的界面右下角的configure-setting为全局设置(如下图),打开项目后在左上角打开的设置为项目设置
进行每一步操作后,一定要点击右下角的Apply,避免有些没有设置成功

修改主题
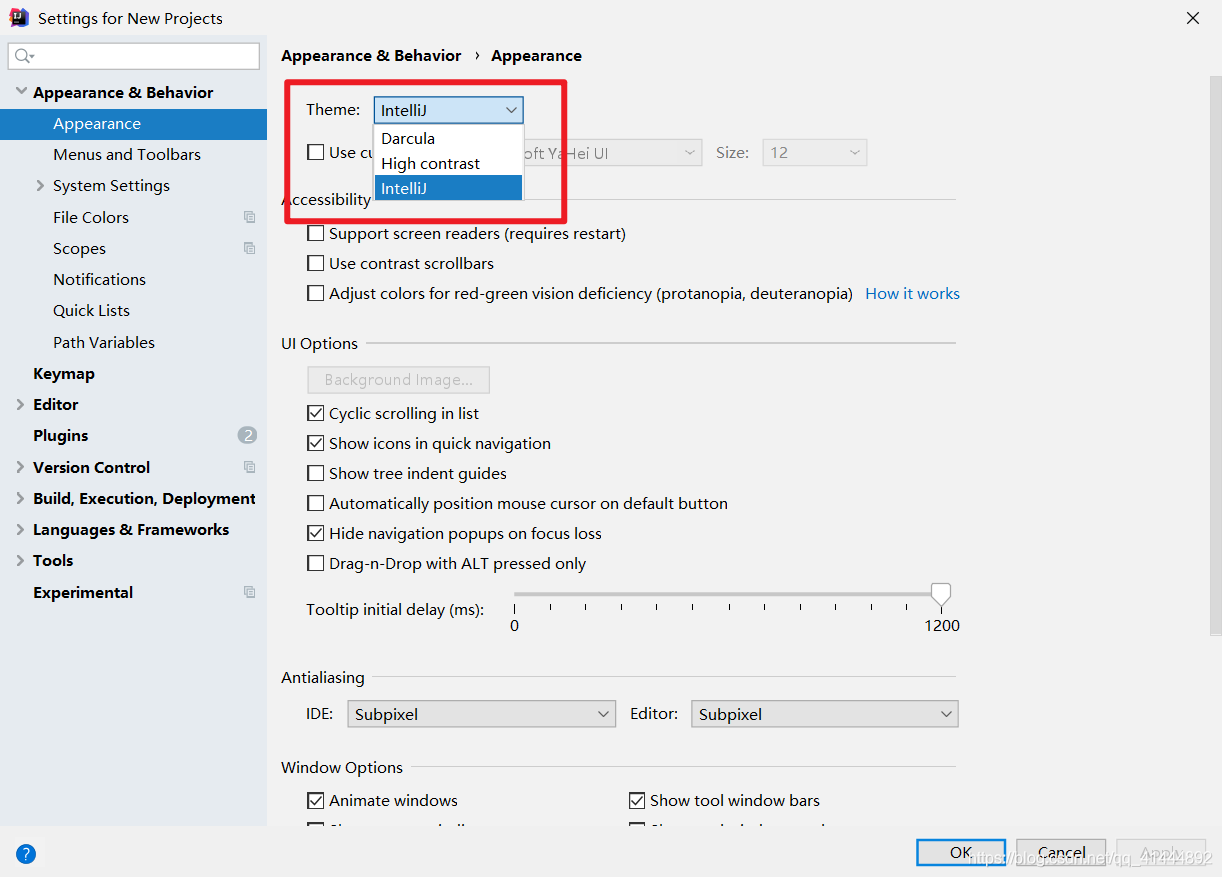
Appearance & Behavior --> Appearance --> Theme 选择对应的主题即可!
Darcula:黑色主题
IntelliJ:白色主题
High contrast:高亮主题

修改主题对应字体
