vscode建立了html文件后,输入!(英文)再按Tab键,就可以生成基本代码框架
变量let声明以及声明特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>let</title>
</head>
<body>
<script>
//1.声明变量
let a;
let b,c,d;
let f=521,g='iloveyou',h=[];
//2.变量不能重复声明
let start = '聪明';
let star = '笨蛋';
//3.块级作用域 全局,函数,eval
{
//变量只在代码块里面有效
let girl = 'xiaohong';
}
//4.像这样在代码块外面输出就会报错,读取不到
console.log(girl);
//4.如果是var,就可以在声明变量的前面先输出,但是结果是undefined,因为会默认在开头声明,但是没有赋值
//4.即变量提升
console.log(song1);
var song1 = "特别的人";
console.log(song2); //4.会报错,因为在声明变量之前用的输出函数
let song2 = "啦啦啦"; //4.即不可以变量提升
//5.不影响作用域链
{
let school = '尚硅谷';
function fn(){
console.log(school)
}
fn();//调用函数,但是fn函数里面没有变量school,所以就会去上一级作用域中找该变量
//所以虽然是块级作用域,但是不影响作用域链的效果
}
</script>
</body>
</html>
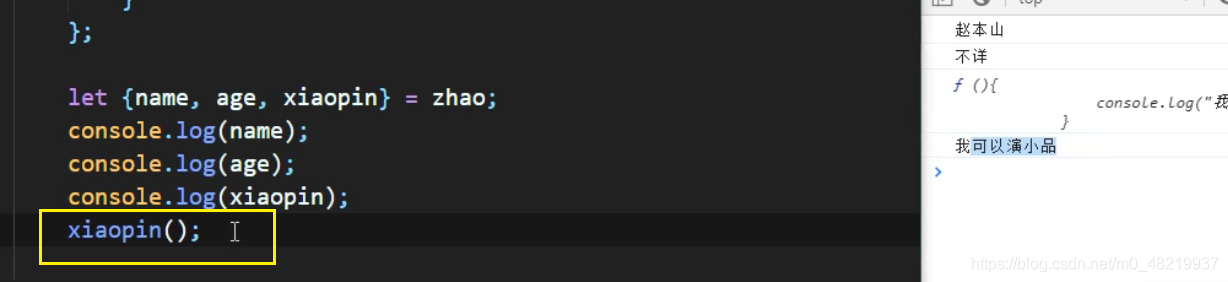
解构赋值





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
prompt("请输入:");
alert("弹出")
console.log("程序员看的")
</script>
</head>
<body>
</body>
</html>























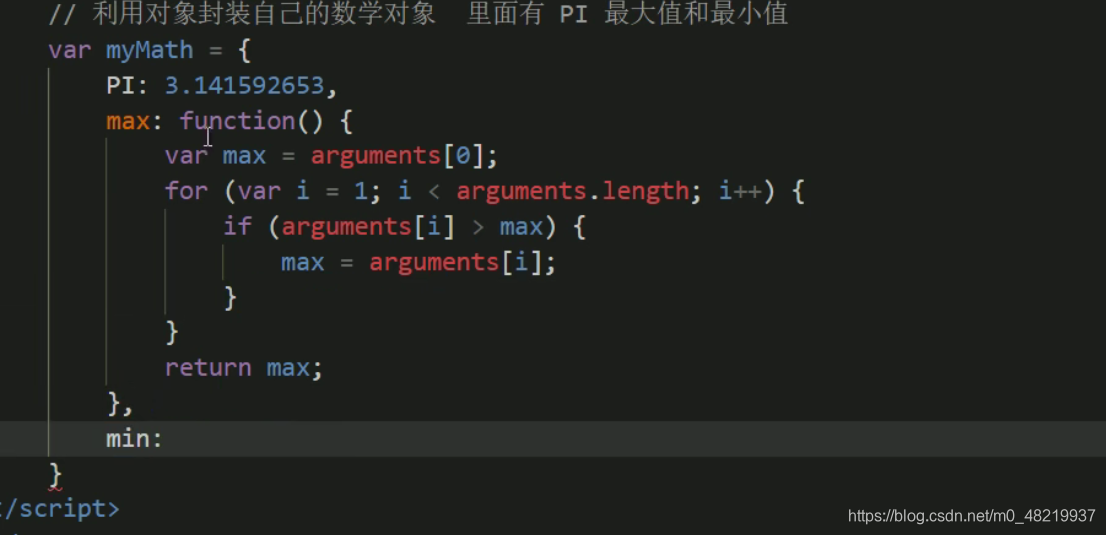
下面图片中的max要改为min(笔记错误)