VScode 编译器配置IDE环境(C/C++/Go)
摘要
对于 VS Code 的使用,我本人感觉这个编译器还是很好用的,而且目前能够支持在 Windows、Linux、MacOs 上流畅运行,并且官方已经提供了 X86、ARM等主流架构版本,还很容易通过安装插件就能过实现基于 SSH 的远程代码调试。
虽然用了它很久,相比其他 IDE 来说,最熟悉的也就是 VS Code ,可以说这款 IDE 的使用真的万能:
- 它能够通过安装 Markdown 插件实现 Markdown 文本编辑和阅读
- 实现 PDF 等多种格式的文本阅读
- 能够通过插件支持提供视频播放
- 实现音频播放
- 简单代码 dbg、编译执行等等
虽然功能很多,但是相比功能,其实需要了解的配置也很多。我最常用的方式其实还是它的编辑代码和阅读代码功能(代码阅读跳转也很好用)。本文就来介绍和记录使用 VS Code 的详细配置流程和方法。
VS Code 下载安装
下载
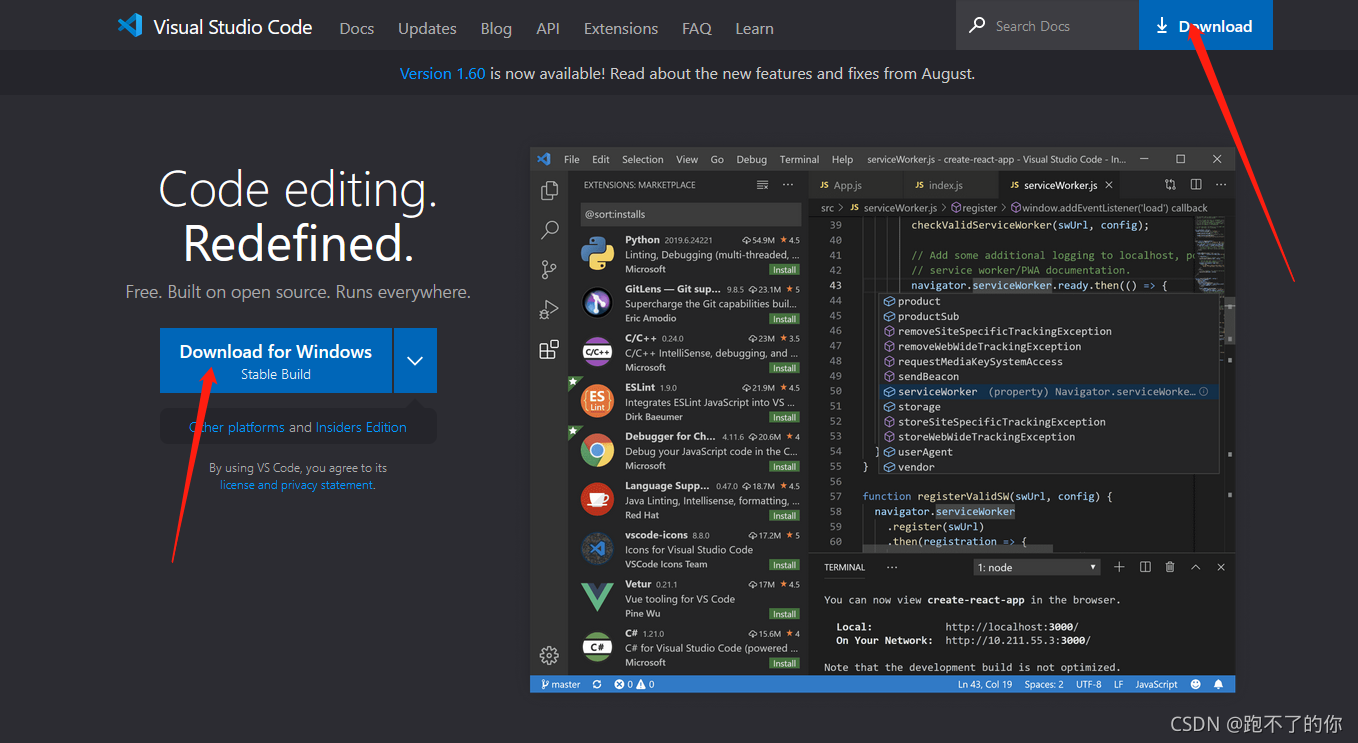
VS Code 的下载很简单,直接访问官方的 VS Code 网站:https://code.visualstudio.com/
如下图所示:

直接点击这里就能够下载当前你的主机匹配的环境安装包(VS Code 网站会根据你的访问机器自动为你展现匹配主机系统环境的安装包)。如果你是要在当前主机上安装 VS Code ,那么直接点这里下载就好了(下载速度可能不快,耐心等待就好了)。
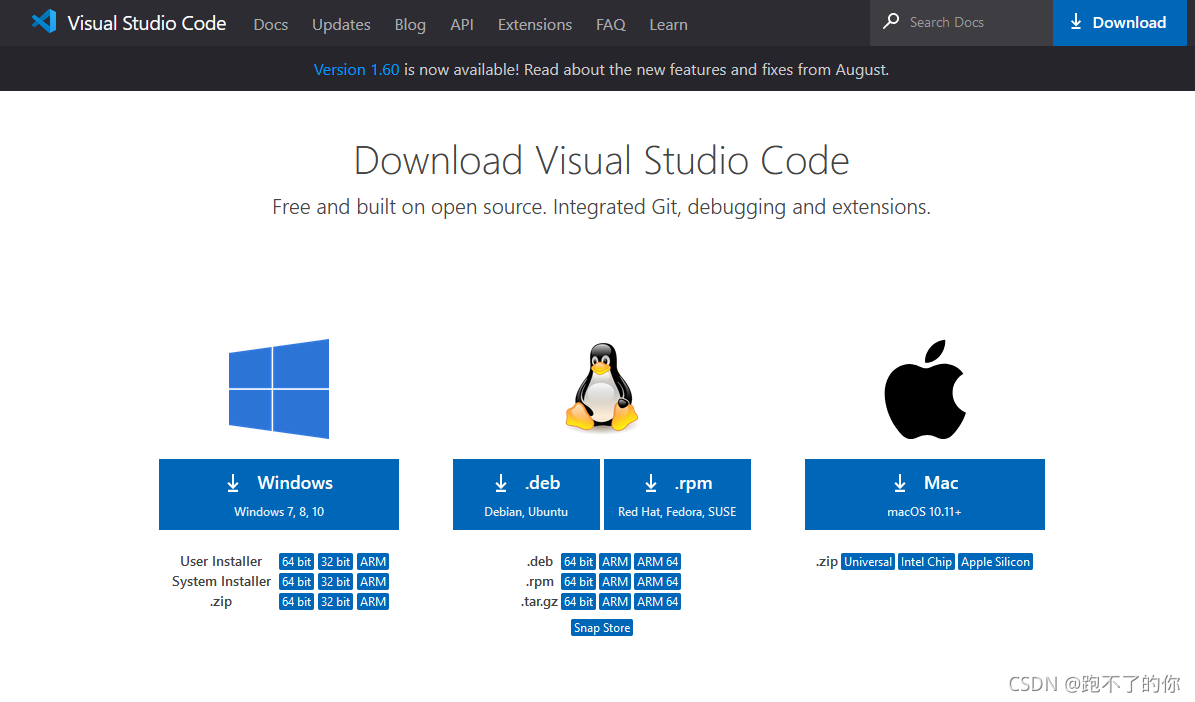
如果你是想给其他计算机下载安装包的话,尤其是你当前主机是 Windows 系统,想要下载 Linux 系统的安装包时,就需要点击右上角的 Download ,跳转如下图所示:

在这里,你就能够找到匹配自己目标机器的所有的 VS Code 安装包了。
安装
