
工欲善其事,必先利其器,记录一下学习Web前端开发的强悍工具—Visual Studio Code
一、Visual Studio Code的下载与安装
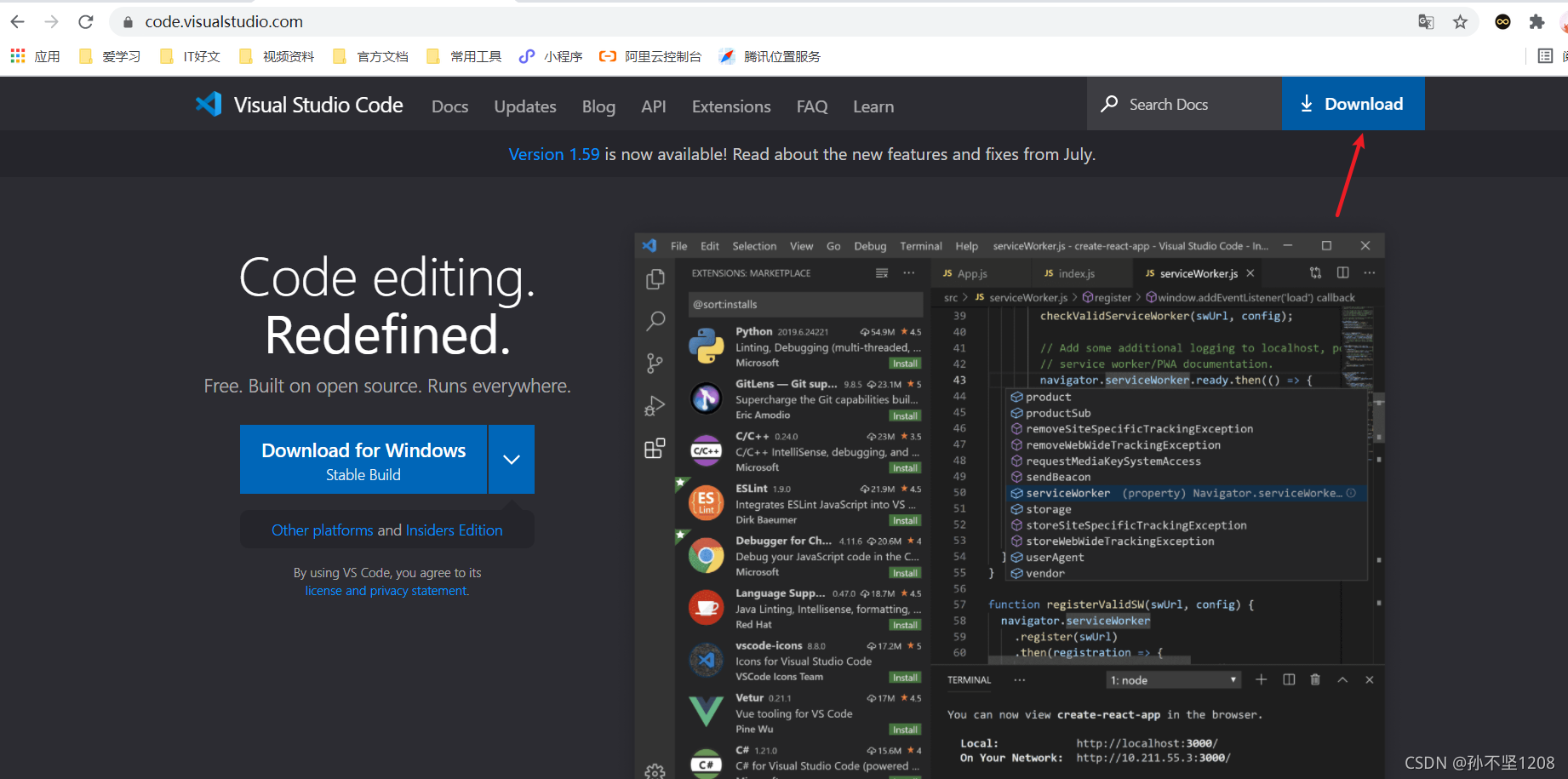
首先我们来到 Visual Studio Code官网,下载 VS Code安装包。

