
-
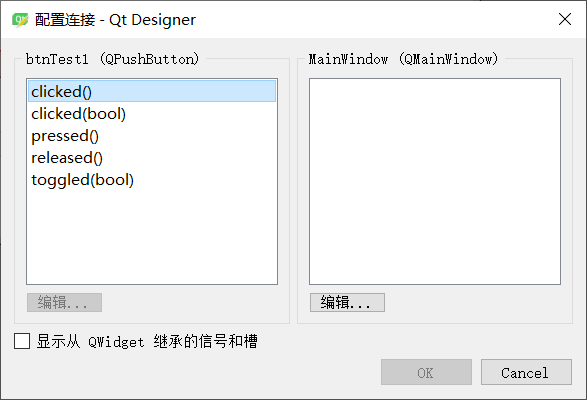
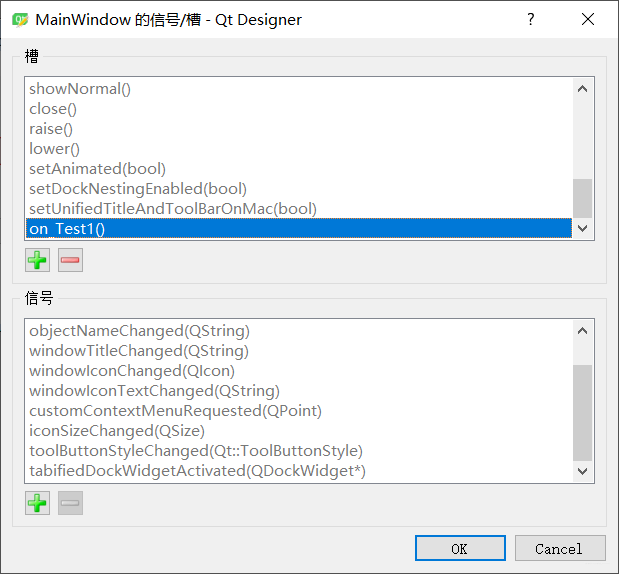
右边点击编辑,自定义一个槽函数
on_Test1()
-
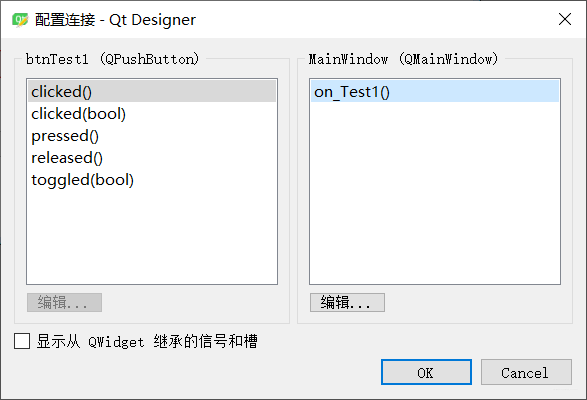
连接信号和槽函数,点击OK

-
重新利用 Pyuic 工具生成界面代码后,在
main.py中实现自定义的槽函数on_Test1()
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
from PyQt5.QtCore import pyqtSlot
from mainwindow import Ui_MainWindow
class MainWindow(QMainWindow, Ui_MainWindow): # 多重继承QMainWindow和Ui_MainWindow
def __init__(self):
super(MainWindow, self).__init__() # 先调用父类QMainWindow的初始化方法
self.setupUi(self) # 再调用setupUi方法
def on_Test1(self):
QMessageBox.information(self, '提示信息', '按钮1被按下。')
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())

在界面设计完成后,不需要在QtDesigner中进行操作,直接修改main.py
核心是利用@pyqtSlot()装饰器,实现信号与槽的连接:
-
导入
pyqtSlot:from PyQt5.QtCore import pyqtSlot -
@pyqtSlot()指明后面跟随的方法是一个PyQt5槽函数 -
方法的命名需要符合PyQt5槽函数的规则:
on_控件名称_信号名称()
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
from PyQt5.QtCore import pyqtSlot
from mainwindow import Ui_MainWindow
class MainWindow(QMainWindow, Ui_MainWindow): # 多重继承QMainWindow和Ui_MainWindow
def __init__(self):
super(MainWindow, self).__init__() # 先调用父类QMainWindow的初始化方法
self.setupUi(self) # 再调用setupUi方法
def on_Test1(self):
QMessageBox.information(self, '提示信息', '按钮1被按下。')
@pyqtSlot() # 装饰器,指明下面的方法是一个PyQt5槽函数,命名需要符合PyQt5槽函数的规则: on_控件名称_信号名称
def on_btnTest2_clicked(self):
QMessageBox.information(self, '提示信息', '按钮2被按下。')
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())

=======================================================================

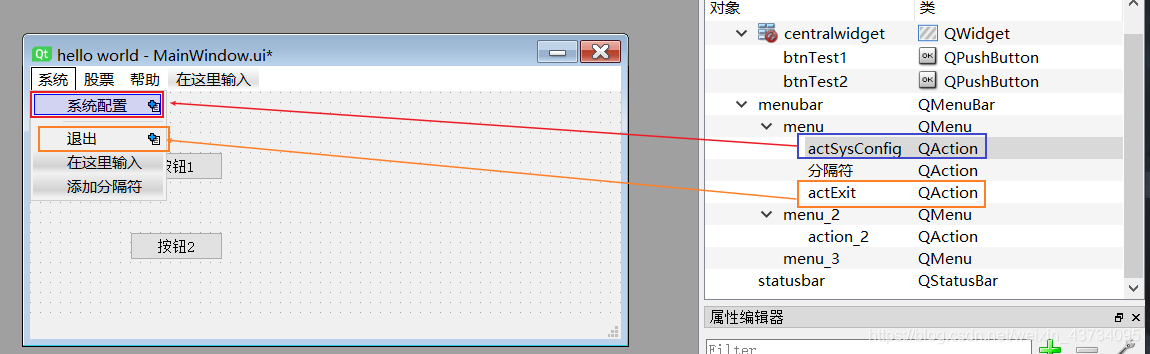
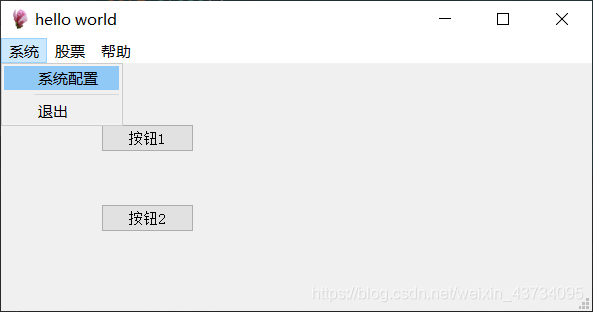
添加一个【系统设置】菜单,并修改名称为:actSysConfig;
添加一个【退出】菜单,并修改名称为:actExit;
通过编程实现信号与槽连接的方法,添加两个槽函数:
-
on_actSysConfig_triggered(self):【系统配置】弹出一个提示性的对话框 -
on_actExit_triggered(slef):【退出】实现退出功能的系统
@pyqtSlot()
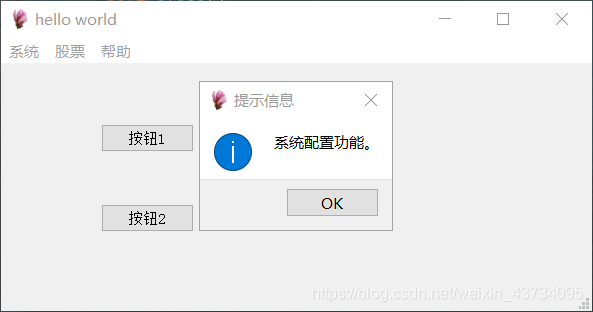
def on_actSysConfig_triggered(self):
QMessageBox.information(self, '提示信息', '系统配置功能。')
@pyqtSlot()
def on_actExit_triggered(self):
self.close()


