一、VScode安装
1、下载:vscode的deb安装包:https://code.visualstudio.com/docs?dv=linux64
2、安装:dpkg -i 安装包名
3、中文:安装chinese汉化
二、配置C/C++
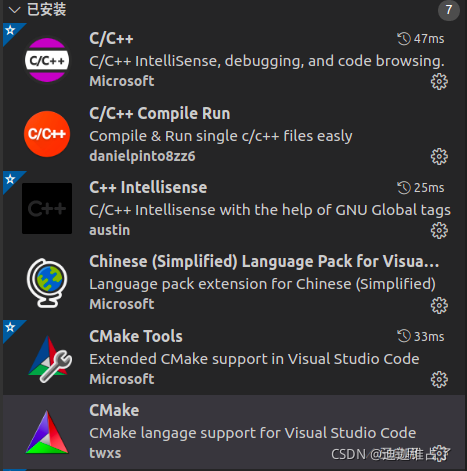
1、安装扩展

2、新建C/C++工程,VScode以文件夹为管理工程的方式,因此需要建立一个文件夹来保存工程。
创建hello文件夹,再创建main.cpp
#include<iostream>
using namespace std;
int main(){
for(int i = 0; i<10; i++) {
cout<<"hello vs code & cmake..."<<endl;
}
return 0;
}
3、配置文件
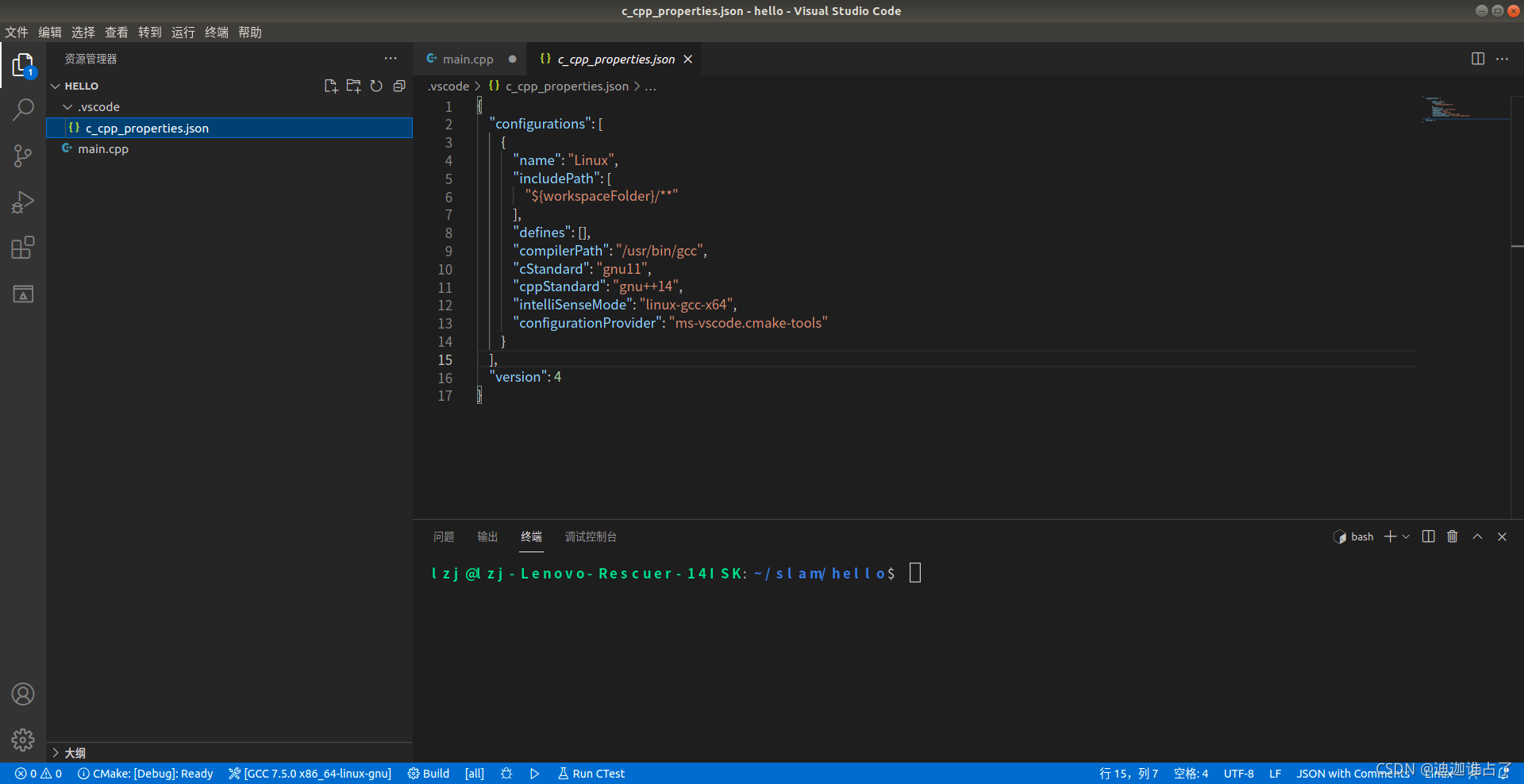
3.1配置c_cpp_properties.json文件
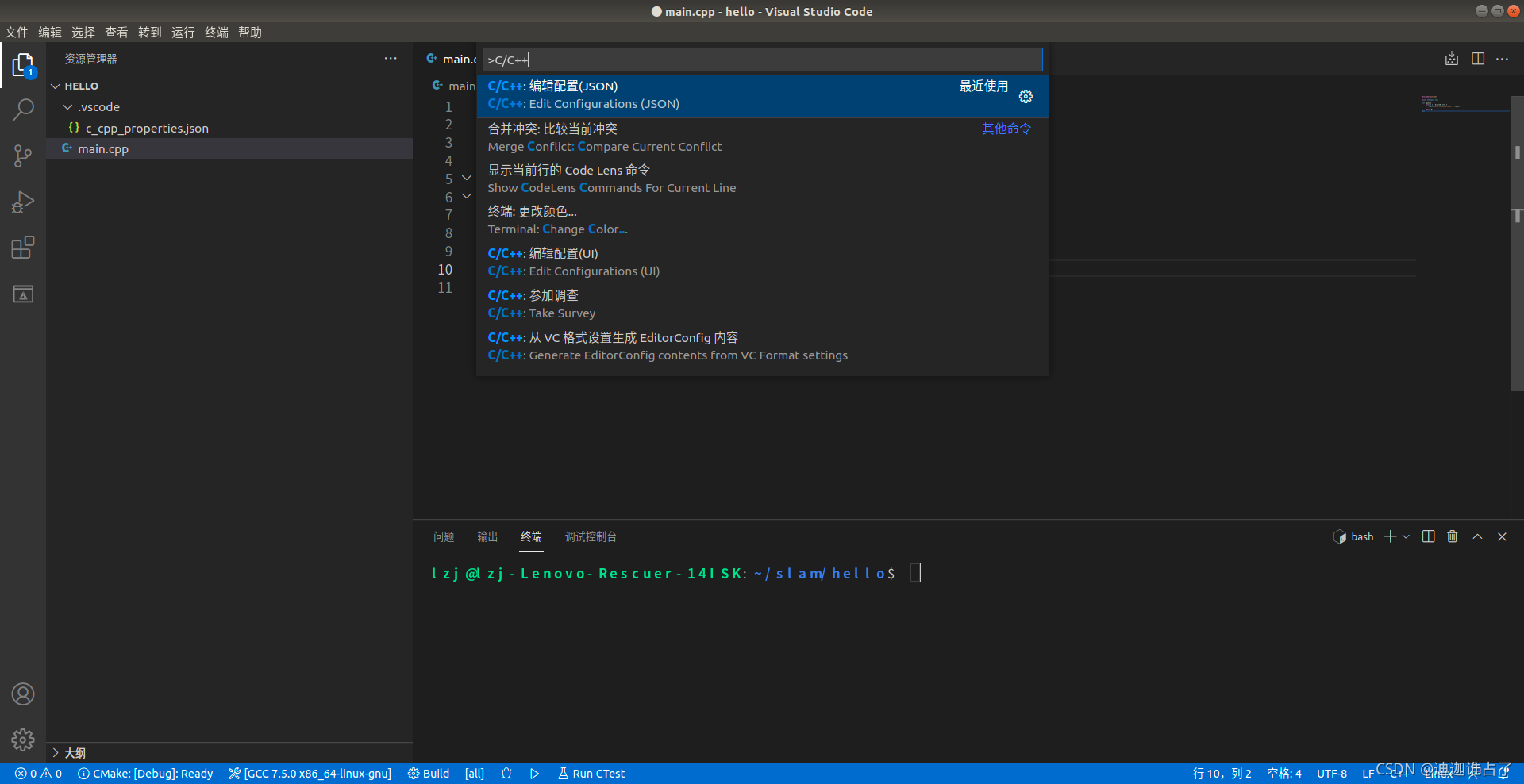
Ctrl+Shift+P打开打开vscode控制台,输入C/Cpp: Edit configurations
