如何使用vscode自动添加文件头注释
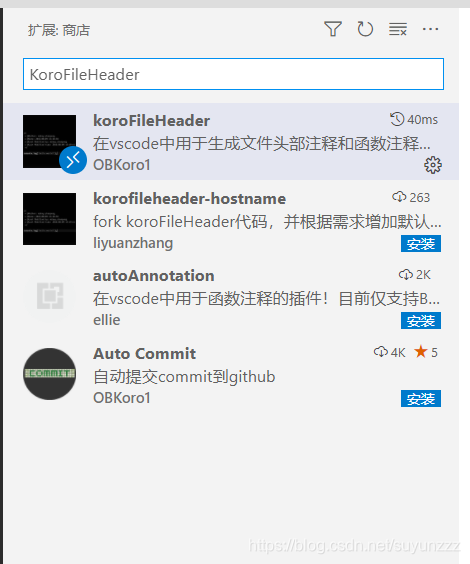
1、安装插件

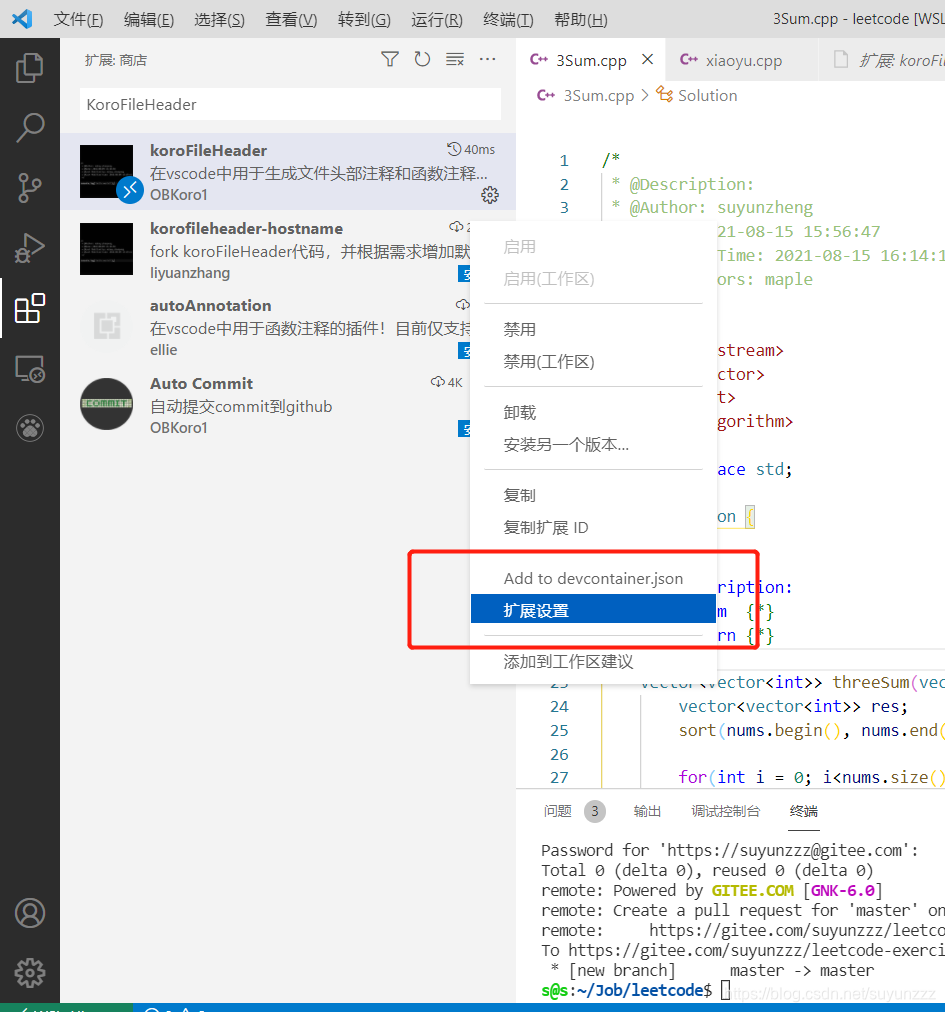
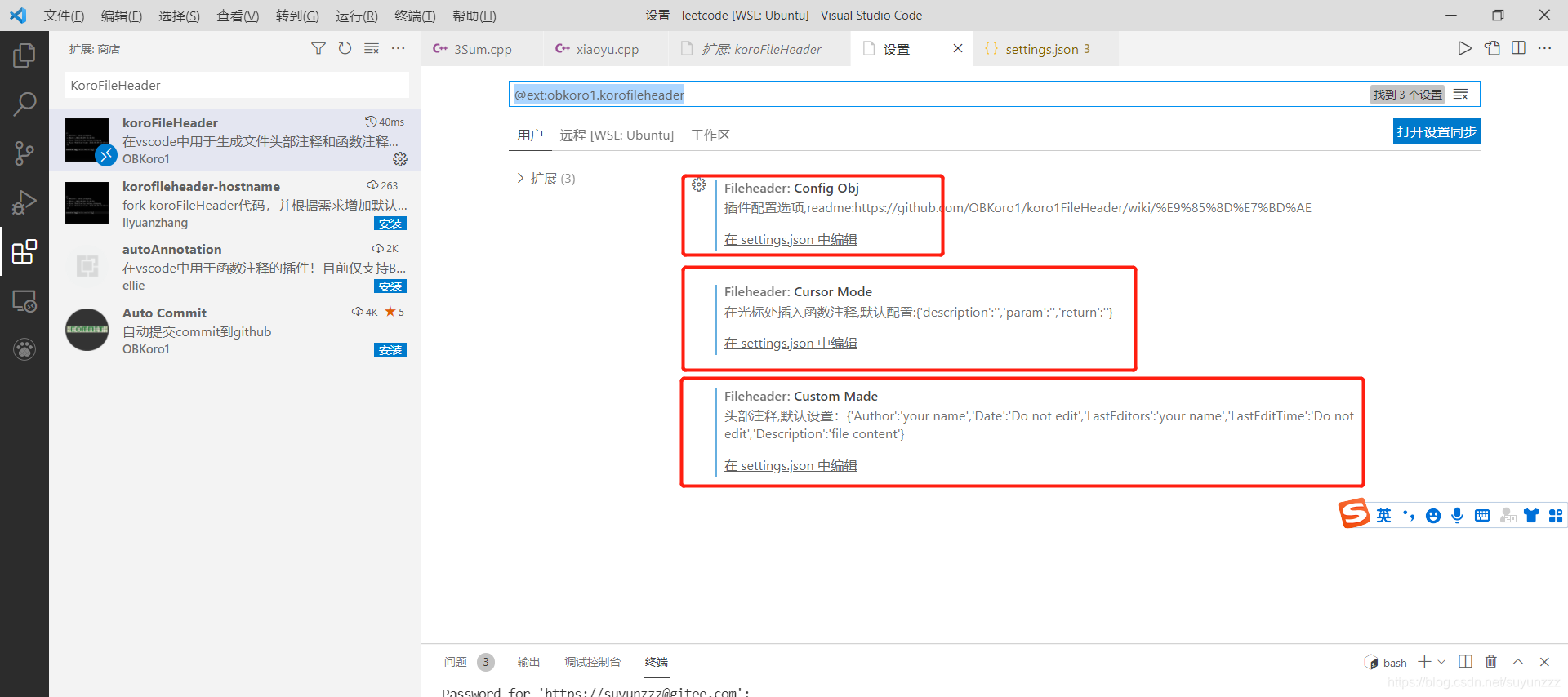
2、设置



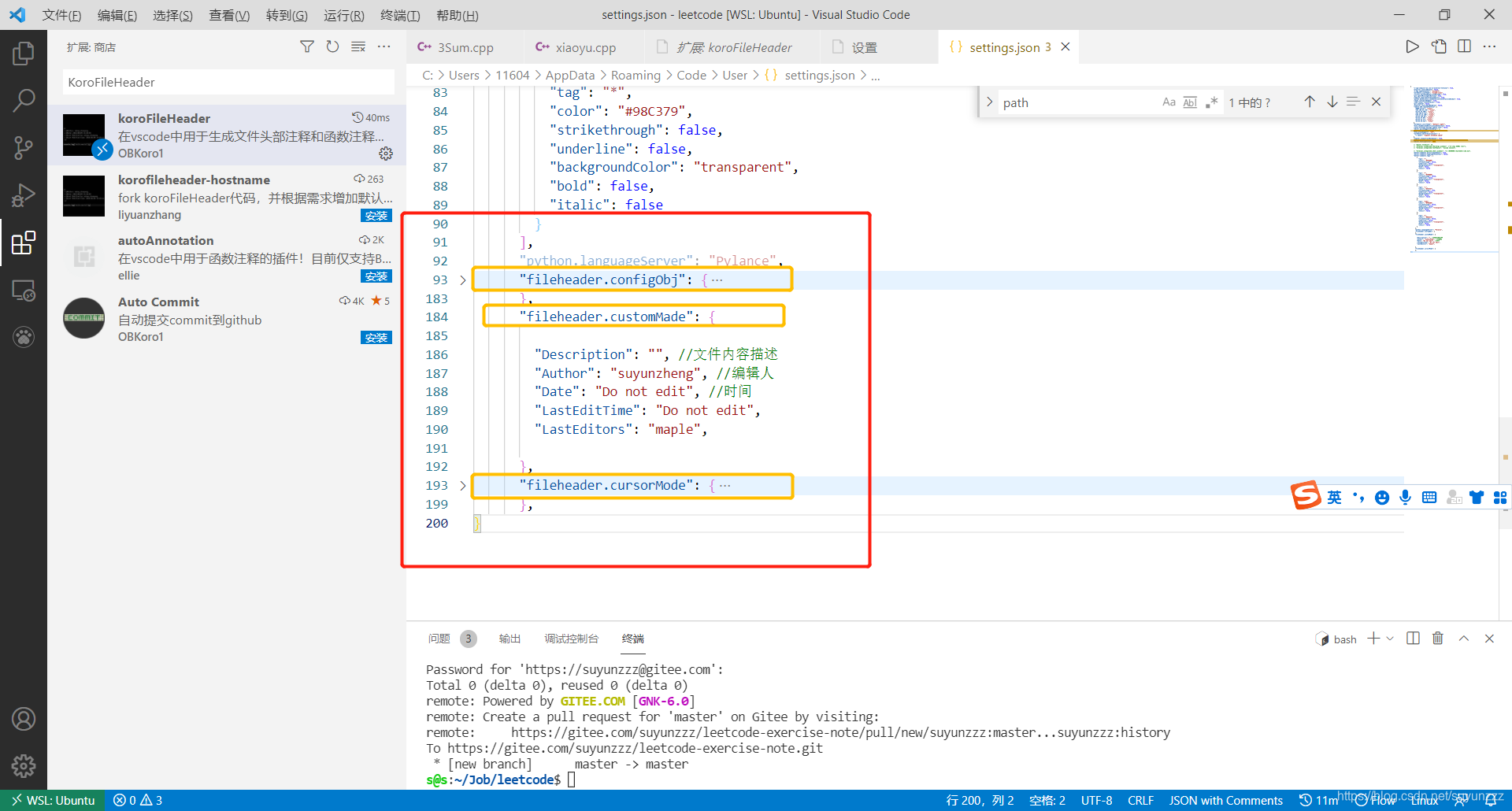
具体设置如下
"fileheader.configObj": {
"createFileTime": true,
"language": {
"languagetest": {
"head": "/$$",
"middle": " $ @",
"end": " $/"
}
},
"autoAdd": true,
"autoAddLine": 100,
"autoAlready": true,
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
"headInsertLine": {
"php": 2,
"sh": 2
},
"beforeAnnotation": {
"文件后缀": "该文件后缀的头部注释之前添加某些内容"
},
"afterAnnotation": {
"文件后缀": "该文件后缀的头部注释之后添加某些内容"
},
"specialOptions": {
"特殊字段": "自定义比如LastEditTime/LastEditors"
},
"switch": {
"newlineAddAnnotation": true
},
"supportAutoLanguage": [],
"prohibitAutoAdd": [
"json"
],
"folderBlacklist": [
"node_modules",
"文件夹禁止自动添加头部注释"
],
"prohibitItemAutoAdd": [
"项目的全称, 整个项目禁止自动添加头部注释, 可以使用快捷键添加"
],
"moveCursor": true,
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": [
"@",
"@"
],
"atSymbolObj": {
"文件后缀": [
"头部注释@符号",
"函数注释@符号"
]
},
"colon": [
": ",
": "
],
"colonObj": {
"文件后缀": [
"头部注释冒号",
"函数注释冒号"
]
},
"filePathColon": "路径分隔符替换",
"showErrorMessage": false,
"writeLog": false,
"wideSame": false,
"wideNum": 13,
"functionWideNum": 0,
"CheckFileChange": false,
"createHeader": true,
"useWorker": false,
"designAddHead": false,
"headDesignName": "random",
"headDesign": false,
"cursorModeInternalAll": {},
"openFunctionParamsCheck": true,
"functionParamsShape": [
"{",
"}"
],
"functionBlankSpaceAll": {},
"functionTypeSymbol": "*",
"typeParamOrder": "type param",
"customHasHeadEnd": {}
},
"fileheader.customMade": {
"Description": "", //文件内容描述
"Author": "suyunzheng", //编辑人
"Date": "Do not edit", //时间
"LastEditTime": "Do not edit",
"LastEditors": "maple",
},
"fileheader.cursorMode": {
"description": "",
"param ": "",
"return": ""
},
}
3、添加注释
文件头部添加注释:快捷键:window:ctrl+alt+I,mac:ctrl+cmd+I
在光标处添加函数注释:快捷键:window:ctrl+alt+T,mac:ctrl+cmd+T(快捷键如果没有生效,注意检查快捷键是否被占用)