教程不断更新中:http://www.armbbs.cn/forum.php?mod=viewthread&tid=98429
第34章?????? emWin6.x的AppWizard界面开发工具使用方法
本期教程跟大家讲解emWin6.x新版GUIBuilder工具AppWizard。掌握AppWizard比较容易,大家很快就可以上手,仅需注意使用上的一些坑即可。
目录
34.4 AppWizard生成的VS工程使用VS2019运行方法
34.5.1??????? 添加一批xxxx_Private.h文件到工程
34.5.2??????? 添加AppWizard界面文件到工程
34.1 初学者重要提示
1、? 使用的AppWizard版本一定要和emWin版本匹配,本章配套例子使用的emWin版本是V6.16。对应的AppWizard版本是V1.20,下载地址:
http://www.armbbs.cn/forum.php?mod=viewthread&tid=105049 。
2、? AppWizard工程路径不支持中文,使用时特别注意。
3、? AppWizard生成的emWin6.x工程可以方便的融合之前的低版本emWin工程代码,在回调函数里面可以方便的添加之前基于窗口或者对话框创建的界面。
34.2 AppWizard简介
AppWizard是emWin出的新一代GUI开发工具,方便用户做界面设计。早期一直用的GUIBuilder,但功能比较弱。新版工具要强很多。
?

34.3 AppWizard创建界面
下面使用AppWizard设计个界面,然后将设计的界面移植到板子上运行,让大家有个整体的认识,后面章节再为大家说明AppWizard具体选项的功能。
34.3.1??????? 下载安装AppWizard
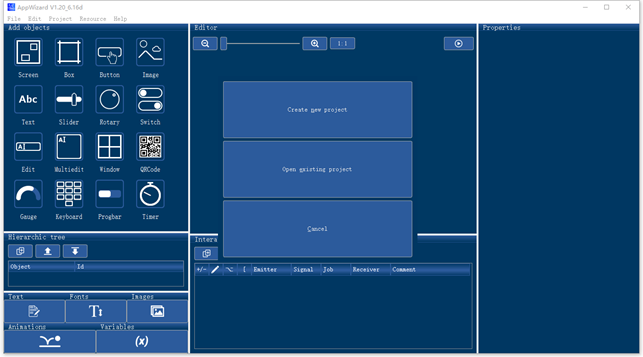
下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=105049 。安装后效果如下:
?

34.3.2??????? 创建AppWizard工程
选择Create new project:
?

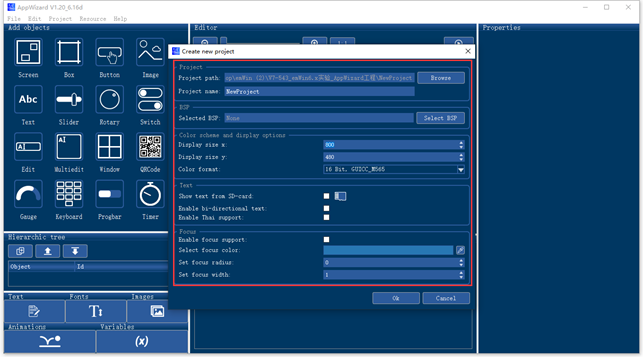
下面要需要设置配置项,主要是Color format颜色格式别配置错了,要跟开发板emWin工程的颜色格式一致,我们这里设置为16位色,M565。
?

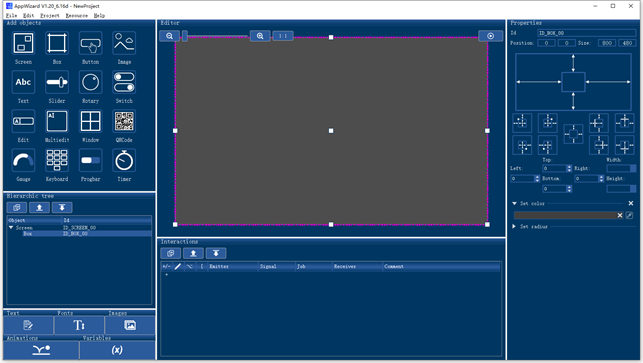
创建后效果如下:
?

