1、gitee介绍
Gitee(码云)是开源中国(OSChina)推出的基于Git的代码托管服务
GitHub:GitHub是世界上最大的代码托管平台,超5千万开发者正在使用,国外的
2、准备


- 在gitee上创建一个仓库备用,仓库名随意
3、生成ssh公钥
- 安装好git后,找到git文件夹安装位置

- 运行git.bash.exe,输入如下代码,gitee没有绑定邮箱需要绑定邮箱
ssh-keygen -t rsa -C "这里填写你git上面绑定的邮箱"
- 然后回车,正常情况下会出现如下代码,不是的话就检查一下自己输错没有
Generating public/private rsa key pair...
-
连续按三次回车,就会生成ssh key
-
生成的公钥可以在’C盘 -> 用户 -> <你自己电脑的账户> ->.ssh’中的id_rsa.pub查看,id_rsa.pub可以使用vscode打开
-


4、添加公钥
- 打开你的gitee,找到设置,在设置栏找到ssh公钥

5、初始化git
-
首先回到git-bash.exe命令窗口
-
输入以下指令:
-
git config --global user.name 你的gitee仓库名字 git config --global user.email 你的gitee绑定的邮箱 -
仓库名字可以在设置里,个人资料的个人空间地址查看

6、关联远程仓库
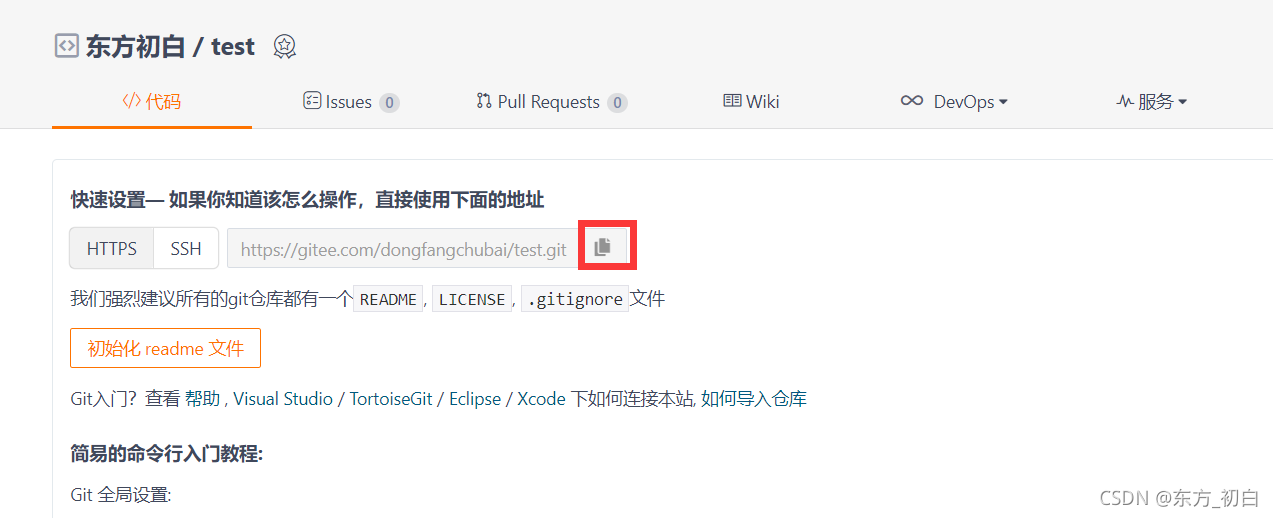
- 回到你的git仓库,打开最先创建的仓库,我这里创建了一个test仓库,然后复制仓库的地址

