项目场景:
项目一直用myeclipse2014编写,前期框架简单,就是简单的servlet+mybatics+mysql,后期需要实现和第三方对接,实现restful风格接口
用到了java8相关的新特性,考虑直接将项目迁移中idea中。
迁移过程:
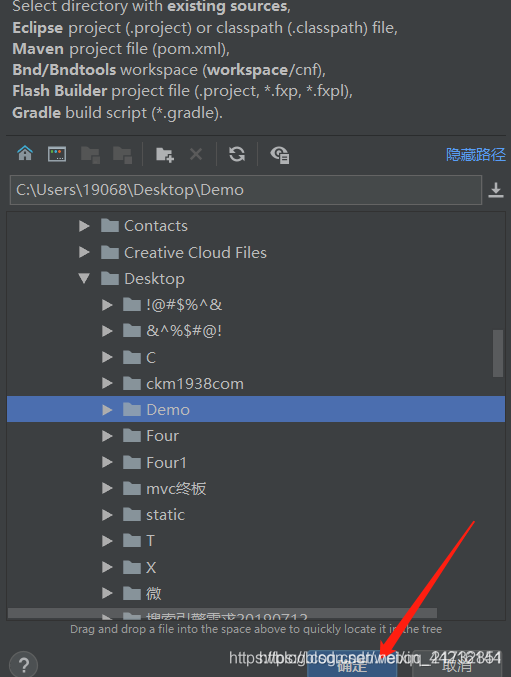
1.首先打开IDEA工具,选择导入项目,然后在弹出的窗口中选择要打开的myeclipse文件,然后点击确定。如图所示


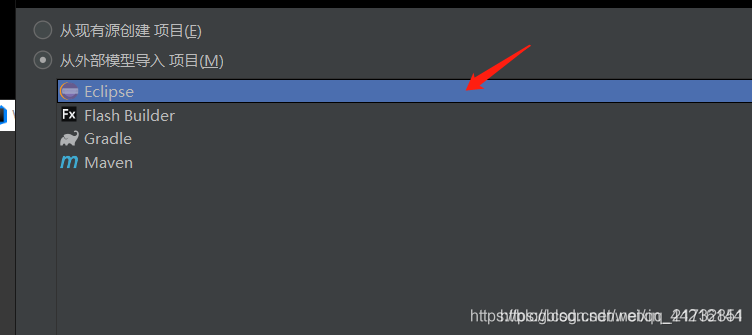
2.选择Eclipse,然后一直下一步

3.导入的完成只是个开始,下面要对项目进行一些配置
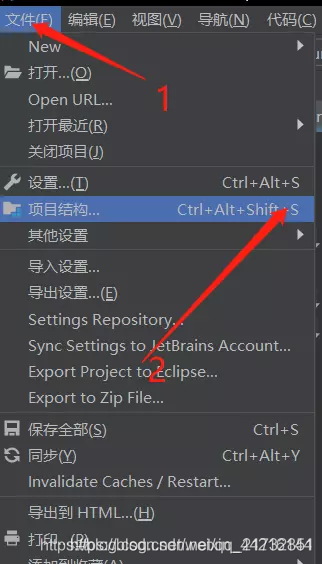
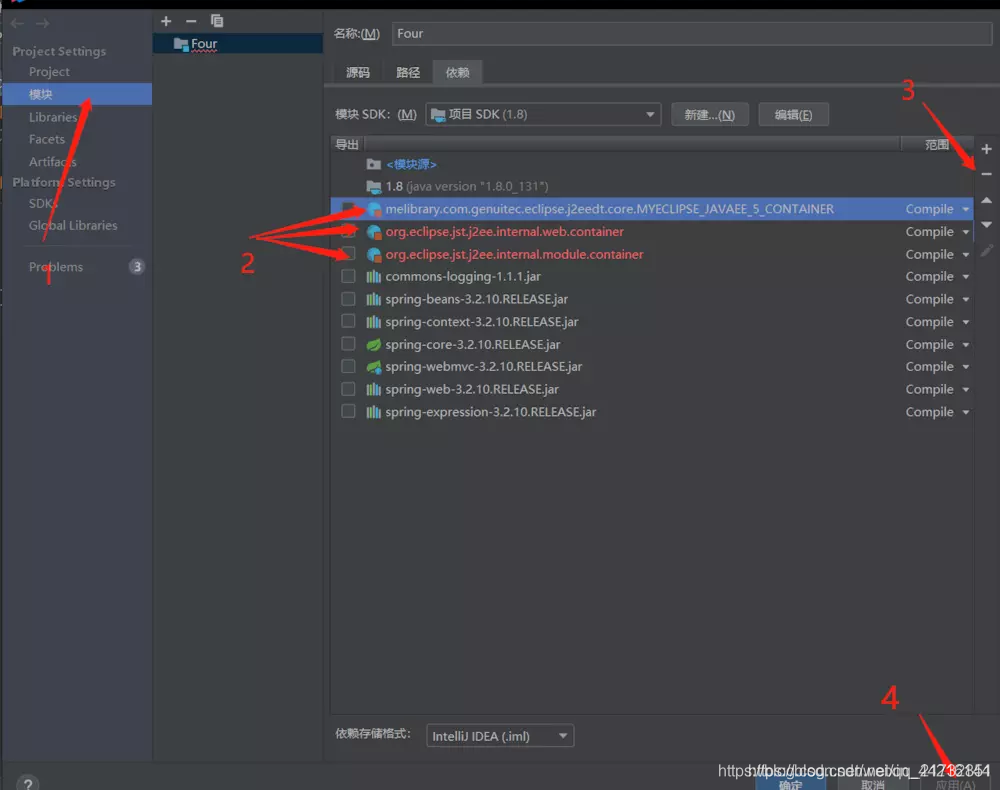
点击左上角的文件,选择项目结构,进入项目配置的页面

