如何在iPad上使用VScode
部署code-server
前提工作:
一台云服务器、iPad上的SSH工具(推荐使用软件Termius)
这里用的是Linux centOS、IPad上用Termius
步骤:
-
在服务器上下载code-server
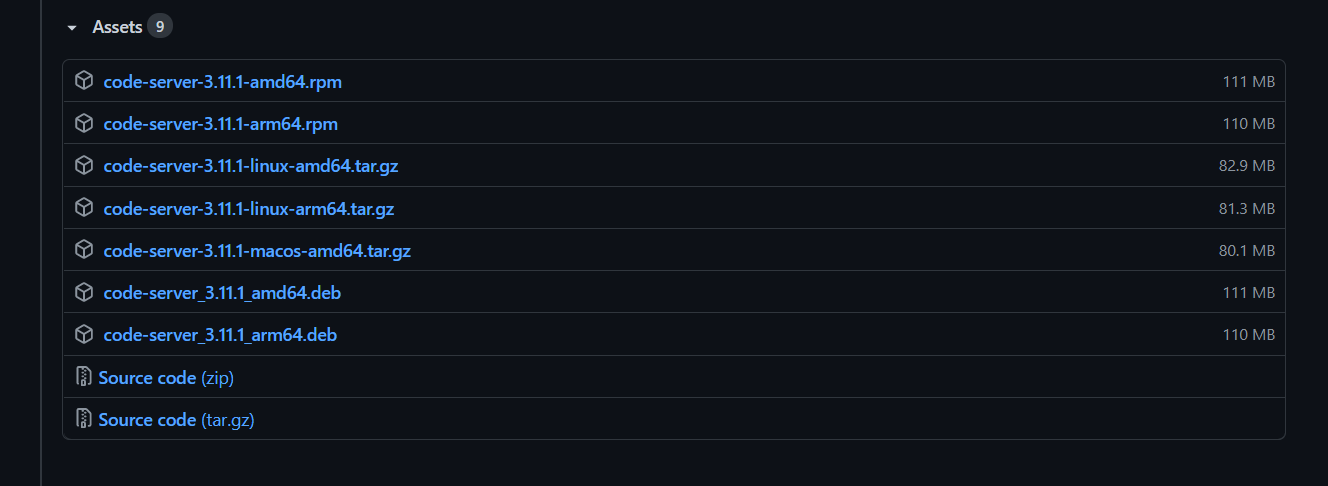
