环境准备
组件扩展涉及两个方面,一个是渲染组件,一个是在编辑器中配置组件,这两方面分别对应了以下两个工程:
amis和amis-editor-demo,为了快速搭建环境,本次初探采用gitpod进行开发。
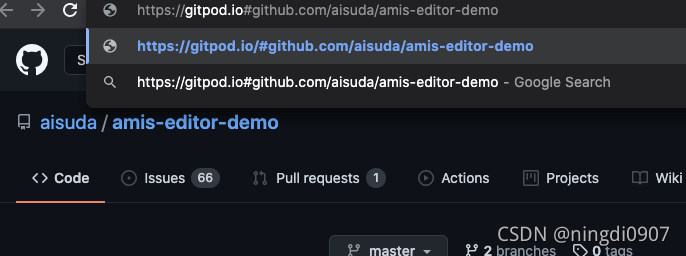
首先注册gitpod账号,然后打开amis,在github仓库地址前加入gitpod.io#,例如:

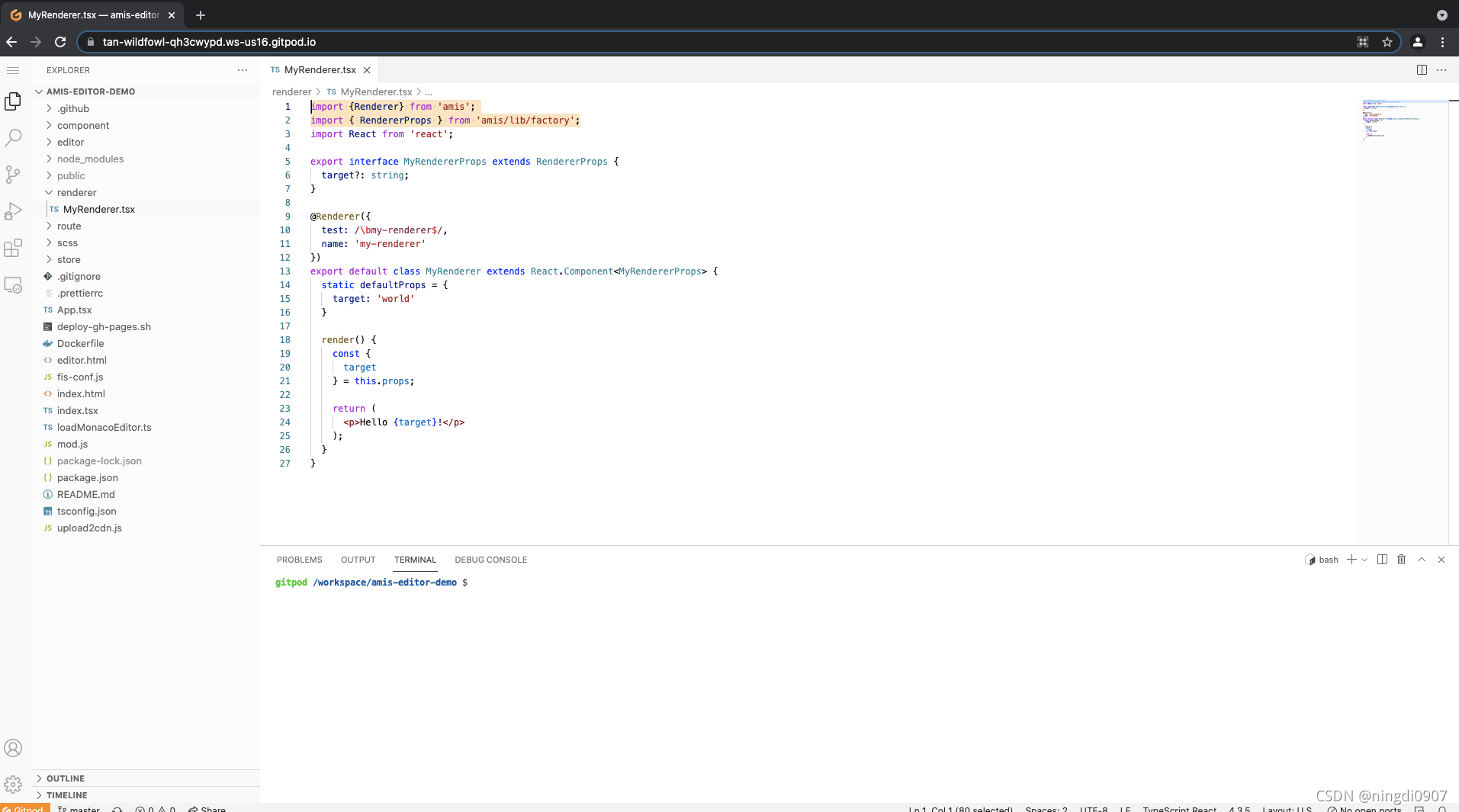
然后就可以打开在线开发环境了,整个开发过程和在vscode中的操作一致

amis-editor-demo操作方式同上述过程一致,这样在5分钟以内我们就可以完成两个工程的开发环境搭建。
扩展组件渲染器开发
在src/renders下创建MyRenderer.tsx文件:
import {Renderer, RendererProps} from '../factory';
import React from 'react';
import {BaseSchema} from '../Schema';
export interface MyRendererProps extends RendererProps {
target?: string;
}
export interface MyRendererSchema extends BaseSchema {
/**
* markdown 渲染
*/
type: 'my-renderer';
/**
* markdown 内容
*/
value?: string;
/**
* 样式类
*/
className?: string;
/**
* 名字映射
*/
name?: string;
}
@Renderer({
test: /\bmy-renderer$/,
name: 'my-renderer'
})
export default class MyRenderer extends React.Component<MyRendererProps> {
static defaultProps = {
target: 'world'
}
render() {
const {
target
} = this.props;
return (
<p>Hello {target}!</p>
);
}
}
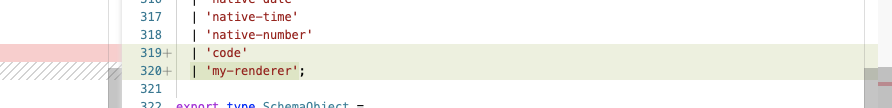
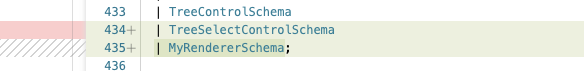