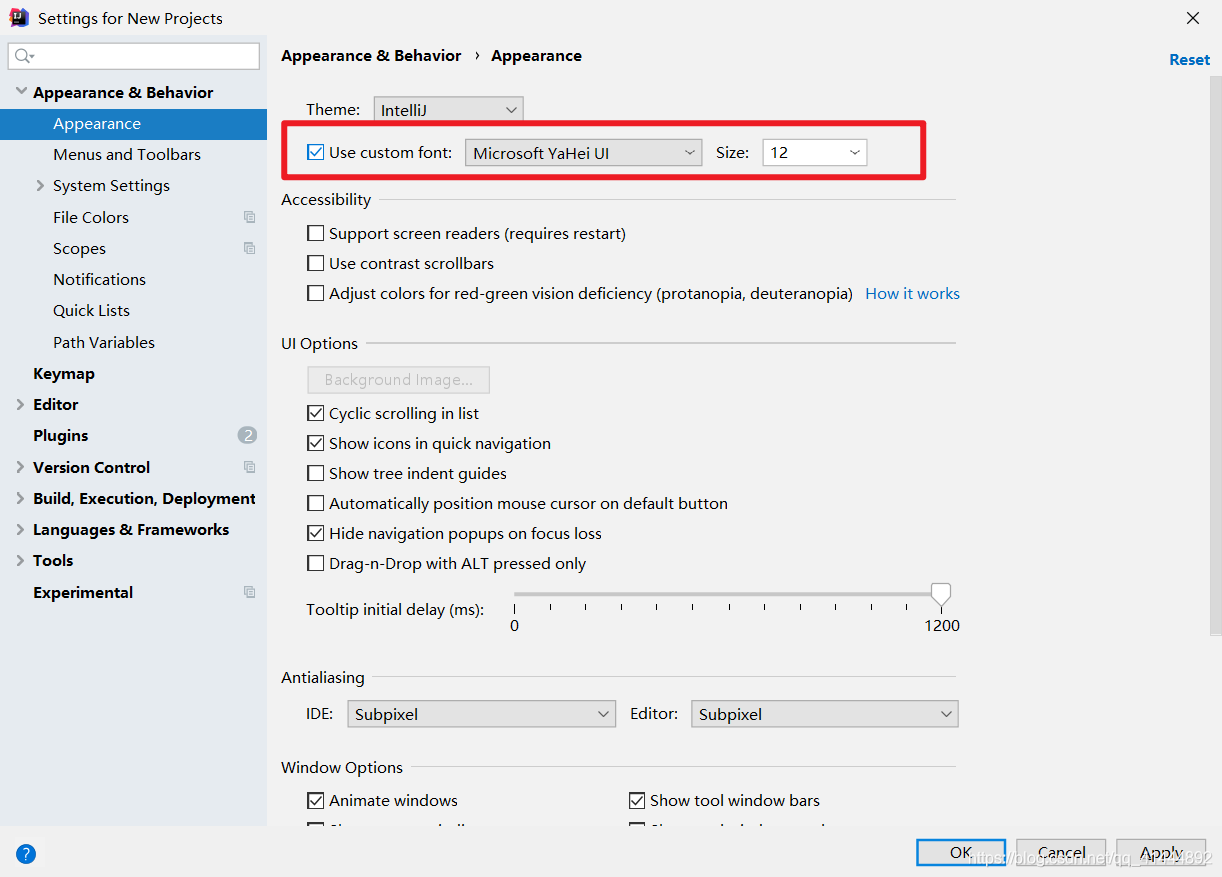
Appearance & Behavior --> Appearance --> Use custom font打上勾,选择对应字体和字号大小即可(这里要主题慎重选择字体,有些字体不支持中文可能导致乱码)

修改代码字体
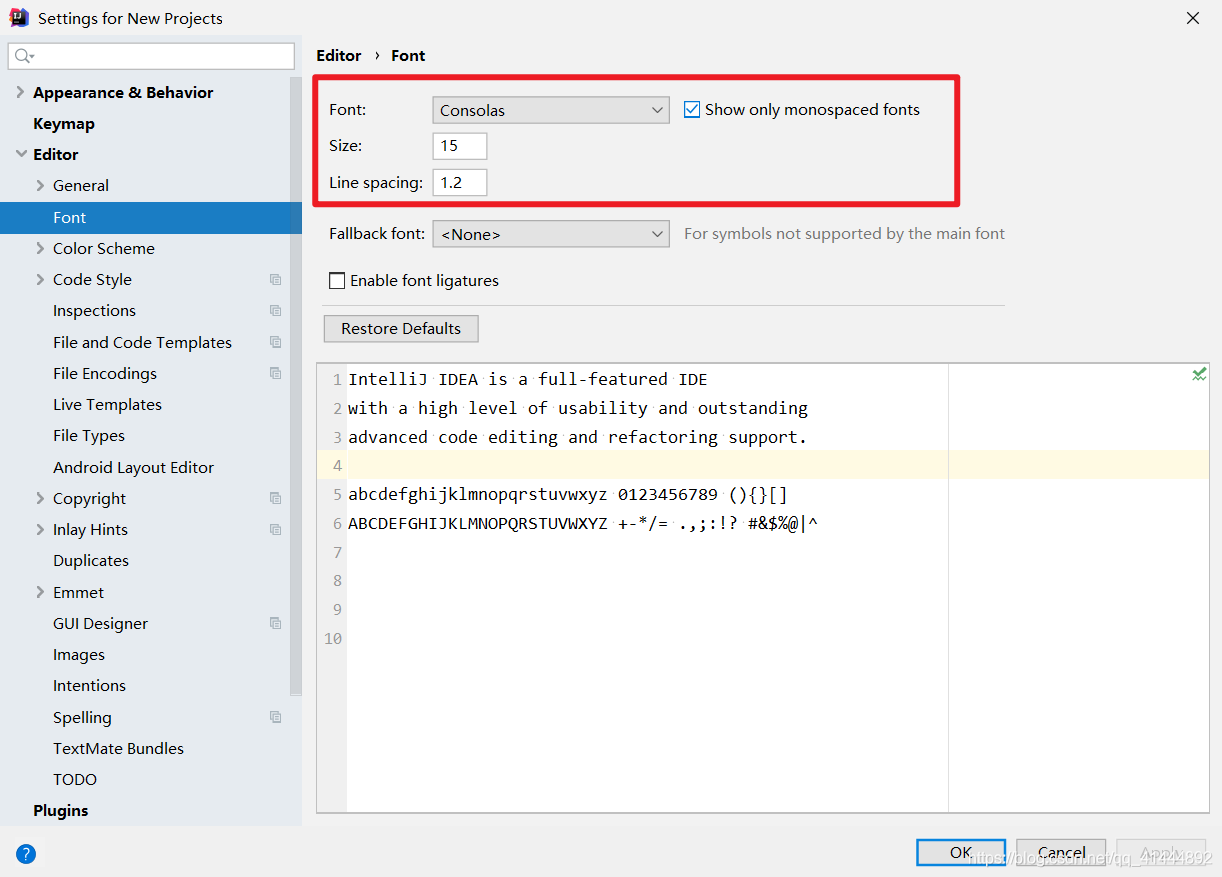
Editor --> Font 右侧就是修改代码字体的相关内容
Font:代码字体
Show only monospaced fonts:是否显示等宽的字体,英文不同的字母宽度不同,勾选后则表示每个字母宽度相同