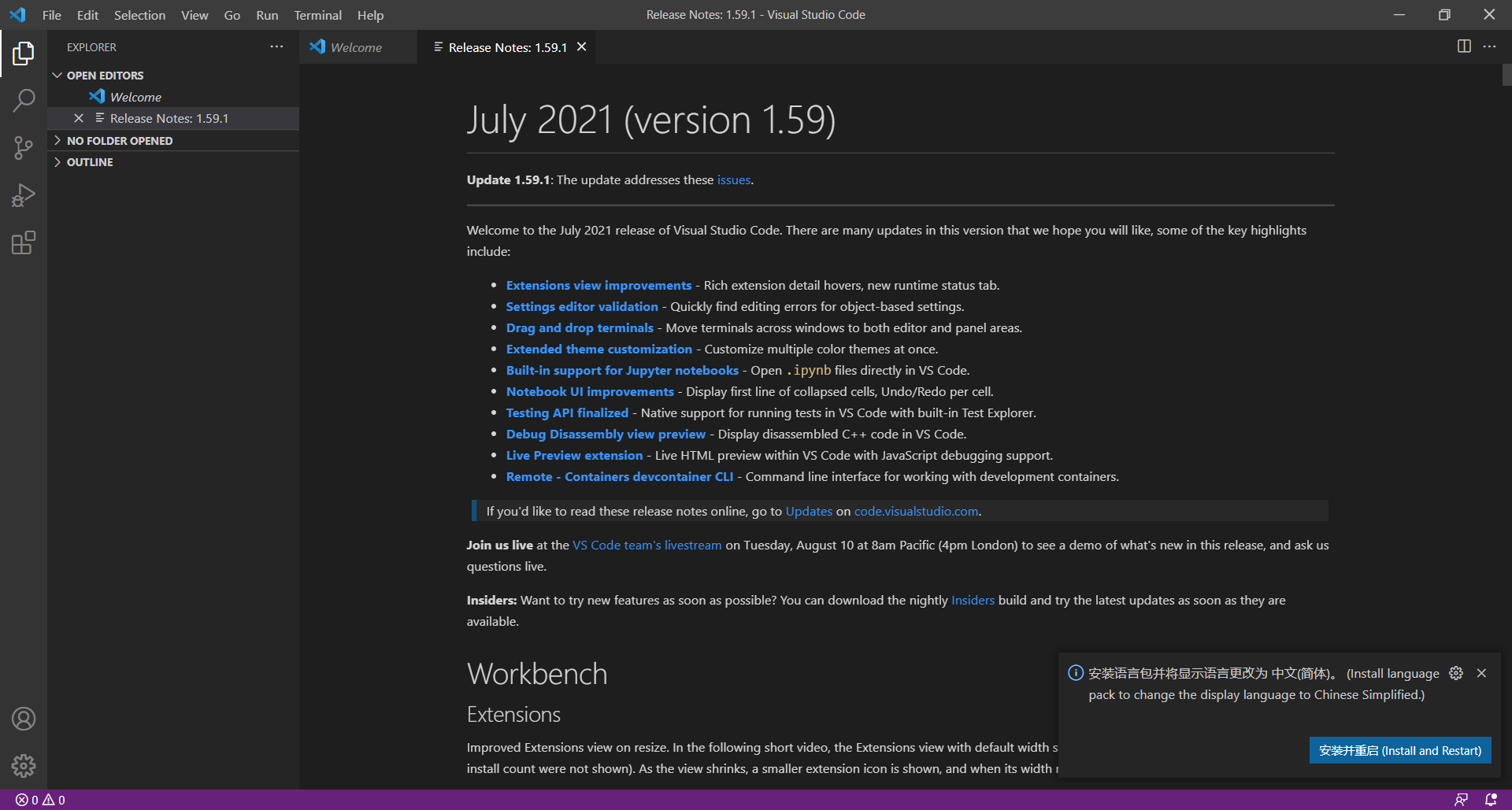
VS Code的安装比较简单,一直点击下一步即可,安装完成后打开,界面如下:

二、VS Code 插件的安装

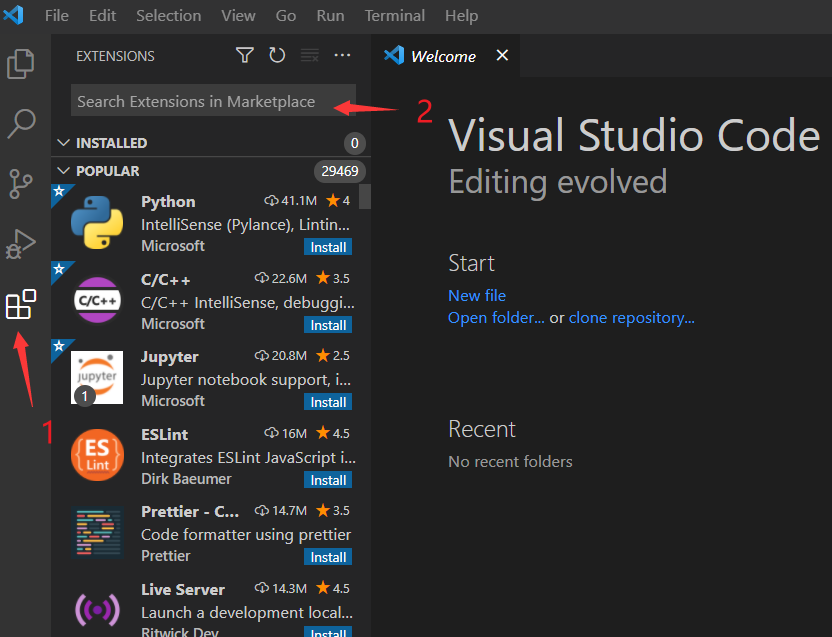
- 点击扩展,通过插件名称进行搜索,点击 Install 即可。
- 安装后,重启VS Code后插件就能生效。
三、超实用插件推荐
1、汉化插件
Chinese (Simplified) Language Pack for Visual Studio Code
汉化界面,方便使用

