背景:最近有个叫人生重开模拟器的网页游戏火起来了,发现挺有意思,重要的是它还被作者开源了,然后我就想去GitHub上把它拷贝下来跑一下,顺便还能学一下他们怎么写的代码以及后续自己可以进行diy

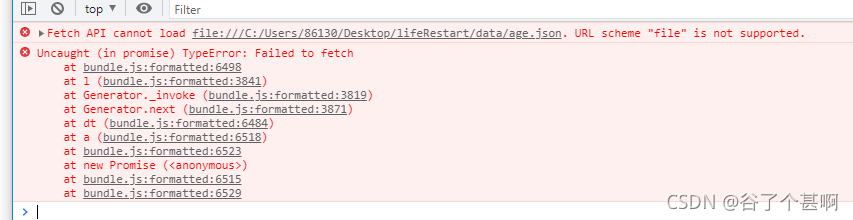
遇到的问题:找到index.html并且打开,然后出现了报错

解决过程:
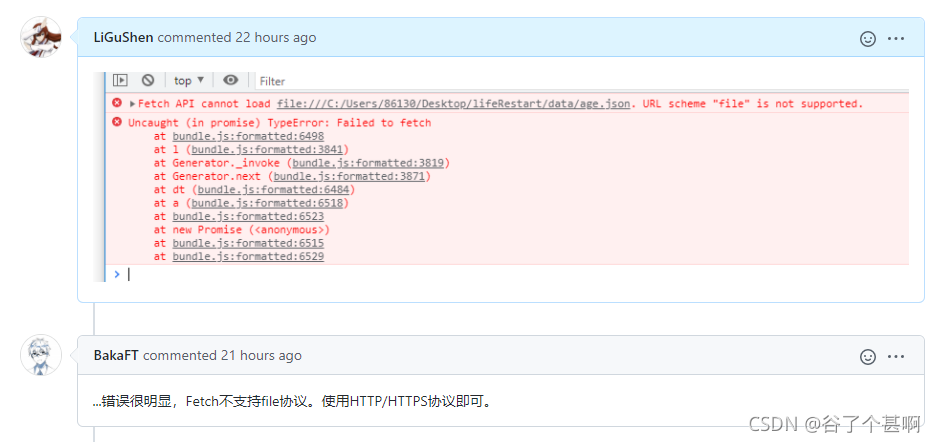
根据报错信息,以为是发送请求的方式不对,但是因为还不了解fetch这个api,去百度和谷歌也没找到好的解决方法,就在GitHub上面发起了提问,然后有个热血网友回复了:

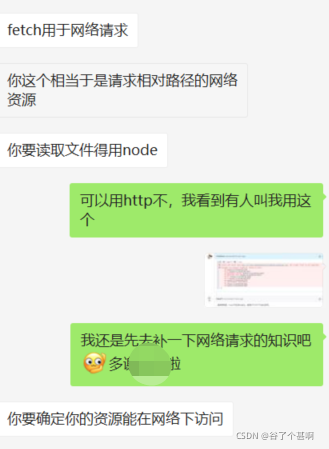
可惜,网络请求这方面的内容比较薄弱,看了回复也不怎么怎么改。然后去请教了一下师兄

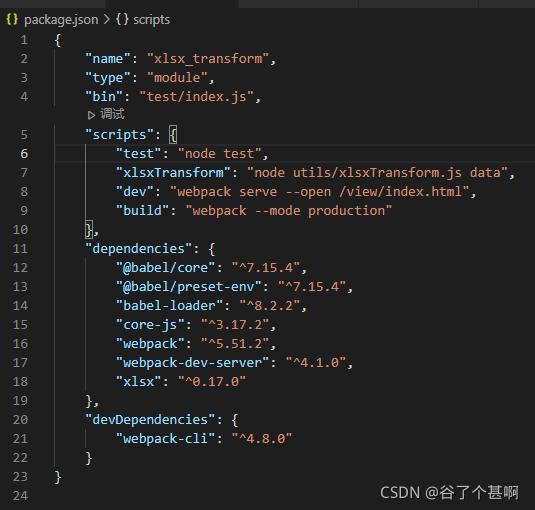
听到这里我似懂非懂的,但是看到node这个词,突然想起好像没有用node去跑(因为之前我用原生的去写项目的时候没怎么用过依赖,所以还是和之前那样直接打开index.html),然后去看了一下package.json,发现还是引进了不少的!

接下来就是,
npm install
npm run dev
然后就好起来了

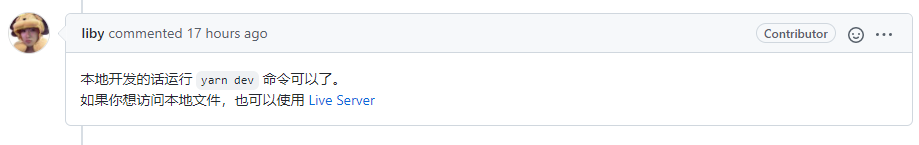
后续:这个项目的contributor回复了我,我才发现还可以用Live Server去打开(不过还是要先安装依赖的)

收获:
1.实践出真知,之前没怎么拉取别人的项目,所以连最基本的项目跑起来的准备工作都不会
2.node不管是用原生写的或者框架写的都可能用到,是惯性思维影响了我(之前用原生写的时候都没用过node)
待填的坑:为什么直接打开 index.html 有些东西加载失败,而用 live server 去打开或者 npm run dev 就可以成功?
这方面的知识欠缺,等整明白了再回来填坑www
2021/9/6 填坑
本地打开是file协议,用node打开是开启了一个本地服务器,用的是http协议,用live serve插件也是同理(开启了一个本地服务),当使用本地打开的时候,项目中发送请求的话就因为一个是file协议一个是http协议从而导致跨域问题(同源策略)。