前一步完成了安装包的下载后,下面根据自己不同的操作系统进行安装即可:
- Windows
Windows 环境下提供了 installer 安装程序和 zip 源码包,根据自己的使用进行选择。都是简单双击完成下一步、下一步安装就可以。 - Linux
Linux 会提供 deb 、rpm 格式的安装包,下载完成后,在对应的 Linux 环境下使用终端命令 dpkg 或 rpm 执行安装即可 - Mac
Mac 仅提供了 zip 源码包,这里由于我当前环境问题,暂时不做说明(后期补上)
简单使用
Windows
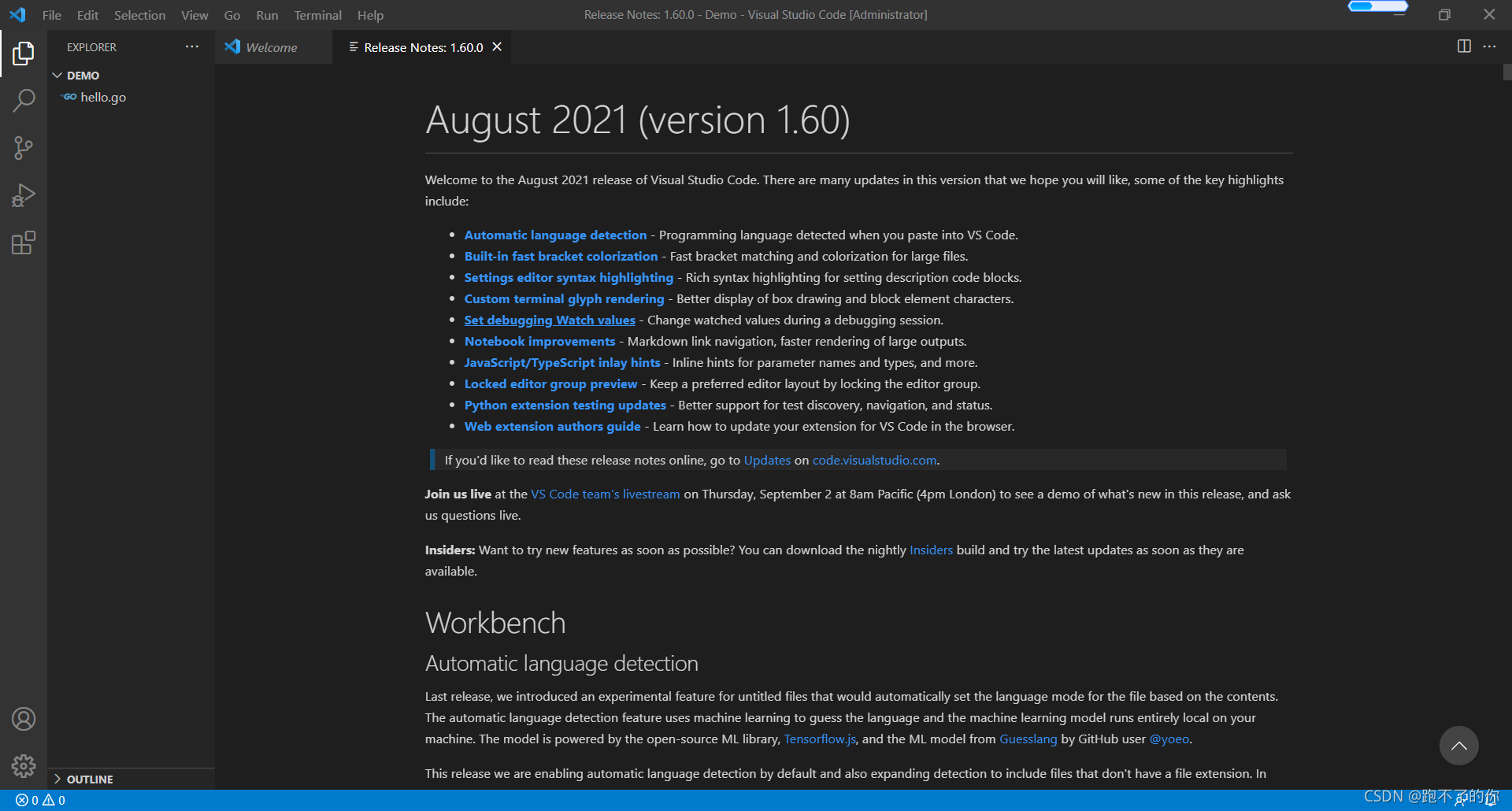
Windows 环境下在安装好 VS Code 时,就会自动将环境变量进行修改,这时候你就发现自己的右键菜单会多出来 VS Code 选项,在打开文件或者文件夹时就可以通过点击右键选择通过 VS Code 打开方式进行打开。打开画面如下:

这个界面不论在哪个环境下都是一样的。