Size:字符大小
Line Spacing:字符行距

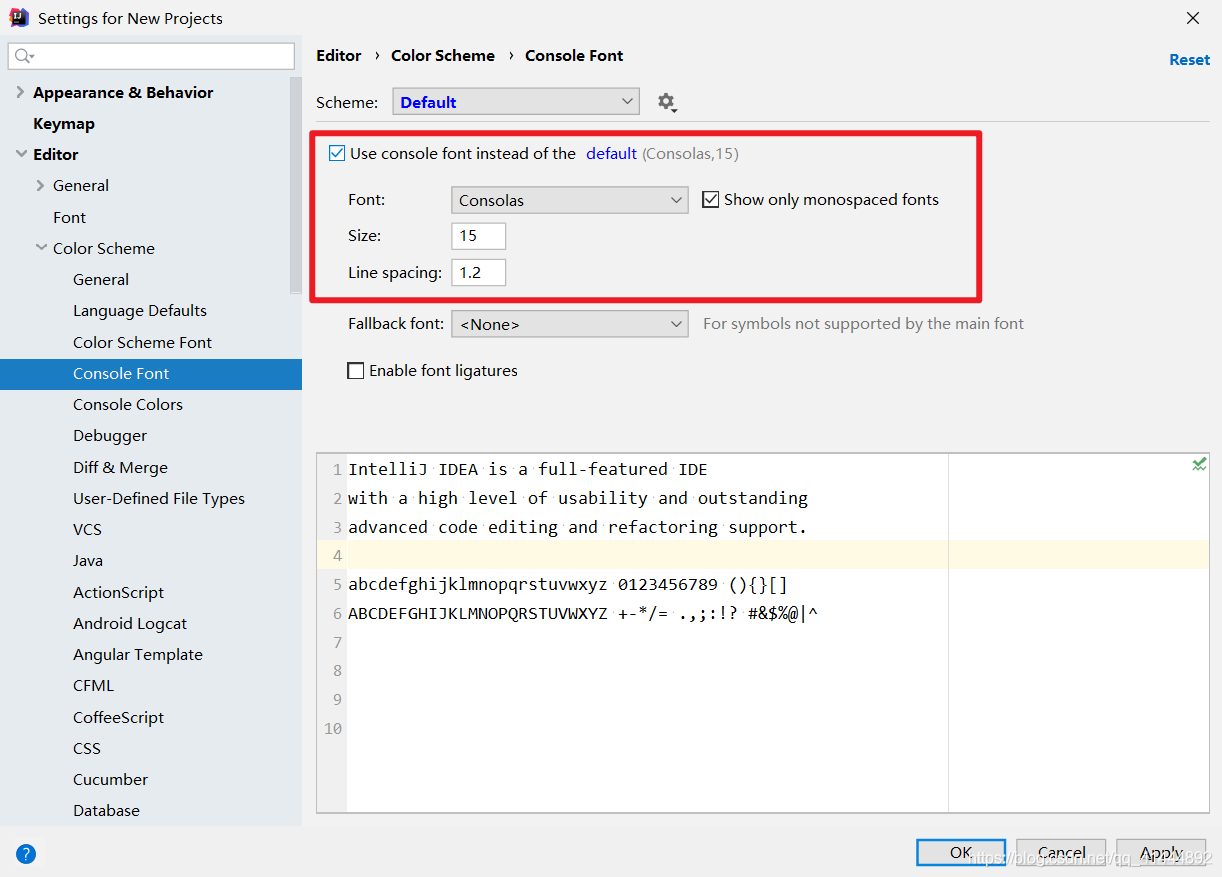
修改控制台字体
Editor --> Color Scheme --> Console Font 右侧勾use console font instead of the default后选择对应字体即可
Font:代码字体
Show only monospaced fonts:是否显示等宽的字体,英文不同的字母宽度不同,勾选后则表示每个字母宽度相同