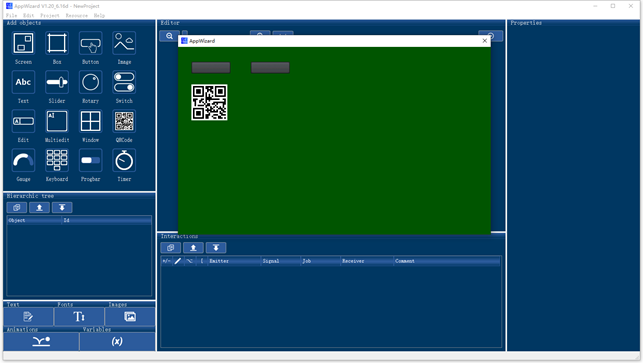
34.3.3 添加控件
依次点击左上角的控件对象:Screen和Box:
?

设置背景色:
?

添加两个按钮控件和一个二维码:
?

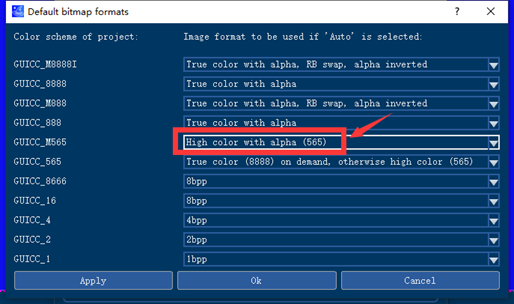
34.3.4 设置默认的位图格式
点击菜单Edit -> Preferences:

由于我们前面设置的M565颜色格式,这里设置GUICC_M565选项即可:

这个设置很重要,否则很容易造成AppWizard生成的工程代码移植到板子上硬件异常。
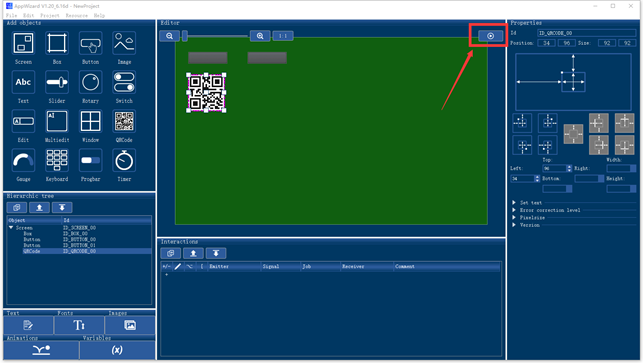
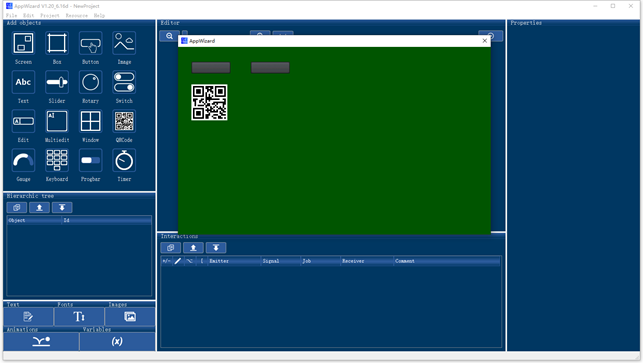
34.3.5 运行AppWizard
点击下面这个小按钮可以运行设计的界面:
?

?

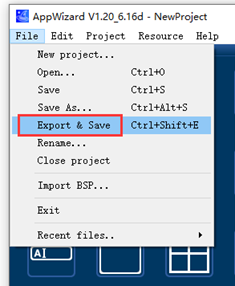
34.3.6 导出AppWizard代码
点击菜单File -> Export & Save即可导出:

导出文件在创建时设置的路径中。
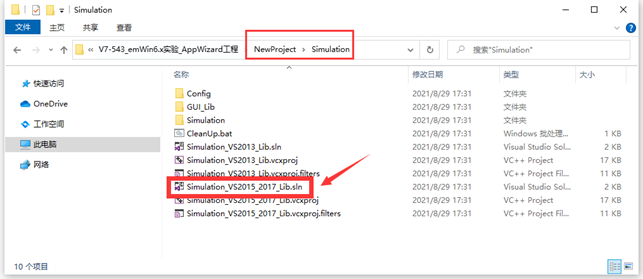
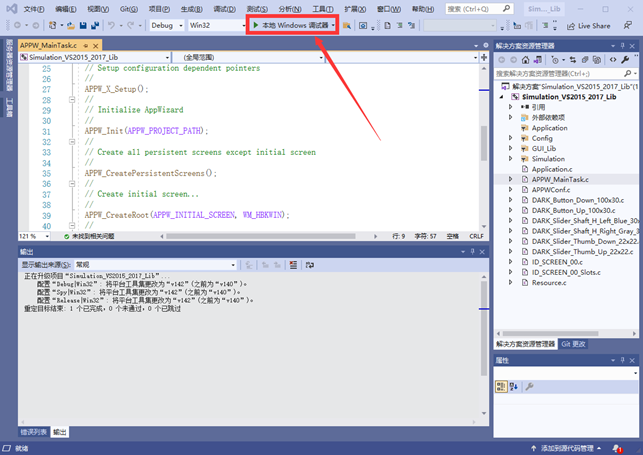
34.4 AppWizard生成的VS工程使用VS2019运行方法
导出的VS工程文件位于如下路径:
?



运行后效果如下:

34.5 AppWizard创建的界面添加到工程
AppWizard生成界面代码后,将其添加到工程中。这个过程有几个注意事项,在下面步骤中会为大家说明。
34.5.1??????? 添加一批xxxx_Private.h文件到工程
开发板的工程文件里面没有这些文件,需要大家从AppWizard工程路径:Simulation\GUI_Lib 里面复制到开发板工程路径\emWin\Include里面,下面是部分截图,详情看本章节配套的例子即可:

34.5.2??????? 添加AppWizard界面文件到工程
方便起见,将AppWizard所有文件复制到开发板工程里面:
?

添加到工程的效果如下:
?

34.5.3??????? 添加工程路径
仅添加一个路径选项即可:
?

34.5.4??????? 修改程序
主要修改两个地方:
- bsp.c文件将LCD背光点亮。
void bsp_Init(void)
{
/* 省略未写 */
/* 延迟200ms再点亮背光,避免瞬间高亮 */
bsp_DelayMS(200);
LCD_SetBackLight(255);
}
- APPWConf.c文件
使能三缓冲,关闭文件系统。
/*********************************************************************
*
* Multibuffering
*/
static U8 _MultibufEnable = 1;
/*********************************************************************
*
* Static code
*
**********************************************************************
*/
/*********************************************************************
*
* _InitText
*/
static void _InitText(void) {
//
// Empty, because application does not contain any text
//
}
/*********************************************************************
*
* Public code
*
**********************************************************************
*/
/*********************************************************************
*
* APPW_X_Setup
*/
void APPW_X_Setup(void) {
APPW_SetpfInitText(_InitText);
//APPW_X_FS_Init();
APPW_MULTIBUF_Enable(_MultibufEnable);
APPW_SetData(_apRootList, _NumScreens, _aVarList, _NumVars);
}
通过前面这几步就完成了AppWizard工程界面的移植。剩下就可以编程工程代码下载到板子运行了。
34.6 实验例程说明(RTOS)
配套例子:
V7-542_emWin6.x实验_AppWizard基础使用(RTOS)
实验目的:
- 学习AppWizard界面设计。
实验内容:
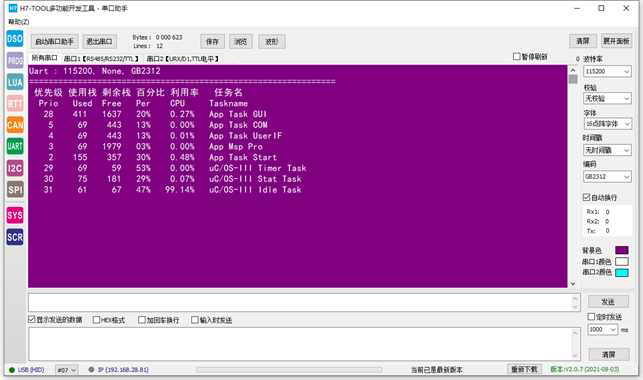
1、K1按键按下,串口或者RTT打印任务执行情况(串口波特率115200,数据位8,奇偶校验位无,停止位1)。
2、(1) 凡是用到printf函数的全部通过函数App_Printf实现。
(2) App_Printf函数做了信号量的互斥操作,解决资源共享问题。
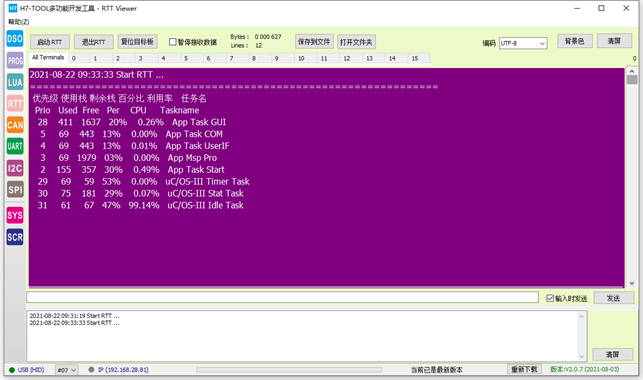
3、默认上电是通过串口打印信息,如果使用RTT打印信息:
MDK AC5,MDK AC6或IAR通过使能bsp.h文件中的宏定义为1即可
#define Enable_RTTViewer? 1
4、各个任务实现的功能如下:
App Task Start?? 任务 :启动任务,这里用作BSP驱动包处理。
App Task MspPro任务 :消息处理,这里用作LED闪烁。
App Task UserIF? 任务 :按键消息处理。
App Task COM?? 任务 :暂未使用。
App Task GUI??? 任务 :GUI任务。
μCOS-III任务调试信息(按K1按键,串口打印):

