1.前言
????????在Typora,CSDN编辑器写完文章后,只需加上@[TOC]就可以生成目录,但笔者发现VSCode此方法无用,在百度查找后安装Markdown TOC插件发现生成目录不仅不跳转,还使得笔者的原有正确格式出现了问题. 在某搜索引擎查找需求后发现了Markdown All in One,觉得甚是好用,故分享给大家

关于如何将vscode中笔记变成云笔记可参考笔者的另一篇文章(使用github托管)
https://blog.csdn.net/ahLOG/article/details/119722264?spm=1001.2014.3001.5501
2.插件安装
插件市场安装Markdown All in One并启用

3.使用插件
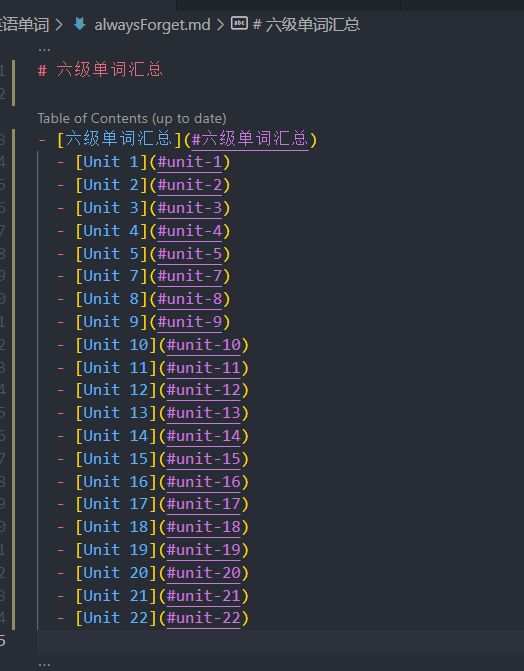
打开你的Markdown文件, 按下ctrl+shift+p, 输入table进行命令查找, 点击创建目录

????????本步骤的前提是你已经写好了每一级的标题,选择创建目录后就会自动生成目录了

由于插件文档中声明
- The TOC is automatically updated on file save by default. To disable, please change the toc.updateOnSave option.
意思是你只要保存了文件插件就会帮你自动保存目录,故只要创建一次目录,以后写好直接保存目录就会自动更新了