4.点击模块按钮,然后点击 - 号 将红色字体的包删除

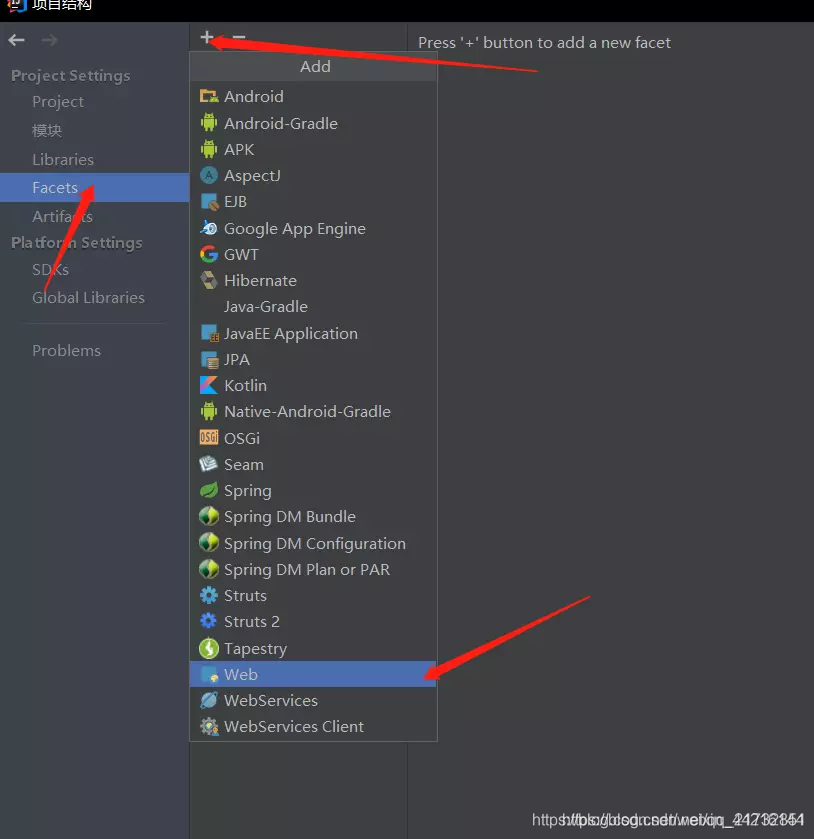
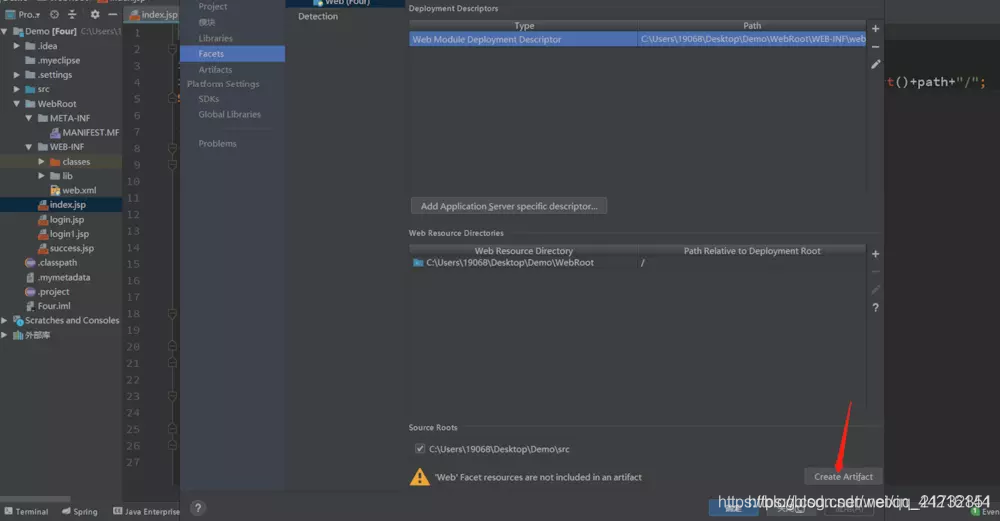
5.接着点击Facets,点击 + 号,选择web。

