当今社会是个爱美的时代,也是秀出自我的时代。不光小姐姐穿着打扮时尚赛明星,咱们程序员也要与时俱进,一改大家印象中的蓬头垢面,那咱们不进要会穿着打扮,也要让开发工具酷炫,让小姐姐们看到技术大大的神奇。下面就带大家一起看看我的idea上都安装了哪些神奇的插件。
我看网上有很多帖子只是把插件给列举出来了,并没有给出怎么使用,这着实让人头疼。帅哥这次给大家都补上,不但让你知道这些插件好用,还告诉你怎么用,瞬间上你起飞。

插件安装方法:
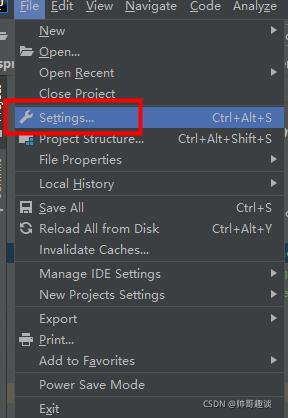
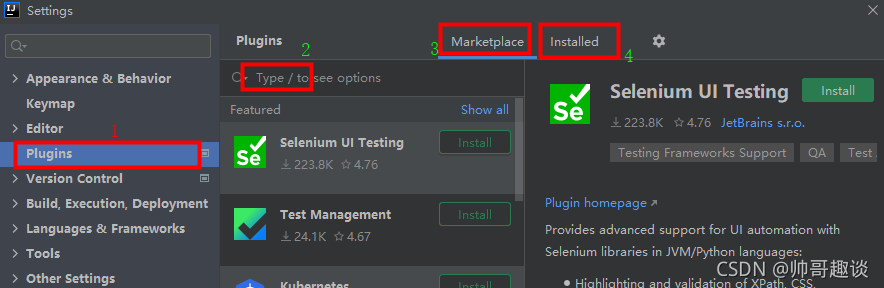
- 打开idea的Setting设置,快捷键Ctrl+Alt+s,选择plugin,然后选中MarketPlace(插件商店),installed(已安装的)。
- 点击installed查看目前已经安装了哪些插件,避免重复安装。
- 点击MarketPlace,在搜索框输入要添加的插件,点击install安装,根据插件的不同,会需要重启才能生效。
 ?
?
第一款:设置背景图Background Image Plus,推荐指数:?????
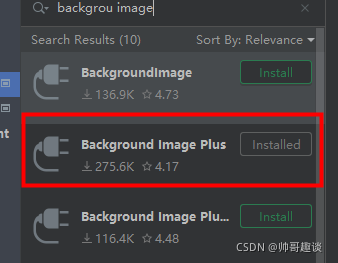
- 直接复制搜索,会搜出很多,大家选择安装下载次数最多的。我选择的是下载次数是275.6K的

- 下面介绍重点,如何使用。新建一个目录,准备好几张美女图片,注意格式尽量选择jpg等常规格式,格式不常见的有可能不能显示效果。
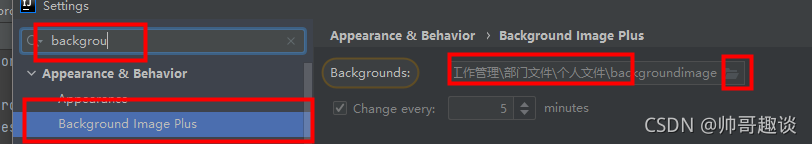
- 再次打开Setting设置,搜索background image plus,点击文件夹样式的按钮图片,设置图片的文件路径,设置为第一步的文件路径;change every是设置更换频率,如果有多张照片的时候可以自动切换,单位是分钟。

- ?下图为设置成功后的效果。如果你和女票(男友)两地分居,安排上可以一节相思之苦,那写代码的速度岂不上天。
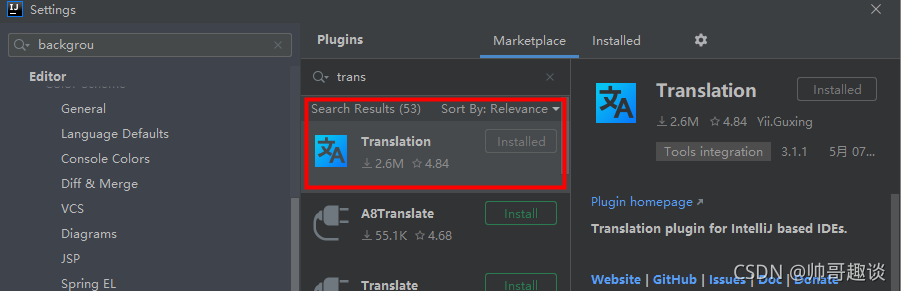
 ?第二款:翻译Translation,推荐指数:?????
?第二款:翻译Translation,推荐指数:?????
?大家都知道英语对于每个程序员都是一个头疼的事情,以前大家的解决方案是安装有道词典等,要么误触发,要么不方便。下图推荐的插件,使用起来相比其他的方便多了,开始我安装的谷歌翻译插件,经常抽风翻译不出来。安装方法就是直接复制Translation直接搜索安装,注意要安装如下logo图标的。

