esp32开发环境搭建:VS Code+ESP-IDF
本文主要总结了windons操作系统下,esp32芯片开发环境搭建的过程,里面会列举一系列我在搭建环境过程中所用到的参考资料。
参考资料
参考资料1: 有用的开发环境搭建资料.
上述博客比较简略地介绍了esp32芯片的内部资源以及esp32开发环境的分类和主要的工具。鉴于vscode使用起来比较方便,所以本人也选择了在windows系统下,使用vscode对esp32进行开发。参考资料1的安装步骤比较详细,在我安装的过程之中也起到了很大的帮助作用,各位可以参照里面的步骤来。所需的工具也可以通过里面的连接进行下载。
搭建步骤
以下记录的是我的安装步骤
开发工具下载
参考资料1之中的esp相关的资料下载其实可以直接通过乐鑫的官网进行下载。乐鑫官网为初学者入门esp开发提供了对应的资料和参考。包括不同系统下的开发工具安装,各种开发例程,例程如何使用指令进行编译,下载,监视等等。

我们可以在第一步安装准备之中,根据我们的系统选择对应的工具

由于本人是在windows系统下进行开发,所以直接点击Windows选项,我们通过官网的安装器可以获取到的资源如下。

可以看到参考资料1中所需的工具大部分都包含在内,因此本人觉得直接使用乐鑫官网的安装器进行安装会更加方便。
点击上图中的链接,跳转到如下界面

可以选择在线安装和离线安装。本人在使用在线安装时遇到了一些问题导致最后的安装总是不成功,推荐使用离线安装。在安装过程之中电脑的安全管家可能会提示安全警告,不管提示什么选择允许就好,阻止的话可能会导致安装失败。注意在安装过程中会提示你选择两个安装路径,一个时esp-idf的,一个是esp-tool的,这两个路径在后面使用vscode搭建环境时会用到。具体的安装步骤可以参考官方教程(即点击Windows选项后所在的网页教程),安装完成后,在桌面上会生成三个图标

按照官方的教程,你可以直接利用上述工具进行例程的编译,烧录,监控。ESP-IDE Eclipse是官方提供的一个集成开发环境,其打开页面如下

该IDE的配置和使用教程官方也有给出Esclipse。但是看到官方教程后直接劝退,因为有一大堆变量需要配置,而且使用起来也远不及vscode方便,没有必要给自己找麻烦,咱们使用vscode进行开发不香么。
首先下载好vscode,没有安装vscode的小伙伴可以参考这篇文章进行安装和常用插件的安装。总的来说十分简便。
安装好vscode后,来到了十分重要的步骤,也是参考资料1之中所说的出错最多的步骤。具体步骤为