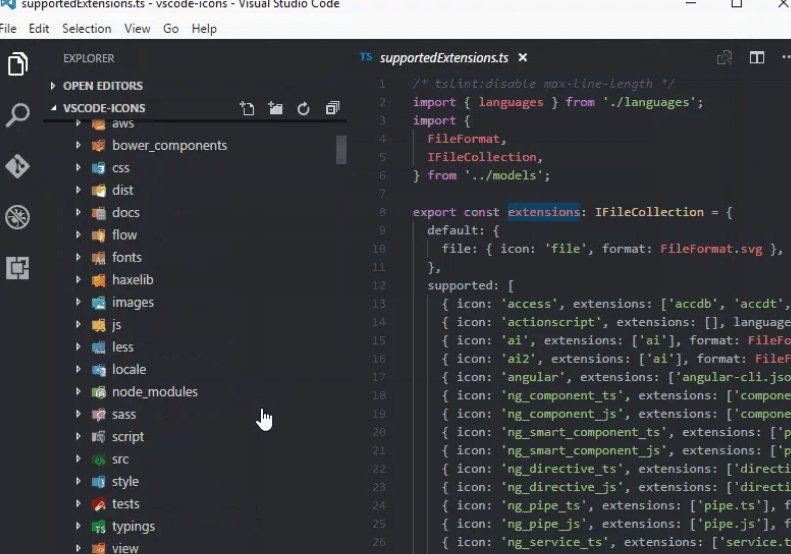
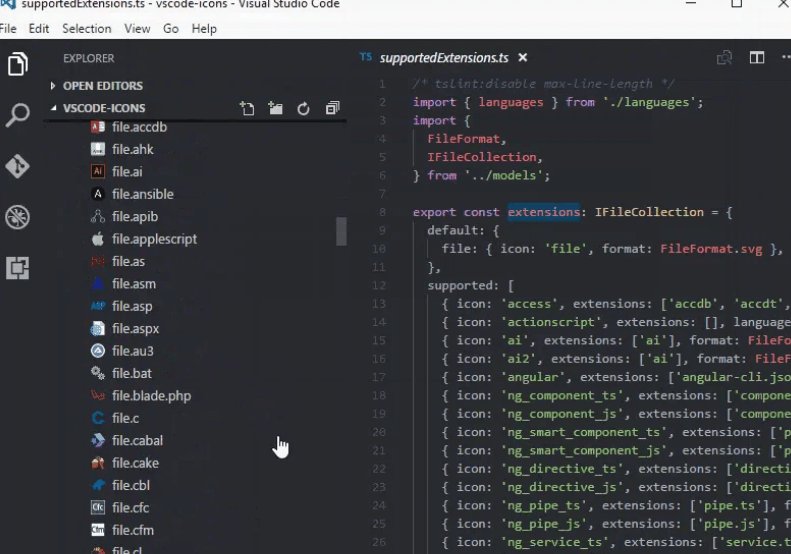
2、vscode-icon 插件
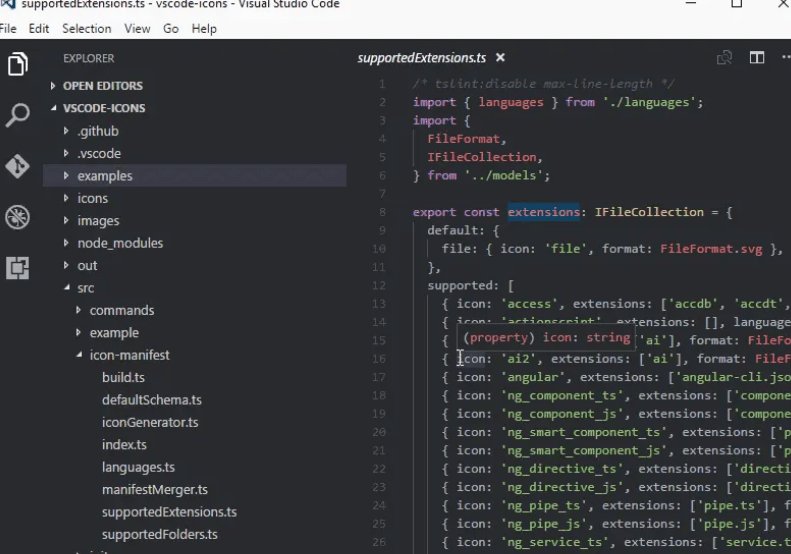
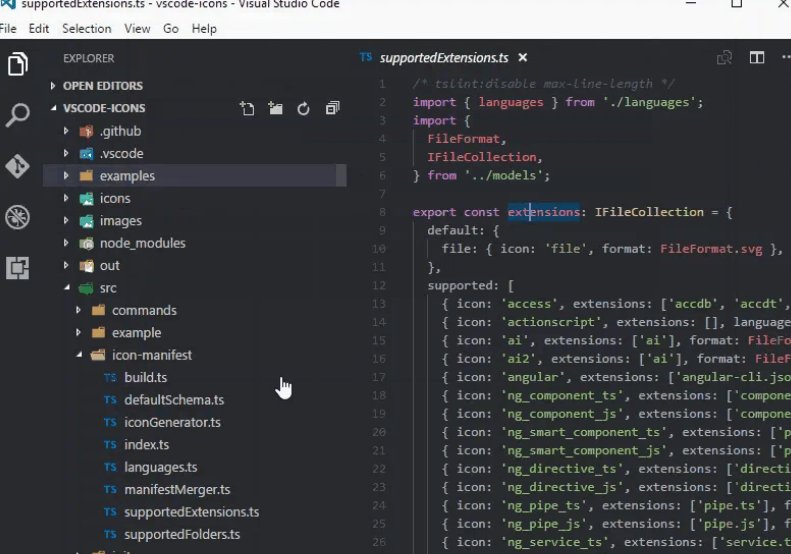
不同的文件展示不同的图标,方便快速识别文件类型。

效果:

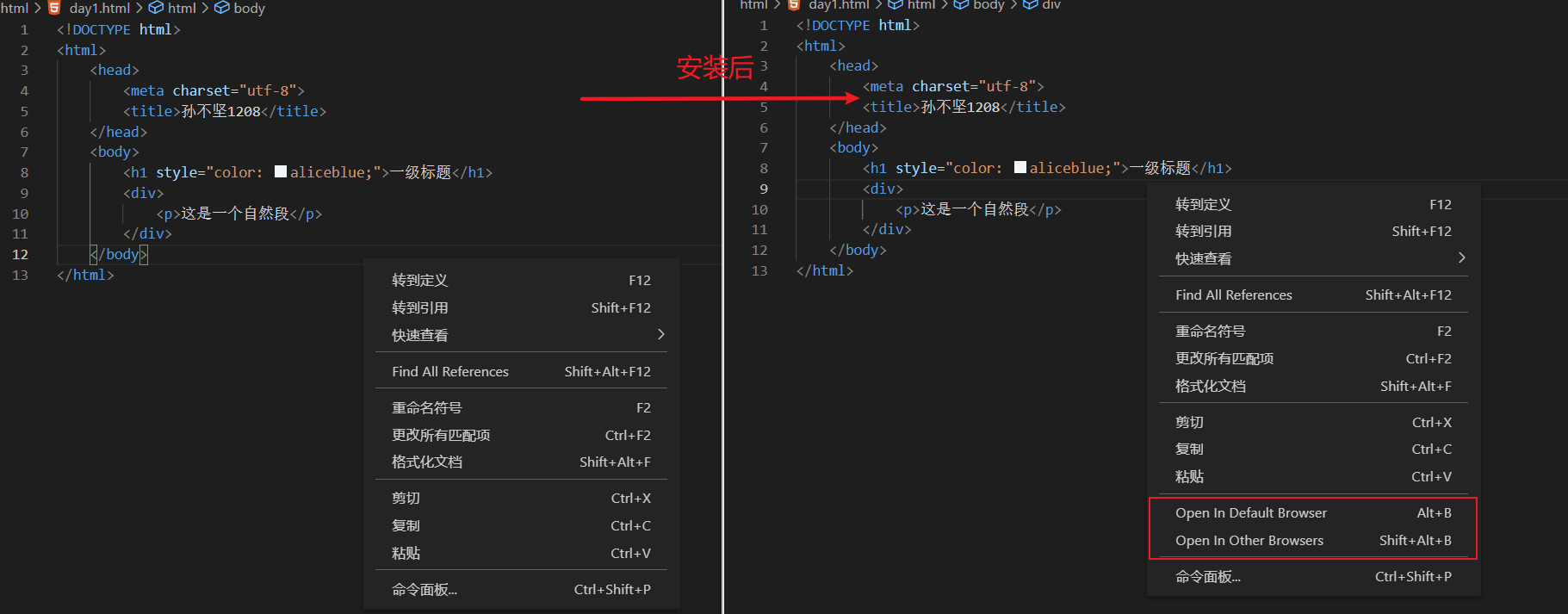
3、open in browser 右键运行插件
open in browser的作用是可以把编辑的HTML文件等用浏览器打开,查看效果。

效果:

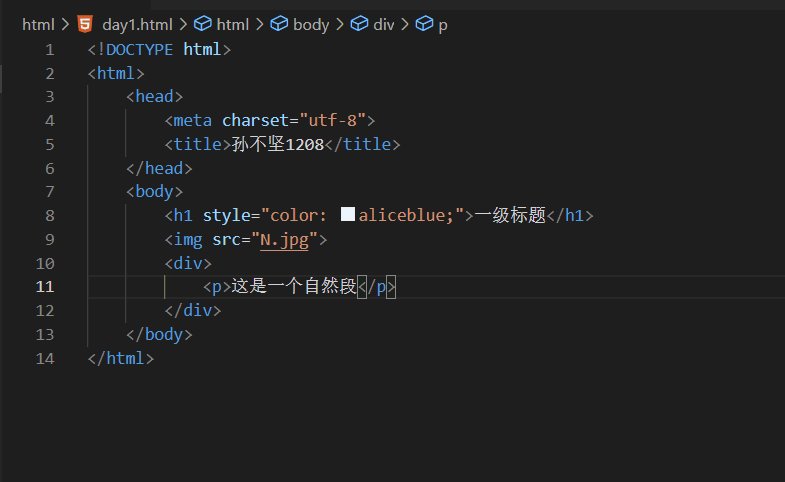
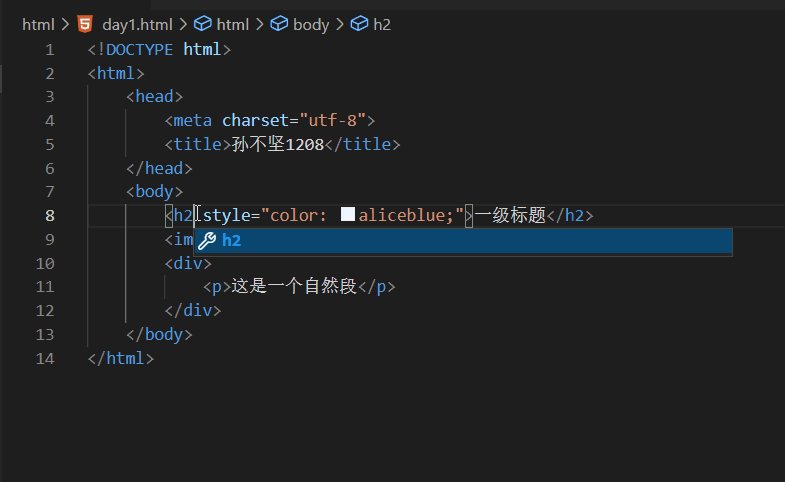
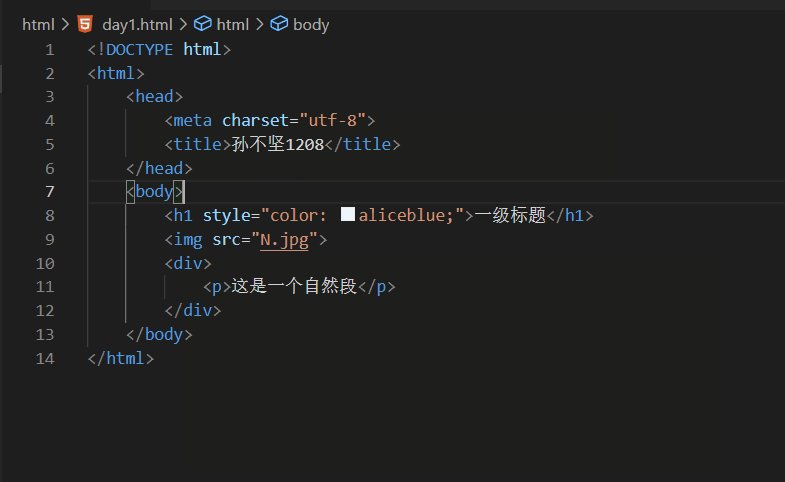
4、Auto Rename Tag
自动完成另一侧标签的同步修改。

效果:

5、Color Highlight 颜色插件
用于颜色标记

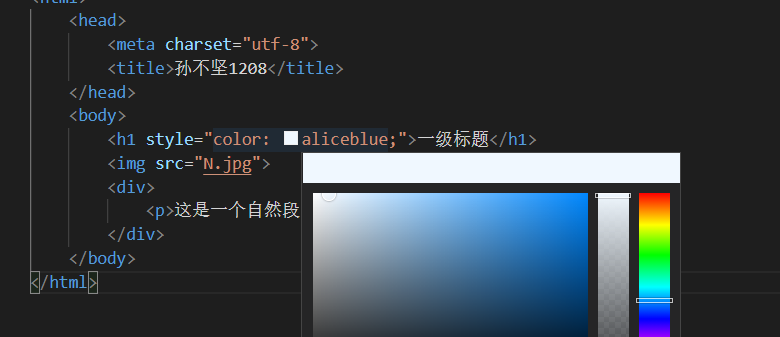
效果:

6、Image preview 图片预览
当光标悬浮在图片路径上时,可以显示图片预览,方便判断是否引用了正确的图片或图标。

7、Debugger for Chrome
映射vscode上的断点到chrome上,方便进行调试

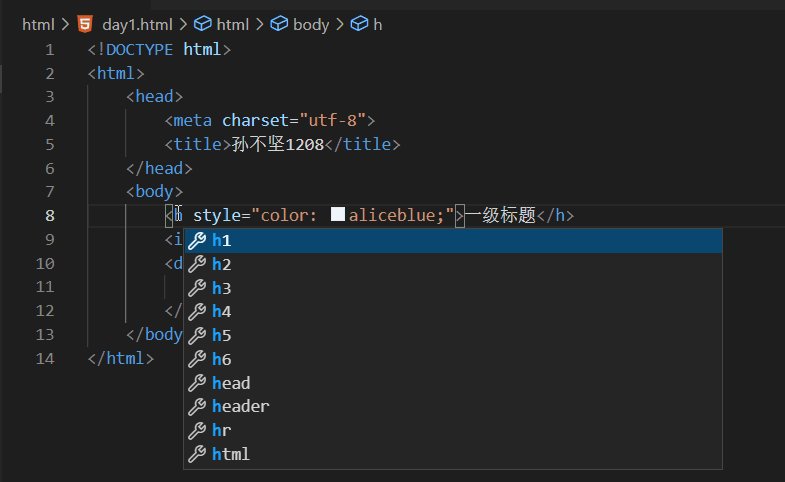
8、HTML Snippets
智能提示HTML标签,以及标签含义。

当然,VS Code好用的插件还有很多,欢迎大家在评论区相互分享。
最后为大家附上VS Code的快捷键。