RTT 打印信息方式:

程序设计:
任务栈大小分配:
μCOS-III任务栈大小在app_cfg.h文件中配置:
#define? APP_CFG_TASK_START_STK_SIZE????????????????????? 512u
#define? APP_CFG_TASK_MsgPro_STK_SIZE???????????????????? 2048u
#define? APP_CFG_TASK_COM_STK_SIZE??????????????????????? 512u
#define? APP_CFG_TASK_USER_IF_STK_SIZE??????????????????? 512u
#define? APP_CFG_TASK_GUI_STK_SIZE??????????????????????? 2048u
任务栈大小的单位是4字节,那么每个任务的栈大小如下:
App Task Start?? 任务 :2048字节。
App Task MspPro任务 :8192字节。
App Task UserIF? 任务 :2048字节。
App Task COM?? 任务 :2048字节。
App Task GUI??? 任务 :8192字节。
系统栈大小分配:
μCOS-III的系统栈大小在os_cfg_app.h文件中配置:
#define? OS_CFG_ISR_STK_SIZE????????????????????? 512u?????
系统栈大小的单位是4字节,那么这里就是配置系统栈大小为2KB
emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */ #if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define ?EX_SRAM?? ??1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define ?EX_SRAM?? ??0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
emWin界面显示效果:
800*480分辨率界面效果。
?

34.7 实验例程说明(裸机)
配套例子:
V7-541_emWin6.x实验_AppWizard基础使用(裸机)
实验目的:
- 学习emWin矢量字体库的使用方法,Unicode编码
- emWin功能的实现在MainTask.c文件里面。
emWin界面显示效果:
800*480分辨率界面效果。

emWin动态内存配置:
GUIConf.c文件中的配置如下:
#define EX_SRAM 1/*1 used extern sram, 0 used internal sram */ #if EX_SRAM #define GUI_NUMBYTES (1024*1024*24) #else #define GUI_NUMBYTES (100*1024) #endif
通过宏定义来配置使用内部SRAM还是外部的SDRAM做为emWin的动态内存,当配置:
#define ?EX_SRAM?? ??1 表示使用外部SDRAM作为emWin动态内存,大小24MB。
#define ?EX_SRAM?? ??0 表示使用内部SRAM作为emWin动态内存,大小100KB。
默认情况下,本教程配套的所有emWin例子都是用外部SDRAM作为emWin动态内存。
34.8 总结
本章节主要是为大家讲解了AppWizard的基础用法,后续章节将深入为大家说明。