一、了解socket.io技术
1、https://www.w3cschool.cn/socket/ 中文文档快速了解socket.io基本使用
2、$ git clone https://github.com/socketio/chat-example.git 中文文档中提到的聊天项目的项目源码,下载之后直接运行,会安装所需的各项环境,不用自己一步一步配置。
二、socket.io基本使用
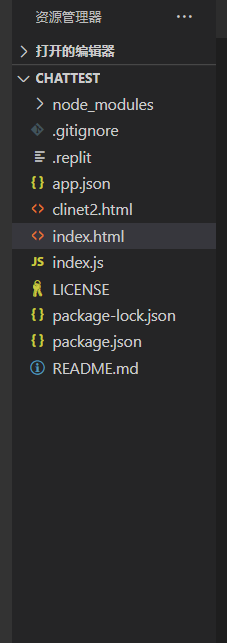
1、项目基本目录,根据下载的项目进行了改动

index.js是服务端代码,index.html和clinet2.html是模仿两个客户端,这两个页面放在任何地方都是可以的,没有必要一定放在服务端所在项目下,这里只是为了解说方便。
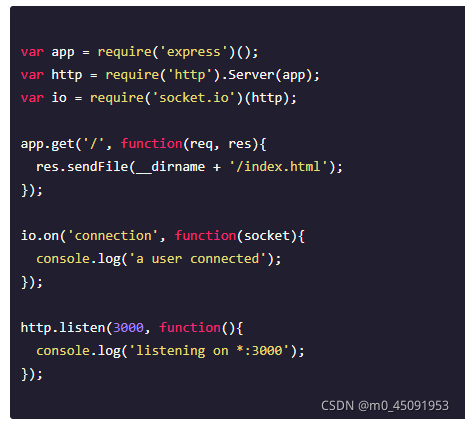
2、服务端代码

这是官网的写法,是将两个客户端页面进行了在当前项目的路径指定,我们可以不需要管它,客户端页面想在哪里就在哪里不需要一定在服务端所在目录下。
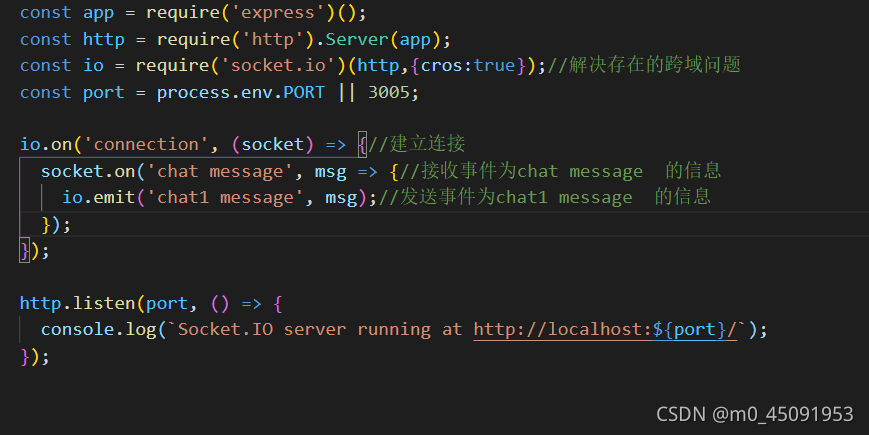
index.js

这是改造之后的服务端代码,基本的语句就三个,建立连接、接收信息、发送信息,上面已经写的很清楚了。
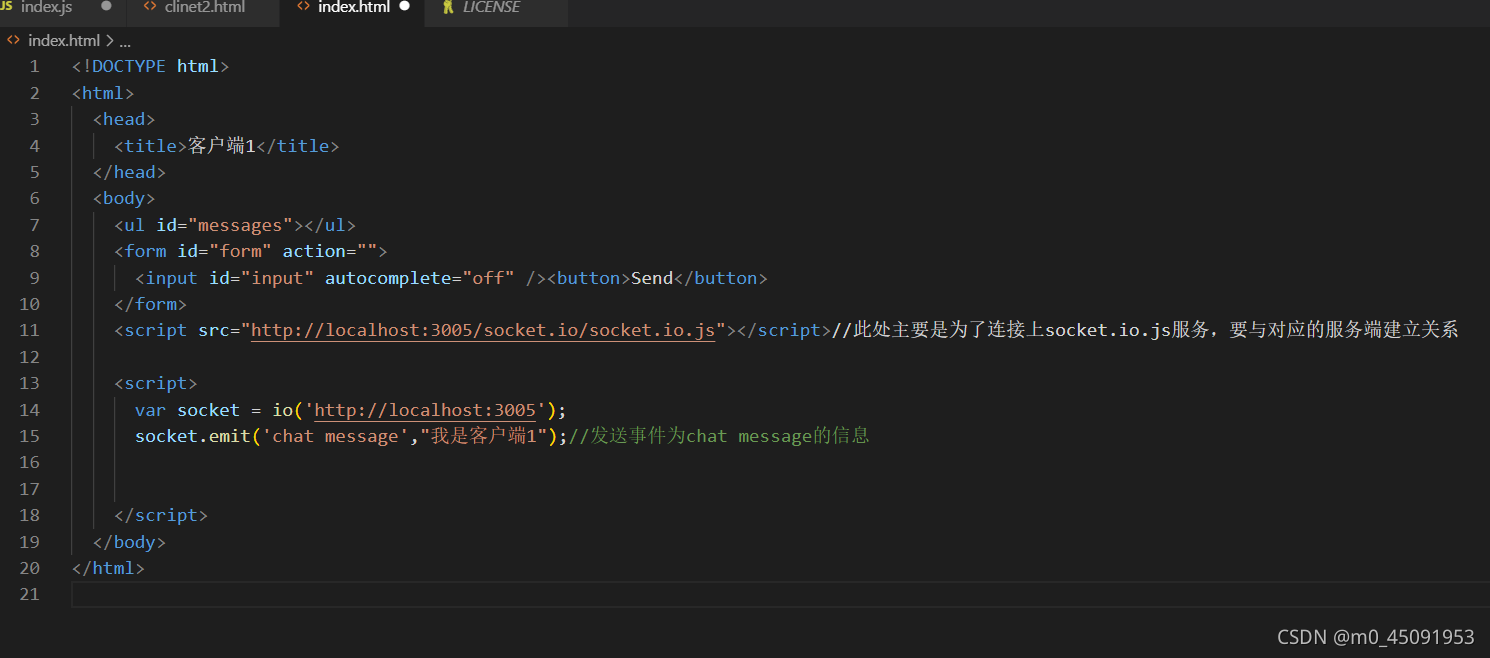
3、客户端代码
客户端1代码

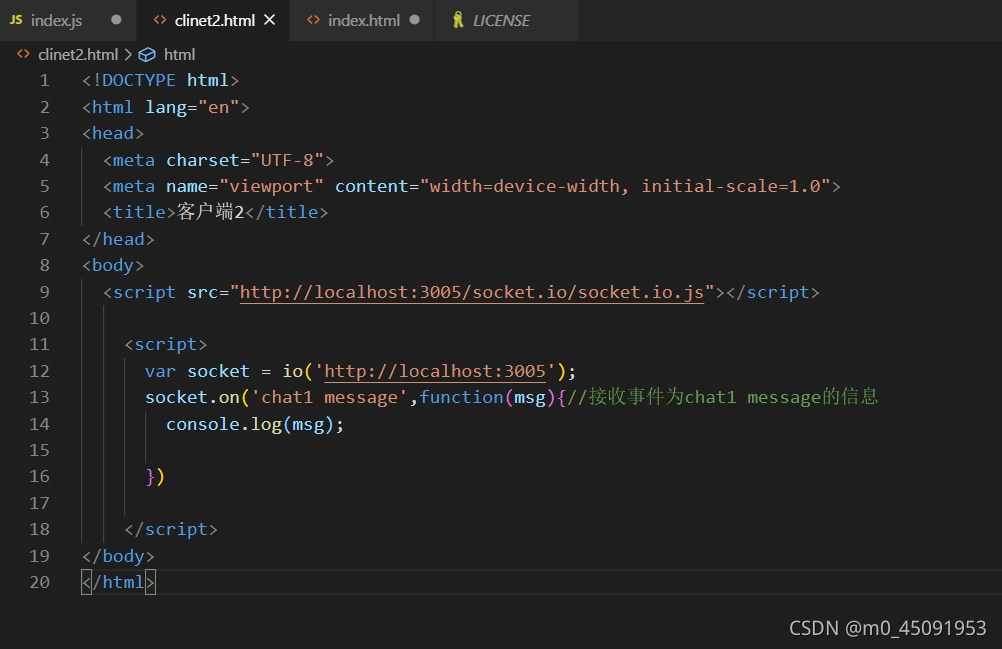
客户端2代码

4、注意事项
记得消息事件要统一。
5、改造后的项目代码地址。
https://gitee.com/xuchunyuan/socket.io
之后还会整理出socket.io与mysql使用的方式。