然后,在src/Schema.ts中添加:



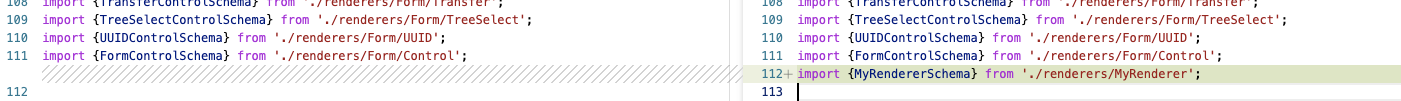
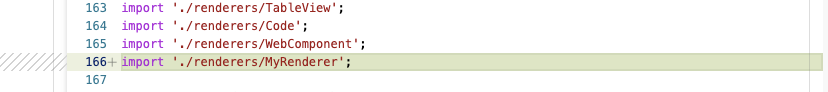
最后,在src/index.tsx文件中引入该渲染器:

编辑器配置组件开发
amis-editor-demo工程已经存在这个组件的源码文件了(editor/MyRenderer.tsx),如下:
import React from 'react';
import {RendererEditor, BasicEditor} from 'amis-editor';
@RendererEditor('my-renderer', {
name: '自定义渲染器',
description: '这只是个示例',
// docLink: '/docs/renderers/Nav',
type: 'my-renderer',
previewSchema: {
// 用来生成预览图的
type: 'my-renderer',
target: 'demo'
},
scaffold: {
// 拖入组件里面时的初始数据
type: 'my-renderer',
target: '233'
}
})
export default class MyRendererEditor extends BasicEditor {
tipName = '自定义组件';
settingsSchema = {
title: '自定义组件配置',
controls: [
{
type: 'tabs',
tabsMode: 'line',
className: 'm-t-n-xs',
contentClassName: 'no-border p-l-none p-r-none',
tabs: [
{
title: '常规',
controls: [
{
name: 'target',
label: 'Target',
type: 'text'
}
]
},
{
title: '外观',
controls: []
}
]
}
]
};
// 配置表单一些简单的基本上够用了。
// 还有一些逻辑可以复写来自定义的,但是我现在没时间写说明了。
}
文件打包使用
用使用最新开发的组件,需要对amis工程进行编译:

编译完成后sdk下的sdk.js,就可以在其他工程中使用了

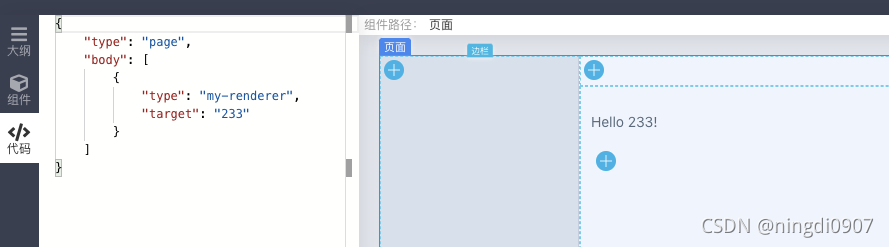
配置页面如图:

在引入sdk.js后预览页面也可以正常访问,否则会报错: