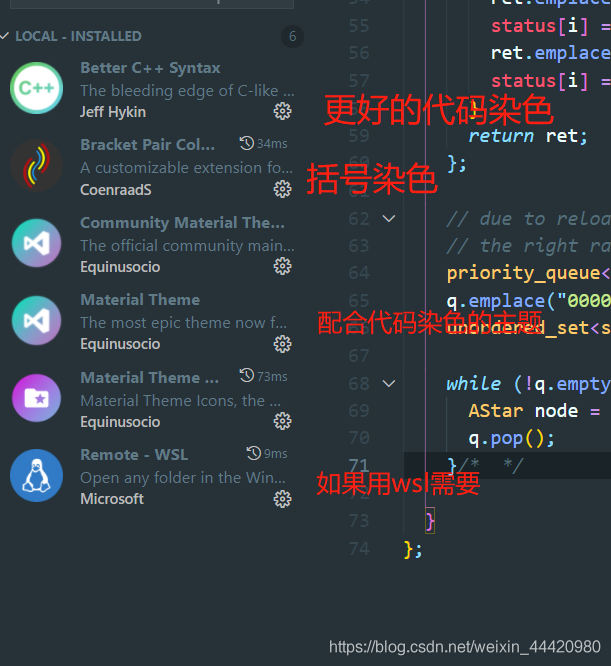
- 插件

- color theme
现在用的是community material theme
其实依然不太满意,找不到好看的颜色搭配
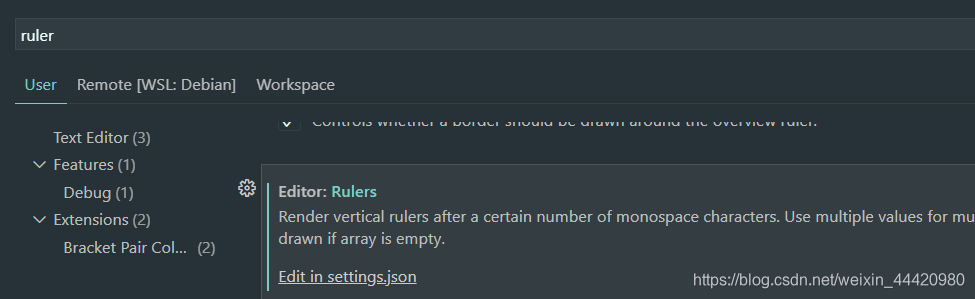
3。 配置竖直切割线

{
// AppData/Roaming/Code/User/settings.json
"security.workspace.trust.untrustedFiles": "open",
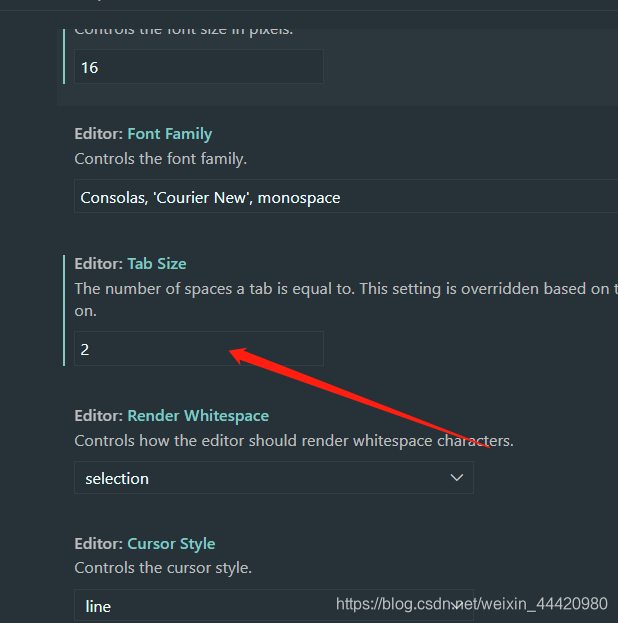
"editor.fontSize": 16,
"editor.tabSize": 2,
"editor.rulers": [
80
],
"workbench.colorTheme": "Community Material Theme"
}
啥卵vscode设置不了函数分割
-
2格缩进

-
snippet!
终于找到怎么设置了
可是找不到原始的在哪里
很烦
{
// AppData/Roaming/Code/User/snippets/cpp.json
// Place your snippets for cpp here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"For loop": {
"prefix": "for",
"body": [
"for (int ${1:i} = 0; ${1:i} < ${2:cnt}; ${1:i}++) {",
" ${3:/* code */}",
"}",
]
},
"For range loop": {
"prefix": "forrange",
"body": [
"for (auto&& ${1:i} : ${2:vec}) {",
" ${3:/* code */}",
"}",
]
},
"If then": {
"prefix": "if",
"body": [
"if (${1:/* condition */}) {",
" $2",
"}"
],
"description": "for myself `if` snippet"
}
}
官网链接
并没有找到