在c_cpp_properties.json文件中的includepath添加相应的头文件,缺什么文件就添加什么文件的路径。如缺少eigen/eigen.h文件加"/usr/include/eigen3"

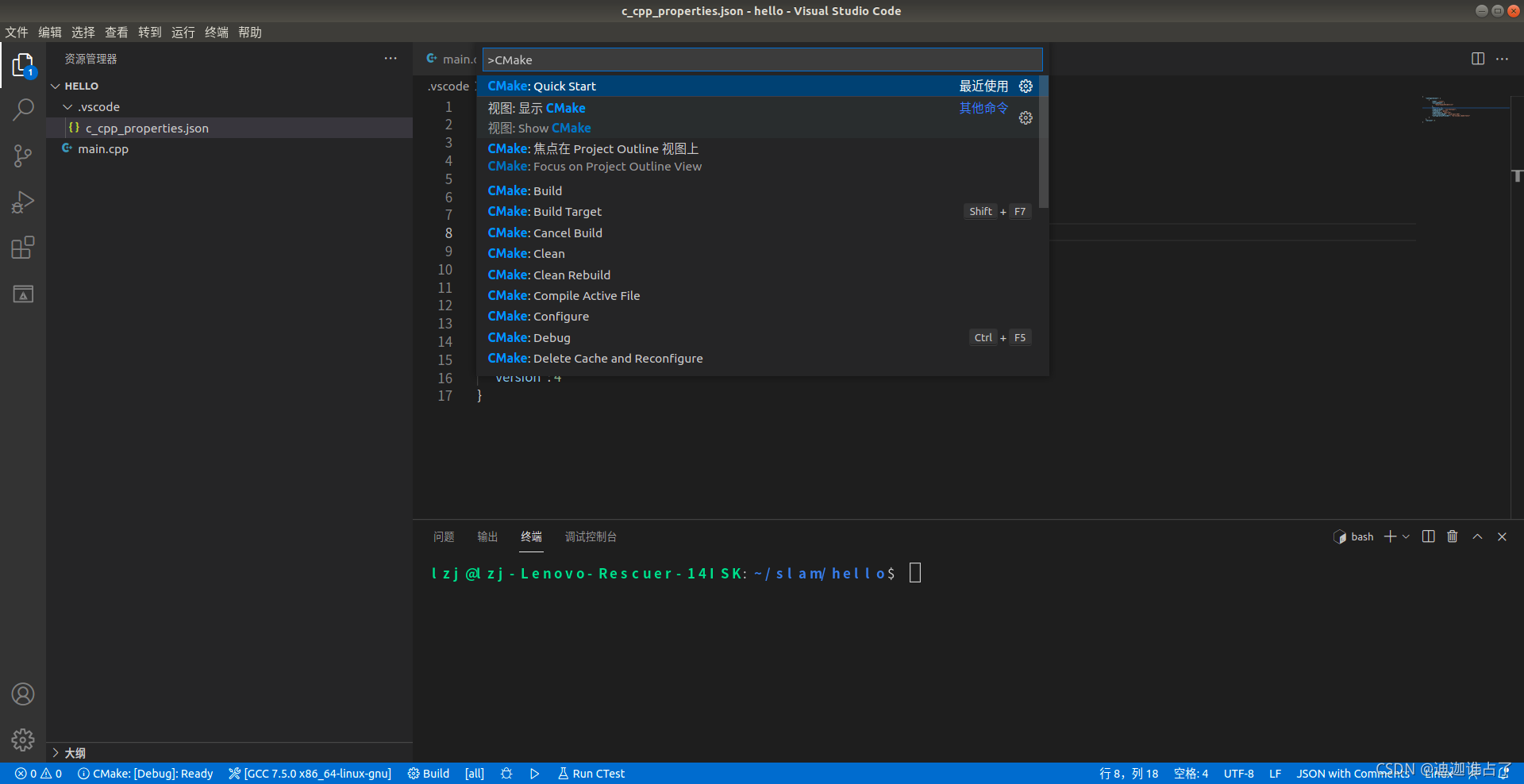
Ctrl+Shift+P打开打开vscode控制台,输入cmake quick start

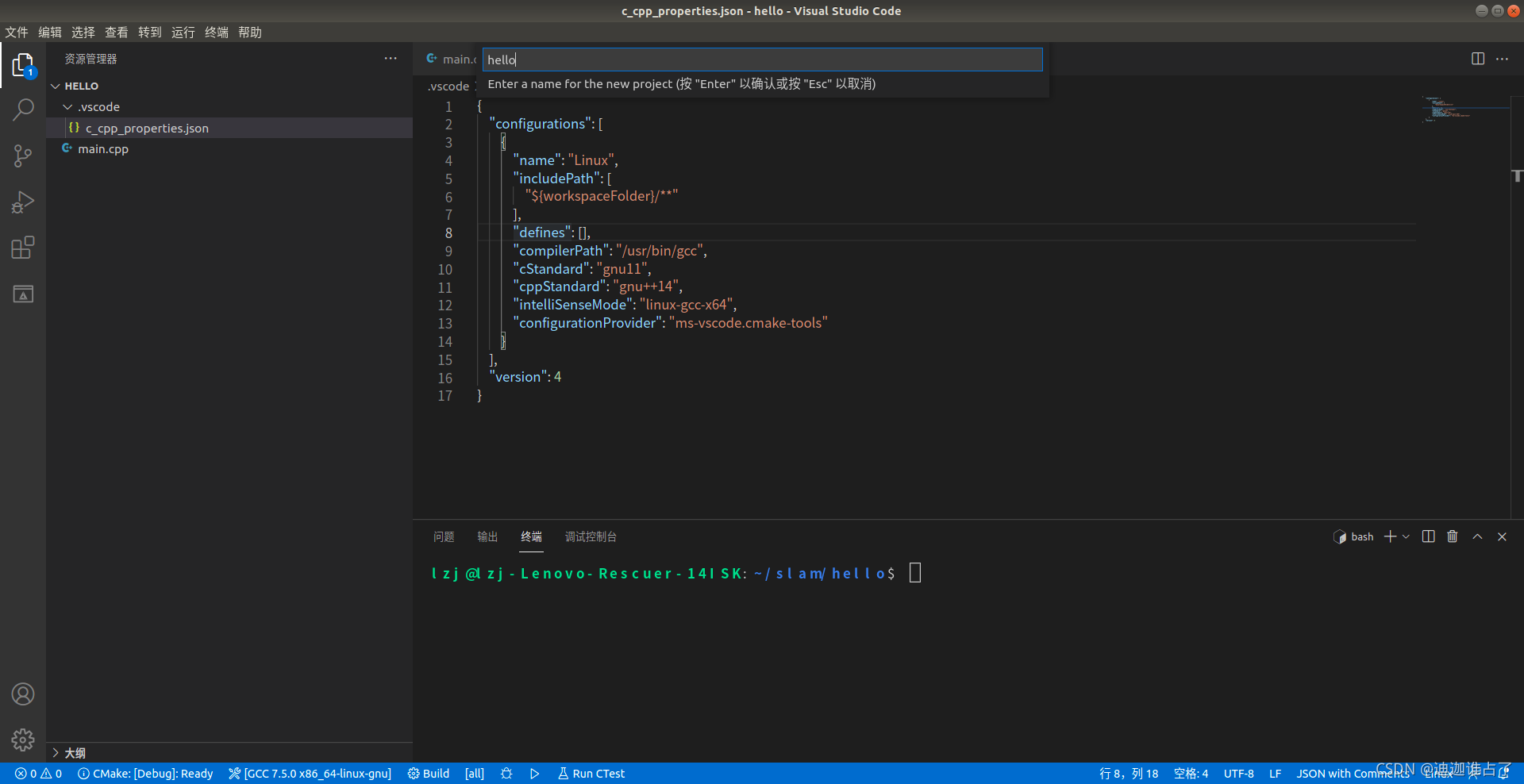
然后在控制台输入项目名称

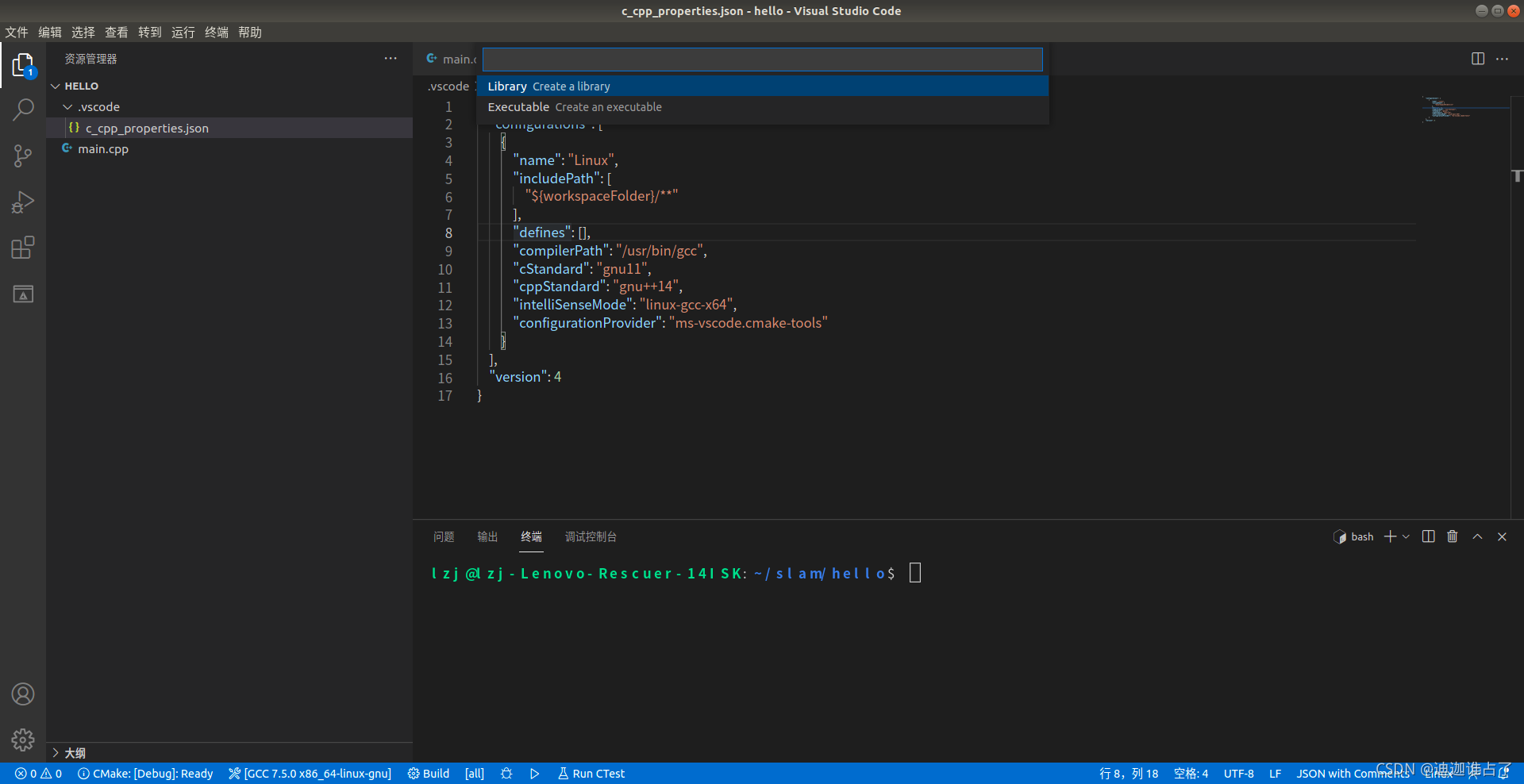