Size:字符大小
Line Spacing:字符行距

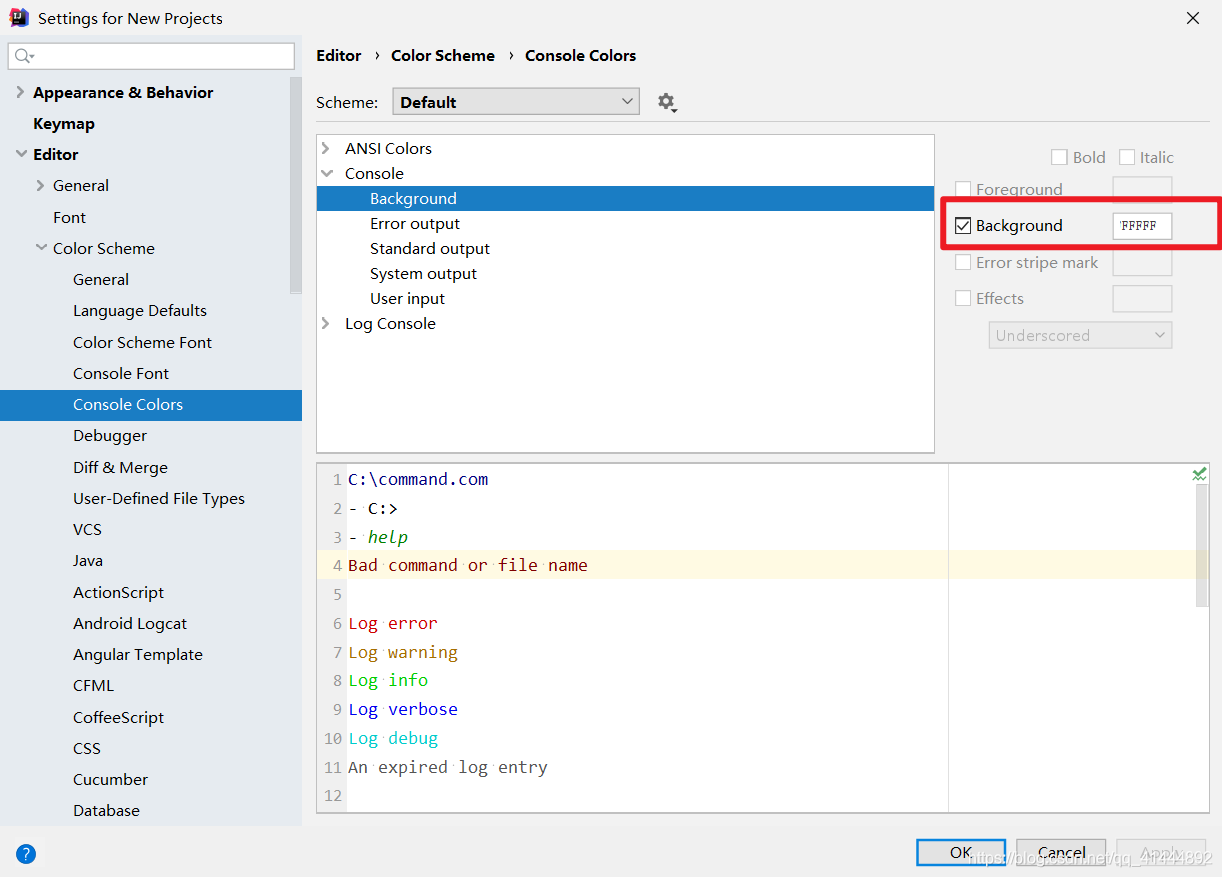
修改控制台显示颜色
Editor --> Color Scheme --> Console Colors 右侧选择对应的console下内容,右侧修改对应颜色即可

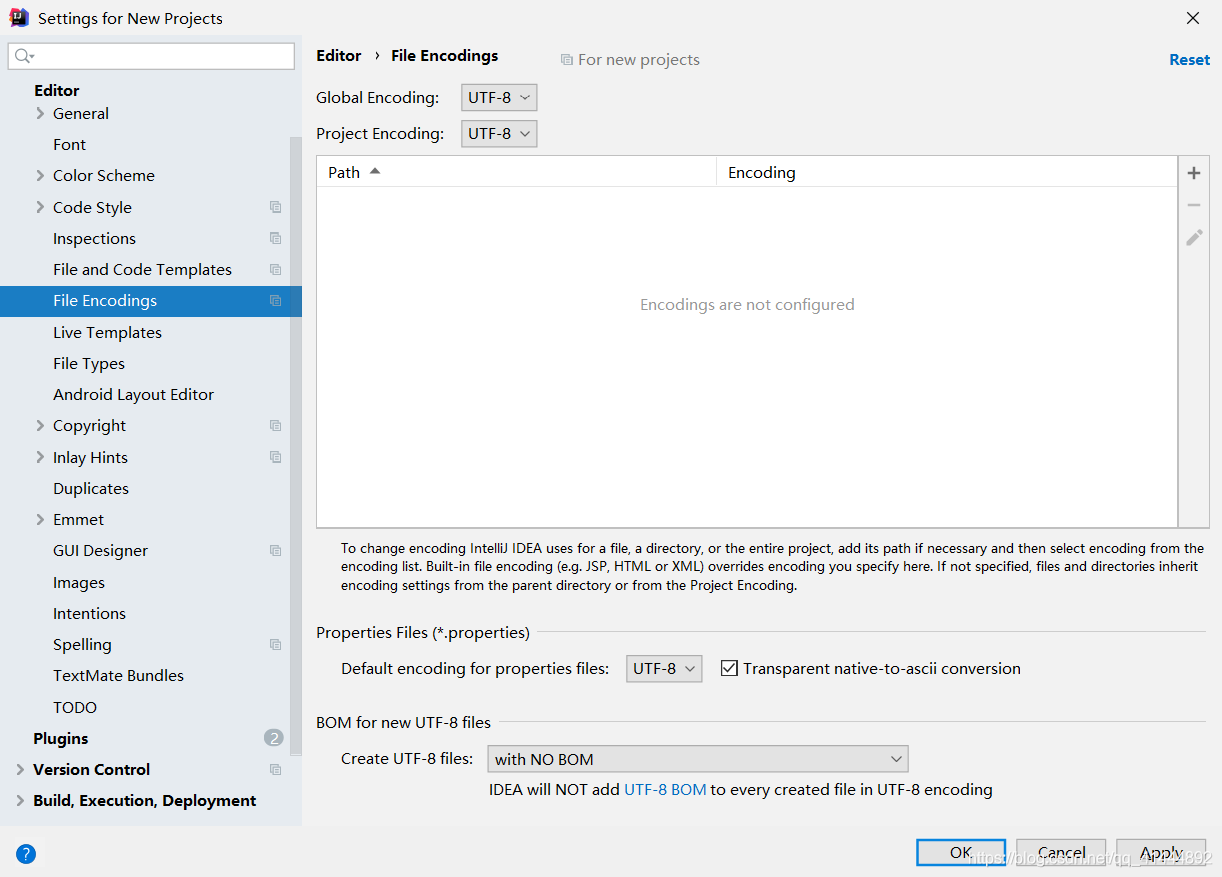
修改编码方式
Editor --> File Encodings 右侧Global Encoding、Project