=====================================================================================
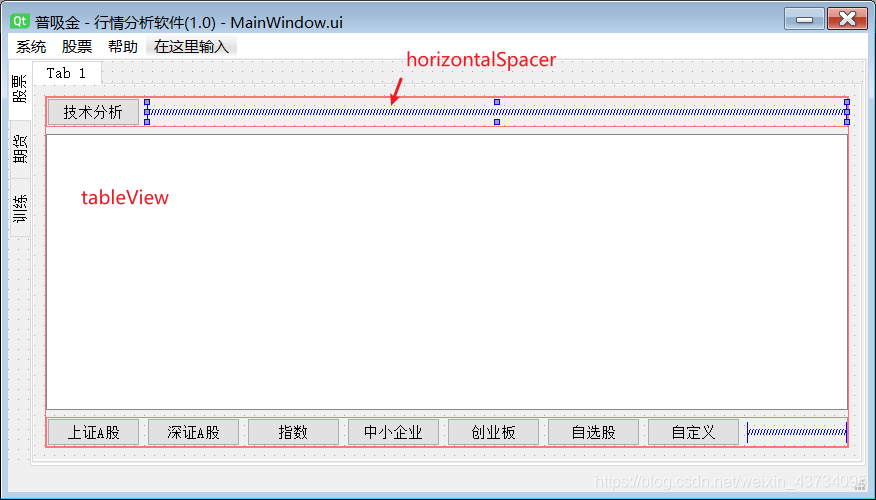
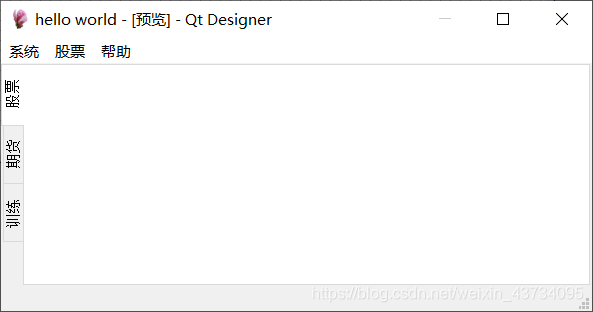
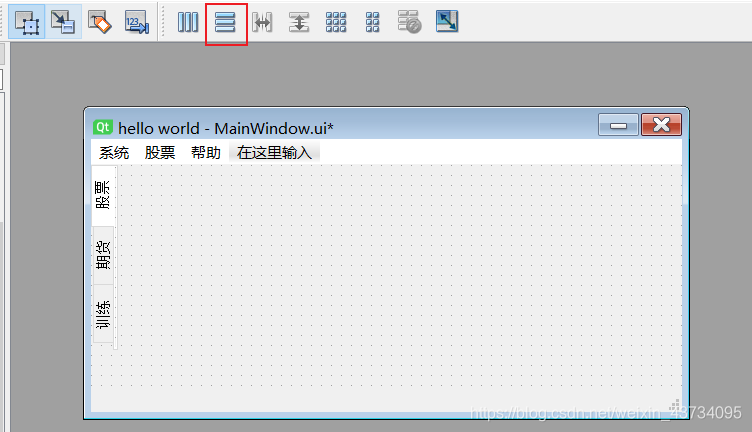
要达到的效果如下:

步骤:
-
拖动 Tab Widget 控件到主界面上

-
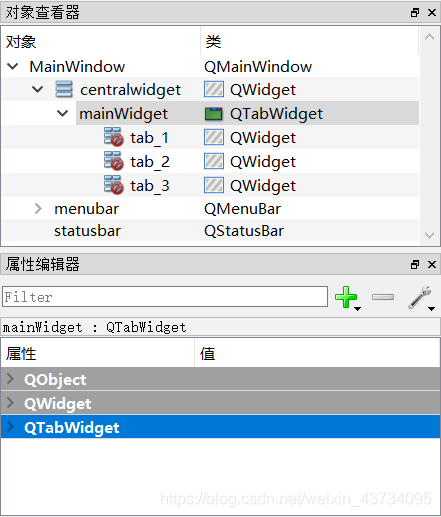
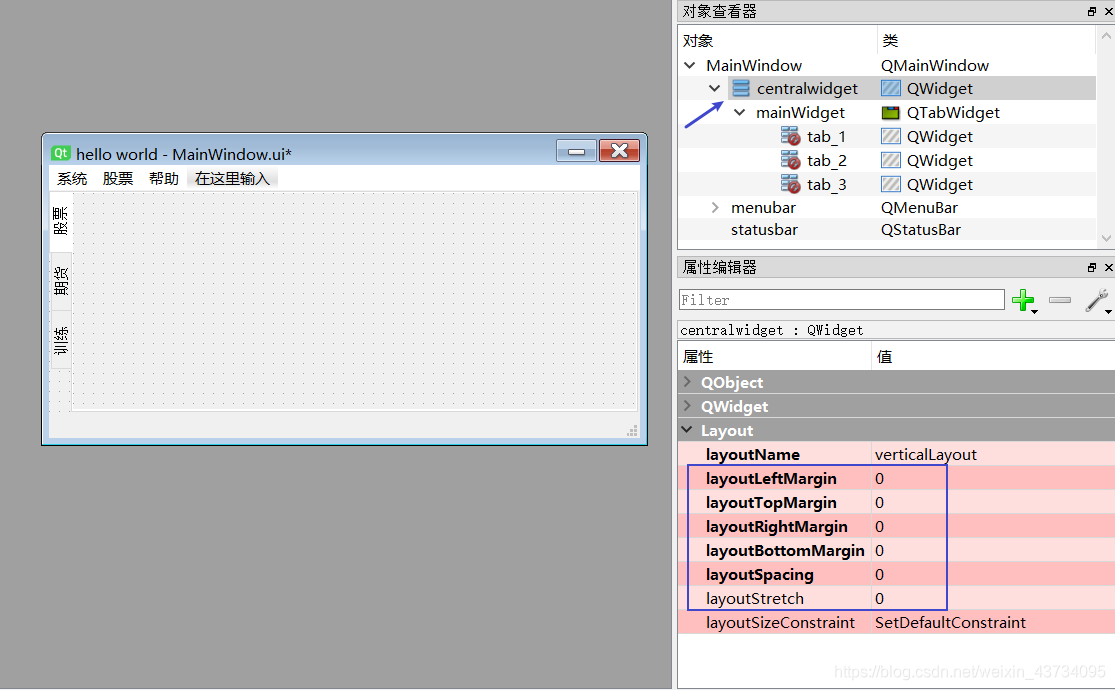
对象查看器 和 属性编辑器 中设置对应的属性:

-
使用 垂直布局

-
使用布局后,mainWidget 的父类 centralwidget 的属性编辑器中会多一个 Layout:
将布局的页边距属性值都设置为0,使得界面看起来更紧凑

搭建出股票软件界面:
合理利用 水平布局、垂直布局 等功能,即可搭建出工整漂亮的页面
=================================================================================
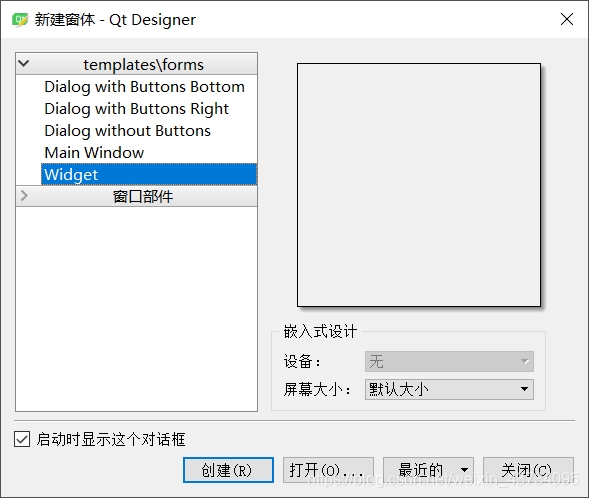
新打开一个Qt Designer,选择 Widget 开始设计子窗口:

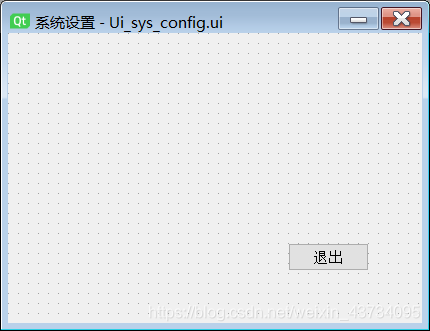
设计一个子窗口,添加一个退出按钮,名称为btnExit,保存为:Ui_sys_config.ui

使用 Pyuic 工具将Ui_sys_config.ui转为Ui_sys_config.py界面代码
编写 sys_config.py,其中完善 Ui_sys_config 界面的功能:
import sys
from PyQt5.QtWidgets import QApplication, QDialog
from Ui_sys_config import Ui_SysConfig
class SysConfig(QDialog, Ui_SysConfig):
def __init__(self):
super(SysConfig, self).__init__()
self.setupUi(self)
# 连接btnExit的clicked信号与on_btnExit槽函数
self.btnExit.clicked.connect(self.on_btnExit)
def on_btnExit(self):
self.close()
# 测试代码
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = SysConfig()
ui.show()
sys.exit(app.exec_())
在 main.py 主界面中,引入上面设计的子界面:
-
使用 Qt Designer 创建的窗口,也可以使用 connect 方法连接信号与槽函数
-
下面我们使用
@pyqtSlot()解释器来主界面与子界面:
核心代码:
@pyqtSlot()
def on_actSysConfig_triggered(self):
w = SysConfig()
w.exec_()
完整代码:
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
from PyQt5.QtCore import pyqtSlot
from Ui_mainWindow import Ui_MainWindow
from sys_config import SysConfig
class MainWindow(QMainWindow, Ui_MainWindow): # 多重继承QMainWindow和Ui_MainWindow
def __init__(self):
super(MainWindow, self).__init__() # 先调用父类QMainWindow的初始化方法
self.setupUi(self) # 再调用setupUi方法
@pyqtSlot()
def on_actSysConfig_triggered(self):
QMessageBox.information(self, '提示信息', '系统配置功能。')
@pyqtSlot()
def on_actExit_triggered(self):
self.close()
@pyqtSlot()
def on_btnTech_clicked(self):
QMessageBox.information(self, '提示信息', '技术分析按钮被按下。')