之前一篇博客 ESP-IDF搭建ESP32开发环境 发布后,深受好评。几个月过去了,乐鑫的esp-idf-tools安装工具发生了较大的变化,VsCode插件的功能也愈加完善,在此更新下最新的安装过程。
??同期间,我在ESP32的开发学习过程中,总结了一套使用方法,并将其汇总为一个开源驱动库 - Easyio,目的是简化ESP-IDF开发框架的使用难度。目前已开放预览版本,功能涵盖GPIO、Key、UART、ADC、DAC、RMT、I2C、SPI、LCD、SDCard等外设驱动,下一步准备扩充jpeg解码库、OTA、LVGL、WIFI/BLE、有线以太网和一些网络通信的Demo。库的导入方式简便,直接拖入工程的components文件夹下即可使用。适合与此教程配套使用,详见:Easyio驱动库-Github
??言归正传,限于篇幅,开源驱动库 - Easyio 的使用会在本专栏的其他文章介绍,下面开始正题:Windows下基于 ESP-IDF | Cmake | VScode插件的 ESP32 开发环境搭建。
一、获取 ESP-IDF 和 esp-idf-tools
- 获取 ESP-IDF(建议V4.2版本,V4.3版本与我的
Easyio驱动库有兼容性问题):ESP-IDF-Github - 下载
esp-idf-tools-setup安装工具,此工具专为windows平台下快速安装ESP-IDF而设计:esp-idf-tools工具下载
??乐鑫最新的ESP-IDF版本为 V4.3,但在适配easyio库的过程中,发现很多奇怪现象,不单单是编译不通过的问题,有些能编译但在硬件上运行报错,就很离谱。而这些问题在V4.2上则不存在。鉴于V4.2已经对ESP32提供了足够的支持,V4.3着重添加了ESP32-S2/C3的功能,而自己的easyio库暂时没有兼并ESP32-S2/C3的精力,于是推荐使用V4.2版本。
??我这台电脑之前已经安装了esp-idf-v4.3,再安装V4.2需要存放到不同的路径。

二、安装 esp-idf-tools-setup
-
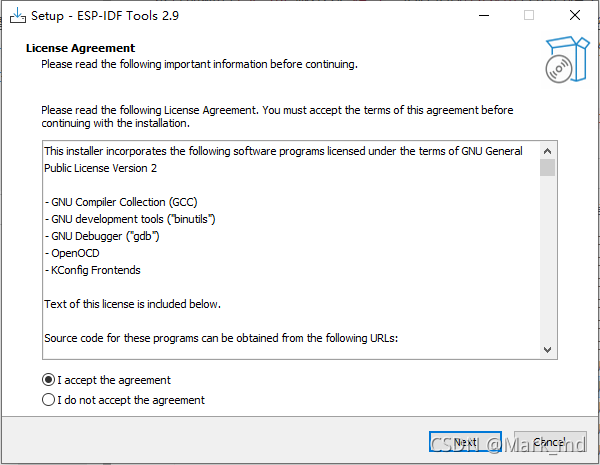
运行
esp-idf-tools-setup安装工具。接受,NEXT。

-
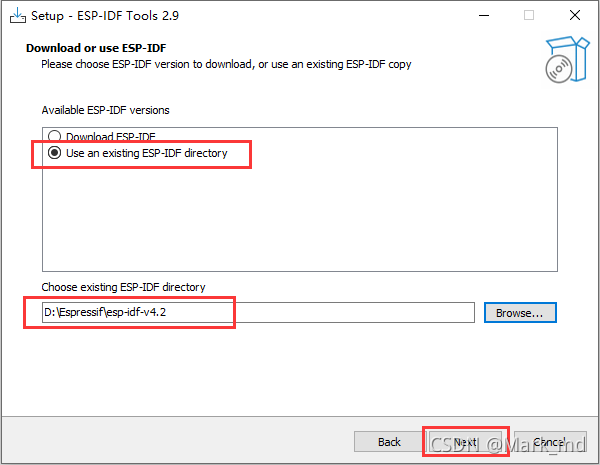
使用本地的
ESP-IDF,选择刚刚解压的目录。

-
ESP-IDF Tools安装路径,默认 Next。
注意:如果以前安装了其他版本的ESP-IDF,建议这里手动更改下文件夹路径。

-
默认,下一步,安装。


-
等待安装完成。

-
之后
ESP-IDF在本地就已经安装好了,桌面上会生成几个快捷方式。 -
通过这些工具,能够完成对ESP32工程的编辑、编译、调试工作。不过由于
ESP-IDF Eclipse体验不佳,下面使用VSCode插件,将VSCode作为ESP32开发的IDE。