Encoding、Default encoding for properties files三个选项都选择UTF-8,并勾选Transparent native-to-ascii conversion选项
Project Encoding:项目编码
Default encoding for properties files:文件编码
Transparent native-to-ascii conversion:为了避免文件中的中文正常显示,则需要勾选

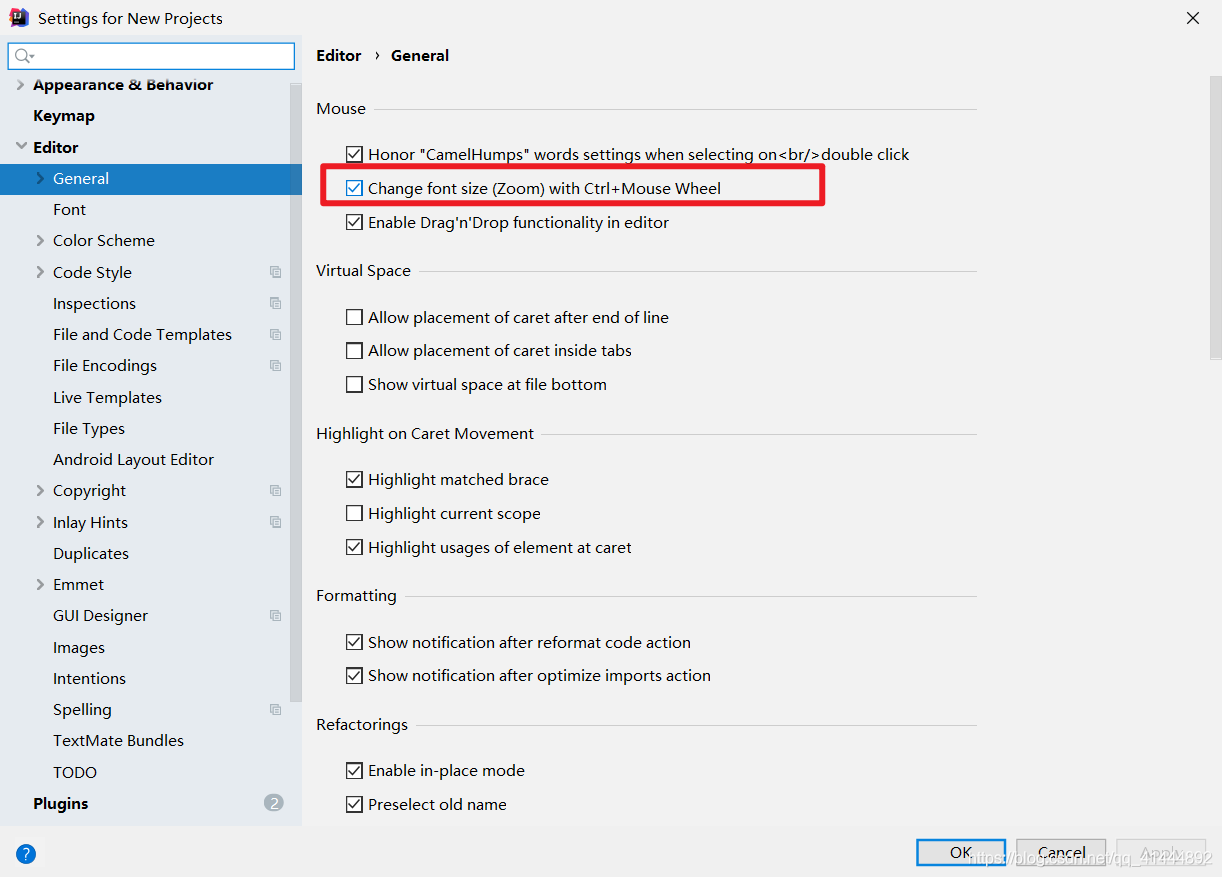