GitHub上的开源地址https://github.com/cdr/code-server
下载方式可以选择在windows下使用下载器下载,再传到Linux服务器上。或者直接在服务器终端上命令下载。这里用第二种方式。

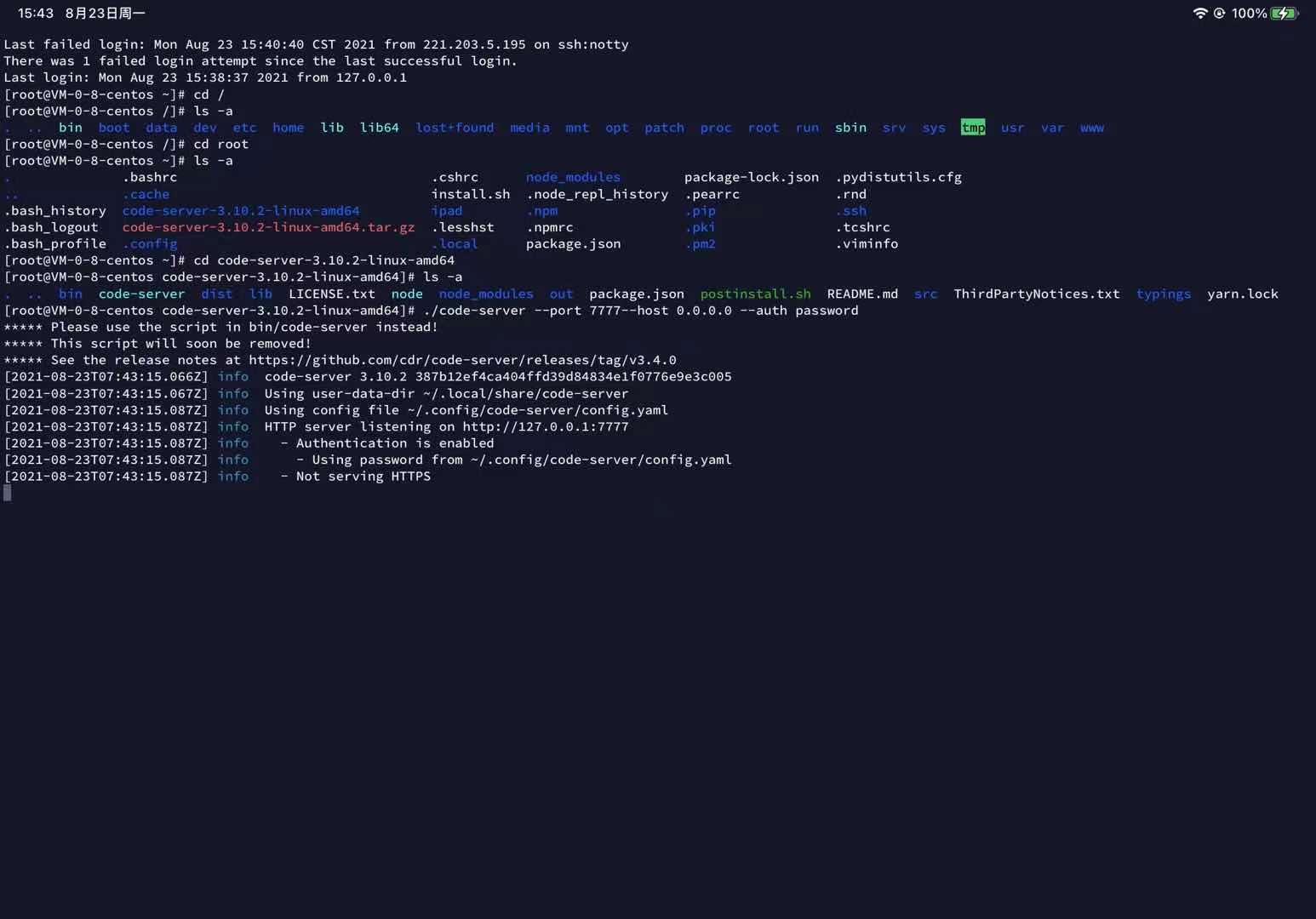
下载: wget https://github.com/cdr/code-server/releases/download/v3.11.1/code-server-3.11.1-linux-amd64.tar.gz 解压: tar -xvf code-server-3.11.1-linux-amd64.tar.gz 进入目录: cd code-server-3.10.2-linux-amd64 -
部署并运行
打开code-server开启服务

export PASSWORD="123456" ./code-server --port 7777 --host 0.0.0.0 --auth password -
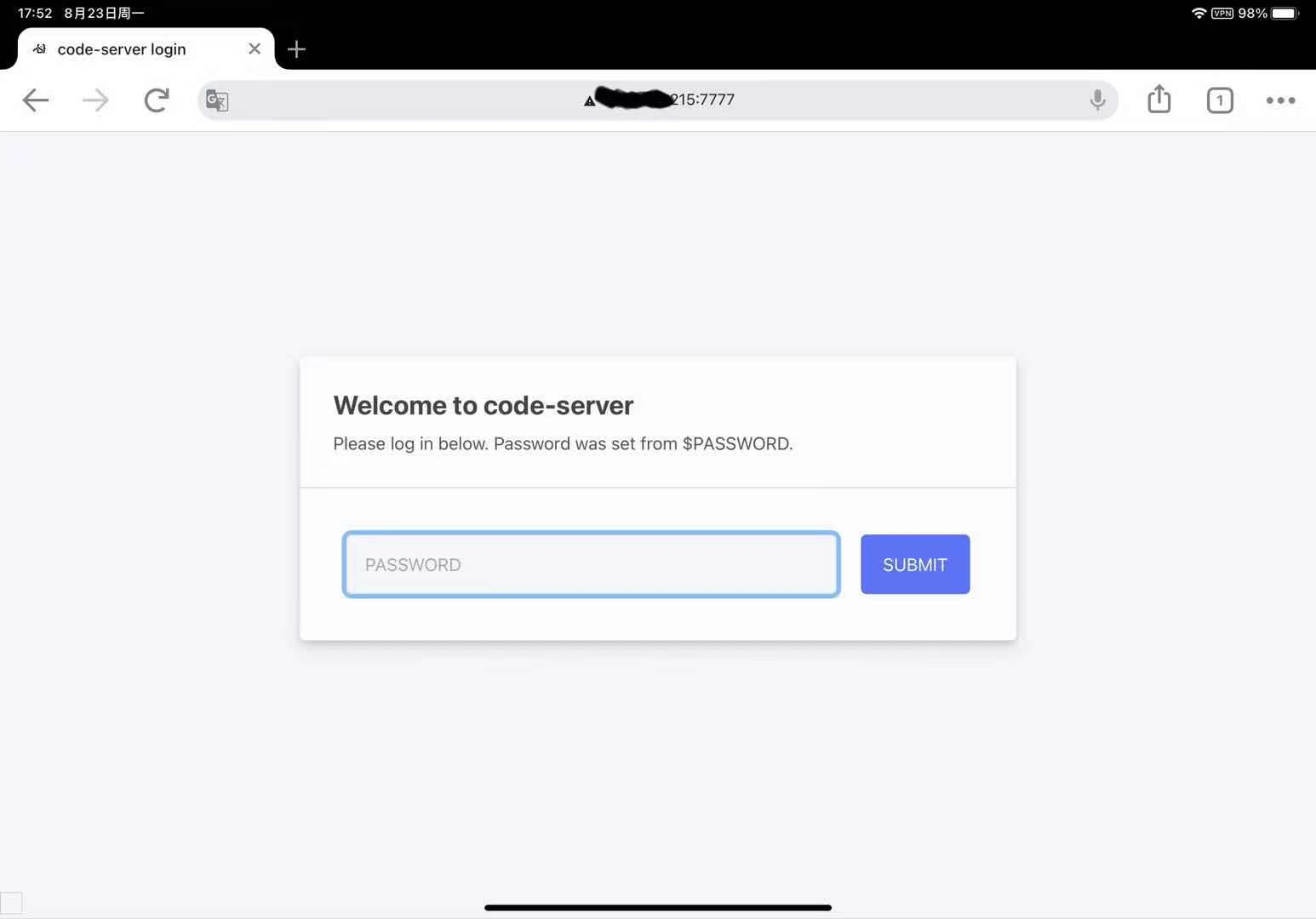
浏览器和iPad上访问
ip+port成功访问

iPad上: 下载Servediter for code-serve

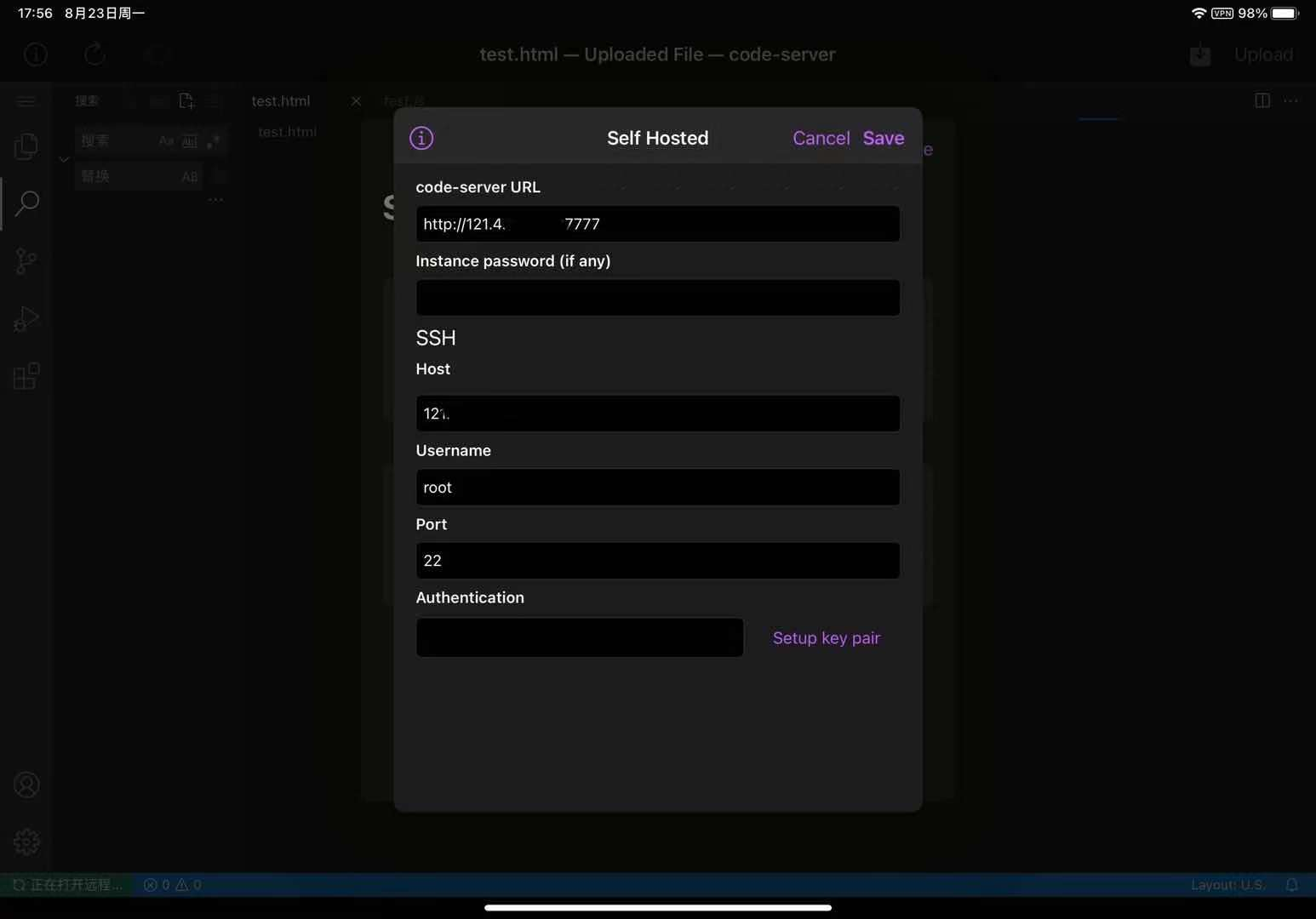
选择拥有自己的主机并把相关信息填入即可

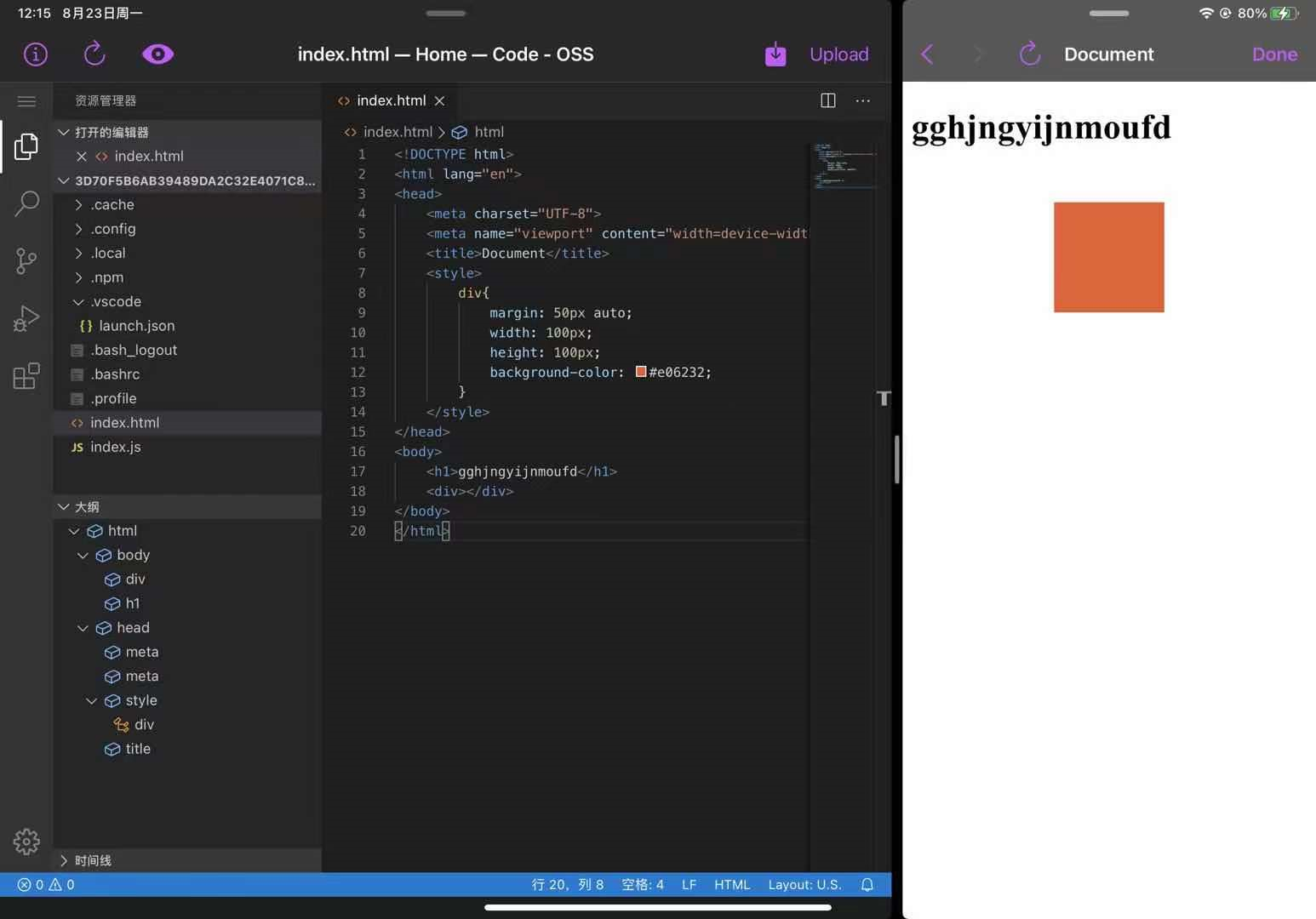
然后就可以体验到沉浸式iPad版本的VScode 而不是网页版带有丑丑的工具栏地址栏
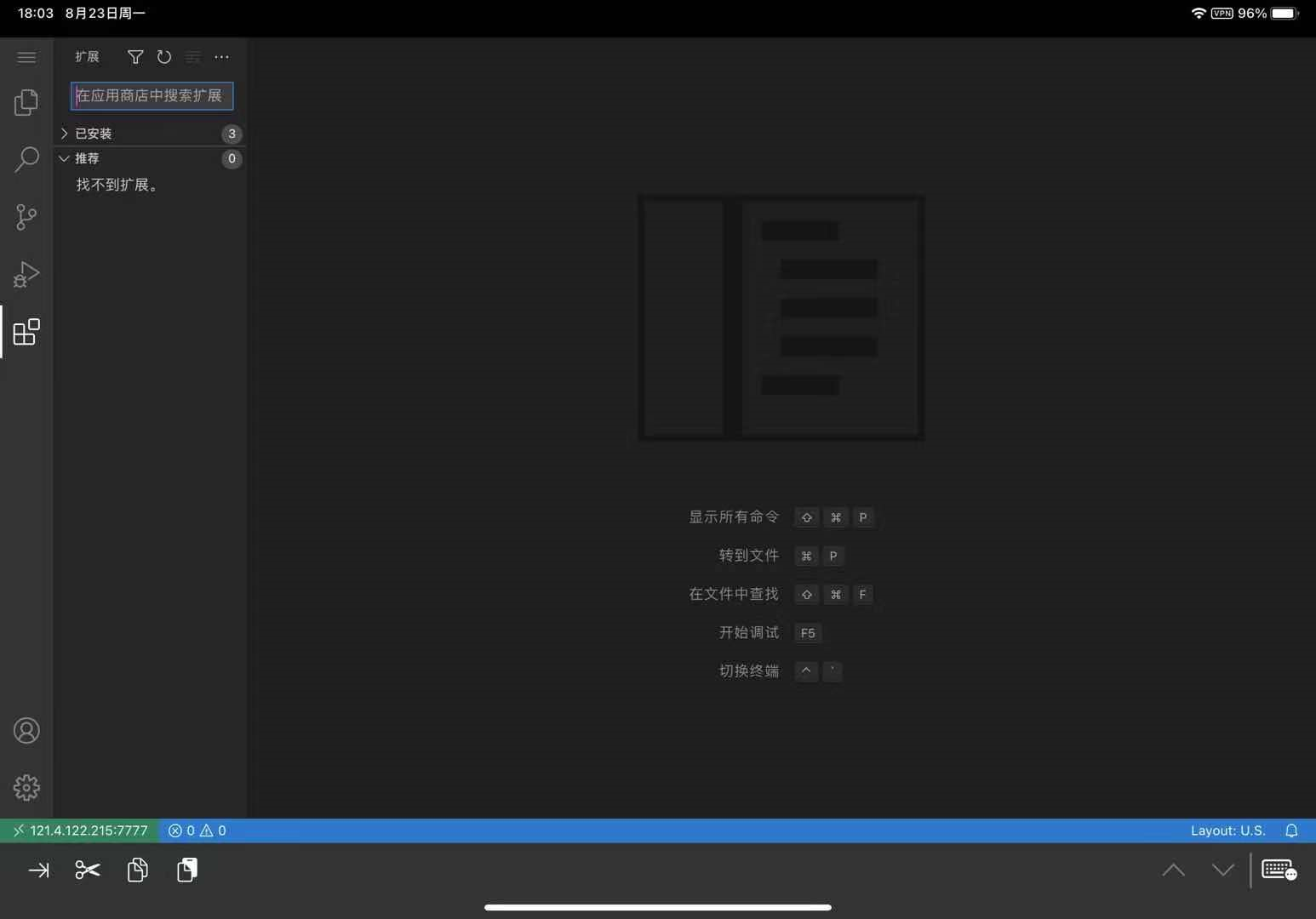
像往常一样可以装上自己需要的插件