在vscode中添加自定义的vue代码模版:
1.点击vscode左下角的齿轮图标—点击用户代码片段(或者通过菜单栏文件–首选项–用户代码片段打开)

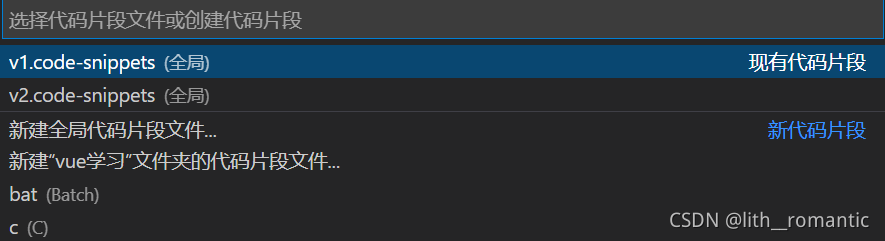
2.选择新建全局代码片段文件并起好名字(后来要通过名字调用模板,v1是我之前自定义的代码片段)

3.在大括号中插入如下代码:
其中每一行都要放在"",双引号里,原来的双引号改为单引号,这里的缩进使用Tab会报错,于是我是用空格敲的,暂时不知道原因。
"Print to console": {
"prefix": "v1",
"body": [
"<!DOCTYPE html>",
" <html>",
" <head>",
" <meta charset='UTF-8'/>",
" <title>$0</title>",
" <!--引入Vue-->",
" <script type ='text/javascript' src='../js/vue.js'></script>",
" </head>",
" <body>",
" <!--准备好一个容器-->",
" <div id='root'>",
" ",
" </div>",
" </body>",
" <script type = 'text/javascript'>",
" Vue.config.productionTip = false //阻止Vue在启动时生成生产提示",
" ",
" </script>",
" </html>",
],
"description": "Log output to console"
}
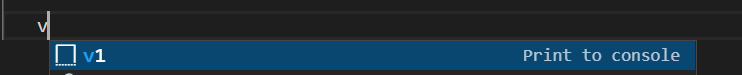
4.写完之后保存即可,在新建的html文件中直接写vue+Tab键即可使用或者直接选中

有任何问题欢迎指正批评~~