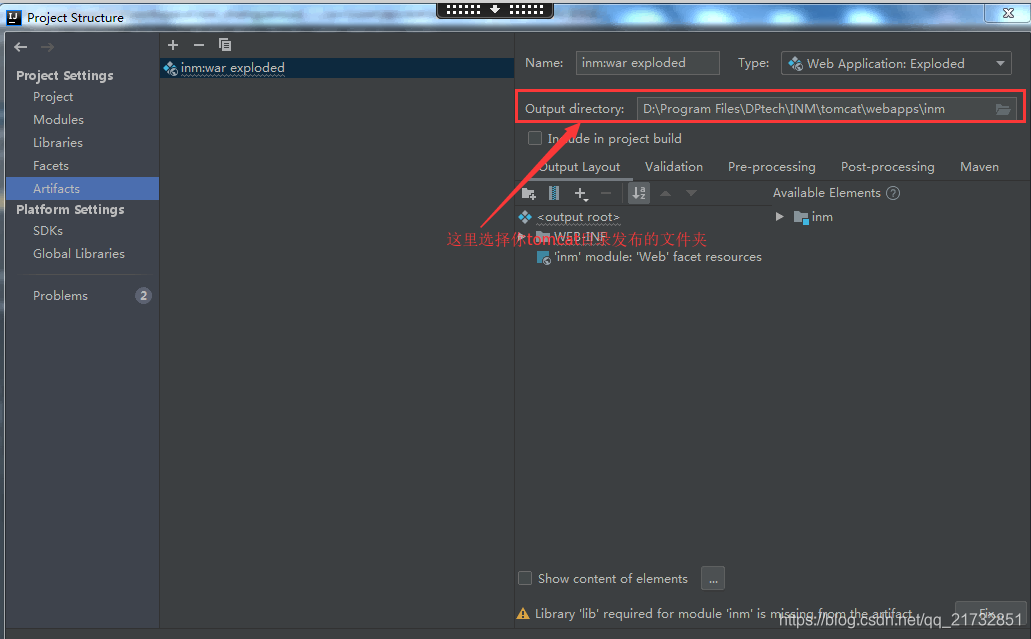
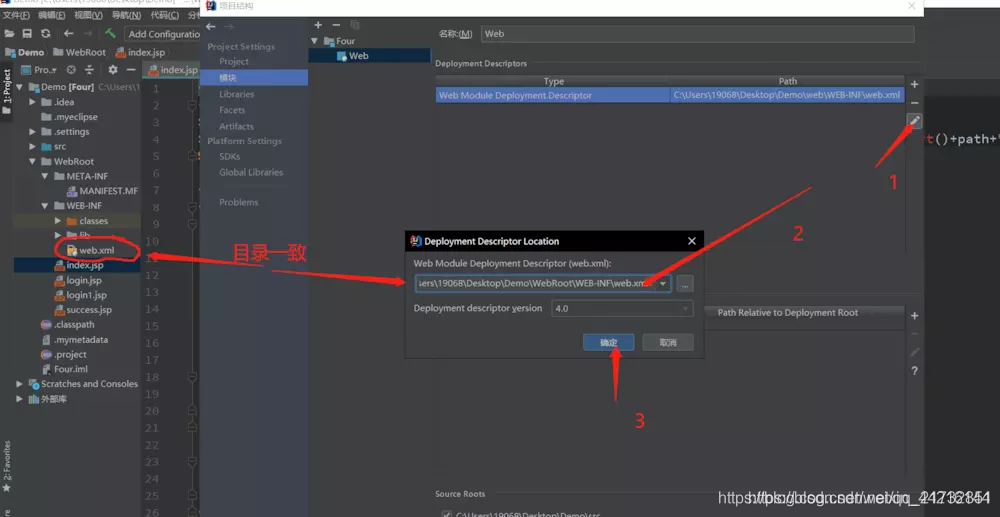
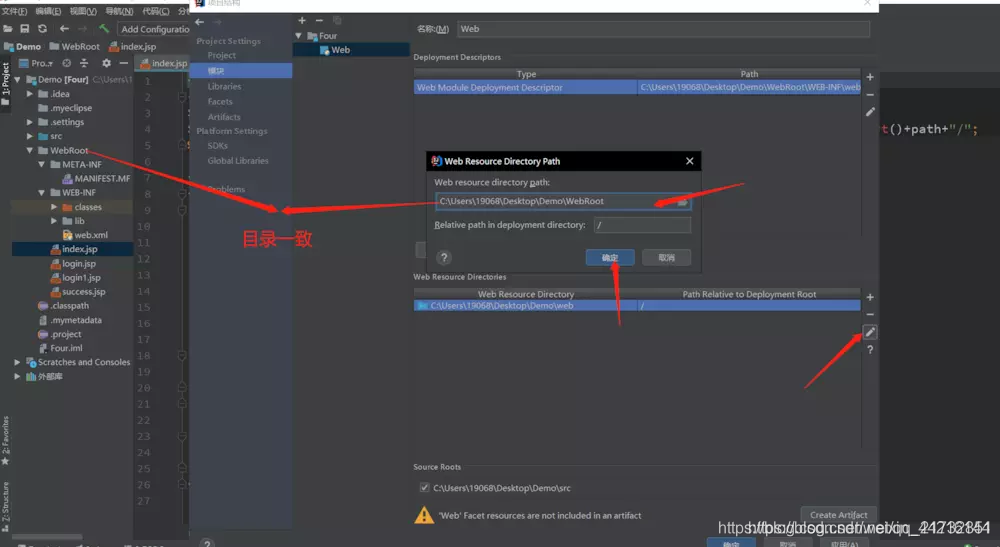
6.接着要更改目录路径,上面是模块部署路径,下面是资源的存放目录