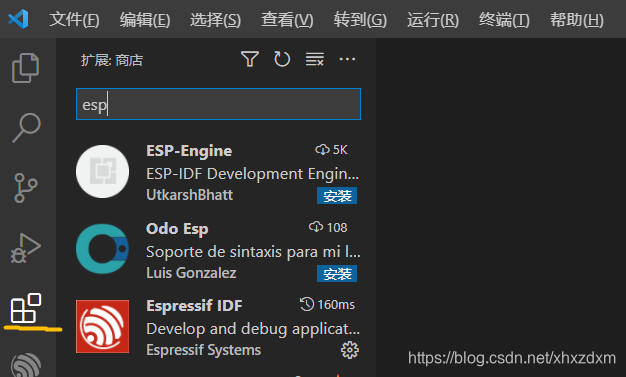
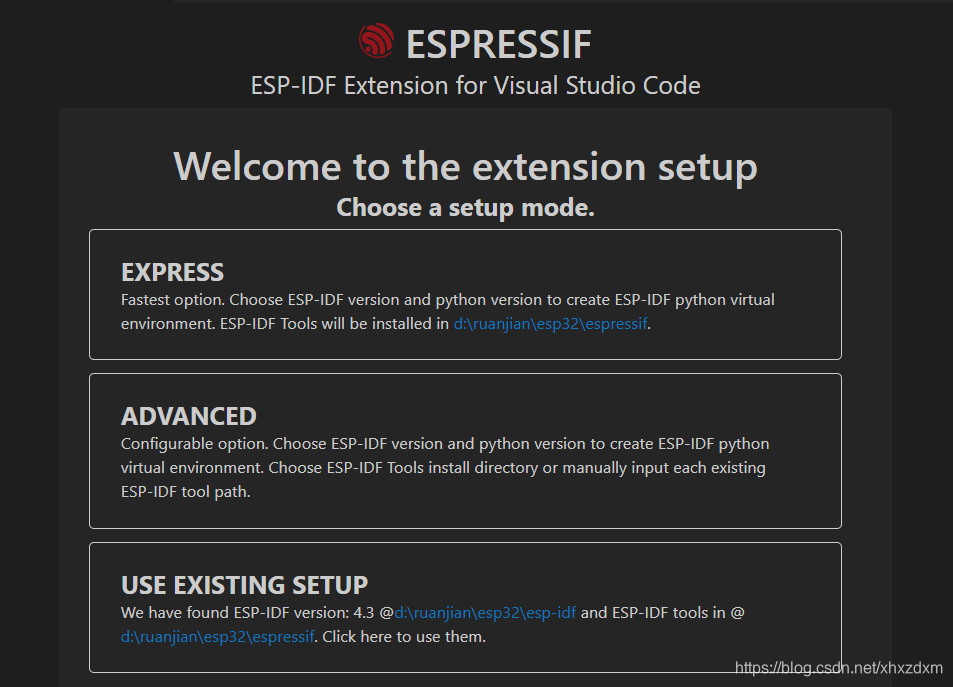
首先点击vscode的插件商城,搜索esp,安装espressif IDF插件,即图中的红色图标插件。安装完成后,点击:查看——命令面板,输入Configure ESP-IDF extension。出现以下界面

因为我们已经安装好esp-idf等工具,可以直接点击USE EXISTING SETUP。(由于我已经安装好了,本人就不再贴图。选择好对应的文件所在路径即可。注意要选择python 要选择3.8版本的。
在这个步骤之中,你也可以选择ADVANCED选项,如果你没有安装esp-idf和esp-tool的话,这个选择之中你可以选择使用GITHUB在线下载,也可以在版本选择选项里面选择本地安装好的esp-idf和esp-tool。本人建议还是使用本地安装比较合适,在线安装需要梯子,在tool的安装时出错的概率也比较大。
本人安装的1.0.0版本的espressif IDF。本人尝试过安装其他版本的插件,但是在进行插件的配置时都出现问题导致上述步骤的配置失败。
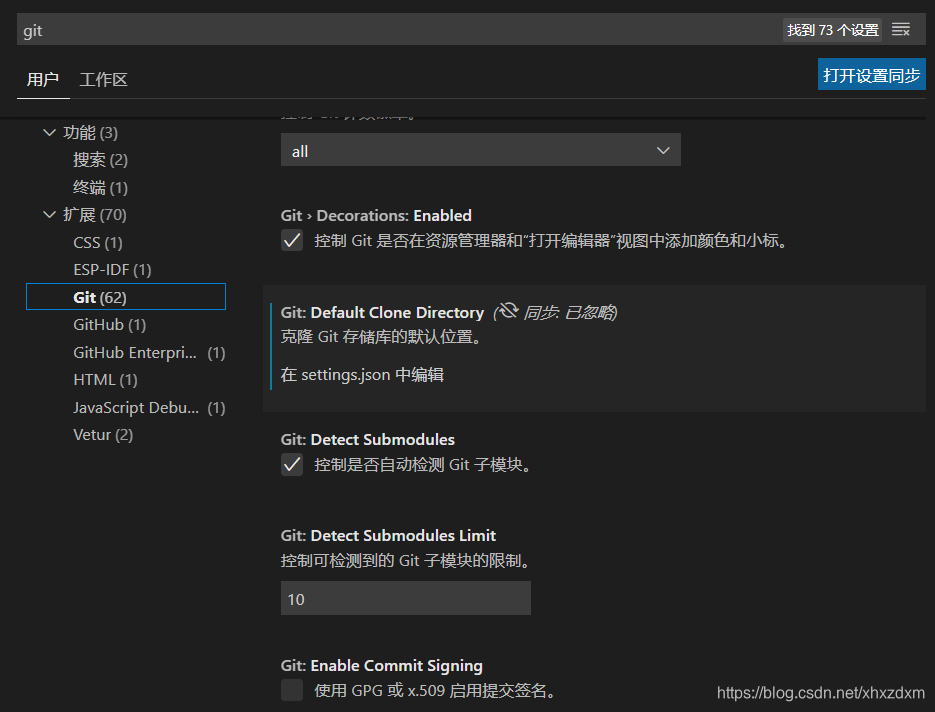
常见的问题有GIT is not found in current environment。这个问题可以点击管理——设置

