写在前面
你有1个苹果,我也有1个苹果,分享后还是只有1个苹果。but,你有1个用的好的插件,我也有1个不同的插件,分享后我们就有了2个好用的插件。
实际idea没用多久,也没用idea写过多久md。感谢同事给我推荐了这个idea插件。盲写实在太难受了。
好了,废话不多说了,下面介绍记录下我本次如何安装这个插件,以便我和其他人之后还能成功从看我这篇文章成功安装。
说明
- 仅保证windows10系统能正常安装成功
- idea版本2020.1
安装步骤
1、获取插件
去idea插件那边搜索MarkDown Navigator搜索不到的。
事实我安装成功后证明确实搜不到,不知道为啥2021年8月25日15:50:23。


只能手动安装了
下载
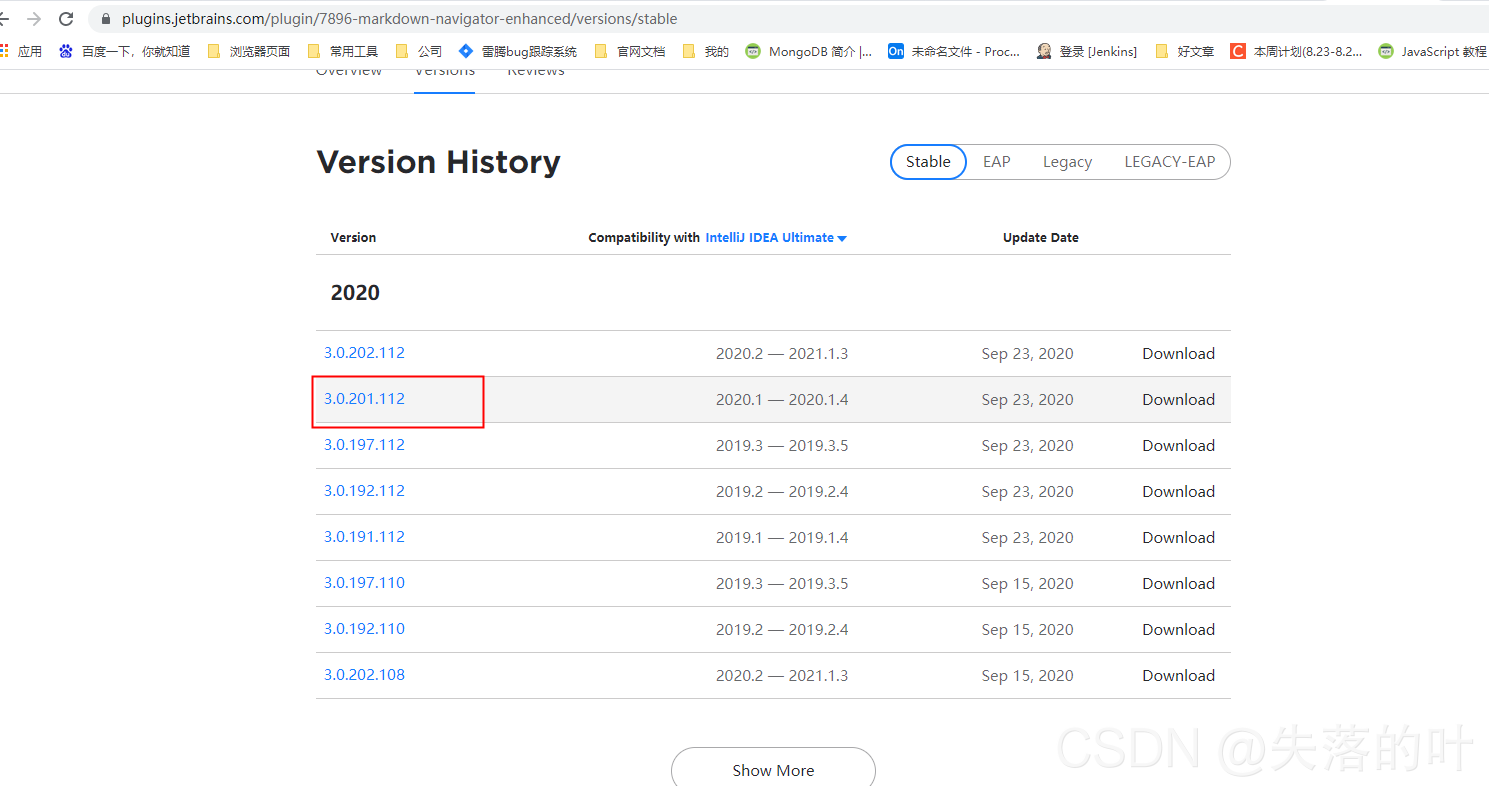
还好同事从他插件列表能获取到这个地址https://plugins.jetbrains.com/plugin/7896-markdown-navigator-enhanced.这实际上就是idea插件网址吧。
如下图,反正根据自己idea版本来弄吧。我idea是2020.1的,所以我就选了这个。