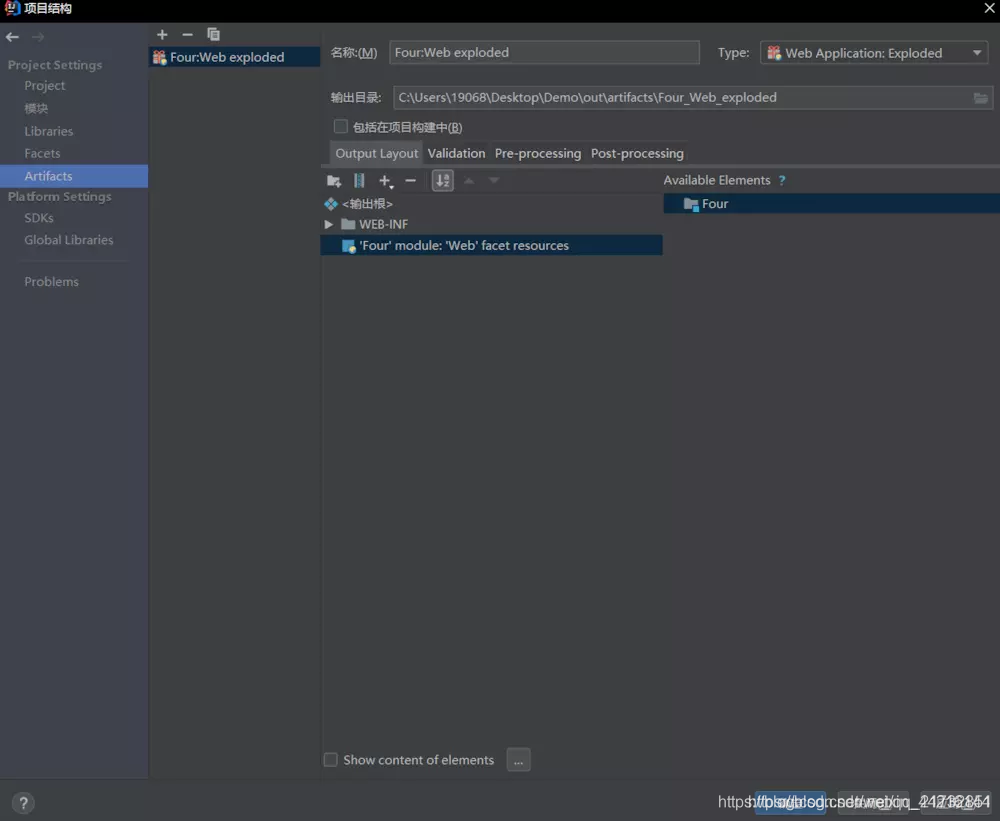
7.然后我们会发现缺少一个Artifacts的东西,点击创建。最后点击应用,完成修改。


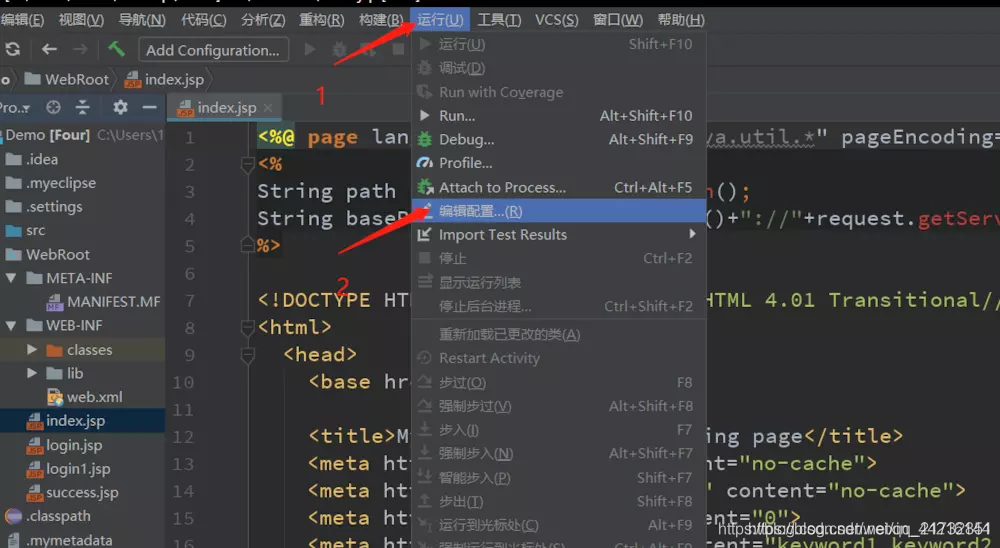
8.接着配置服务器,点击运行,进入编辑配置界面。

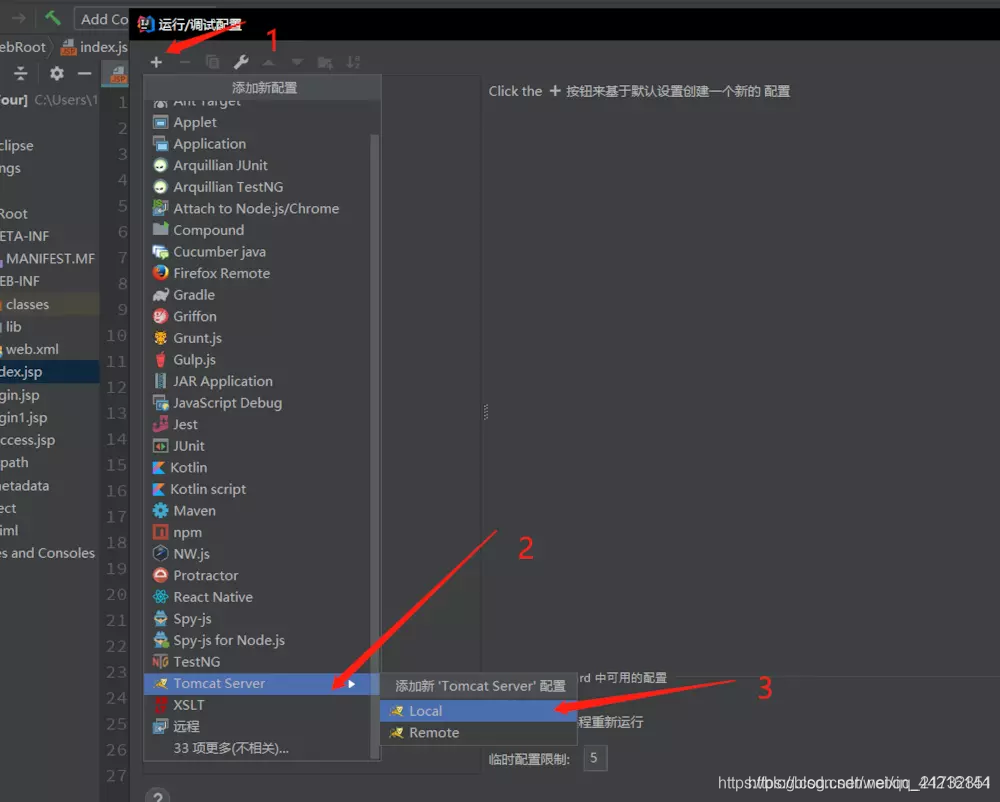
9点击 + 号,选择Tomcat Server,添加

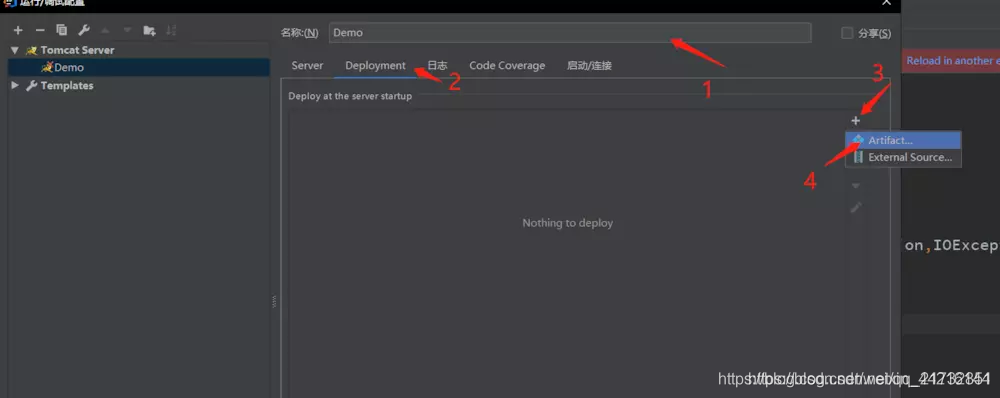
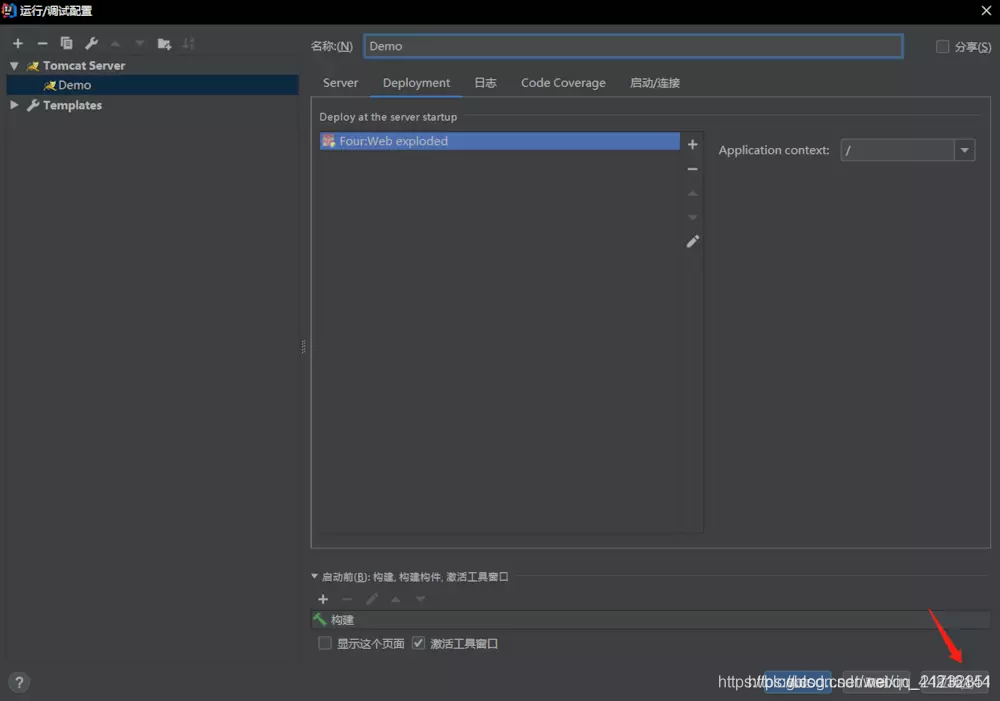
10.添加完成后,先改个名称,然后选择 Deployment 。点击+ 号添加 Artifact。最后点击应用,保存修改。