设置按住Ctrl+滚动鼠标放大缩小代码大小
Editor --> General --> 勾选Change font size(Zoom) with Ctrl + Mouse Wheel

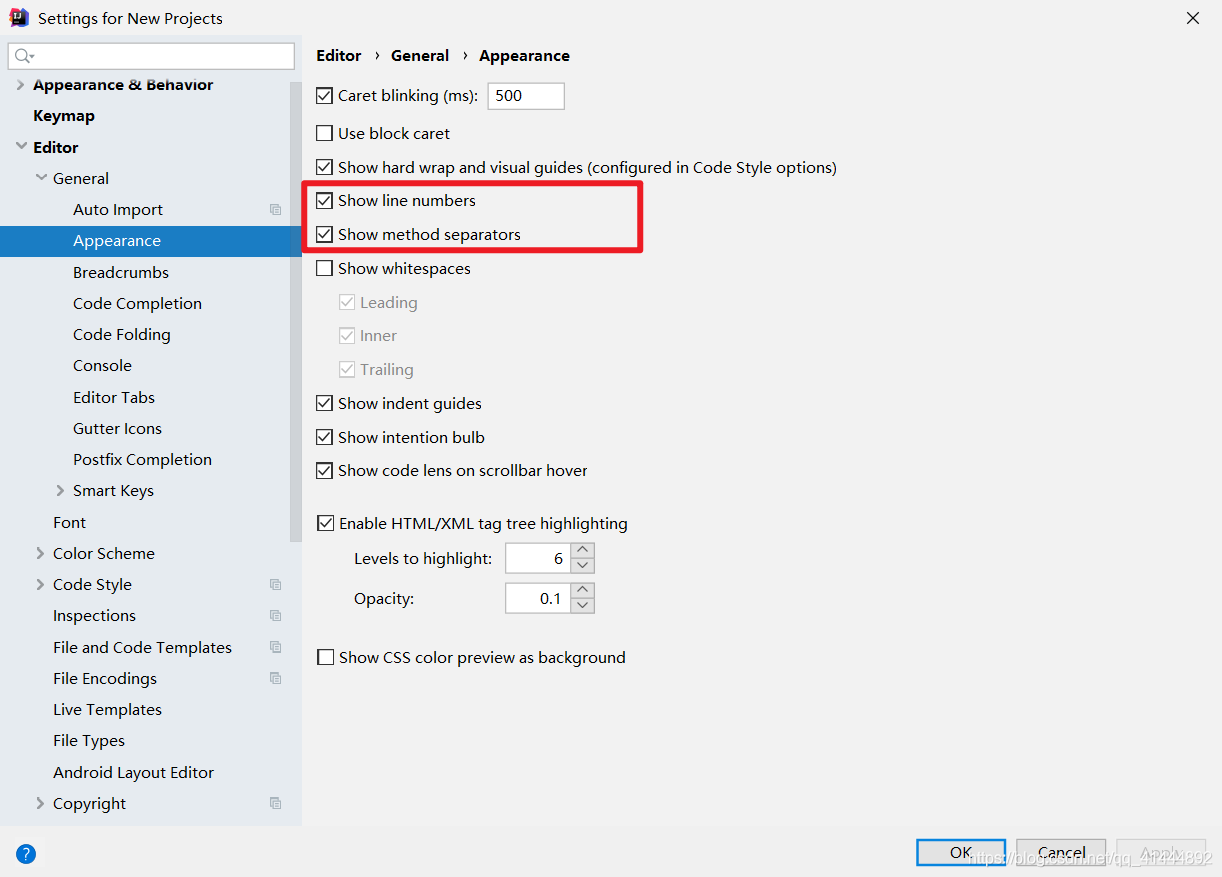
显示代码行号和方法之间的分割线
Editor --> Appearance --> 右侧勾选Show line numbers和Show method separators
Show line numbers:显示行号
