# 前言
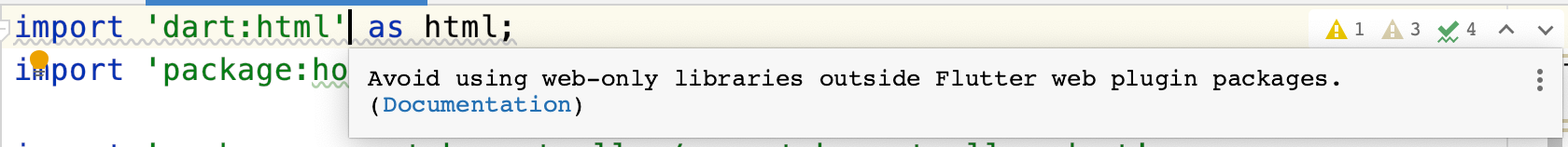
我们在跨平台项目里 import 'dart:html' 会有警告,大致情况如下,直接编译出 web 没有问题
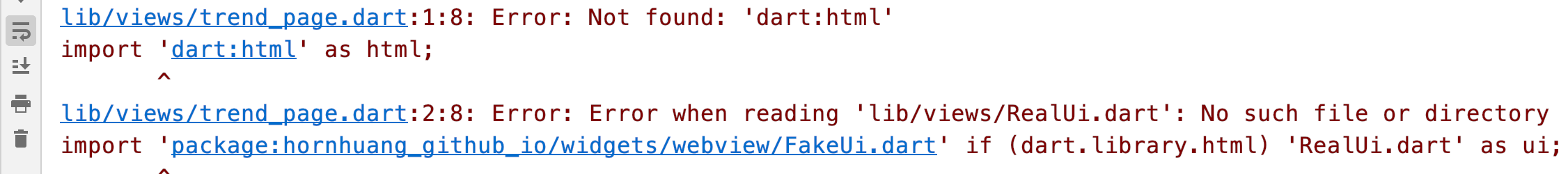
但是跑 android/ios 就不行了,会在编译阶段 error,效果大致如下:

# 解决
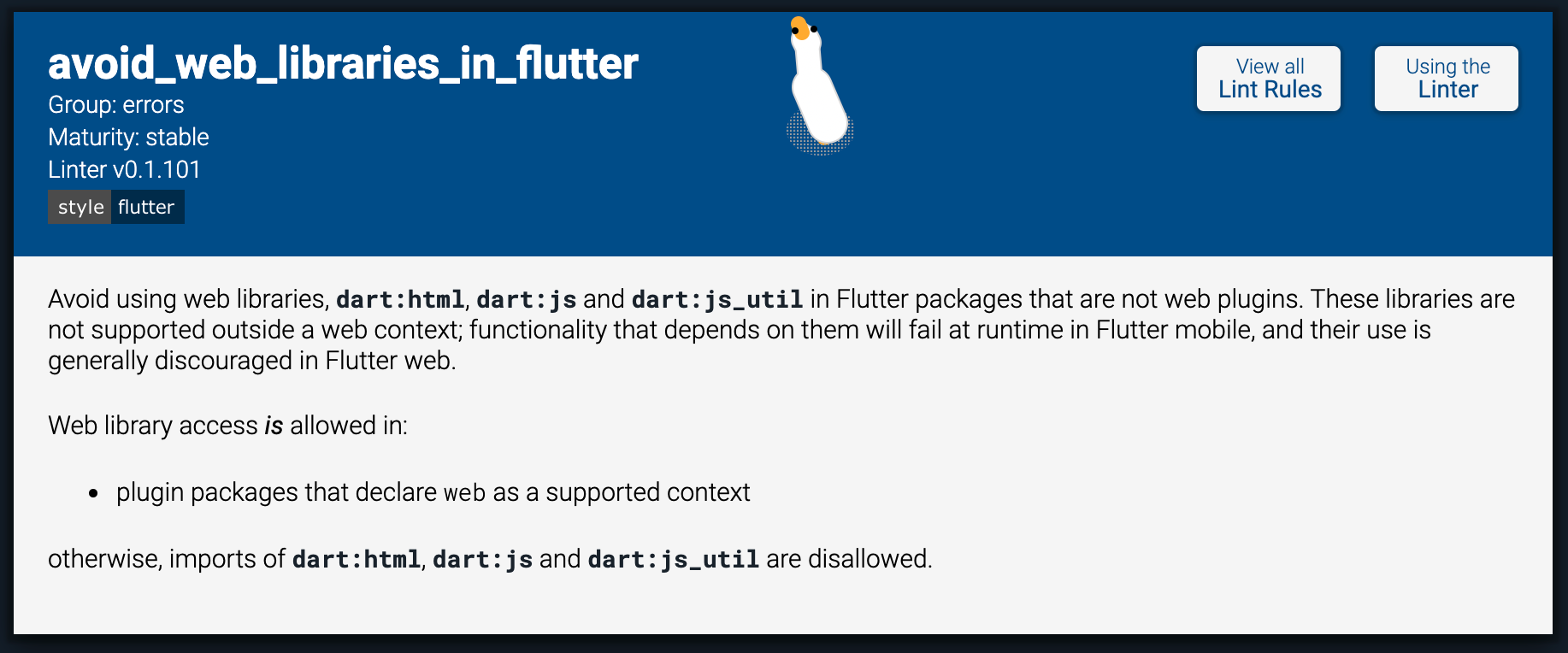
Google 官方的意思是要做区分,我们先看看官方的要求:

那么如何做区分呢?可以参考下面这个方法:
import 'xxx' if (dart.library.html) 'xxx:xxx'
太麻烦了,让我们来点简单的
# 叛逆
毕竟是自己的小项目,写得快必杀都好,我们直接用一个 third_party 解决:
dependencies:
universal_html: ^1.2.1
注意这里的版本必须保持一致,然后我们就可以用这个库里的 html.dart 来代替 dart:html.dart 具体原理感兴趣可以看源码
import 'package:universal_html/html.dart' as html;
然后就跟 dart:html 一样使用啦,但是编译时会报错( null-safety 不安全 )
# 战胜
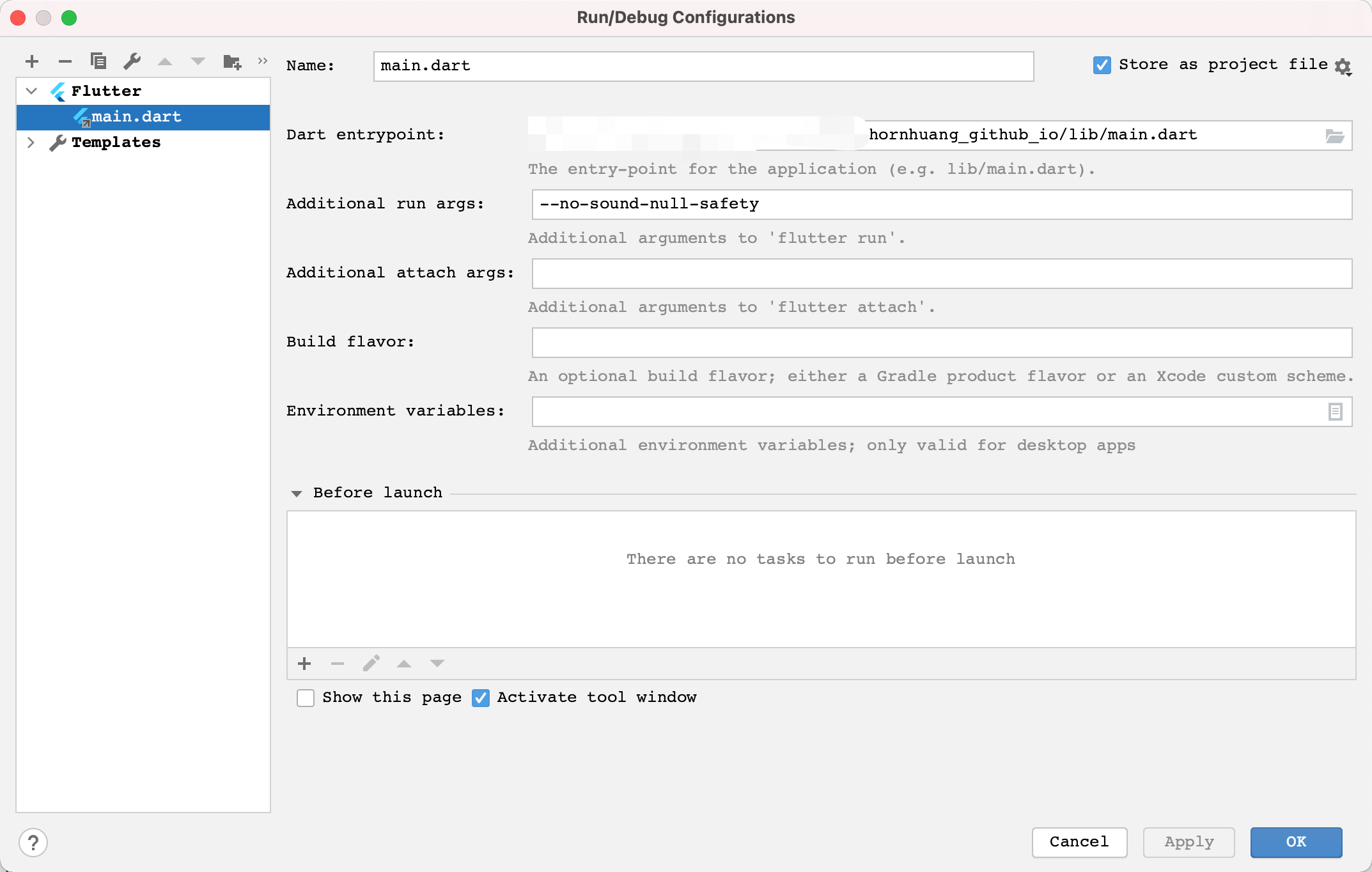
如果是 Android studio ,需要如下操作:
Run --> Edit Configurations --> Add Additional Run args --> --no-sound-null-safety
给个图片方便大家理解:

如果是 VSCode 或者命令行运行 :
flutter run --no-sound-null-safety
具体可以参考:Cannot run with sound null safety because dependencies don’t support null safety
# 总结
- 成果如下,完美运行:个人官网:hornhuang.github.io
flutter_web太新了,一个坑接着一个,求个三连呗~
