目录
0.操作步骤
看着步骤多,是因为我写得详细啦!~其实全部配置不超过30分钟!通过vscode+X11,就可以体验超丝滑的Windows远程连接Ubuntu服务器了!!用完谁不得说一句真香!!!
1.配置vscode+ssh远程连接服务器
2.在本地安装Xming
3.配置本地vscode Remote-SSH与服务器连接相关的设置
4.在服务器要使用GUI的工程中设置.vscode/launch.json (使得工程中的程序能使用GUI)
5.在服务器中设置DISPLAY的环境变量(使得terminal也能使用GUI)
1.配置vscode+ssh远程连接服务器
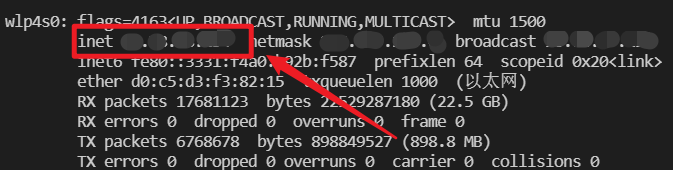
(1)在服务器端查看IP地址和端口号
# 在Ubuntu
ifconfig

# 在Ubuntu
sudo vim /etc/ssh/sshd_config

(2)在本地vscode安装Remote-SSH插件
首先在【扩展】(ctrl+shfit+x)商店中搜索Remote-SSH插件,并安装。

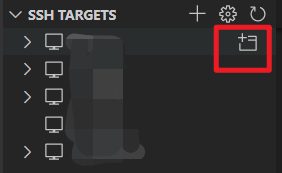
点击【远程资源管理器】,点机SSH TARGETS右边第二个设置按钮,选择C:\Users\用户名.ssh\config,打开配置文件。

在配置文件中添加如下内容:
Host stoneyshi
HostName *.*.*.* # 刚刚的IP地址
User ***** # ubuntu账户名
Port 16000 # 端口号
然后选择【远程资源管理器】中的远程文件夹,就可以连接了!

(3)配置免密连接
如果没有密钥,需要在终端(windows一般是在cmd命令框中)运行命令
# 在Windows
ssh-keygen
会在~/.ssh/文件夹下生成了两个文件
id_rsa.pub # 公钥
id_rsa # 私钥
公钥复制到要登陆的远程服务器上。可以使用scp传输文件。在命令行中输入:
# 在Windows
scp ~/.ssh/id_rsa.pub <user_name>@<your_ip>:
将<user_name>替换为你要登录的用户名,<your_ip>替换为要登录的服务器的ip地址。
登录服务器,在.ssh目录下生成authorized_keys,该文件包含一系列允许登录该服务器的公钥。将公钥内容追加到~/.ssh/authorized_keys中:
# 在Ubuntu
touch ~/.ssh/authorized_keys
cat ~/id_rsa.pub >> ~/.ssh/authorized_keys
至此,就可以用vscode免密快速登录远程服务器啦!
2.在本地安装Xming
Xming免费下载链接
可以自定义下载路径,一路next直至下载完成。
(1)开启Xming服务
打开XLaunch,记住这个Display number 0,其他的一路默认【下一步】就可以了直至完成。



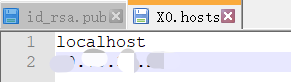
(2)修改Xming配置
在Xming的安装目录找到X0.hosts文件,并在localhost下一行添加你的服务器IP(X0.hosts中的0就是刚才需要记住的Display number)

3.配置本地vscode Remote-SSH与服务器连接相关的设置
(1)在本地vscode中安装Remote X11(SSH)插件
在【远程资源管理器】的配置文件(上面1.2有讲)C:\Users\用户名.ssh\config中添加如下3行:
Host stoneyshi
HostName *.*.*.*
ForwardX11 yes
ForwardX11Trusted yes
ForwardAgent yes
User *****
Port 16000
(2)在远程服务器配置
sudo vim ~/.bashrc
在最下面添加一行:
export DISPLAY="localhost:10.0"
然后source一下:
source ~/.bashrc
可以验证一下是否设置成功:
echo $DISPLAY
输出为:
localhost:10.0
4.在服务器要使用GUI的工程中设置.vscode/launch.json (使得工程中的程序能使用GUI)
用vscode连上服务器,并打开一个工程,在.vscode/launch.json尾部添加红框内代码,如果已有env属性,则在里面添加"DISPLAY":"localhost:10.0"就可

5.在服务器中设置DISPLAY的环境变量(使得terminal也能使用GUI)
(1)验证工程程序可使用服务器GUI
可使用下面python程序,如果出现图像则安装成功。如果不成功,可以重启vscode再试试。
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
ax = plt.axes(projection='3d')
ax.scatter(np.random.rand(10),np.random.rand(10),np.random.rand(10))
plt.show()

(2)验证terminal可使用GIU
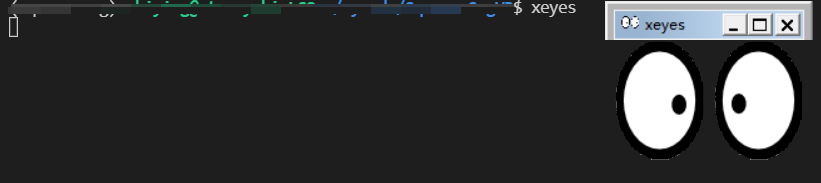
在vscode的terminal中输入xclock或者xeyes,出现时钟或者眼睛则安装成功。如果不成功,可以重启vscode试试。


至此,vscode+ssh+x11就配置成功啦!可以愉快使用vscode进行远程连接,并且能够弹出可视化图形界面~~~