安装
插件的安装应该都1样,百度了下知道了。
下载下来是zip,不用解压。将这个zip放在idea这个目录下。

然后点击这个选择从外部安装插件。
最后重启。正常这样就安装成功了

我这边开始重启还失败了,然后点击插件的这2个按钮才好了。

配置
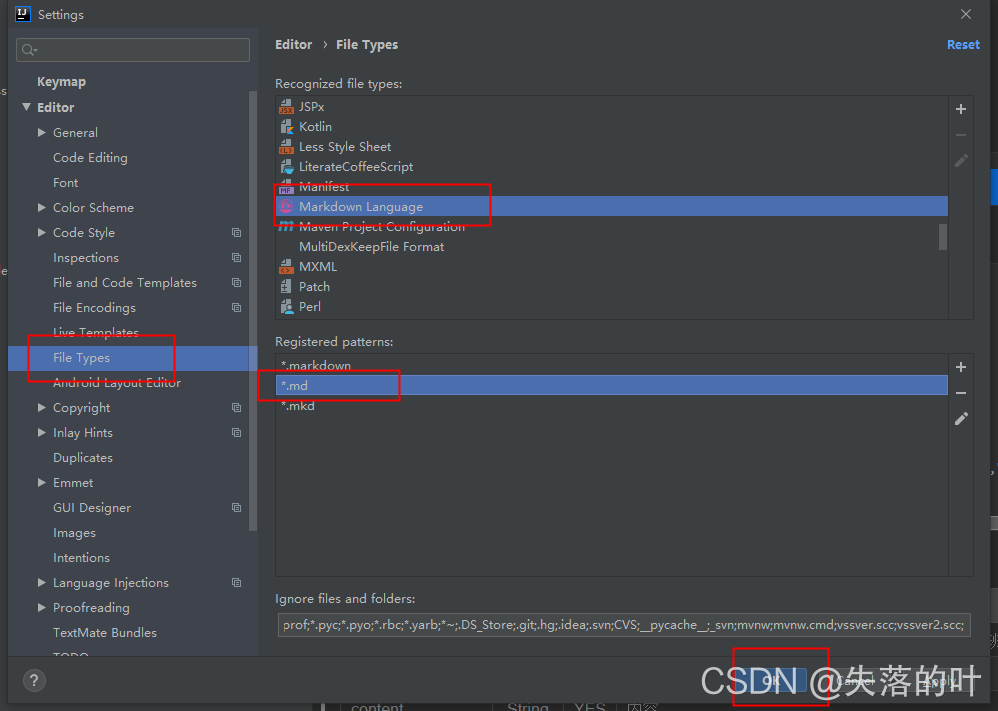
安装成功后还需要配置1下才能使用。
在Recognized File Type中选择Markdown Language →在Registered Patterns中添加文件类型*.md.
好像原来就有,我也忘记了。

使用
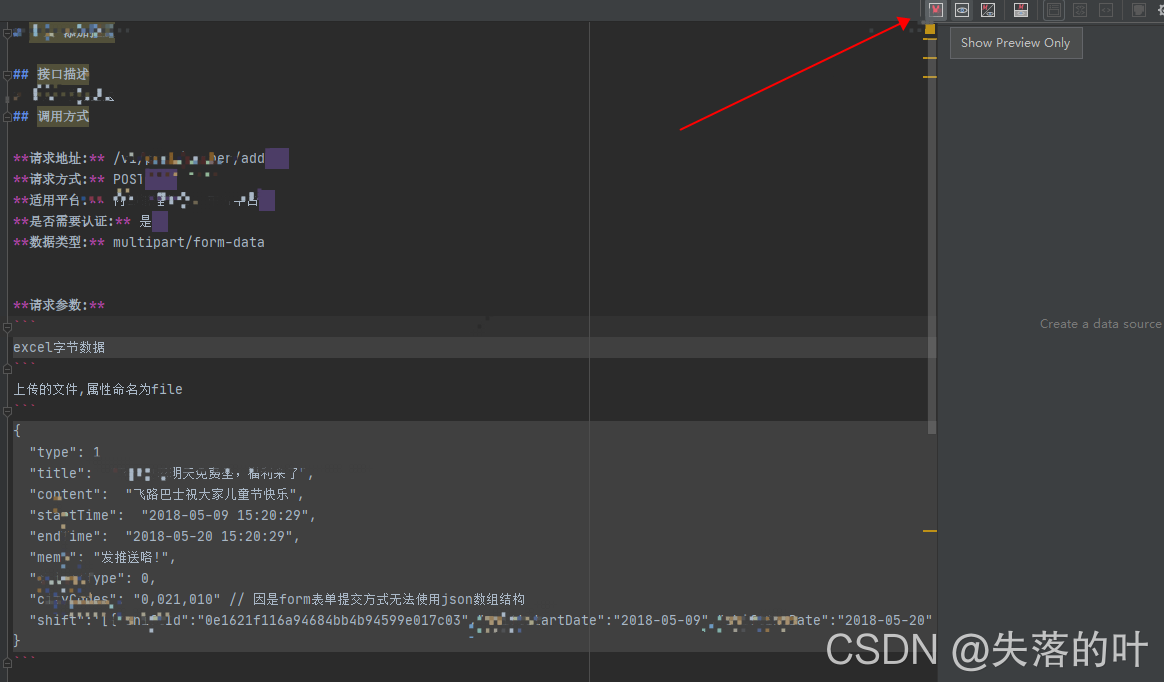
配置之前,安装好后可以看到md文件样式已经变了。
右上角可以点出这个效果!很nice了,颜色啥的都出来了。

总结
- 版本选择,下载Zip包;
- 安装: File → Plugins → Install plugin from desktop →选择Zip包→Apply;
- 重启 Idea
- 添加文件类型:File → Editor → FileTypes →在Recognized File Type中选择Markdown Language →在Registered Patterns中添加文件类型*.md;