VSCode+OpenGL+MinGW+CMake配置
Direct12学习门槛太高了,看隔壁opengl似乎要好一点,又是跨平台的,也想试一试了.但是实在不想用vs2019实在太臃肿了,电脑配置根本用不起,所以还是决定用vscode,但是配置真的麻烦,这里记录一下.
1.下载cmake
下载地址 https://cmake.org/download/.
如图挑一个符合自己版本的下载
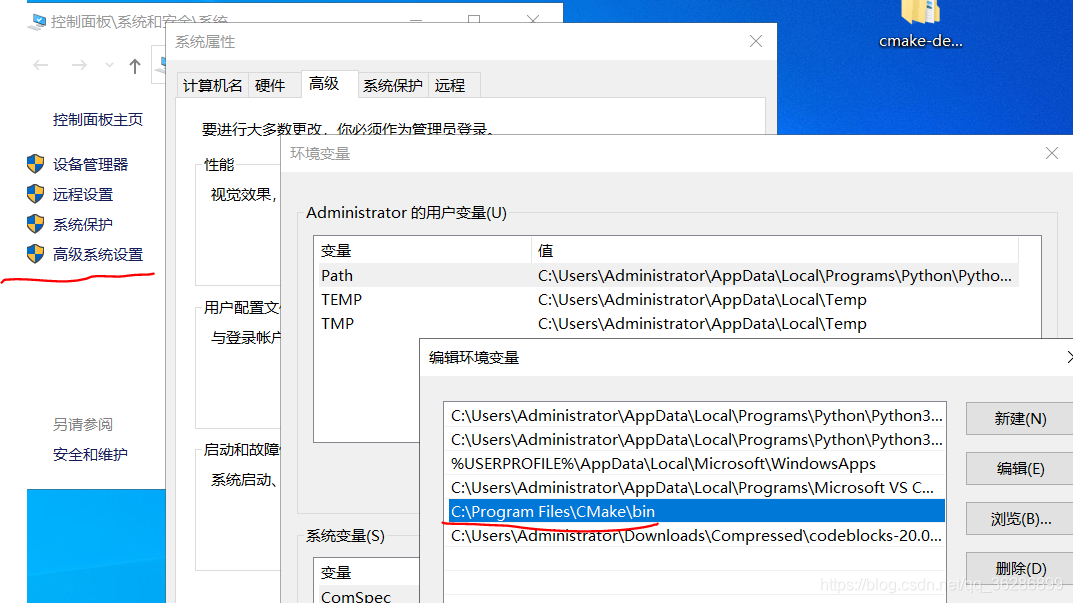
在安装过程中把add to path添加到系统路径给勾上 或者事后自己添加

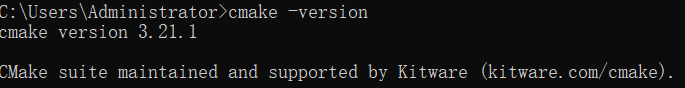
win+r输入cmd打开命令行输入cmake -version出现下图即可
2.安装MingW
正规的官网下来的安装器从来都不好使,所以我去codeblocks白嫖了
地址:https://www.codeblocks.org/downloads/binaries/
选这个不用安装解压就可以了
解压后出现
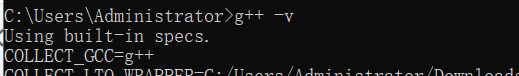
把该目录下的bin添加到环境变量即可同理命令行输入g++ -v 出现下图即可
3.编译glfw
因为是照着LearnOpenGL来的所以用glfw
下载地址:https://www.glfw.org/download.html
注意选择source package我们自己编译
下载后解压得到glfw-3.3.4文件夹下面进行编译
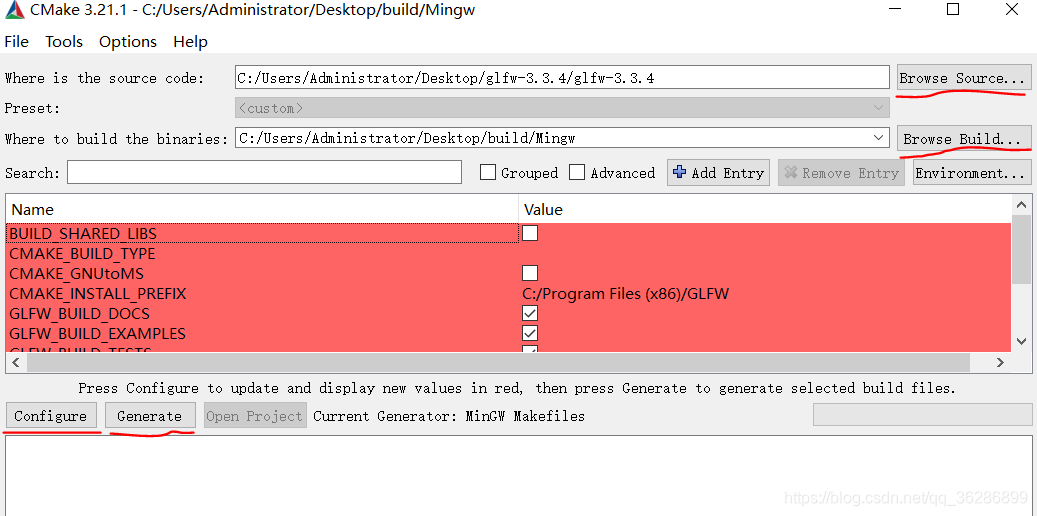
1.打开桌面安装得到的CMake (cmake-gui)
若是非安装版本的话待会会有命令行编译操作
Browse Source按钮是选择你之前下载的glfw源文件目录(注意这个目录下一定会有个CMakeLists.txt)
Browse Build是你要在哪里生成工程
点击configure我们选择MinGW Makefiles 因为是要搭配MinGW