选择文件类型,可执行文件或者库文件,根据自己需求选择(execution)

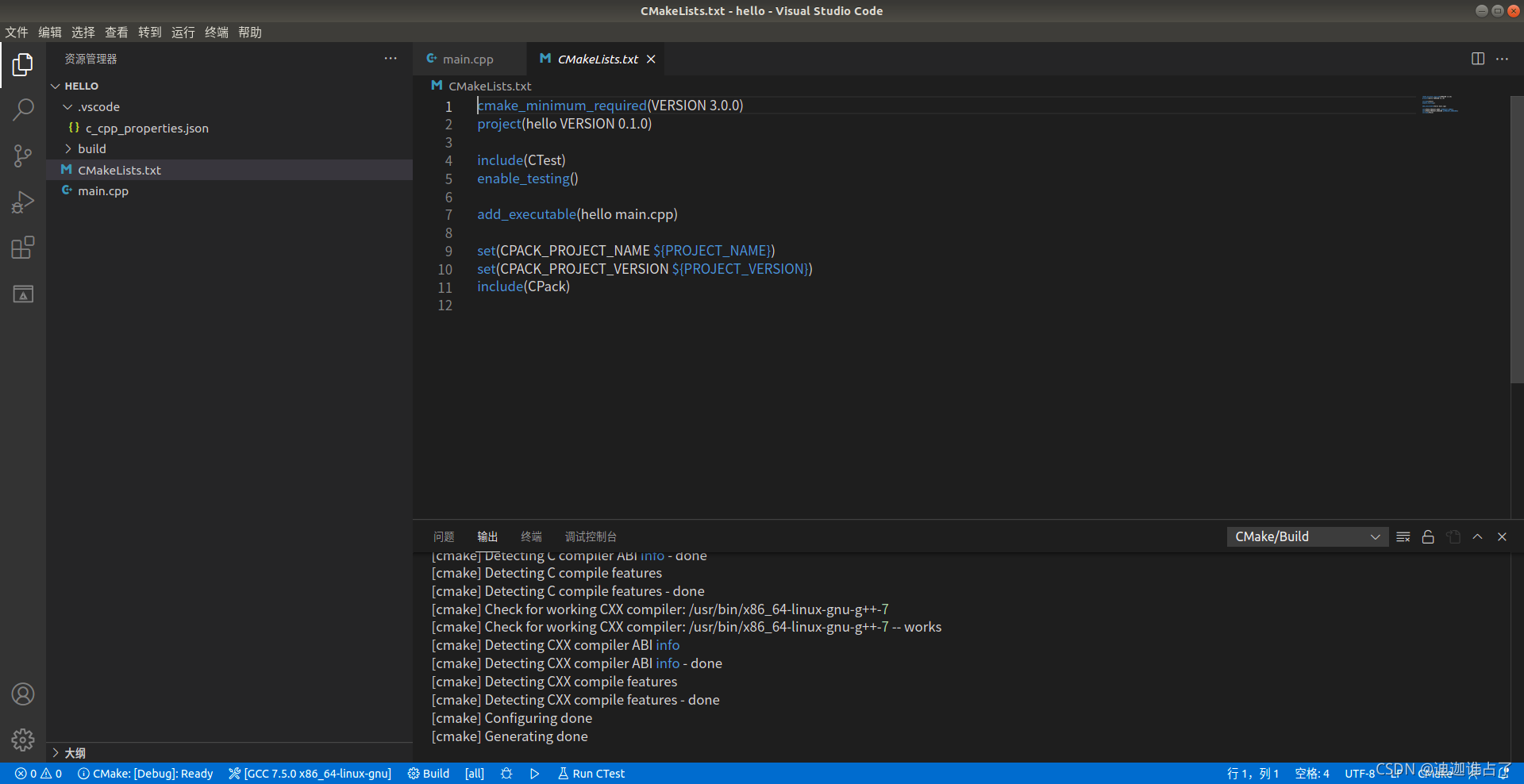
完成后,插件就能直接在项目文件夹路径下生成一个CMakeList文件,自动在项目文件夹下新建一个Build文件夹,并将生成目标放至Build文件夹下。CMakeList文件可以根据自己需求进行编辑。同时,左侧控制拦新增一个CMake图标。

3.2配置launch.json文件(launch.json目的:读取执行out文件)
点击左侧调试按钮,选择创建launch.json文件,选择C++(GDB/LLDB)、默认配置,将自动生成launch.json文件

