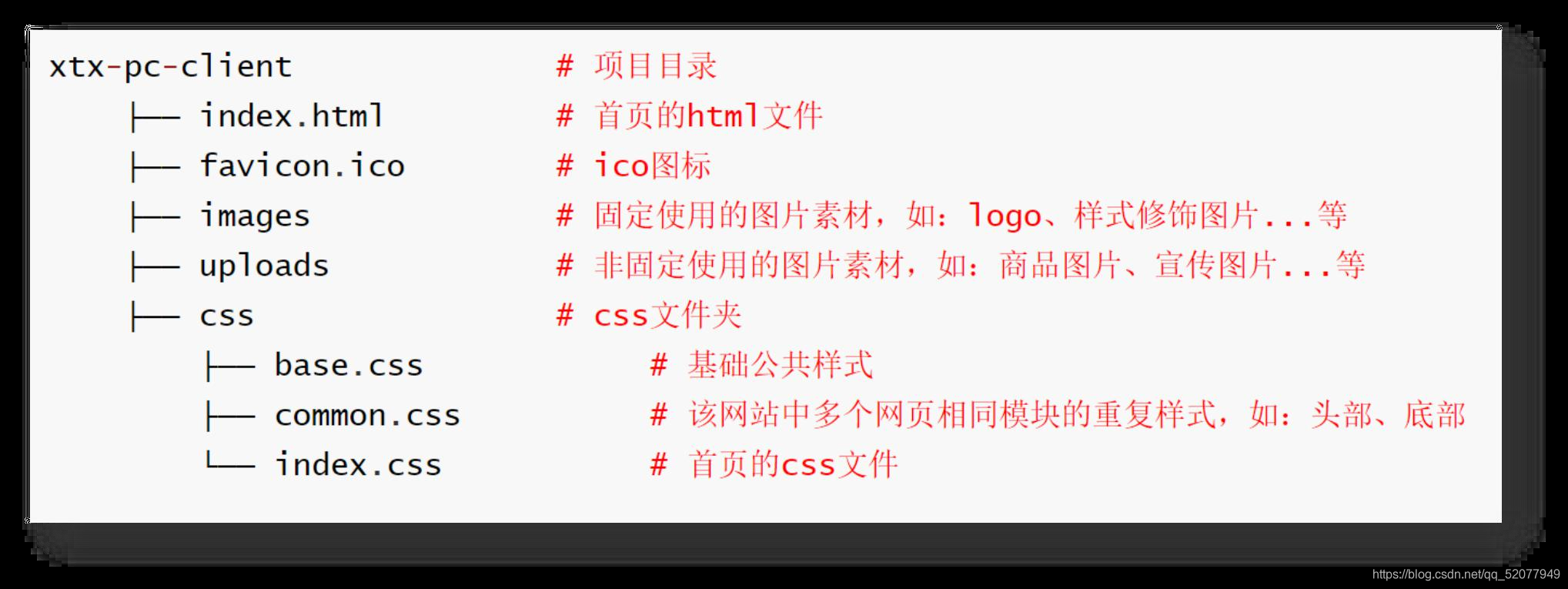
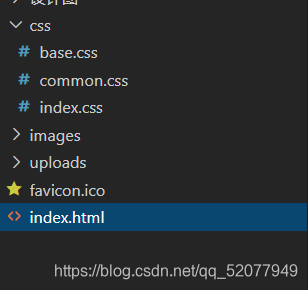
- 新建项目文件夹 xtx-pc-client,在VScode中打开
? 在实际开发中,项目文件夹不建议使用中文
? 所有项目相关文件都保存在 xtx-pc-client 目录中 - 复制 favicon.ico 到 xtx-pc-client 目录
? 一般习惯将ico图标放在项目根目录 - 复制 images 和 uploads 目录到 xtx-pc-client 目录中
? images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等
? uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等 - 新建 index.html 在根目录
- 新建 css 文件夹保存网站的样式,并新建以下CSS文件:
? base.css:基础公共样式
? common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
? index.css:首页样式