搜索git,点击GIT,滑动找到在setting.json中编辑

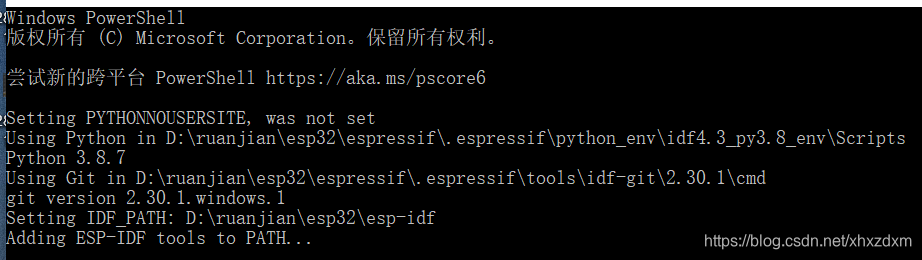
在**“git.path”**中输入git.exe所在的文件位置。如果你找不到,没关系,打开之前安装好的ESP-IDF PowerShell,在这可以看到GIT位置

不过本人好像也是通过更换插件版本解决了上述问题。
问题2 :配置过程中文件缺失(具体报错指令忘了,应该是file not found什么的)。本人通过更换插件版本解决了上述问题。建议多尝试几个插件的版本。在安装过程中报错的话多尝试几次,可能是梯子不稳或者什么原因,有时候要多试几次才可以成功,实在不行再更换版本。
安装成功后你就可以利用vscode进行esp32开发了。
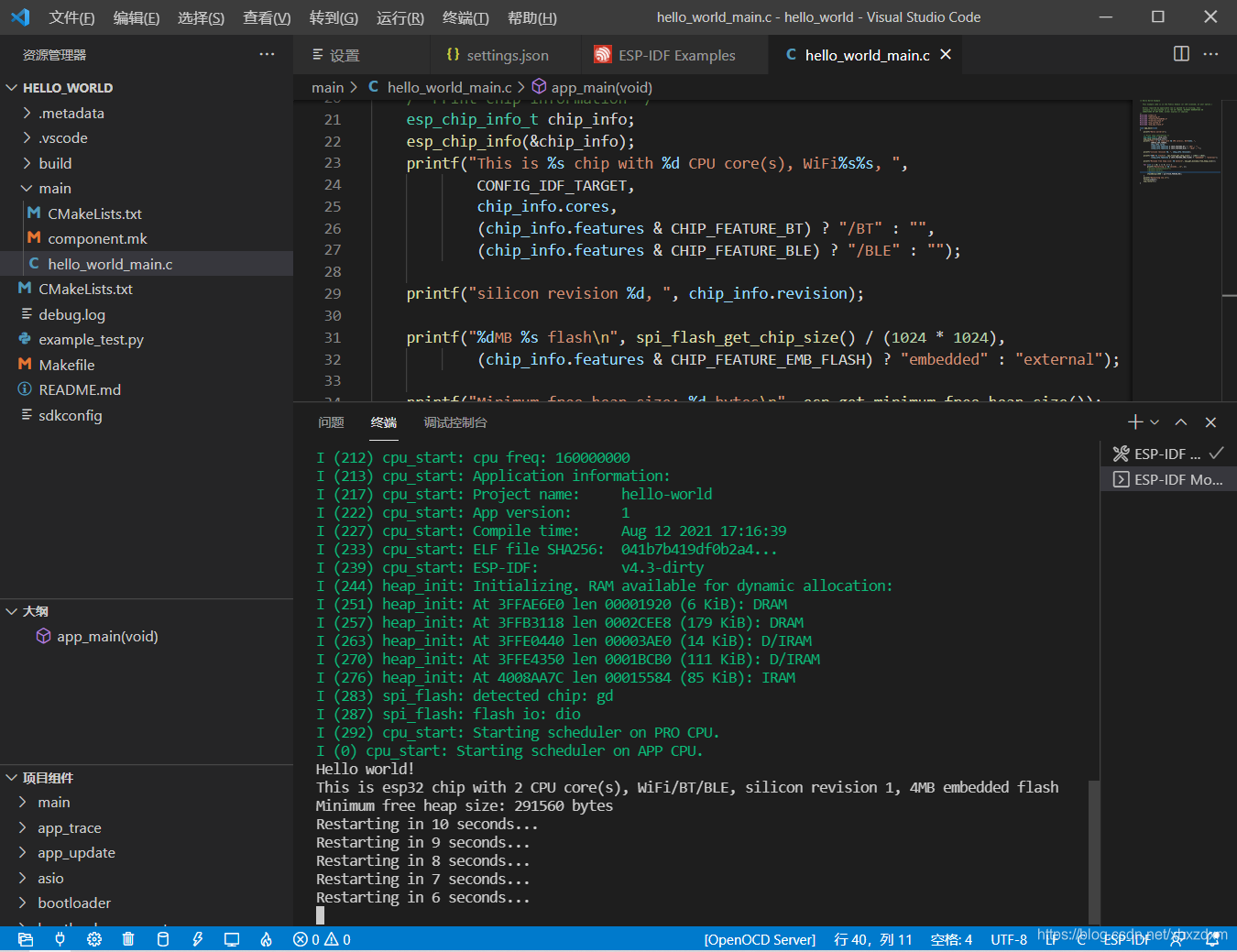
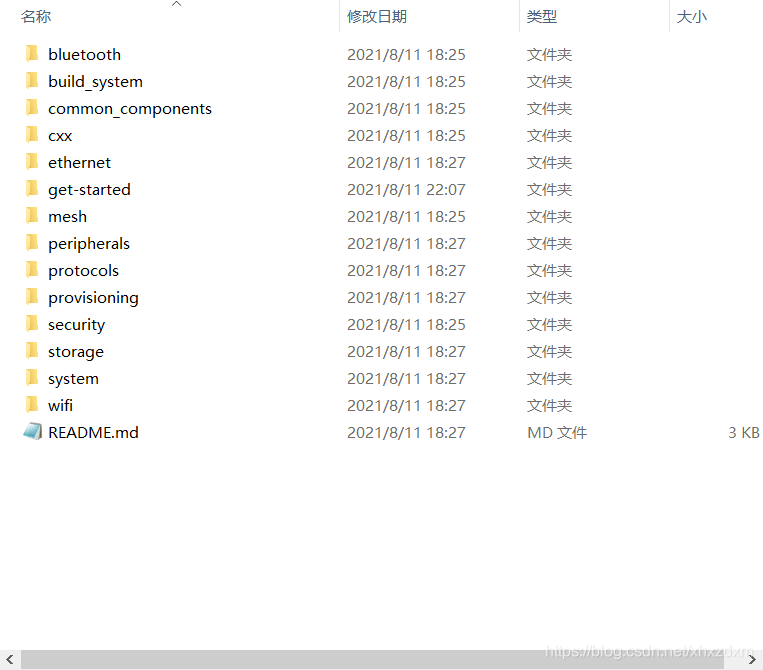
上面说到通过官网下载的工具里面是包含esp32的例程的,在examples文件夹下

我们在vscode里,点击:查看——命令面板,输入show examples projects,点击对应的路径,就可以选择对应的例程打开了。

点击 create project using example 例程 选项,就可以打开了。要注意程序的保存路径不可以存在空格,否则会使得编译错误。在编译的时候编译到中途突然停止编译,报错:ninja: build stopped: subcommand failed
参考报错形式以及解决博客:编译报错
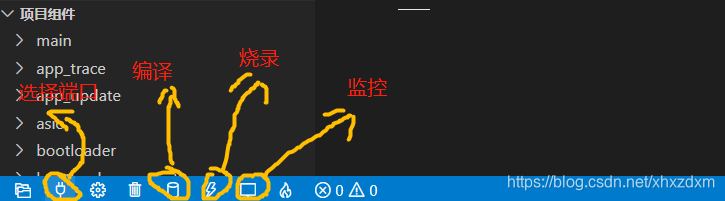
对应的功能按键如下

通过编译,烧录,就可以通过监控观察程序的运行啦