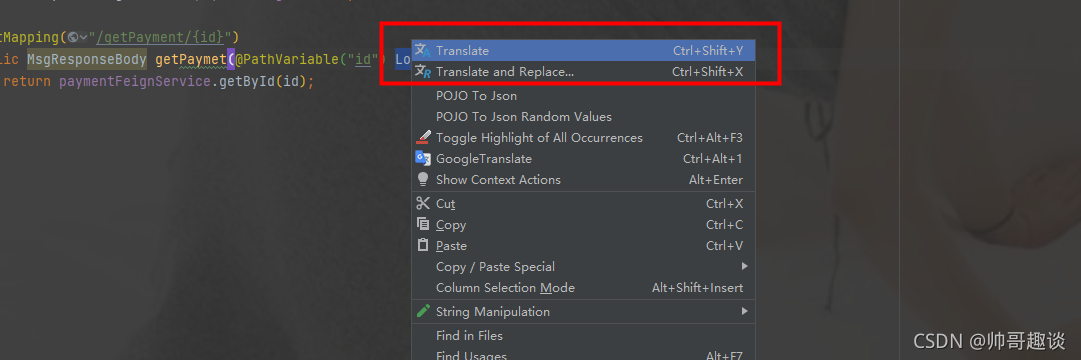
- ?使用方法:选中要翻译的单词,右键,这里有两个功能,一个是翻译,一个是翻译+替换,简直方便的不要不要。

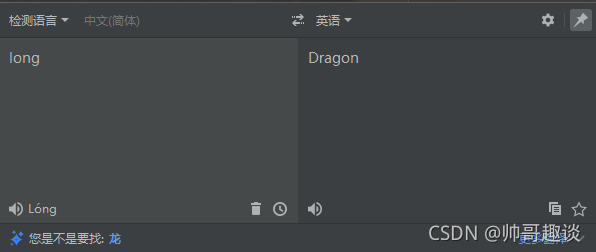
- 展示效果是不是很美观,点击进去就会看到第二张图,非常方便,建议大家都要安装


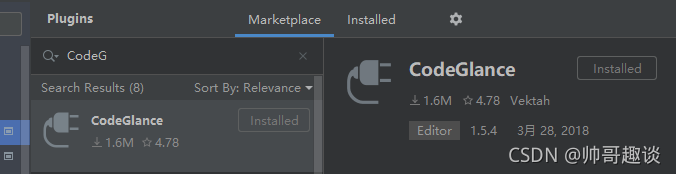
第三款:代码视图CodeGlance,推荐指数:?????
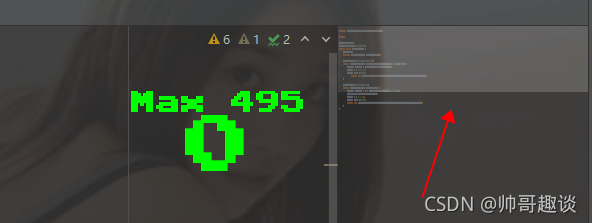
实际开发过程中,经常会遇到有好几百行的代码,滑到某一行的方法除了输入行号之外就是鼠标滚轮来回滑到,效率不高,时间久了,手也滑的生疼。所以这个CodeGlance就显得非常重要,经历过痛点的同学,感触颇深
- 安装方法