launch.json文件更改后如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",//更改
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"preLaunchTask": "build",//添加
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
3.3配置task.json文件(launch.json目的:定义编译方法,生成out文件,也就是转为计算机可识别语言)
快捷键ctrl+shift+p打开命令行,输入:Task:Configure Task 使用模版创建Tasks.json文件 →
Others
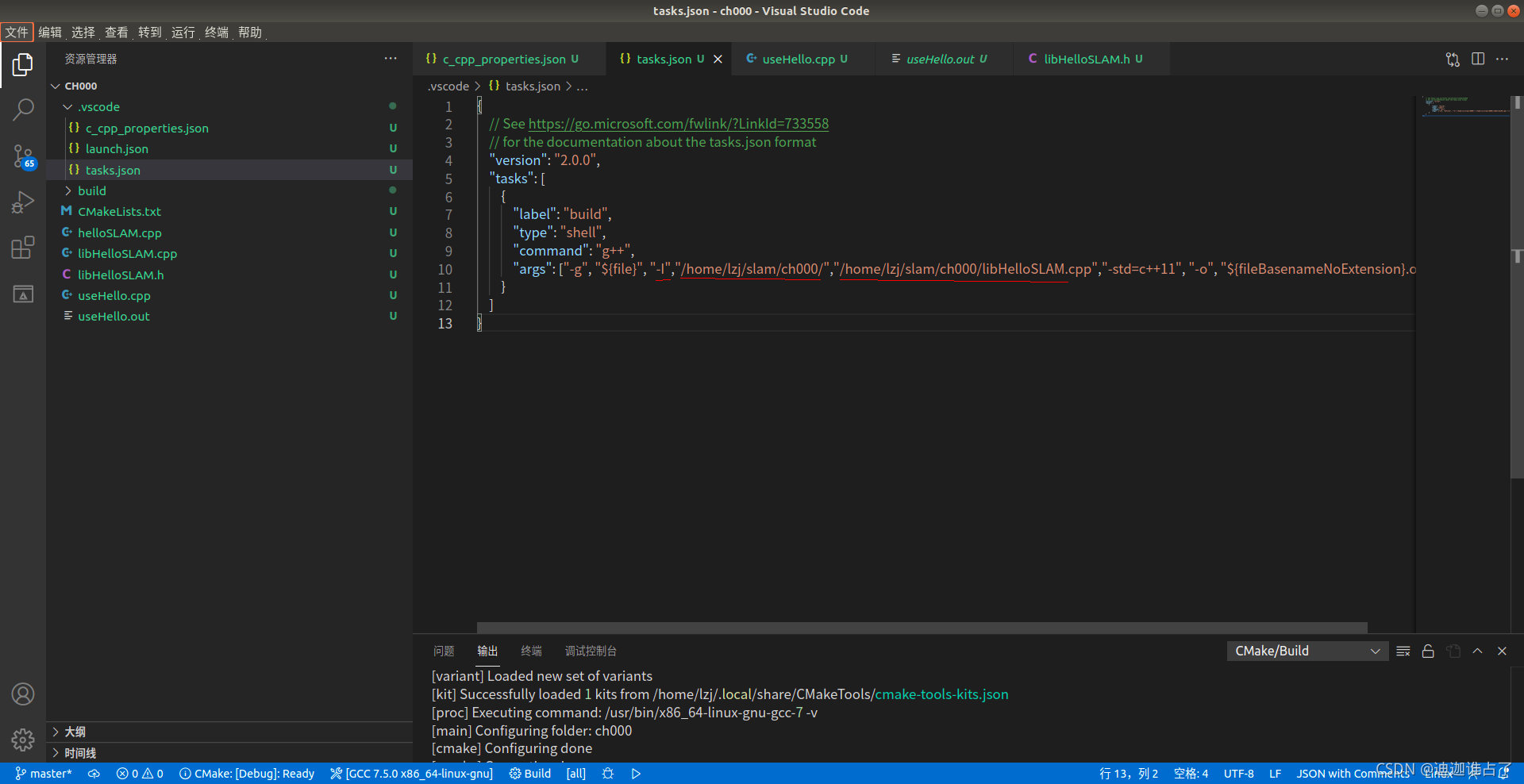
task.json更改后:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"]
}
]
}
然后即可编译。
总结:
c_cpp_properties.json文件中的includepath添加相应的头文件,缺什么文件就添加什么文件的路径。如缺少eigen/eigen.h文件加"/usr/include/eigen3"
launch.json只修改“program”、“args”,一般地只需要改"program"部分内容改为项目路径下生成的执行文件即可。如需要传递程序参数,则可在"args"下进行添加。
对于自己编写的头文件,在main中不能直接#include “libHelloSLAM.h”,因为编译器看不到cpp,也就是实现部分看不到,改为#include "libHelloSLAM.cpp"就行。
也可以包含.h 并让编译器看到其实现部分,修改task.json,添加.h路径以及.cpp文件。如下: