
继续学习了解新的Axure特性,如:逻辑条件、部件样式和使用自定义部件
本教程引导你学习Axure中更高层级的设计特性,
部件使用:下拉选单、文本面板、动态面板、矩形、VIM的Social Media图标、菜单(纵向)
交互事件:Onclick、OnMouseEnter
动作:“逻辑条件”、“隐藏面板”、“设置面板状态为指定状态”
?
01
按钮形状的悬停样式
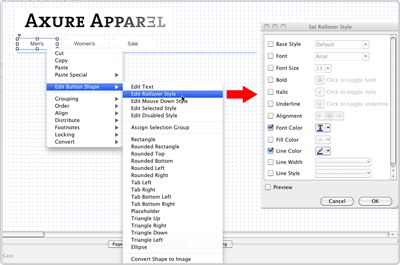
步骤1:编辑按钮形状->编辑悬停样式

?
这一步中,将在Header母板中,设置导航按钮的悬停效果
母板窗口中双击Header母板,打开母板编辑页。选择第一个按钮命名为“Men’s”。右键快捷菜单选择“编辑按钮形状->编辑悬停样式”。修改字体颜色并修改线条颜色为蓝色。
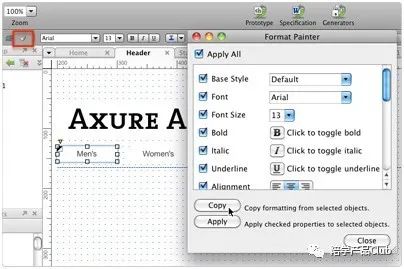
步骤2:使用格式刷复制样式

导航按钮的悬停效果我们要应用到所有导航按钮上,我们可以使用格式刷把样式复制到其它按钮上。
点击工具栏中的格式刷图标,选择“Men’s”按钮,然后点击“复制”复制“Men’s”按钮样式。
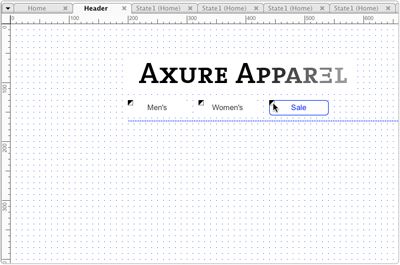
步骤3:应用复制样式到“Women's”按钮

?
下一步,选择“Women’s”和“Sale”按钮,在格式刷中点击应用。
?
在按钮的左上角会显示黑白方格,当鼠标经过方格时,可以浏览悬停效果。
02
弹出式侧边导航
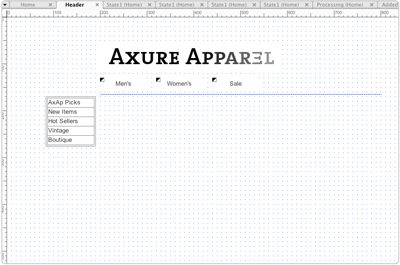
步骤1:添加和编辑菜单(纵向)部件

?
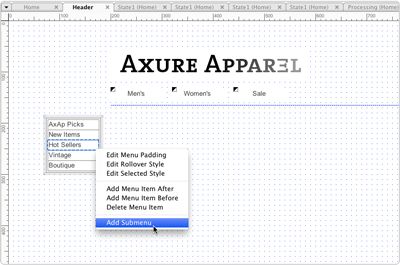
菜单(纵向)部件是快速创建经典的弹出式菜单的快捷方式。
拖入菜单(纵向)部件到Header母板,右键点击菜单项,快捷菜单中选择“在之后添加菜单项”,添加两个菜单项。编辑菜单项文本为:AxAp Picks, New Items, Hot Sellers, Vintage, Boutique。
步骤2:添加子菜单项

?
下一步,给“Hot Sellers”添加弹出式子菜单项,右键点击“Hot Sellers”,快捷菜单选择“添加子菜单”,创建3个子菜单,分别编辑文本为“Fall, Summer, Spring”。
返回Home页面,由于Header母板样式的修改,页首的Header位置己经移动了,点击将它拖回原来的位置。
03
数量下拉选单/错误信息
步骤1:弹出面板添加下拉选单部件

?
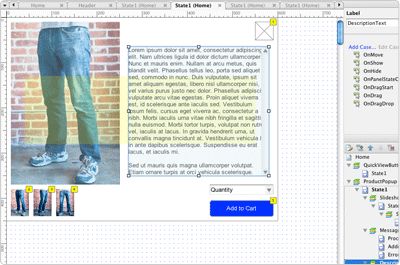
这一步,在ProductPopup弹出面板添加“数量”下拉选单。定义逻辑条件,要求用户在添加到购物车之前选择一个数量。
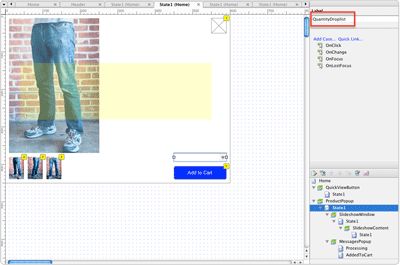
打开ProductPopup弹出面板的状态1,在“加入购物车”按钮上面拖入下拉选单部件,在部件属性窗口修改部件名称为:QuantityDroplist。
步骤2:编辑下拉选单项

?
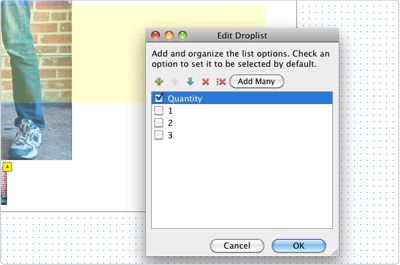
双击下拉选单编辑下拉选单项。
点击绿色加号按钮添加4个菜单项:Quantity, 1, 2, 3。选中Quantity项设置为默认选项。
步骤3:添加错误信息面板的状态

下一步,创建用户没有选择数量时,显示的错误信息面板。
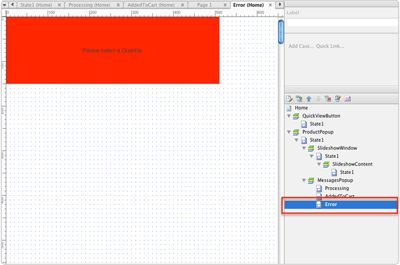
MessagePopup动态面板添加一个状态,命名为:Error
在Error状态页,添加矩形部件,填充色设置为红色。编辑部件文字为“Please select a Quantity”。
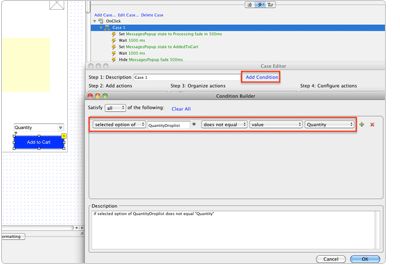
步骤4:设置检查数量条件

?
现在,“加入购物车”按钮添加逻辑条件:如果用户选择了数量,显示“处理中(Processing)”和“己成功加入购物车(Added to Cart)”状态,否则,显示错误状态。
选择ProductPopup面板的“加入购物车”按钮,打开第一个用例并点击“添加条件”。
设置条件表达为:如果选中项于QuantityDroplist不等于值Quantity。点击确定返回用例编辑器。
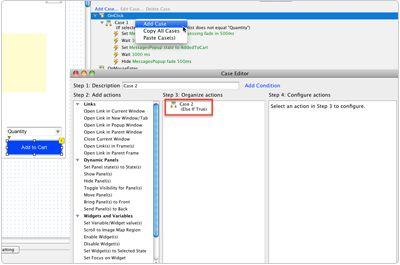
步骤5:“加入购物车”按钮添加第2个用例

