使用vue-cli脚手架搭建vue开发环境
安装全局vue-cli脚手架,用于帮助搭建vue框架的模板项目。
打开cmd,执行以下指令。
cnpm install vue-cli -g
安装vue脚手架

关闭cmd重新打开,执行以下命令,验证vue安装是否成功
vue
vue -V


验证vue安装成功
或者如下:
- 使用webpack打包工具,启动vue项目
创建一个工作空间用于保存项目,比如本文使用D:\workspace\vs_workspace
打开cmd,通过cd指令进入该目录

进入工作目录
输入下面指令,创建hellovue项目
vue init webpack hellovue
一路回车,除了vue-router选择yes,其余一律no
创建hellovue项目

vue init webpack hellovue

一路确认后得到下图
后续操作指令
按照提示,执行后续cmd指令,将提示指令中的所有npm指令全部替换为cnpm指令

指令执行过程1

中间部分内容略

后续操作指令2
不要关闭cmd窗口,根据指令提示,访问网址:http://localhost:8080,可以看到vue的网页

vue启动成功
6. vscode开发工具安装
在vscode官网下载页面,下载vscode的安装程序,建议选择稳定版
https://code.visualstudio.com/
下载vscode安装程序

安装过程可以无脑下一步,也可以根据实际情况调整安装位置和设置是否创建快捷方式
- vscode集成npm开发vue项目
启动vscode,点击“open folder”,
打开文件夹

选择刚才利用webpack打包生成的vue项目所在目录D:\workspace\vs_workspace\hellovue
vue工程内容
通过快捷方式ctrl + `或者View -> Terminal打开控制台

打开Terminal控制台

可以通过在Terminal控制台输入指令控制vue项目启动

启动vue项目
如果出现如下错误:

则因为管理员权限问题。
首先:以管理员身份运行vscode:
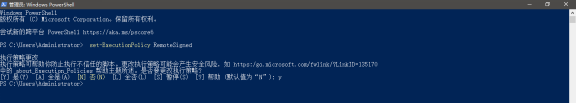
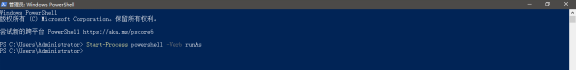
其次:使用Win+R命令,输入powershell,然后确定,进入终端需要执行 Start-Process powershell -Verb runAs 切换到管理员命令窗口,执行 set-ExecutionPolicy RemoteSigned ,执行策略选择 Y。


再回到vs
