这里写目录标题
定义类模板
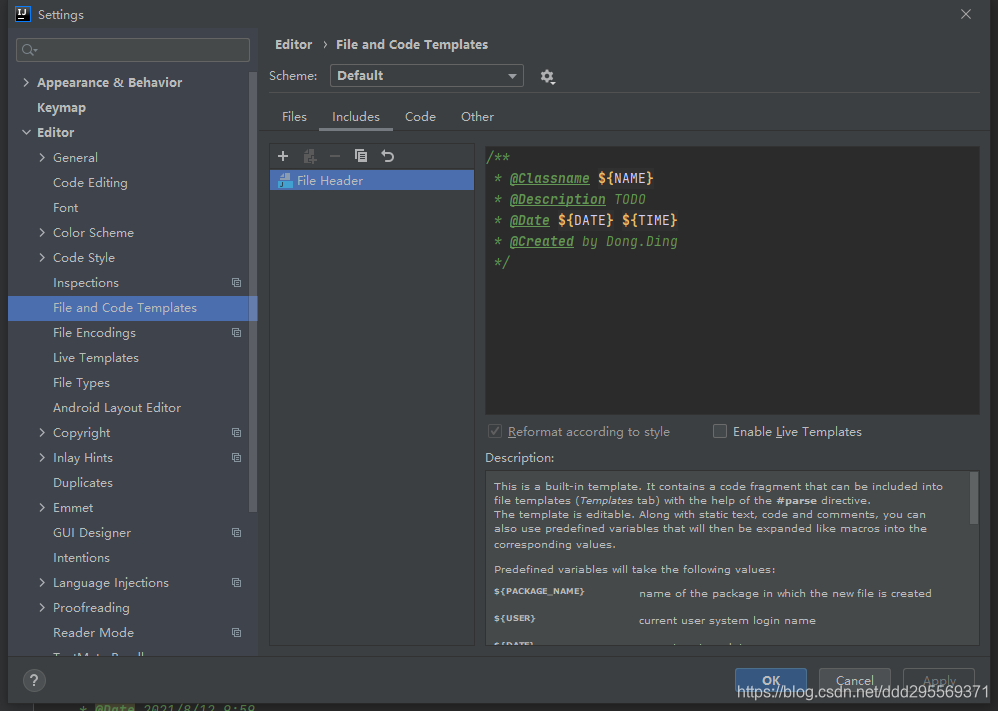
依次打开File->Settings->File and Code Templates->Files,
选择class
如下图所示:

