文章目录
前言
说明
首先说明一点,本教程不面向新手小白,在看本教程前,至少需要懂C语言,单片机等相关概念,并且对Linux的命令需要有一定了解,纯小白请先扫盲。
参考链接
搭建 ESP8266 开发环境(windows)
ESP8266 RTOS v3.0 环境搭建 和 VS Code 编译
ESP8266
官网
这个地方我们说的ESP8266指的是SOC,但因为射频的入门门槛较高(也是因为懒),所以后边所有的内容均使用各大公司弄好的模组,最常用的就是ESP-12系列链接
SDK
官方链接
本教程如无特殊说明,均建立于官方SDK的基础上,使用SDK显得更专业一些【滑稽】。
开发工具
开发工具当然也是使用官方的啦,链接
我们需要下载的就是ESP8266的编译链工具链接
当然,为了偷懒,可以使用ESP-IDF的集成环境,需要我们处理一下。下载链接
正文
下载ESP-IDF集成环境下载链接
把下载好的压缩包解压(别问我怎么解压),解压到任何均可,注意,尽量不要使用中文路径(程序员的素养,开发环境不使用中文路径)。
打开解压后的文件夹
打开解压后的文件夹,可使用mingw32.exe(这个是功能最全的),双击,会打开一个黑框,这个黑框就是一个模拟Linux终端的软件,我们会经常和它打交道,如图:

现在可以关掉它了,暂时用不着。
配置工具
这个集成环境是ESP32的,现在并不支持ESP8266,所以我们还需要配置一下工具,把官方的工具链解压,然后放置到这个文件夹下的opt文件夹下(别的位置也可以,但需要你记住这个位置,这一点很重要)。

使用记事本打开msys32/etc/profile.d/esp32_toolchain.sh,添加几行内容:
export PATH="/opt/xtensa-lx106-elf/bin:$PATH" #ESP8266编译链工具路径,根据自己的路径修改
export IDF_PATH="/home/MengYang/ESP8266_RTOS_SDK" # SDK存放位置,此时还没有下载,可暂时不填
export LANG="en_US" # 设置终端为英文,避免中文乱码的终极要义——不使用中文
好,现在,回到msys32文件夹,双击mingw32.exe,此时我们应该是在/home/{$username}文件夹下,可以使用pwd命令查看当前的路径(Linux常用命令),如图:

下载SDK
这个步骤有个问题,不能去github网站直接下载Code,至少我从github下载解压的SDK是不可用的,编译总会出各种各样的错误,废了我不少时间和精力,后来找到有说是子模块递归不够彻底,所以不能直接从github下载zip文件解压,使用官方文档中的方法:

git clone --recursive https://github.com/espressif/ESP8266_RTOS_SDK.git
然后就等它下载完,当然,有几率失败,自己百度github加速方案。
下载完之后就会在当前路径下多出来一个ESP8266_RTOS_SDK的文件夹,这就是我们的SDK目录,把这个目录添加到上面我们修改的那个文件里。
配置Python
ESP8266的工具是基于Python实现的,所以还需要安装一些Python软件包,SDK中已经有了软件包清单:
python -m pip install --user -r $IDF_PATH/requirements.txt
据说别的mingw64.exe里没有python环境,我也没试过,所以不了解,但问题不大,使用mingw32即可。
hello_world
配置完一个新环境之后,首先要做的当然就是hello world了,这个在SDK中存在例程,为了不破坏官方SDK的结构,我们不要修改官方SDK文件夹中的任何内容,只需要把我们需要的东西复制出来即可。
cp ESP8266_RTOS_SDK/examples/get-started/hello_world . -r
然后可以尝试编译一下:
cd hello_world/
make menuconfig
等待一会儿会出现配置页面,配置板卡配置等,如图。

别的都不需要配置,基本只需要配置Serial flasher config选项即可:

Default serial port:连接板卡的串口号(自行百度,安装串口驱动等操作),别忘了前言里的内容,这算是基础,如果你不会,扫盲去吧。这个选项可以不配置,编译的时候用不到,只有上传程序和调试的时候需要。
Default baud rate:上传速度,上传程序的速度,这个需要根据串口芯片的速度,越高越好。
Flash size:设置成你的模组的Flash大小,ESP-12的通常是4MB。
‘make monitor’ baud rate:默认的Log串口波特率,即上电时发出的初始化的log的波特率,可以根据最终程序所使用的串口波特率配置,这个位置可暂时搁置不管。
别的都使用默认配置就可以,暂时都不需要设置这些内容。
保存之后退出,然后输入make指令,为避免一核有难八核围观的情况出现,可添加参数 -j8(使用8线程编译,根据自己电脑和实际使用修改),不写也可以。
make -j8

然后就是漫长的等待……

不知道多少时间之后……编译完成了。
烧录
此时有两种选择:
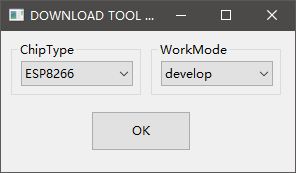
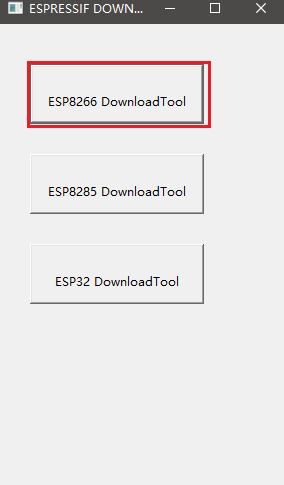
使用ESPFlashDownloadTool工具,把刚才编译完成生成的bin文件按照最后的地址写入即可,见下图:



成功运行
第二种办法:使用SDK中的工具链
在上面make menuconfig的时候有个配置上传串口,修改那部分配置。或者使用编译成功之后最后提示的那一行代码:
python /home/MengYang/ESP8266_RTOS_SDK/components/esptool_py/esptool/esptool.py --chip esp8266 --port /dev/ttyUSB0 --baud 2000000 --before default_reset --after hard_reset write_flash -z --flash_mode dio --flash_freq 40m --flash_size 4MB 0x0 /home/MengYang/hello_world/build/bootloader/bootloader.bin 0x10000 /home/MengYang/hello_world/build/hello-world.bin 0x8000 /home/MengYang/hello_world/build/partitions_singleapp.bin
注意波特率和串口号


VS Code
我使用VS Code作为代码编辑工具,安装和设置之后甚至可以作为IDE使用。
安装教程请自行百度
配置
VS Code的设置分为用户设置和工作区设置,为了不影响全局属性,我们所做的修改均建立在工作区设置之上。
确定一个工作区
首先要确定一个文件夹,以后你的项目均建立于这个文件夹下,即工作区。
然后新建一个文件夹,命名为.vscode(别忘了前面有个点)。
在.vscode文件夹下新建一个文件,命名为settings.json,复制以下内容进去:
{
"terminal.integrated.shell.windows": "D:\\esp8266sdk\\msys32\\msys2_shell.cmd",//设置VScode打开的终端为msys32,注意修改成实际地址
"terminal.integrated.shellArgs.windows": [
"-defterm",
"-mingw32",
"-no-start",
"-here"
],//设置环境
}
在.vscode文件夹下新建一个文件,命名为c_cpp_properties.json,这个文件配置的是关于C/C++的一些相关内容,添加相应的路径之后可以使用代码补全功能,复制以下内容进去:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}
如果你的SDK不在工作区里,那么你可以选择把SDK的绝对路径添加到includePath里,如下:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
"D:\\esp8266sdk\\msys32\\home\\MengYang\\ESP8266_RTOS_SDK\\**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}
路径中的**表示递归所有子目录
打开工作区
使用VS Code打开你的工作区文件夹

在刚才的如果你的工作区文件夹里有刚才的hello_world的话,你可以直接查看源码。
可以使用右键的在集成终端中打开进行编译下载等操作,和刚才一样。

修改参数也可以直接点击sdkconfig文件进行修改,但如果不知道具体参数代表的含义,不建议这么玩儿。
本教程就写到这里,如有不对,欢迎指正!