三、VSCode插件安装
??本来呢,Vscode是不能被叫做IDE的,不过乐鑫提供了一个异常强大的插件…于是就顺理成章的转正了。乐鑫官方提供Vscode插件,一站式安装,直接将Vscode升格为IDE,配合上Vscode原有的插件、主题,coding的过程十分惬意。
-
打开
VSCode,搜索esp-idf,安装插件。

-
插件安装完后,查看 - 命令面板(快捷键Ctrl+Shift+P)。
-
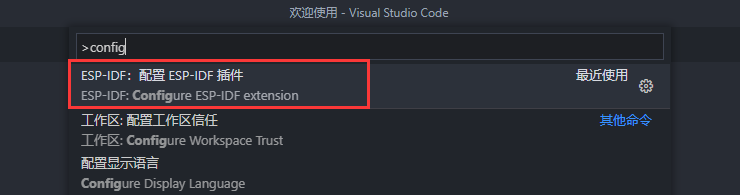
输入
configure esp-idf extension,点击。

-
选择高级。

-
修改IDF版本,选择刚刚安装的IDF本地目录。

-
等待安装。

-
安装缺少组件。

-
最终安装成功。

四、用VSCode创建ESP32工程
??VSCode插件已经安装好了,下面介绍下功能。
??首先用 Vscode插件,从SDK 的 Demo 中创建个新工程。
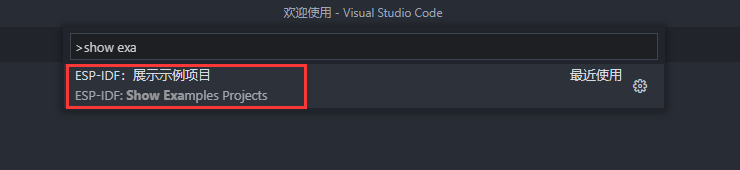
- 查看 - 命令面板(快捷键Ctrl+Shift+P)。
- 输入
show examples projects,点击。

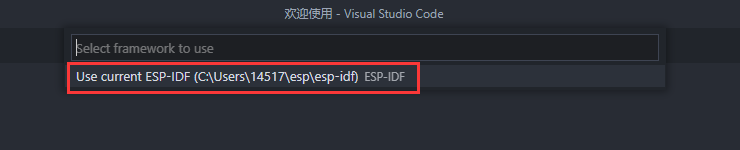
- 点击弹出的
Use current ESP-ID,使用本地SDK。

- 最终显示这样的界面。左侧是
SDK中的Demo列表,右侧是Demo的功能描述。 - 点击例程
blink,点击Create project using example blin。 - 创建一个最简单的工程
blink,作为示例。

- 选择一个文件夹,作为工程的存放路径。

-
之后插件就会以
SDK中的blink为模板,自动创建一个新工程。 -
blink.c的功能很简单,配置Pin 5为推挽输出IO,以1s为间隔让灯在亮灭的状态间切换,并用串口打印状态。 -
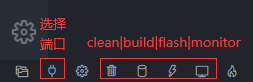
留意左下角的图标。从左到右分别是:
选择下载端口、设置(插件化的 MenuConfig)、清理工程(clean)、编译(build)、下载(flash)、打开调试终端(monitor)、一键 编译+下载+打开调试终端。

-
左下角是插件提供的一些工具,功能为:
最后一个像火苗的图标,他的功能是build + flash + monitor。可以一键完成编译、下载、打开监视窗口,写完代码自己去喝茶转转,等它自动完成就行。