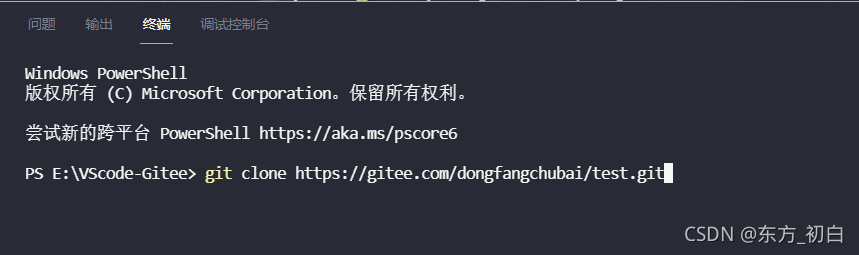
- 打开vscode,把这个仓库克隆到你想放的文件夹中

- 我这里放到了我的VScode-Gitee工作区中,如果你想放在其他地方,也可以在其他文件夹下右键在集成终端中打开输入以下指令。

- 克隆完成后,你会发现你的文件夹下多了一个test文件夹,这个文件夹就是你gitee上面的远程仓库

- 其实也可以在本地手动添加本地仓库,然后在资源管理器中打开本地仓库文件夹下点击右键Git Bash Here(这个选项安装完git后就有),然后使用命令行将本地仓库和远程仓库连接起来,前提是你的码云上有一个和本地仓库名字一模一样的远程仓库。我这里使用仓库克隆就省去了使用命令行连接的过程。
7、推送更新的代码
- 将本地仓库和远程仓库连接起来后就可以将本地修改的代码随时提交到码云上了。
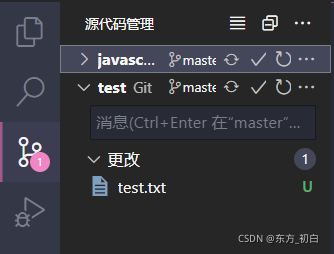
- 首先,我这里在test下面添加了一个test.txt文件,这个时候你会发现左边的源代码管理栏出现了一个1,文件夹变成绿色,新建的test.txt文件右边出现了一个U,代表Update,即更新。

- 然后我们打开源代码管理栏,发现test仓库下面出现刚刚添加的test.txt文件。所有在test文件夹下面的修改的内容都会出现在这里。

- 然后点击修改的文件后面的+号,再点击test仓库右边的√,然后就会弹出对话框,对话框输入的内容为本次远程提交的备注,然后回车


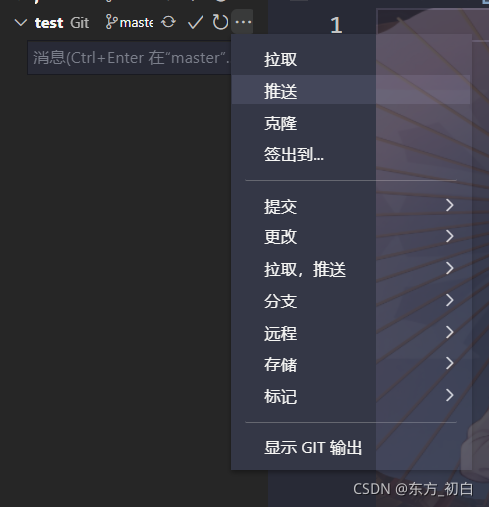
- 然后点击test仓库右边的
···,点击推送

- 此时我们回到码云仓库,就会发现刚刚提交的文件

8、拉取远程仓库代码
- 当我们在码云上的仓库内容在非本设备的vscode上面被修改时,我们需要将码云上的代码复制到本机上时,就需要用到拉取功能
- 比如:我在码云上将test.txt文件手动删除,此时码云上跟我们的本地仓库的代码不一致

- 这时我们回到vscode,点击源代码管理的test仓库的
···,点击拉取

- 拉取过后本地仓库test的test.txt也会被删除

9、移除远程连接
- 如果我们现在不想本地test仓库远程连接码云上的test,可以找到本地的test仓库目录中的.git文件,这个文件是隐藏文件,需要在资源管理器中的查看中勾选查看隐藏隐藏文件,然后删除它,这样本地test仓库中的内容被修改就不会出现在源代码管理中。

以上就是vscode连接gitee的一些基础用法。