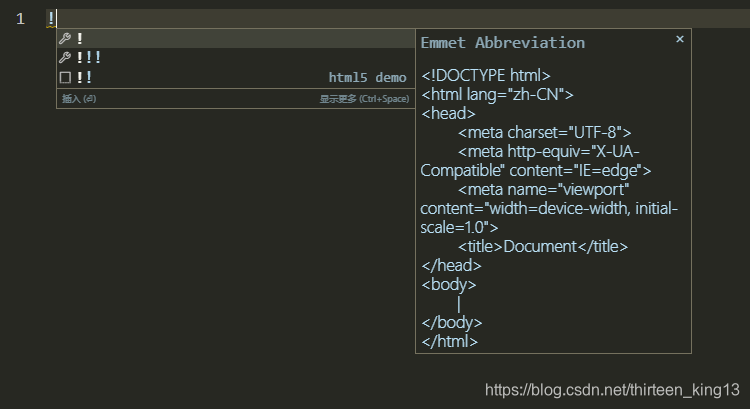
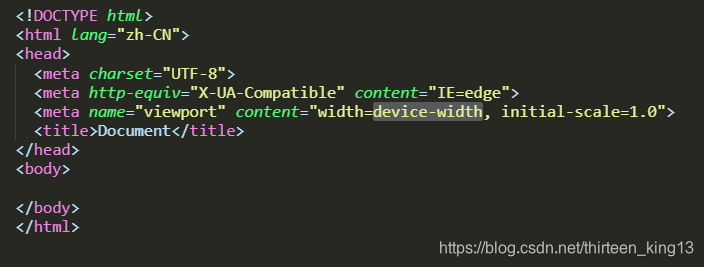
在使用vscode编辑html文件的时候,只需要输入一个!号就会出现初始化后的一段代码,敲击回车或者tab键之后,便会出现在页面中。


有时候 我们需要在固定的配置其他的一些东西,每次敲击会很繁琐。或者其他文件的时候,也想有一套自己的自定义的代码片段。
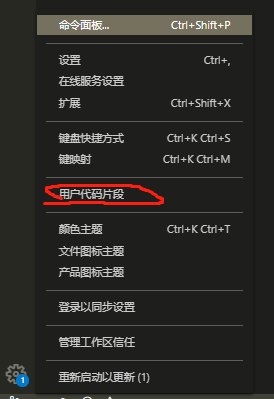
首先打开vscode的设置,在设置里点击“用户片段代码”

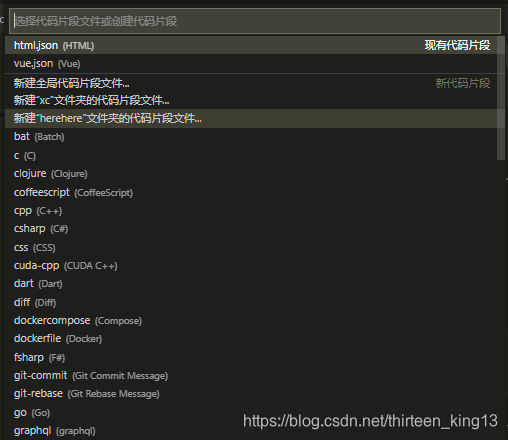
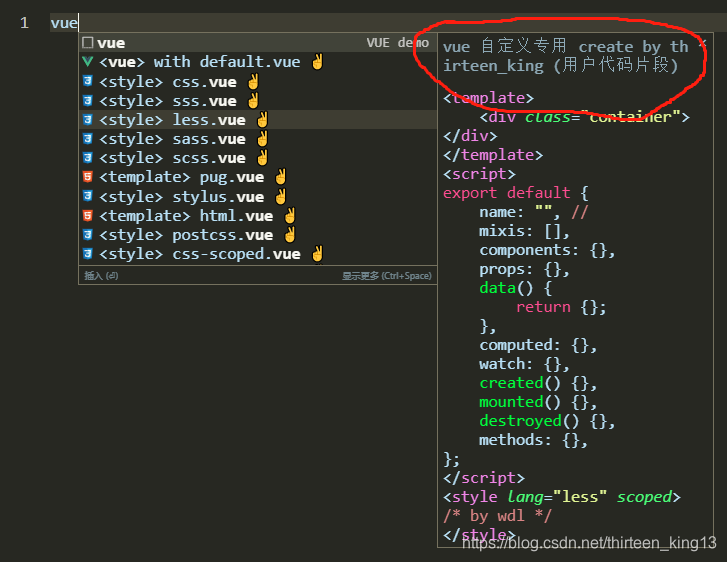
出现这个页面,你就可以输入你想要设置的文件后缀,例如输入html或者vue

先看格式
{
"VUE demo": {
"prefix": "vue", // 这个是你输入的快捷代码
"body": [
// 这里是插入的内容
],
"description": "vue 自定义专用 create by thirteen_king" // 这里是你的快捷输入的时候 VS code 提示的文字
}
}
在VUE demo 这个对象中
prefix,用于针对该类型文件你输入什么字段会出现你设置的自定义代码,类比html时输入的!的作用是一样的。body,是你自定义的内容,以html的为例
"<!DOCTYPE html>",
"<html lang=\"en\">",
"\t",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" \t content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge,chrome=1\">",
"\t<title>Document$1</title>", // 光标首次会在$1 的地方,按tab 会跳到 $2
"\t",
"</head>",
"\t",
"<body>",
"\t$2",
"\t",
"</body>",
"\t",
"</html>"
description是你输入关键词后的提示

贴上本人用的vue的自定义代码
{
"VUE demo": {
"prefix": "vue", // 这个是你输入的快捷代码
"body": [
// 这里是插入的内容
"<template>",
"\t<div class=\"$1container\">$2</div>",
// "\t$3",
// "\t</div>",
"</template>",
"<script>",
"export default {",
"\tname: \"$3\", //$4",
"\tmixis: [],",
"\tcomponents: {},",
"\tprops: {},",
"\tdata() {",
"\t\treturn {};",
"\t},",
"\tcomputed: {},",
"\twatch: {},",
"\tcreated() {},",
"\tmounted() {},",
"\tdestroyed() {},",
"\tmethods: {},",
"};",
"</script>",
"<style lang=\"less\" scoped>",
"/* by wdl */",
"</style>"
],
"description": "vue 自定义专用 create by thirteen_king" // 这里是你的快捷输入的时候 VS code 提示的文字
}
}