- 安装完成之后在代码编辑窗口右侧会有一个视图,当前窗口的编辑区域会高亮,鼠标点击那个部分,编辑视图就切换到哪里,具体行数,在通过鼠标管轮滑动即可,尤其是跨度大的跳转非常方便。
?
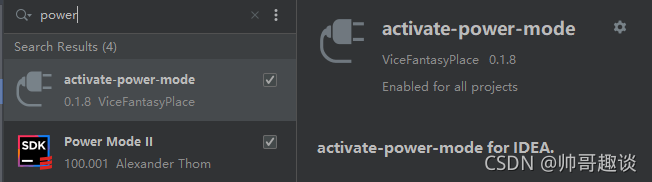
第四款:动态特效Activate-power-mode或者Intellij_power_mode_II,推荐指数:??????
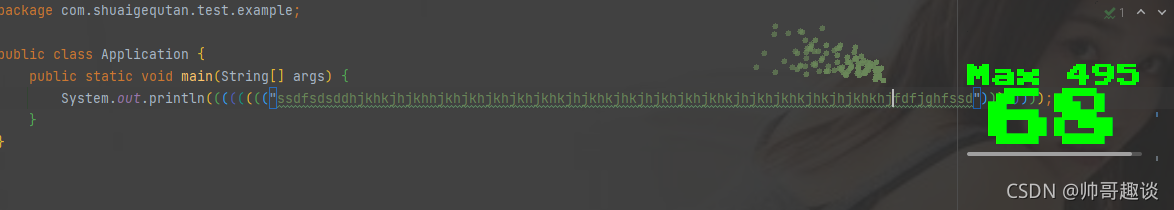
?这两个插件可以都安装上,也可以安装其一,主要的效果是当输入代码的时候,光标效果酷炫,有火箭喷火,萤火虫效果,同时也显示代码速度。在枯燥和高度集中的编码中,也是一股清流的存在
- 这两者我都安装上了,大家看个人喜欢,随意安装。

- 从效果来看activate的更酷炫一点

第五款:快捷键提示Key promoter,推荐指数:???????
这款插件,我是强烈建议推荐,使用过Mac和Windows系统的同学体会会更深,由于操作系统的差异,快捷键差异也比较大,当然你可以指定快捷键的类型来尽量抵消系统的差异,但是总有一些是在意料之外,这个时候该插件就非常有用了,在你操作的过程中,把快捷键给展示出来,见的多了,自然就能记住,以后你也不用在意是什么系统了。
- 安装方法,一定要安装同款哦

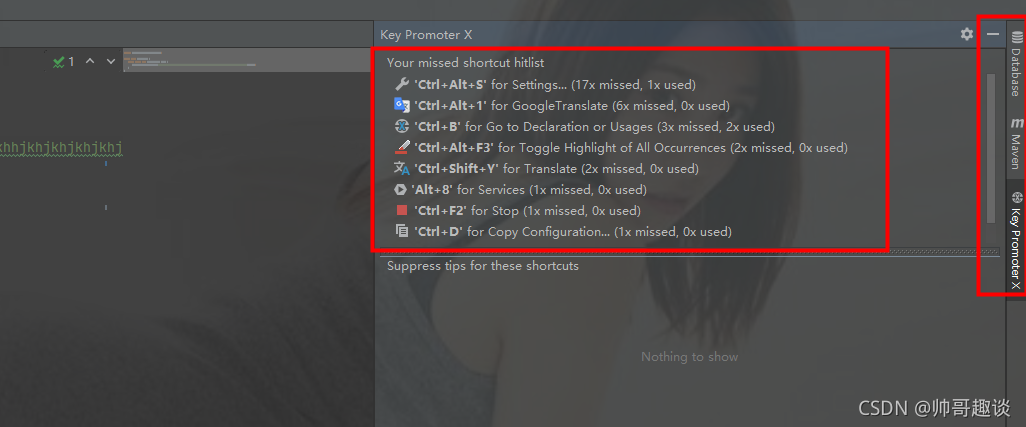
- 安装完成后的效果,会在右侧工具栏看到key promoter的按钮,它会记录我们的操作,同时指出这些操作对应哪些快捷键,是不是很智能,以后想忘记快捷键都难。
 第六款:不同层级括号多彩高亮Rainbow Brackets和HighlightBracketPair,推荐指数:???????
第六款:不同层级括号多彩高亮Rainbow Brackets和HighlightBracketPair,推荐指数:???????
当代码嵌套的多了,或者某一个方法很长,我们就很难知道这个方法或者for循环的开始和结尾,有了这个括号高亮就非常方便了。
- 安装方法

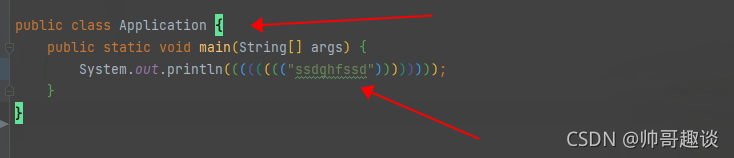
- 展示效果 ,花括号和括号的颜色就非常明显了。
 第七款:自动填写set方法GenerateAllSetter,推荐指数:??????
第七款:自动填写set方法GenerateAllSetter,推荐指数:??????
自动帮我们写出所有属性的set方法,也可以指定默认值,也可以不制定。尤其是在entity属性非常多的情况下就非常方便,我们只需要关心value即可。
- 安装方法