当第1个用例中的条件表达式不为真时,添加第2个用例显示错误信息。
右键“OnClick”,选择“添加用例”。新添加的用例会自动加“Else If”到用例条件。
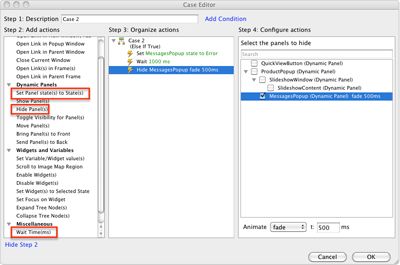
步骤6:添加显示再隐藏面板动作

?
用例2添加下列动作:
1.设置动态面板“MessagesPopup”到“Error”状态,500毫秒淡入淡出动画。
2.等待时间(毫秒)
3.隐藏“MessagesPopup”面板,500毫秒淡入淡出动画。
如果要测试交互效果,可以生成原型。
04
可滚动的产品介绍
步骤1:复制Lorem Ipsum文本

?
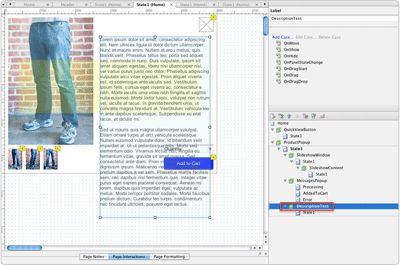
这一步中,在产品详细介绍的产品介绍面板添加文本面板。文本的长度长于面板可见区域,所以要把产品介绍文本做成滚动的。
首先,截取一段Lorem Ipsum文本,可以到http://www.lipsum.com/地址截取,在本案例中,复制两段文本内容。
步骤2:产品描述中粘贴文本

ProductPopup面板中,拖入一个文本面板在产品图片的右边。
将Lorem Ipsum文本内容粘贴到文本面板中,调整文本面板的宽度以适合显示宽度。
步骤3:转换文本为动态面板

?
右键文本面板,快捷菜单选择“转换->转换为动态面板”,将文本面板转换为动态面板。
在动态面板管理窗口,命名动态面板为“DescriptionText”。
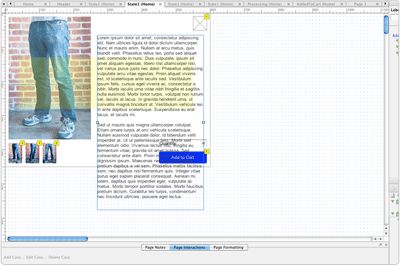
步骤4:调整动态面板尺寸并设置为可滚动

?
拖动动态面板底部边线,调整动态面板长度以适合显示长度。
?
右键点击动态面板,快捷菜单选择“编辑动态面板->按需显示垂直滚动条”,添加文本滚动条。
为防止“DescriptionText”面板覆盖“MessagePopup”面板,所以右键“MessagePopup”面板,快捷菜单选择“顺序->置于顶层”。
?
05
使用自定义部件库
步骤1:载入部件库

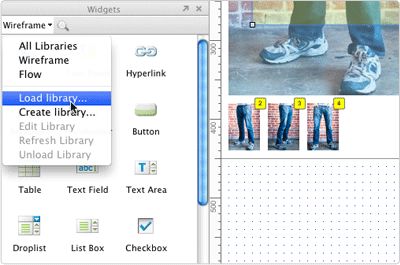
下载VIM制作的Socal Media图标部件库,在原型中使用下载的部件。
在部件窗口,选择“线框图->载入部件库”。从压缩文件包中导入部件库文件夹 “social_media_icons_vim_interactive.rplib”
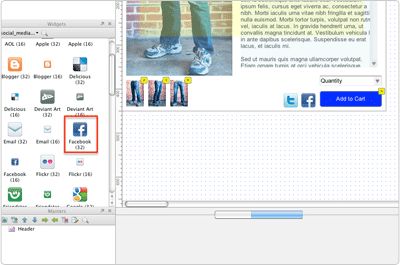
步骤2:添加Socal Media图标

?
向下拖滚动条,找到Facebook(32)部件,拖到“加入购物车”按钮的左边。继续向下拖滚动条,找到Twitter(32)部件。拖到Facebook(32)部件的左边。
完成设计,生成原型查看效果。
- End -