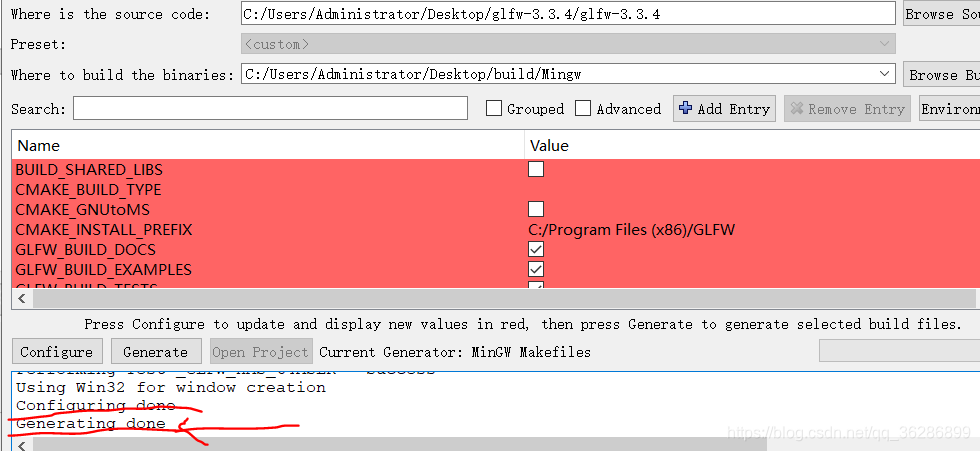
然后点击Generate按钮生成,如果是一步步来的话不会出错
然后在你Browse Build选择的目录下shift+鼠标右键点击"在此处打开powershel窗口"输入cmd进入命令行
输入mingw32-make
如果你前面mingw配置没问题的话会出现这样
可以看到已经在编译生成了,还有好多样例程序不过那些都没用,可以自己看看效果关键是Browse Build选择的目录下src文件夹中的
libglfw3.a静态库文件
3.配置glad
LearnOpengl里讲的很清楚这里就不讲了
4.组织我们的opengl工程
我的文件夹如下
test2
build cmake生成目录
include 包含目录,这些文件之前的步骤中都可以得到
glad
glad.h
KHR
khrplatform.h
glfw3.h
glfw3native.h
lib 静态库目录
libglfw3.a
src 源文件目录
glad.c
main.cpp
CMakeLists.txt cmake文件
其中cmake文件比较关键这是我的CMakeLists.txt,网上七拼八凑得到的
cmake_minimum_required(VERSION 3.0.0) #版本号
project(test2) #项目名
include_directories(include) #把include纳入包含目录中
link_libraries("${PROJECT_SOURCE_DIR}/lib/libglfw3.a") #链接之前生成的静态库文件
aux_source_directory(./src DIR_ALL_SRC) #src目录下所有文件取个DIR_ALL_SRC名字
add_executable(test2 ${DIR_ALL_SRC}) #生成可执行文件
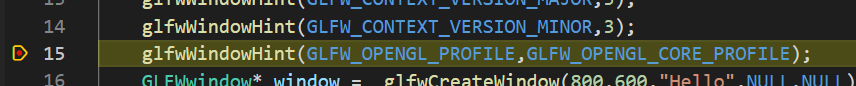
main.cpp中是LearOpengl的一篇源码测试用