Show method separators:显示方法之间的分割线

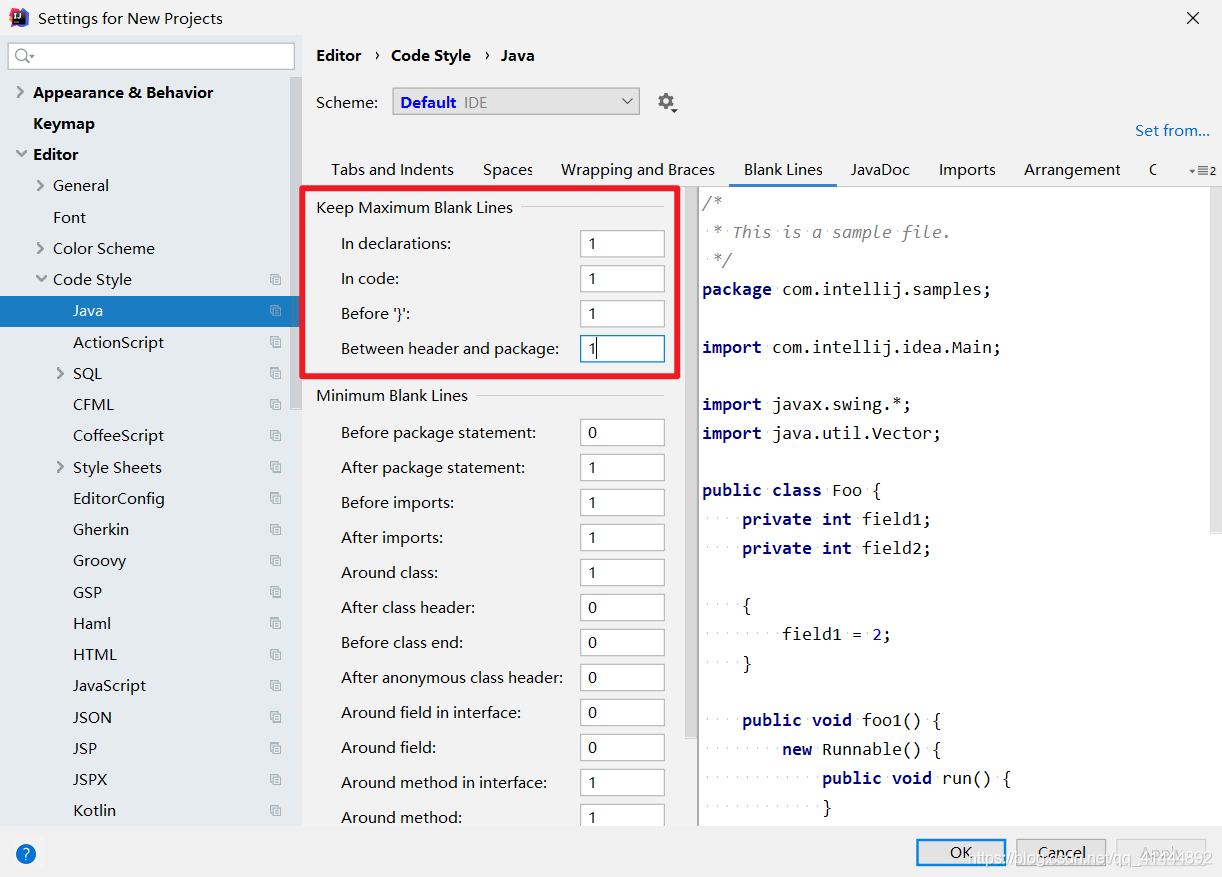
自定义格式化空格行数
Editor --> Code Style --> Java --> Blank Lines --> Keep Maximum Blank Lines
红框内推荐改为1即可

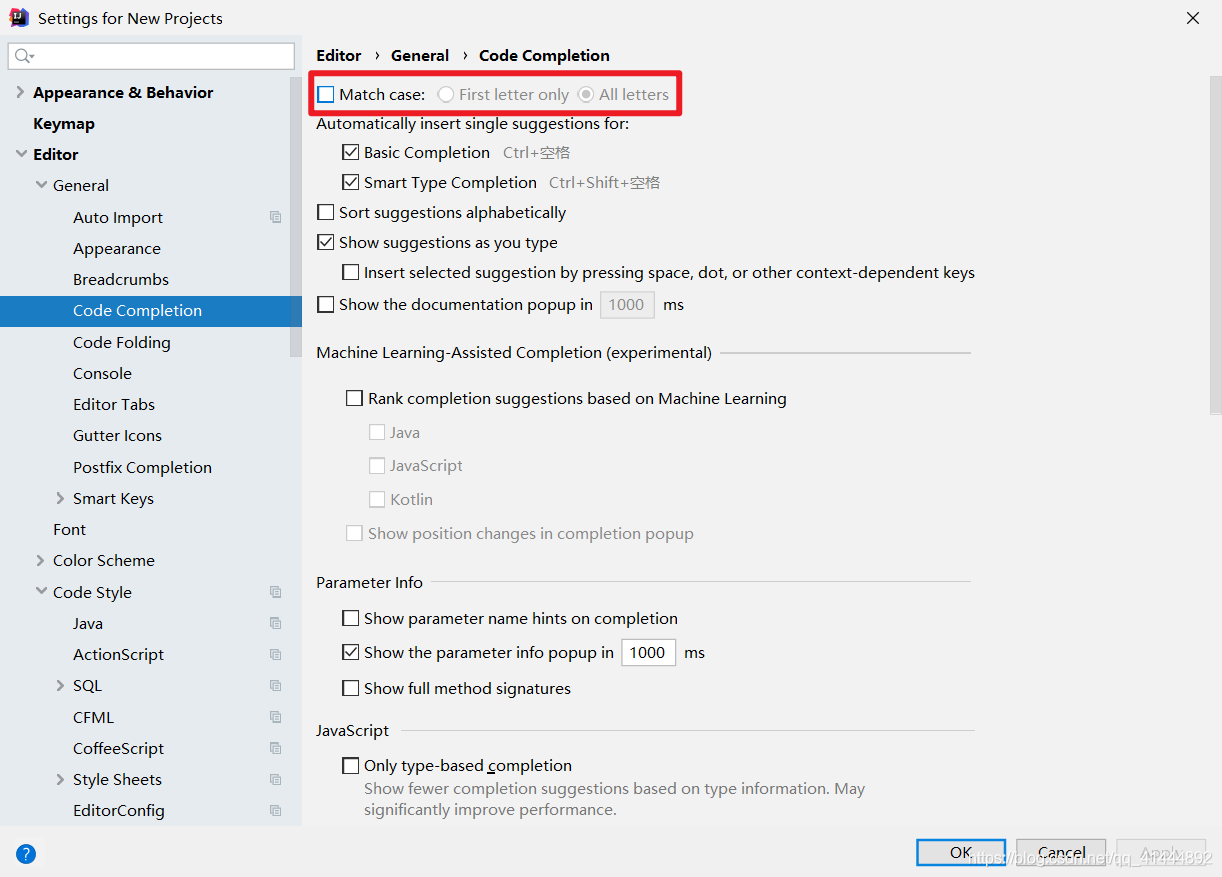
设置代码提示不区分大小写
Editor --> Code Completion --> 右侧取消Match case的勾选即可