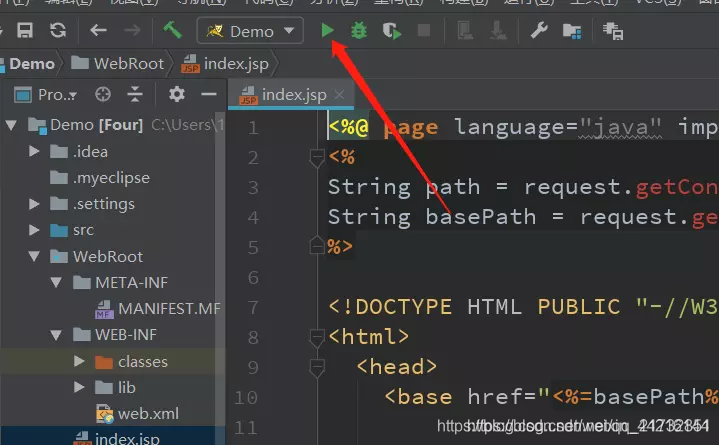
11.启动服务

问题描述解决:
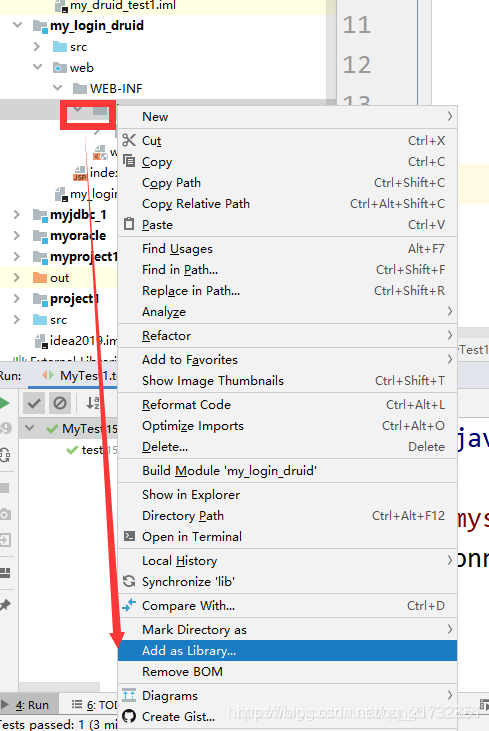
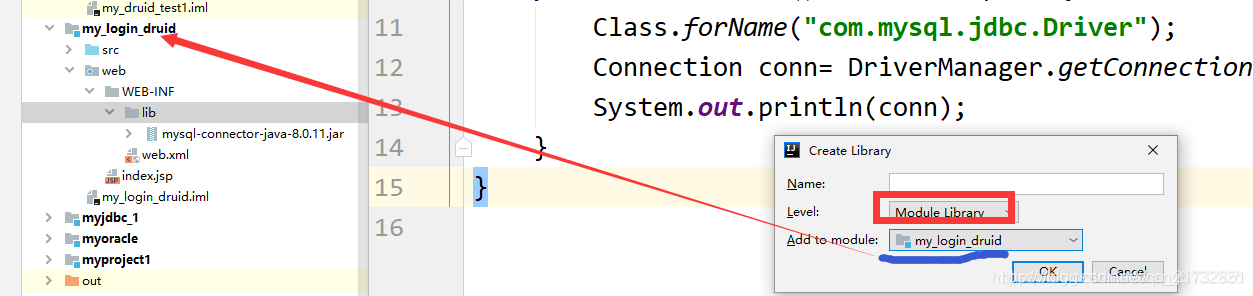
1**.web项目中如何加载web-inf/lib下的驱动jar包**


2.IDEA中如何解决程序包javax.servlet不存在
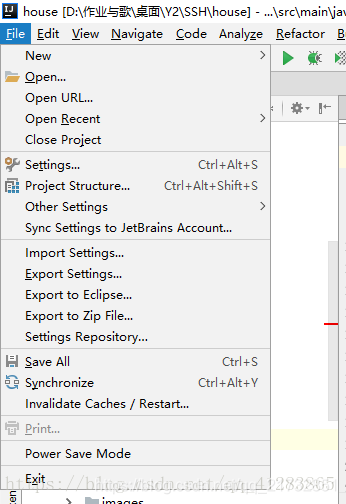
1.首先选择file

