项目中配置了eslint后,在使用vue界面里格式化的时候总是不一致。然后在配置中加了配置也无效(File - Preference - Setting)
查了下原因是在vue开发的时候我们一般都安装了Vetur的插件来对.vue格式的文件进行处理,Vetur自带了格式化,规范就是使用prettier
这时候装prettier插件,并且在设置或setting.json里配置了prettier的话是无效的
解决方法:在setting.json中加入下面的配置就可以了
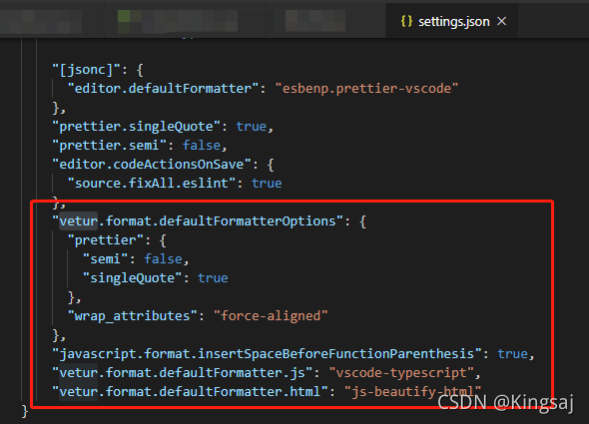
{
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false,
"singleQuote": true
},
"wrap_attributes": "force-aligned"
},
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatter.html": "js-beautify-html"
}

但是这个时候会发现vue文件是可以了,可以js文件还是无效,找到以下方法解决之:
安装prettier插件
1、安装prettier插件
npm install --save-dev prettier
2、在根目录新增 .prettierrc.json文件,配置如下:
{
"singleQuote":true,//使用单引号而不是双引号,true就是对
"semi":false//在语句结尾处打印分号,false就是不打印
}
直接Shift + Alt +F就可以美滋滋的格式化代码不会加上冒号和分号