复制上这些代码到右边模板处
这个Dong.Ding是我的名字~你们最好换一下,哈哈哈
/**
* @Classname ${NAME}
* @Description TODO
* @Date ${DATE} ${TIME}
* @Created by Dong.Ding
*/
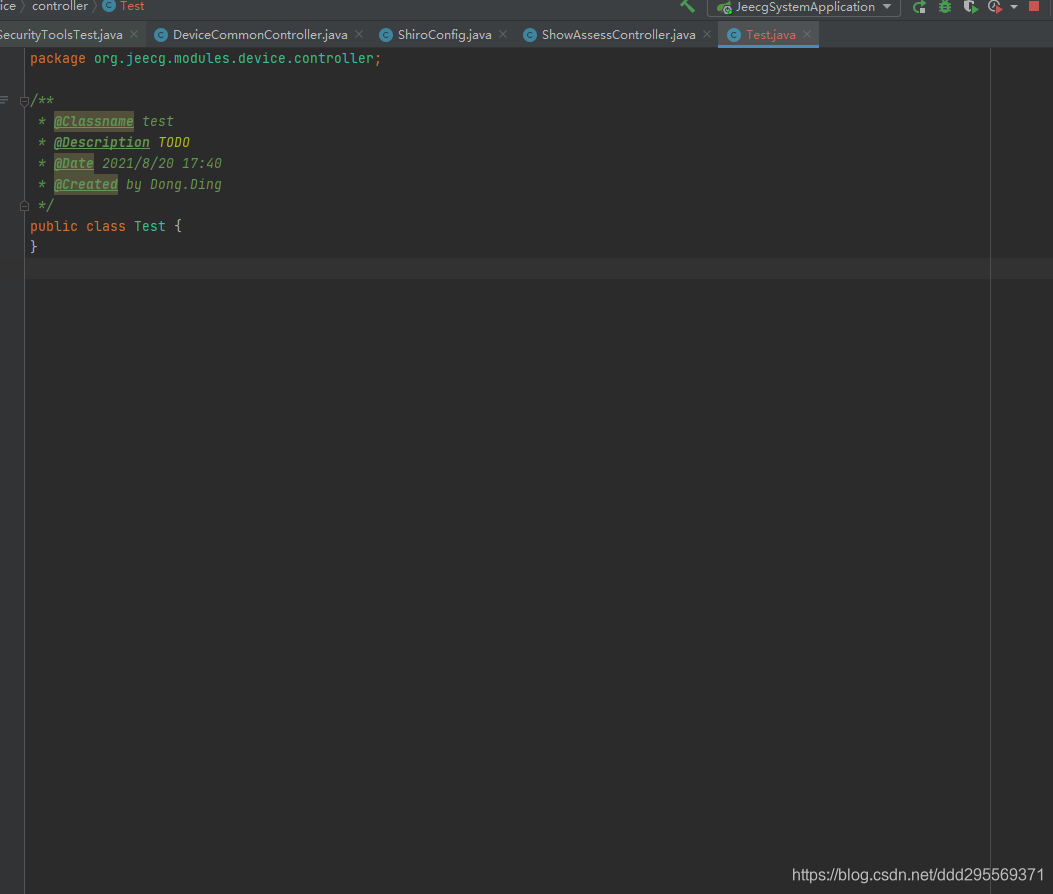
随便新建一个类,直接触发注释效果,效果如下

自定义方法注释模板
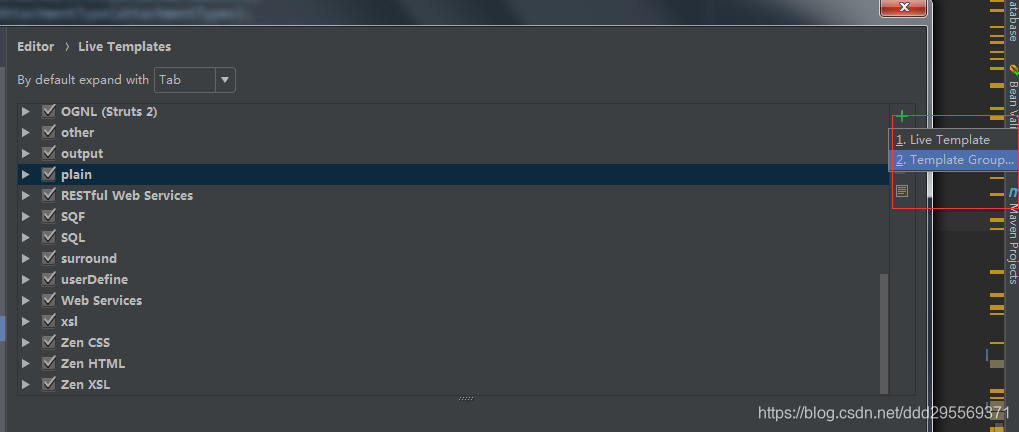
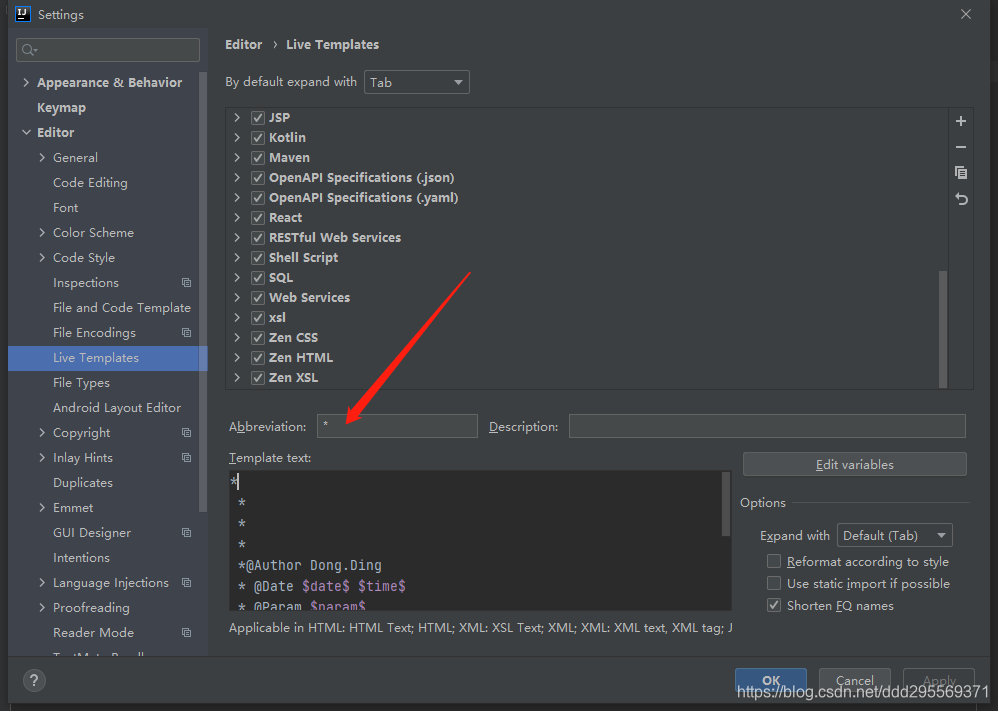
依次打开File->Settings->Live Templates
新建组,组名随便


然后再在组名下添加template

命名为*

把下面这段话复制到这里
*
*
*
*
* @Author Dong.Ding
* @Date $date$ $time$
* @Param $param$
* @return $return$
**/
上面我之所以放比较多的换行是为了描述文档注释的时候不用换行了,直接在上面写字就好了~(因为我打字有换行的习惯,不喜欢这个下面的跟上面字离很近)

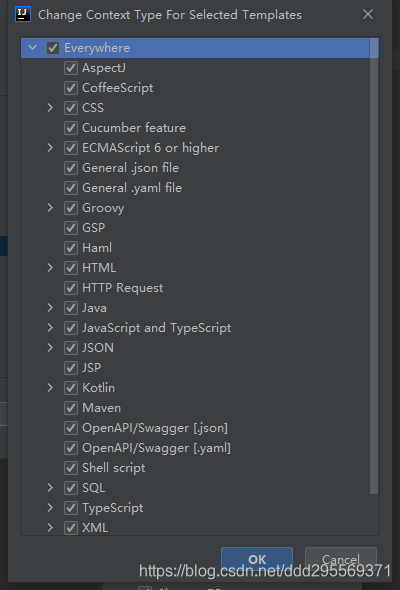
设置方法模版在哪里适用

这里我是直接全选了
然后对$$里的变量进行编辑
获取日期:date()
获取时间:time()
获取参数列表:就复制下面的就好了
获取方法返回类型:methodReturnType()
groovyScript("def result=''; def params=\"${_1}\".replaceAll('[\\\\[|\\\\]|\\\\s]', '').split(',').toList(); for(i = 0; i < params.size(); i++) {if(params[i] == '') continue;if(i==0) result += params[0]+((params.size()==1)?'':'\\n');else{ result+=' * @param ' + params[i] + ((i < params.size() - 1) ? '\\n' : '')}}; return result", methodParameters())

点击OK,完毕
我的触发是这样的:/** + tab
效果如下:
