使用github pages和hexo搭建个人博客并绑定域名
文章目录
前言
使用github pages和hexo搭建了一个自己的博客,查了好多资料,参考了好多网站,把遇到的一些问题记录一下。
一、安装git并与github建立连接
这一步比较简单,就不详细描述了,具体操作步骤可参考:git安装和使用教程
在github上创建一个名字后缀为.github.io的项目,最好在根路径下创建。
同时再创建一个分支:hexo,把hexo设置为默认分支
二、安装hexo
1.下载node.js
node,js下载地址
我下载的是最新版本

2.安装hexo
创建一个空文件夹,把后缀为.github.io的项目使用git下载下来。
在同级目录下创建一个子文件夹,名为hexo。
在hexo文件夹路径下执行命令:npm install hexo-cli -g
此时,我遇到了第一个错误:bash: npm: command not found;出现这个错误的原因:没有配置node.js的环境变量。
解决方案:在path中添加node.exe的路径,是node.exe的路径,我的如下图:

在执行安装hexo的命令:npm install hexo-cli -g 提示成功即可。
在该文件夹路径下执行做hexo的初始化:hexo init
这一步我提示了一个报错:bash: hexo: command not found,在命令前加npx就好了,也就是npx hexo init
安装依赖包:npx npm install
生成部署文件并启动服务:$ npx hexo g # 或者npx hexo generate $ npx hexo s # 或者npx hexo server
hexo就可以通过http://localhost:4000/来访问了。
三、跟创建的.github.io为后缀的项目做整合
1.修改_config.yml文件
修改内容如下,注意,repository后边是你创建的项目地址
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: git@github.com:yaoyao1204/ayaoablog.github.io.git
branch: master
2.部署到git上
在hexo文件夹路径下,依次执行以下命令:npx hexo clean、npx hexo d -g即可。
3.访问自己创建好的博客
在github上打开自己创建的项目,选择setting。如下图:

找到GitHub Pages,点击框选的部分:

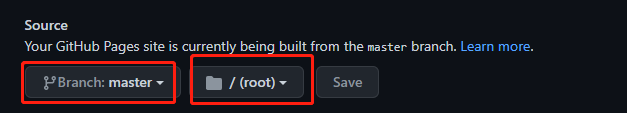
选择分支

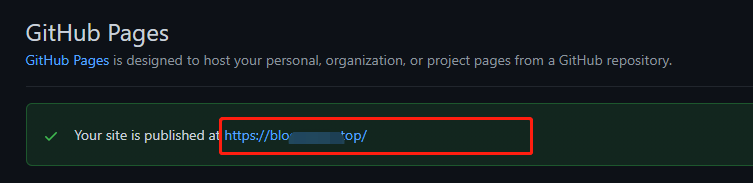
下图框选部分就是你博客部署的地址,访问即可:

我遇到的问题:js和css样式全部丢失了,页面展示很丑。
原因:不是在根路径下创建的,所以样式和js会404。
解决方式:修改_config.yml中的url:
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://你的github账户名.github.io
permalink: :year/:month/:day/:title/
permalink_defaults:
4.解析域名并在github上配置自己的域名
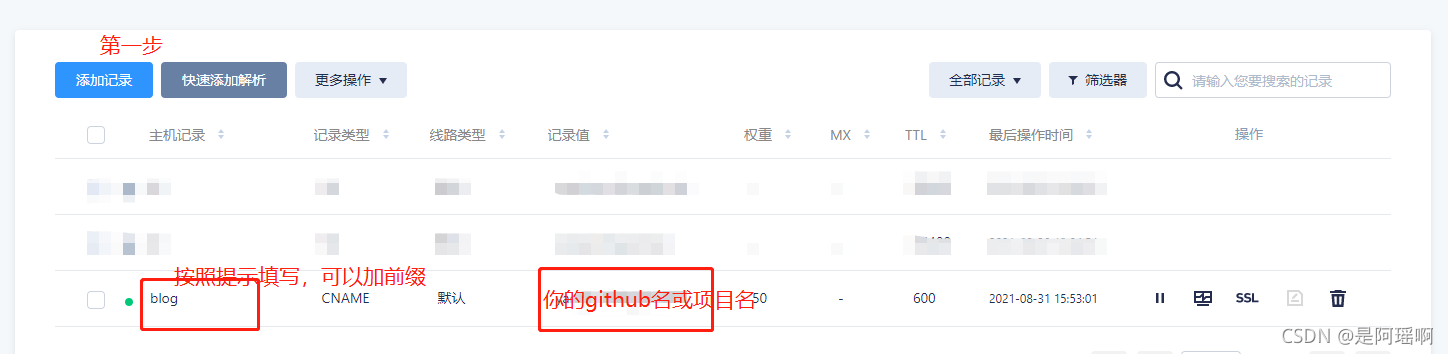
1.解析域名

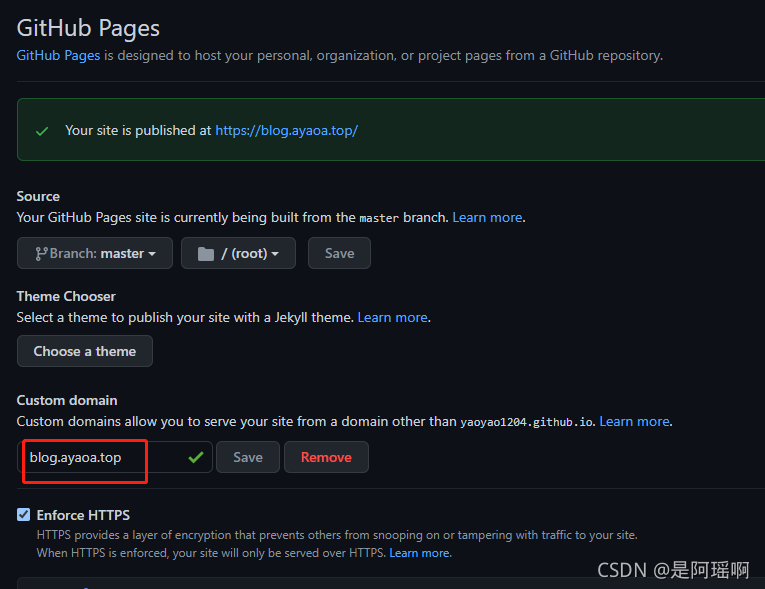
2.把博客域名配置到自己的博客地址上
如下图,点击save,显示成功即可。

5.创建一篇文章
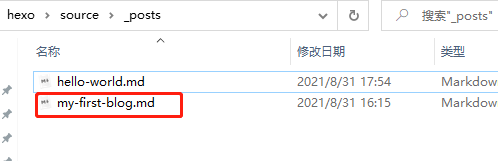
找到hexo文件夹下的source下的_posts文件夹,新建一个以.md结尾的文件即可。
我创建的文件如下图:

编辑完文件之后,到hexo文件夹路径下,执行:npx hexo clean、npx hexo d -g即可部署成功。
再次访问网址,可以看到自己写的文章。
6.更换主题
我偷懒,没有做主题的更换,主题更换可自行百度。
我搭建的博客网站:https://blog.ayaoa.top/
总结
查了好多资料,花了一天半的时间搭建成功了!哈哈,还是挺有成就感的。
参考资料:
github pages与hexo搭建个人博客:https://segmentfault.com/a/1190000016487753
安装hexo报错:https://blog.csdn.net/qq_42893625/article/details/100852221
https://my.oschina.net/u/4403673/blog/3345371
git执行clone报错:https://blog.csdn.net/yushuangping/article/details/84240863