1、插件1,background
- 使用:安装后在插件设置的json里面修改配置文件即可。
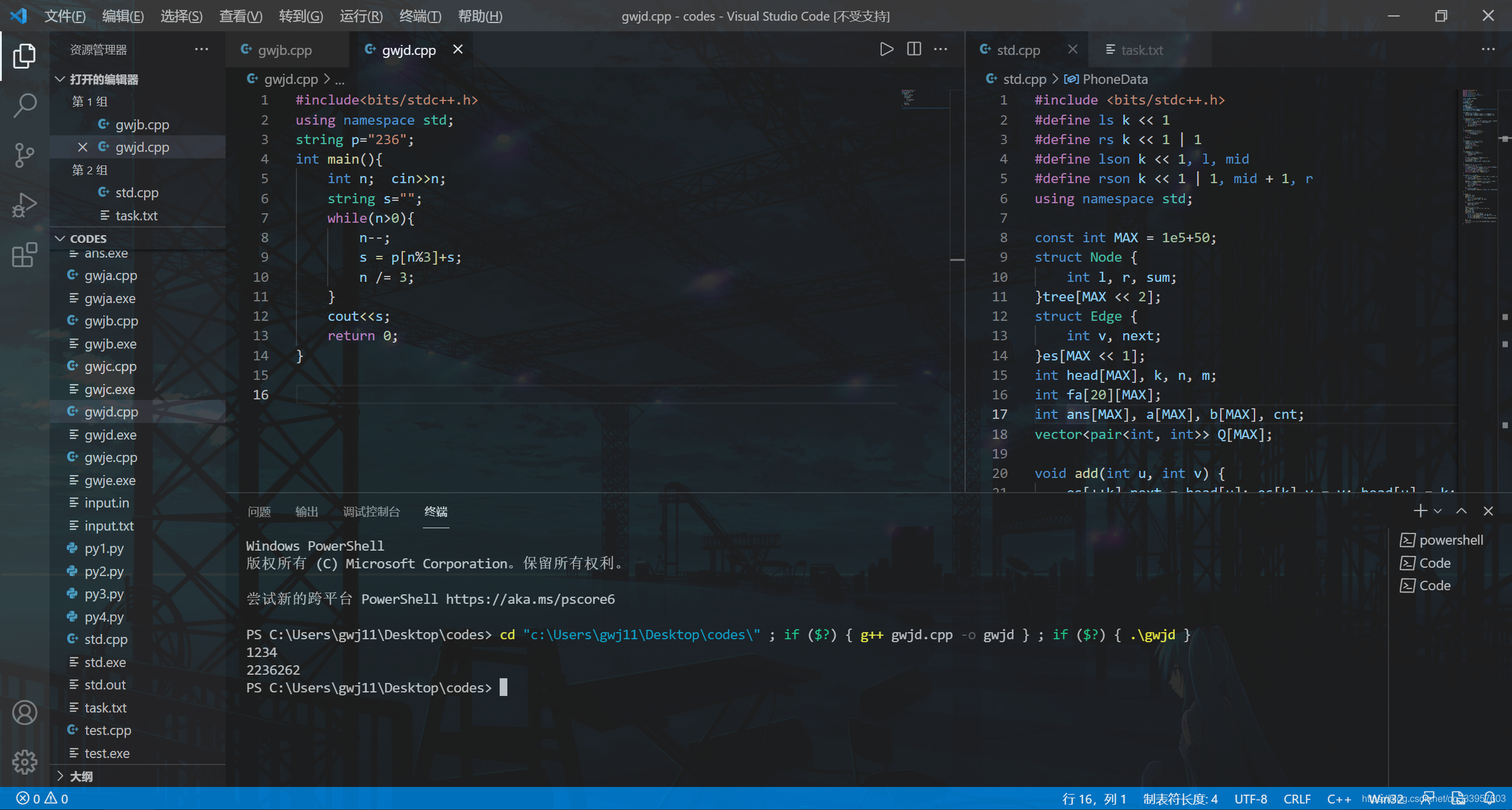
- 效果:不能覆盖行数那里的,感觉有点丑,适合在右下角加个logo,但是不适合整个background
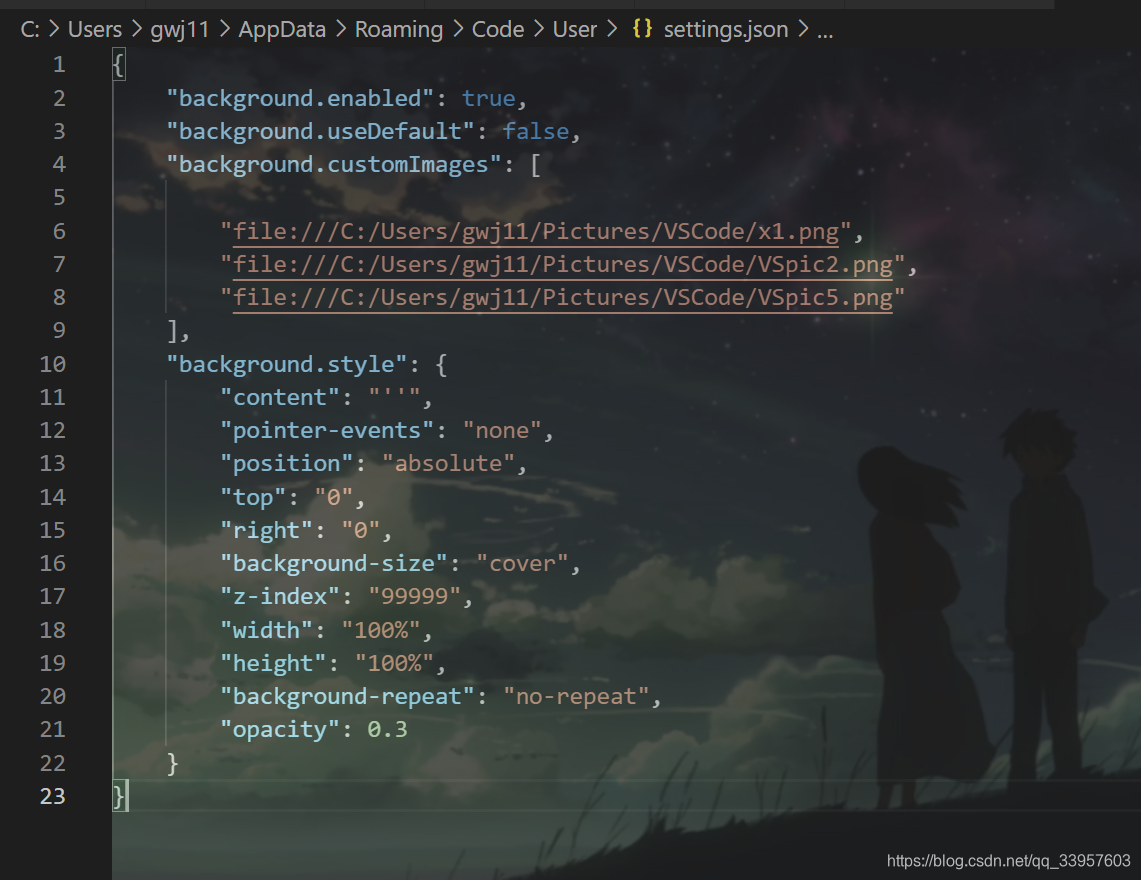
配置文件说明:
“background.enabled”: true,是插件是否启用,我们要启用。
“background.useDefault”: false,是否使用默认图片,改成false,不默认,我们要设置自己想要的
“background.customImages”: [ 设置图片的路径,照着格式改就行,最多三张。
“file:///D:/like.jpg”
],
“background.style”:按照css的方式改,其他不懂就复制粘贴,注意"opacity": 0.3是不透明度。
{
"background.enabled": true,
"background.useDefault": false,
"background.customImages": [
"file:///C:/Users/gwj11/Pictures/VSCode/x1.png",
"file:///C:/Users/gwj11/Pictures/VSCode/VSpic2.png",
"file:///C:/Users/gwj11/Pictures/VSCode/VSpic5.png"
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"top": "0",
"right": "0",
"background-size": "cover",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-repeat": "no-repeat",
"opacity": 0.3
}
}




2、插件2-background-cover
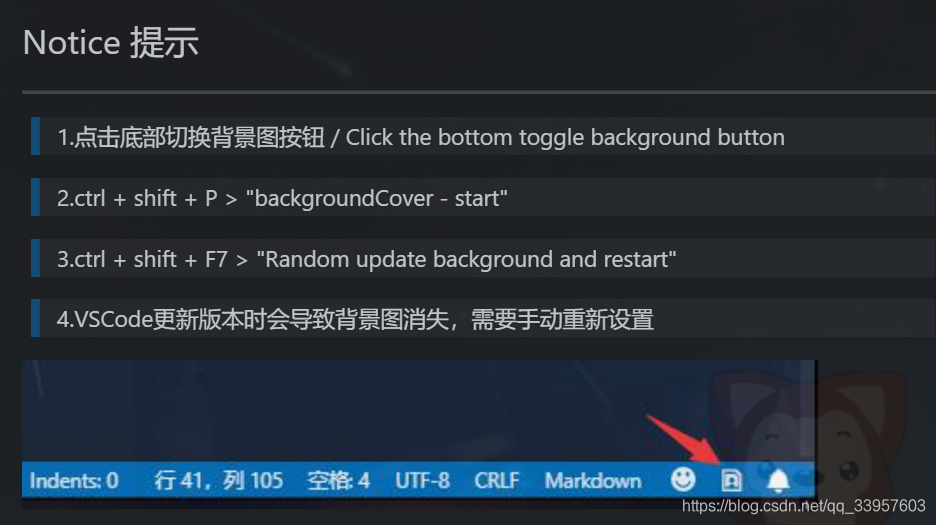
- 直接安装,可以在右下角修改,也可以再配置设置修改。