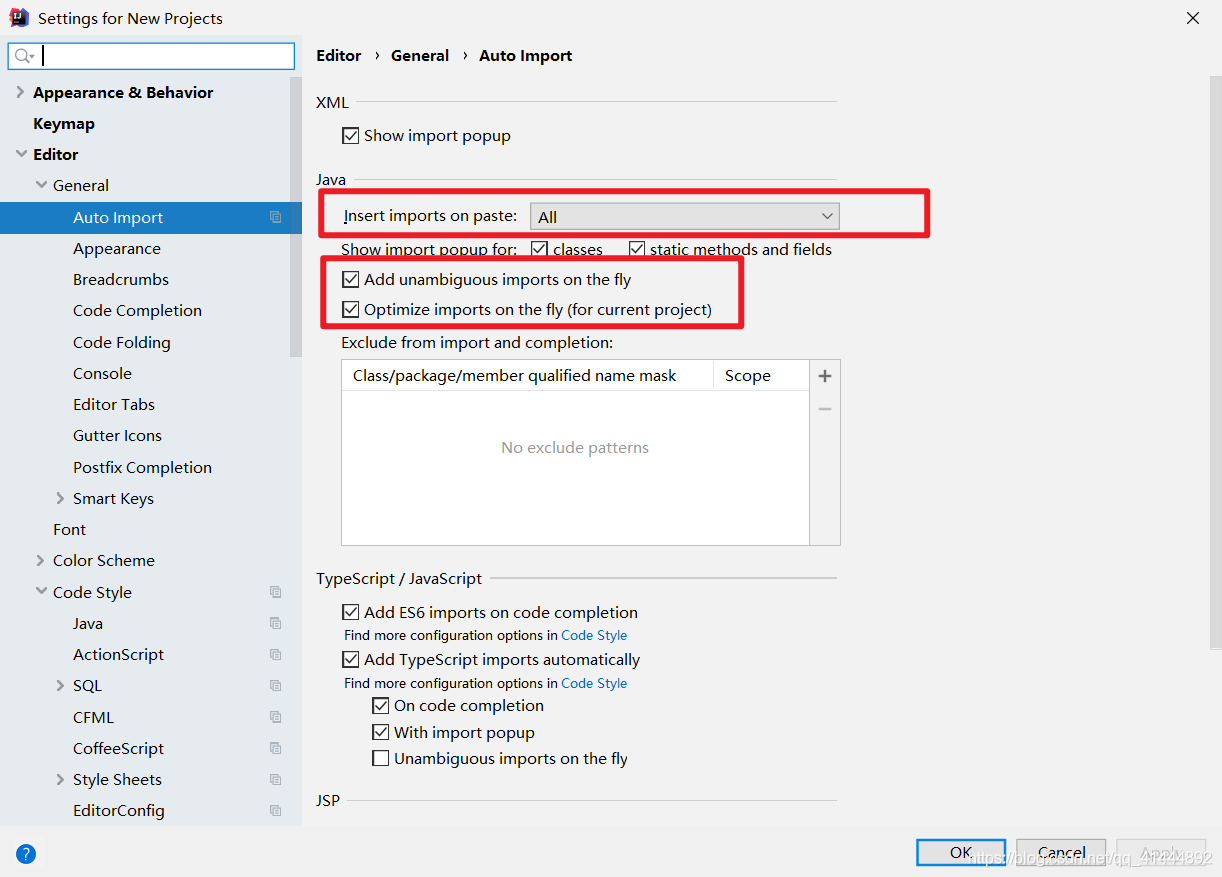
设置自动打包
Editor --> Auto Import --> 如下图第一个红框中选择ALL,第二个红框中的选项都勾选

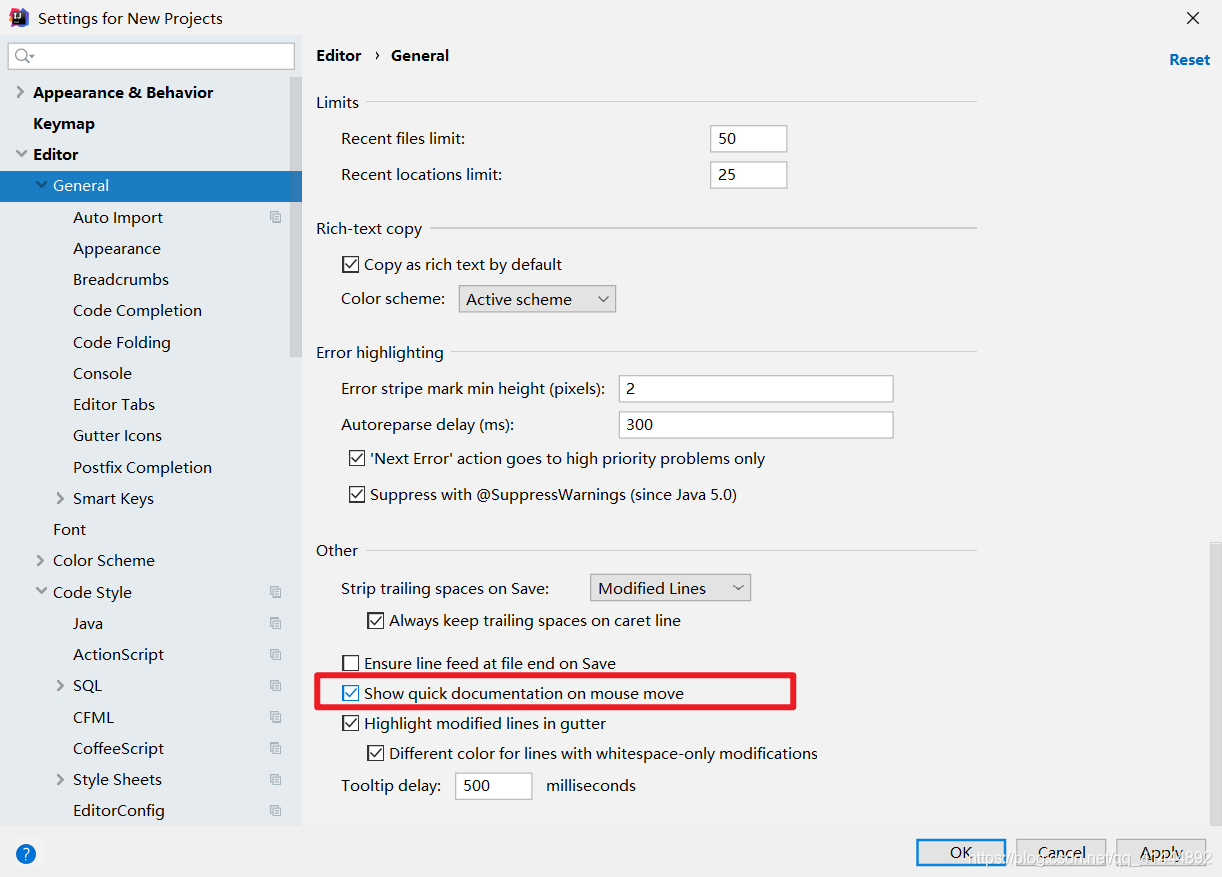
设置鼠标停在方法上展示方法代码内容
Editor --> General --> 勾选Show quick documentation on mouse move即可

最后设置配置后一定要点击右下角的Apply按钮