5.编译
同理在test2目录下打开命令行
输入cd build进入build目录下,输入
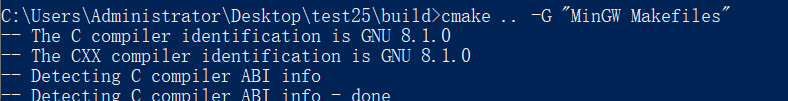
cmake .. -G "MinGW Makefiles"
这里的…代表上级目录test2,因为我们的CMakeLists.txt在那里
出现如图
然后输入
mingw32-make
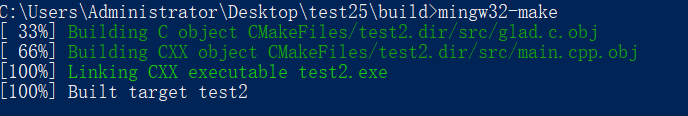
可以看到和之前编译glfw一样它也开始编译了
在build目录下可以看到编译出来的test2.exe程序

6.搭配vscode
之前几步如果明白的话,这一步就是水到渠成的
vscode官网下载后安装如下两个插件
这里我们用自己配置的项目来,先删掉test2目录下build目录里的所有东西
然后在test2目录下鼠标右键->在vscode中打开
打开后vscode ctrl+shift+p 输入cmake configure(CMake 配置)
点击,vscode就会自动开始生成,这个过程类似于之前我们自己手动命令行输入指令,vscode输出窗口
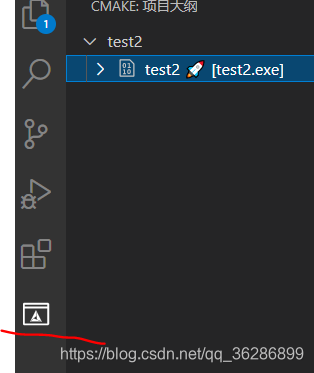
配置结束后在vscode右侧栏中点击这个按钮出现test2工程
然后右键在跳出菜单栏中选择调试
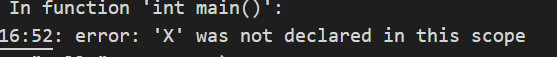
有任何错误信息输出窗口都会显示,例如我在main.cpp中随便打了一个x
或者下断点(F9),也是正确的断了下来
至此,vscode+opengl+cmake+mingw也是正确的配置好了
以后写的时候只要把头文件放在test2/include目录下
源文件放在test2/src目录下即可
美中不足的是这个调试生成的效率太低速度太慢,不过对于一些小项目已经足够了
最后对于cmake工具还是值得一学的
cmake工具学习:
https://www.hahack.com/codes/cmake/