使用 VsCode 创建第一个页面
VsCode 创建第一个页面
打开 VsCode 创建一个 HTML 文件。
我们前面创建了一个简单的 HTML 网页,所有的代码都是我们手写的,而且我们要先把代码写到 txt 文本文件中,再调整后缀为 html。
那么使用 VsCode 创建网页页面有什么快捷之处呢?
首先是可以直接打开 html 文件写入代码。
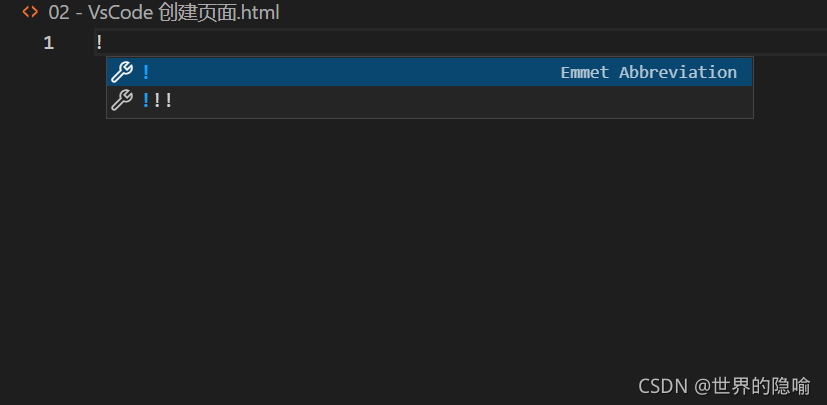
第二是可以使用快捷方式输入 HTML 文件的骨架 —— 输入一个英文的 “!”,然后选择第一个提示(也可以输入一个英文 “!”,敲下回车)。
如图:


骨架代码的简单解释
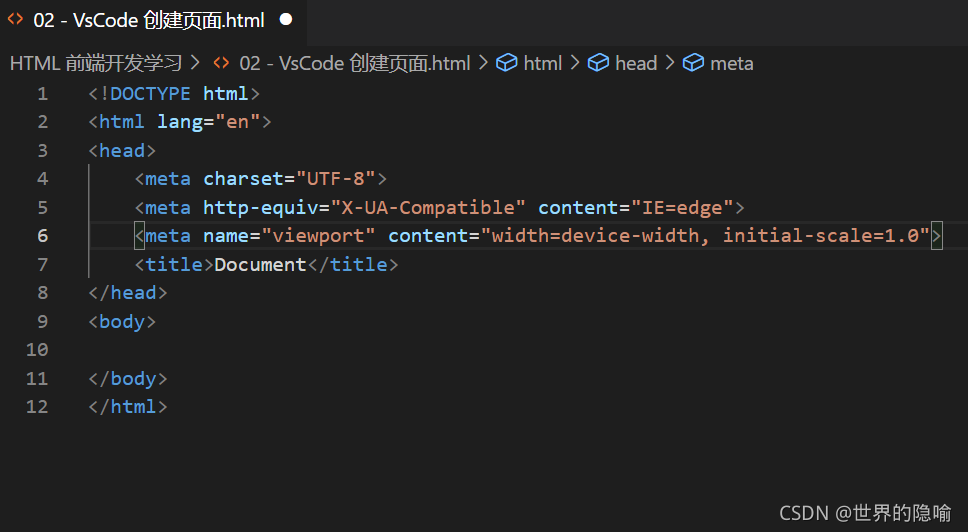
很显然我们发现 VsCode 创建的 HTML 文件骨架和我们之前写的代码有很大不同,所在在这里简单介绍 VsCode 创建的骨架中的代码和标签。
<!DOCTYPE>
-- 文档类型声明,作用就是告诉浏览器使用哪种 HTML 版本显示页面。
-- <!DOCTYPE html> 这句代码的意思是当前页面采取的是 HTML5 来显示页面。
-- <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
-- <!DOCTYPE> 不是 HTML 标签,它就是一个文档类型声明标签。
lang 语言种类
-- 用于定义当前文档显示的语言。
-- en 定义语言为英文。
-- zh-CN 定义语言为中文。
-- 简单来说,定义为 en 就是英文网页,定义为 zh-CN 就是中文网页。
-- 其实对于文档显示来说,定义为 en 的文档也可以显示中文,定义为 zh-CN 的文档也可以显示英文。
字符集(Character set)
-- 是多个字符的集合,以便计算机能够识别和存储各种文字。
-- 在 <head> 标签内,可以通过 <meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种编码。
一些可能用到的 VsCode 插件
Chinese(Slimplified) Language Pack for VS Code
-- 中文(简体)语言包
Open in Browser
-- 右击选择浏览器打开 HTML 文件
Auto Rename Tag
-- 自动重命名配对的 HTM/XML 标签
CSS Peek
-- 追踪样式