2.再选择file目录下的Project Structure

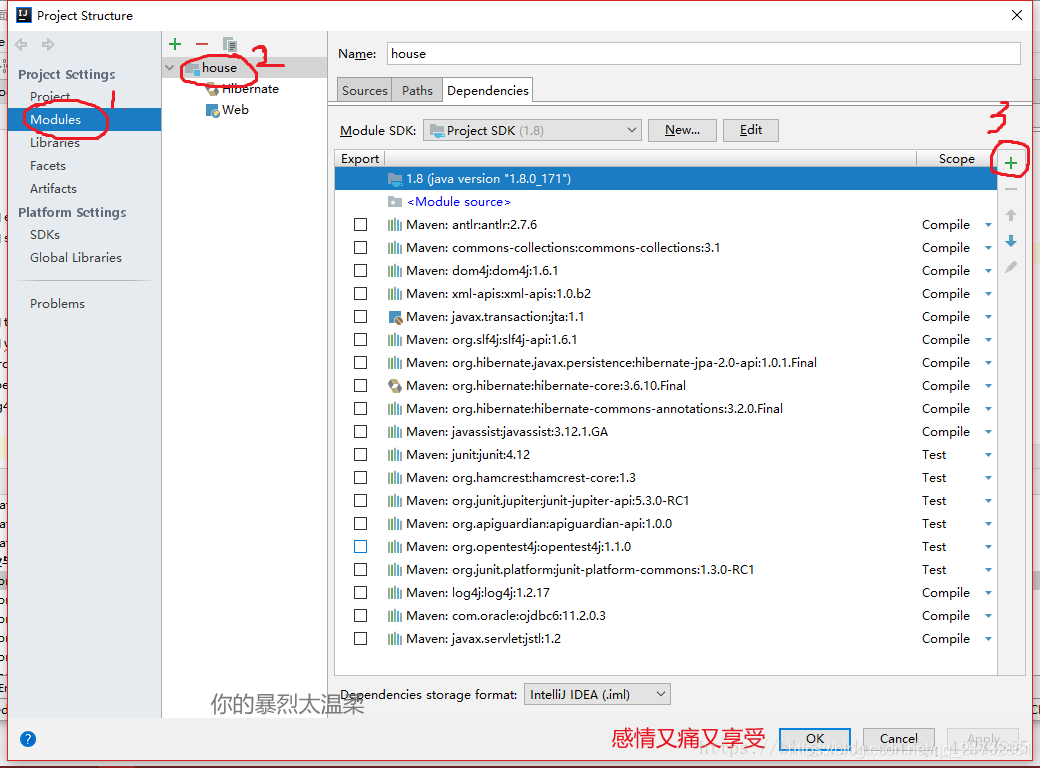
3.选择Modules这个选项,再选择到你的项目中,点击绿色的“+”号

4.然后选择Library…这个选项

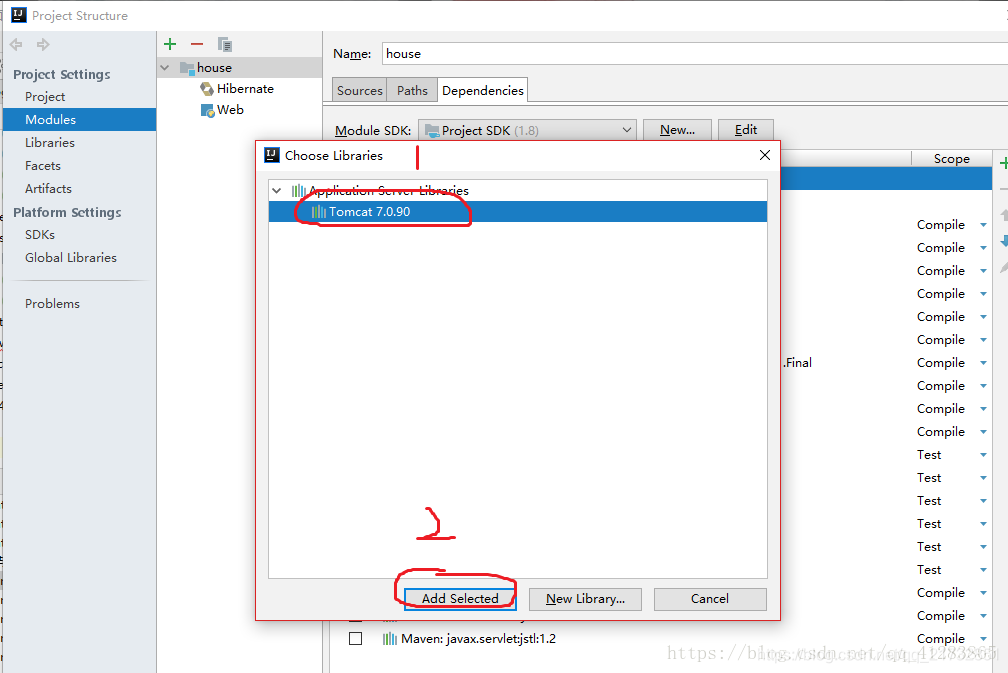
5.若配置了tomcat服务器,则会有tomcat这个选项

最后在点击Apply后点击ok,就好了
3.运行空跑了tomcat没有加载项目