-
代码内容是让 GPIO
Pin 5来回输出0/1的电平,来控制LED闪烁。 -
而我电路连接的LED是在别的GPIO上,需要更改输出端口。
-
LED输出端口的更改可以在
blink.c中,直接修改BLINK_GPIO宏定义。 -
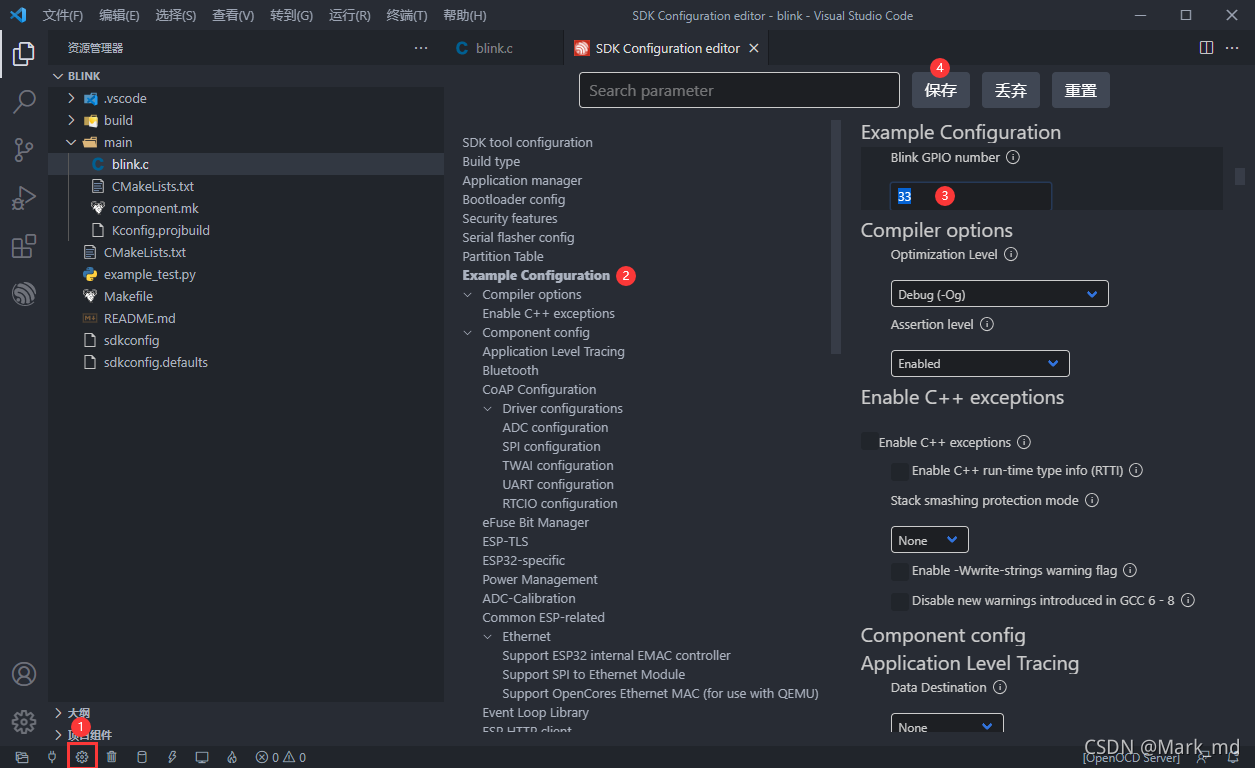
也可通过左下角的
GUI Configuration tool来配置LED端口,将以前的5改为自己电路的端口。 -
更改后,点击保存。就可以将这个窗口x掉了。

-
因为我们的硬件平台是ESP32,而
ESP-IDF默认编译输出对象就是ESP32,不需要额外更改。 -
插入开发板,点击左下角的
选择端口图标,选择端口。(需要提前安装USB转串口的驱动)

-
再点击最末尾的图标,进行一键
编译、下载、打开监视窗口。

-
运行现象,开发板LED闪烁,终端输出LED亮灭状态。

注意
-
如果看过我以前的搭建开发环境的文章 ESP-IDF搭建ESP32开发环境 ,应该知道早期
ESP-IDF的VSCode插件体验并不友好,容易安装失败出现乱码,需要借助外部工具来编译、调试。我一开始也以为是插件兼容性的问题,可是后来将电脑从以前的i5四代,换为另外两台六代、七代,就再也没有这个问题。所以现在严重怀疑是电脑硬件或者系统的问题,如有同样问题的小伙伴,建议更换别的电脑重试。 -
如果更换硬件平台后,VSCode插件仍有兼容性问题。请参考我以前的文章。
ESP32开发 0.windows Vscode开发环境搭建,基于esp-idf-V4.2 | Cmake | Vscode插件
乐鑫ESP32开发 1.Vscode创建新工程,编译,下载烧录,监视端口,点亮一个LED
后续、Easyio开源驱动库-使用教程
??我在ESP32的开发学习过程中,总结了一套使用方法,并将其汇总为一个开源驱动库 - Easyio,目的是简化ESP-IDF开发框架的使用难度。目前已开放预览版本,功能涵盖GPIO、Key、UART、ADC、DAC、RMT、I2C、SPI、LCD、SDCard等外设驱动,下一步准备扩充jpeg解码库、OTA、LVGL、WIFI/BLE、有线以太网和一些网络通信的Demo。库的导入方式简便,直接拖入工程的components文件夹下即可使用。适合与此教程配套使用,详见:Easyio驱动库-Github
ESP32开源驱动库Easyio的使用,基于ESP-IDF开发框架,非Arduino
参考资料 在线帮助文档
欢迎点赞、收藏,后续会陆续更新ESP32及Easyio的使用。开发板计划也在进程中,敬请期待。