怎么用VS Code写C/C++
在各种准备工作做好之后,好多篇文章介绍的都是改.vscode文件夹中的task.json ,launch.json,各种创建改写等,可能是vscode版本不一样吧(也可能是我自己菜),我照着他们的改了半天也没改成功,后来我按照vscode的提示一路点下去就成了,就想着来分享一下不改.json文件的方式
首先提一下各种准备工作吧
1、安装vscode
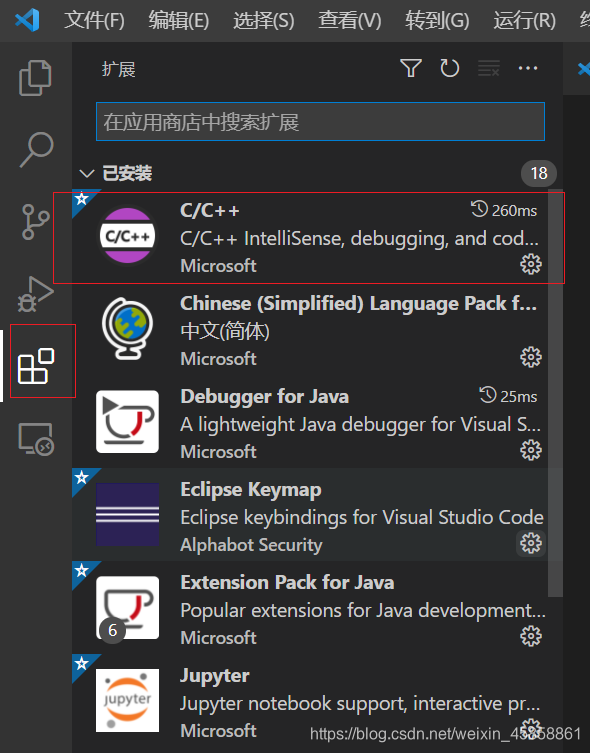
2、在vscode的应用商店里安装c/c++插件(左侧菜单第5个就是应用商店,点击后搜索C/C++)
3、安装MinGW-w64
在线安装博客挺多的,你们可以搜搜看,个人觉得离线安装比较方便,还不容易出错
所以这里只讲离线安装的
https://sourceforge.net/projects/mingw-w64/files/mingw-w64/mingw-w64-release/
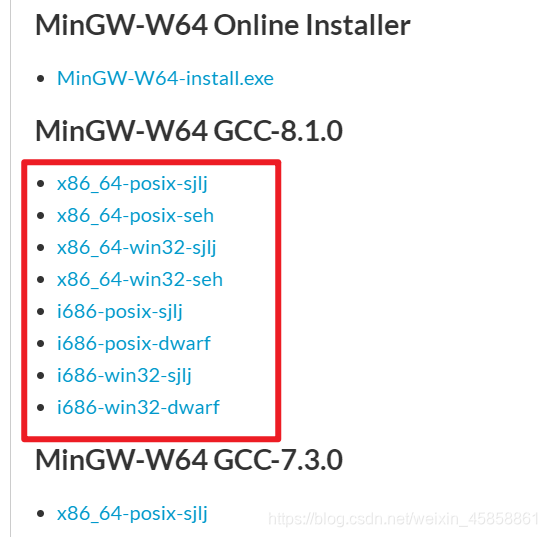
进入链接之后,一直往下扒拉(红框内的选择一个版本合适的)

电脑系统是64位的,选择x86_64;如果是32位,则选择i686
如果是windows,选择win32,如果是linux,mac os等其他操作系统要选择posix
seh是新发明的,而sjlj则是老版本,seh性能较好,但不支持32位,sjlj稳定性好,支持32位,建议64位操作系统选择seh
其中我选的是x86_64-posix-seh
下载后解压在一个文件夹就相当于安装成功了
4、配置环境变量
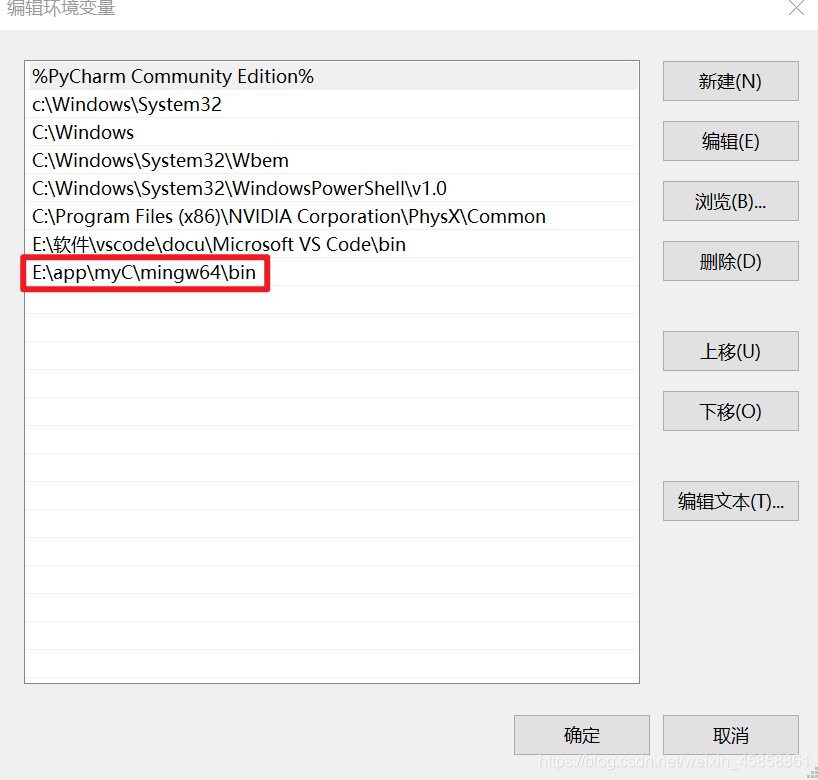
右键此电脑>属性>高级系统设置>环境变量
将之前安装的的 MinGW-w64 的 bin 文件夹地址,复制到新增的空白变量位置里,即可完成 MinGW-w64 的配置工作

接下来验证一下
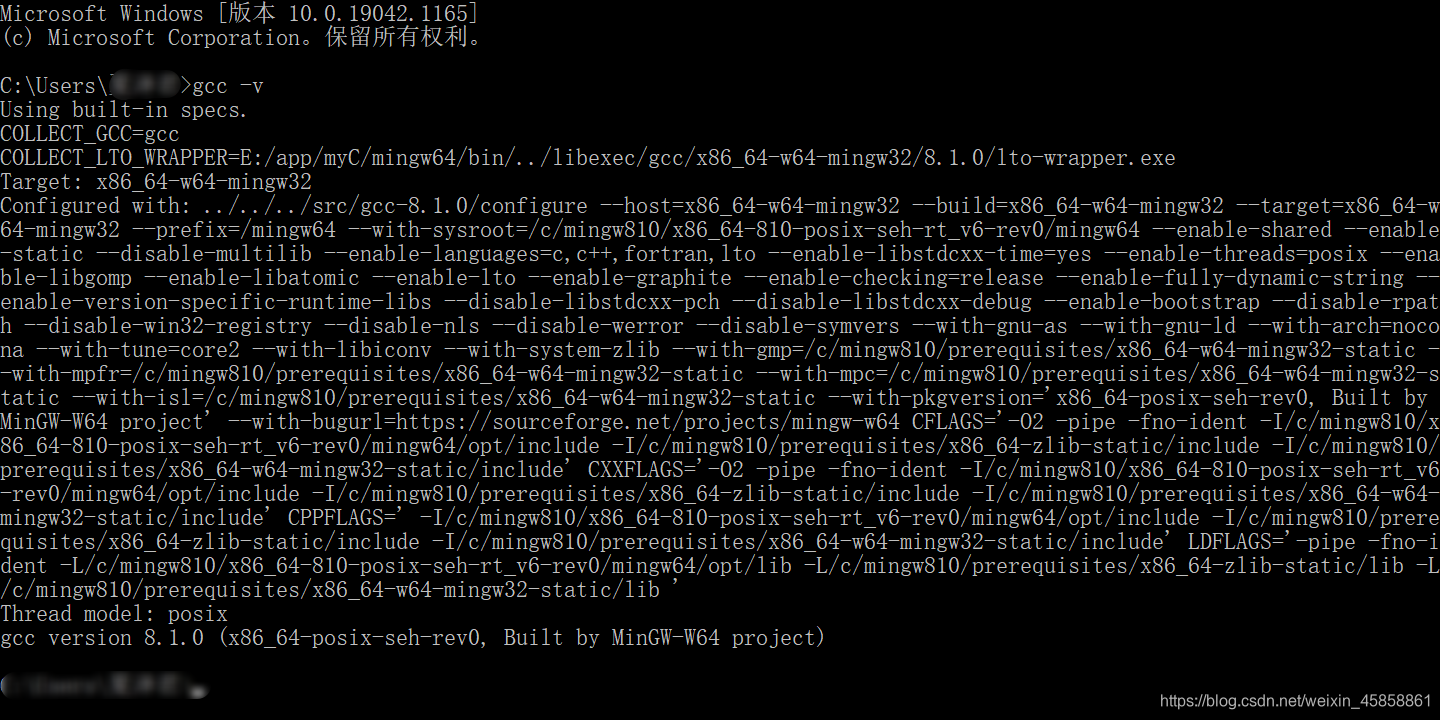
打开cmd窗口,输入gcc -v并按回车键,如下图即安装成功

5、接下来讲不用改各种.json文件的方式,就只是跟着vscode的提示一路点下去
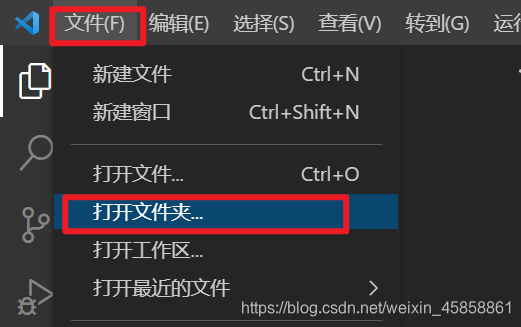
首先,新建一个文件夹,用vscode打开这个文件夹

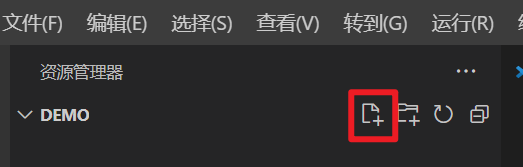
然后新建**.cpp**文件


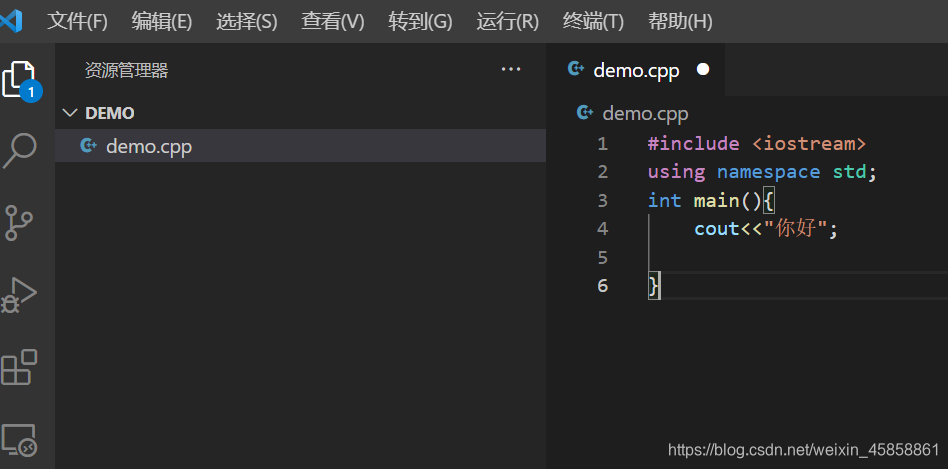
在.cpp文件中写几行简单代码

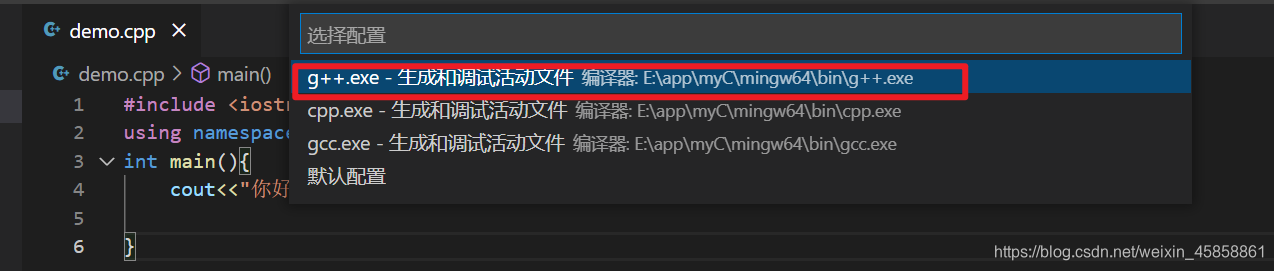
写完保存一下(ctrl+s),按f5运行,
会出现如下提示框,按照红框圈出的地方一路点


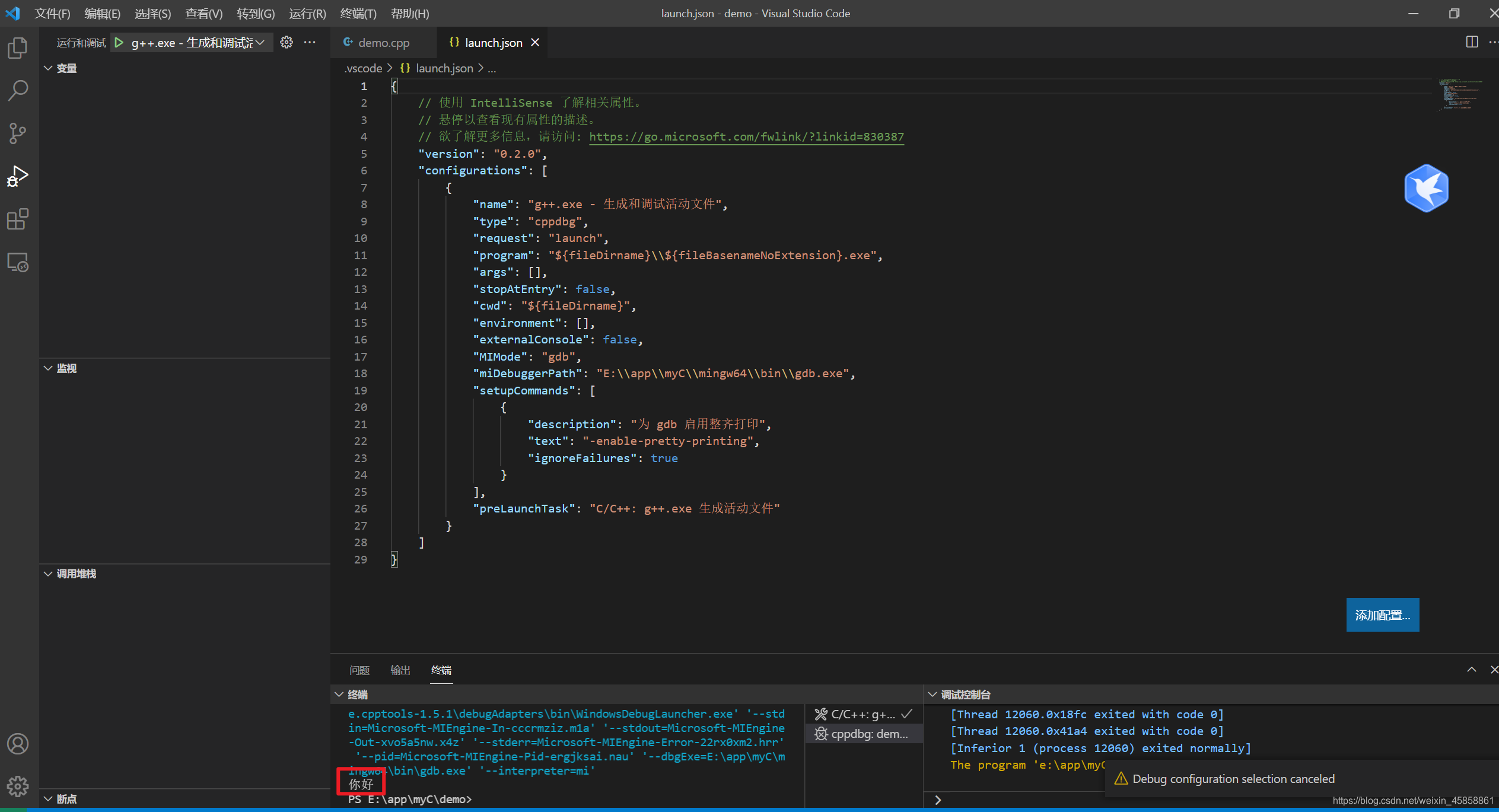
可以看到程序已经出结果了,

到这,运行成功
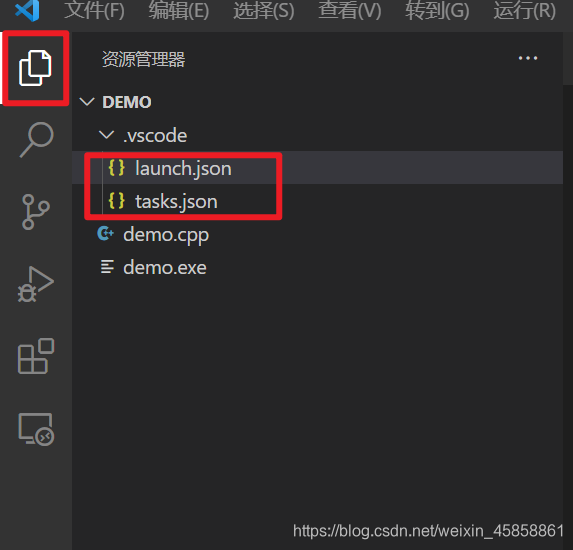
然后我们再去看一下.vscode文件里都有什么

已经自动生成了launch.json和tasks.json两个文件,不需要去自己创建