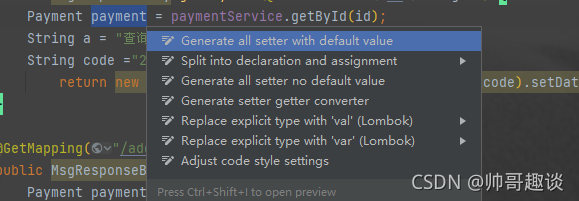
- 使用说明,快捷键Alt+Enter打开GenerateAllSetter的操作视图,选择相应的方法即可。

第八款:实体类转json插件POJO to Json,推荐指数:??????
- 安装方法

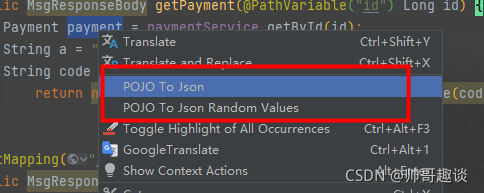
- 使用方法,选中要json的对象,右键有两个选择,第一个是默认value为空,第二个是随机值,如第二个图

{
"id": 74,
"serial": "fake_data"
}第九款:根据json生成实体类GsonFormatPlus,推荐指数:???????
通过Json生成实体类的方法很多,比如可以通过在线json工具,但是我更推荐使用GsonFormatPlus,第一我们可以在idea中直接搞定,不用切到外面。第二可以指定生成类的方式,比如现在大家都使用lombok来做实体类的增强,GsonFormatPlus天生就支持,岂不是非常契合。
- 安装方法

- 使用说明:先创建一个空的类,快捷键Alt+Enter,选择GsonFormatPlus。或者直接快捷键Alt+s打开操作窗口

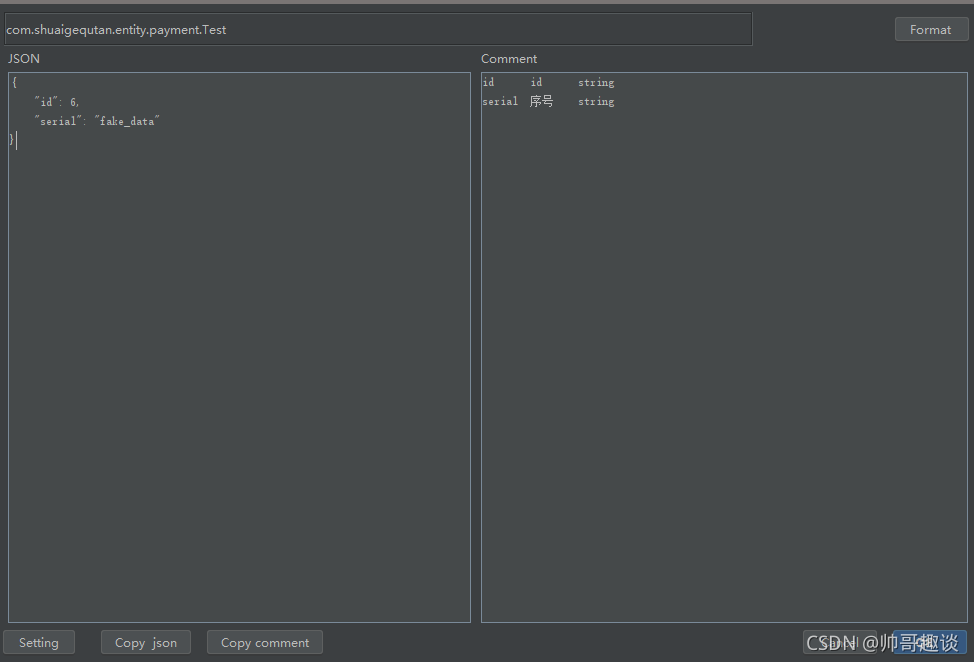
- 左边是json,右边是json中的注释,点击format,插件会自动把原json中的注释部分抓取过来。id的类型按String处理了,不是百分百准确,不要太较真
{
"id": 90,//id
"serial": "fake_data"//序号
}
- 生成的Java类展示,但是生成的Java类中并没有注释,差评。id是Long类型还是Integer类型傻傻分不清楚,就需要我们自己根据实际需要指定即可。
import lombok.Data;
import lombok.NoArgsConstructor;
@NoArgsConstructor
@Data
public class Test {
private Integer id;
private String serial;
}
总结:
- 这里指示列举出了我目前用的好用的插件,还有很多没有列举出来,以后我再分享
- 如果大家有什么好玩的插件欢迎在评论区留言
- 没有玩过的同学一定要安装自己试用一下,这个几年你不会几个骚操作,你都不好意思说你是程序员?
获取源码,请关注公众号,回复【cloud】

同时也欢迎大家添加个人微信【shishuai860505】,我拉大家进我的读者交流群。