Linux
Linux 环境下使用 VS Code 打开文本文件或者项目目录的话,只需要在终端使用 code 命令打开就好了(类似 vim 的使用方式)
IDE 环境配置
C/C++
首先应该确保系统中已经安装了编译器,因为 VS Code 是不自带编译器的,这里推荐使用 c/c++ 编译器(如mingw,clang),下载编译器并且配置好环境,具体操作如下:
C/C++ 编译器安装及配置
mingw-w64应该可以算是mingw的改进版本吧,mingw系列编译器是非常好的并且主流的c/c++编译器
mingw-w64只负责程序的编译,只提供命令行操作没有编辑代码的图像界面,代码的编写需要由文本编辑器(如vscode)来完成
安装步骤:
首先官网去下载:mingw-w64
但普通人群可能会因为一些原因下载失败,所以一般建议下载离线版解压后添加环境变量
离线版下载地址:https://sourceforge.net/projects/mingw-w64/files/Toolchains%20targetting%20Win64/Personal%20Builds/mingw-builds/8.1.0/threads-posix/sjlj/x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0.7z/download
下载后选一个合适的位置解压,这个位置也就相当于是安装位置(顺便给文件夹改个短一点的名字)
进入解压好的文件夹下的bin文件夹
复制下来路径
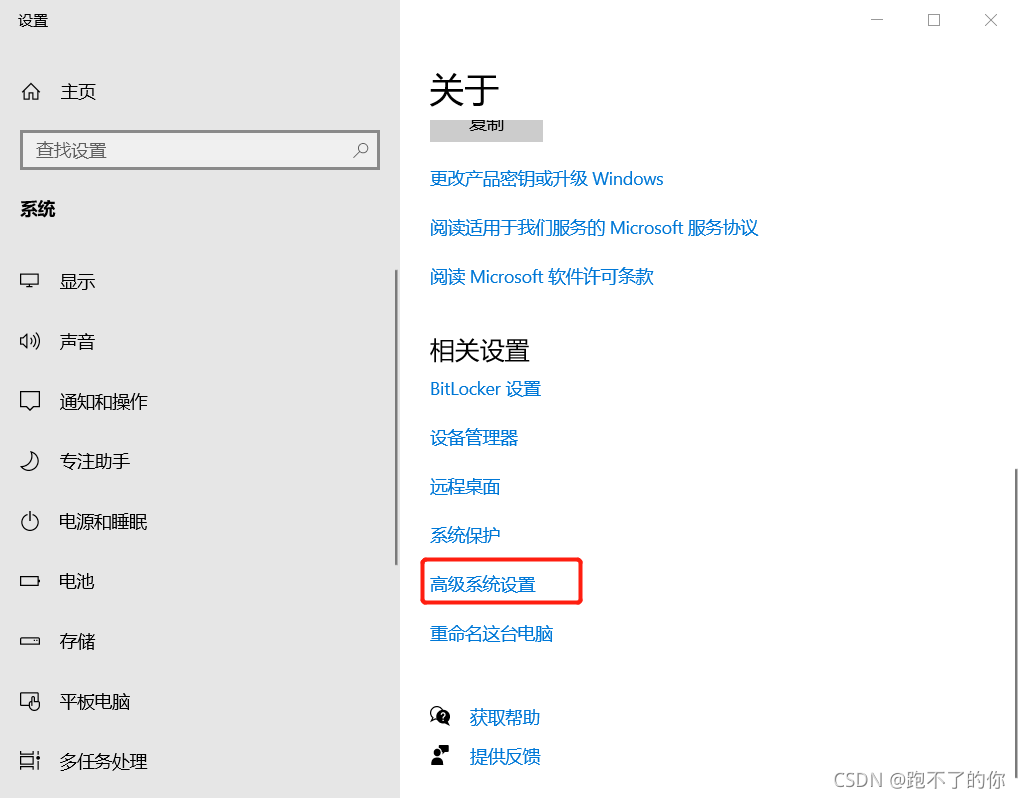
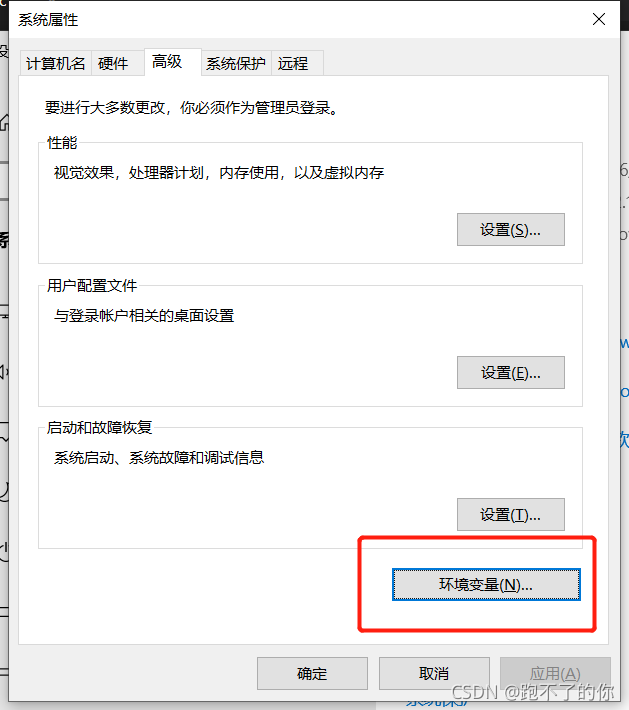
然后在此电脑鼠标右键选择属性
选择高级系统设置

点环境变量

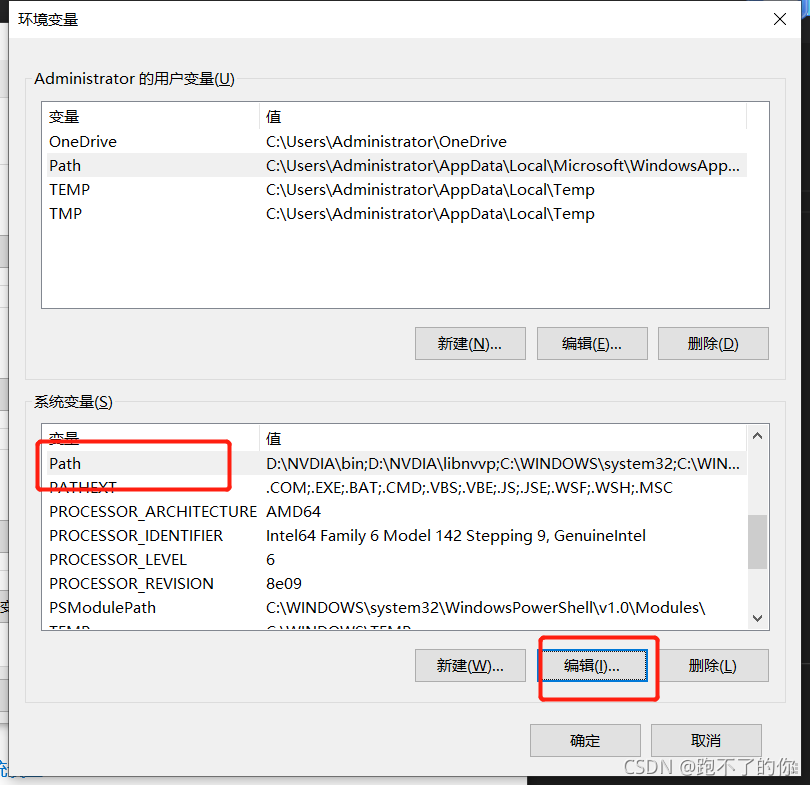
选择系统环境变量下的Path
选择编辑

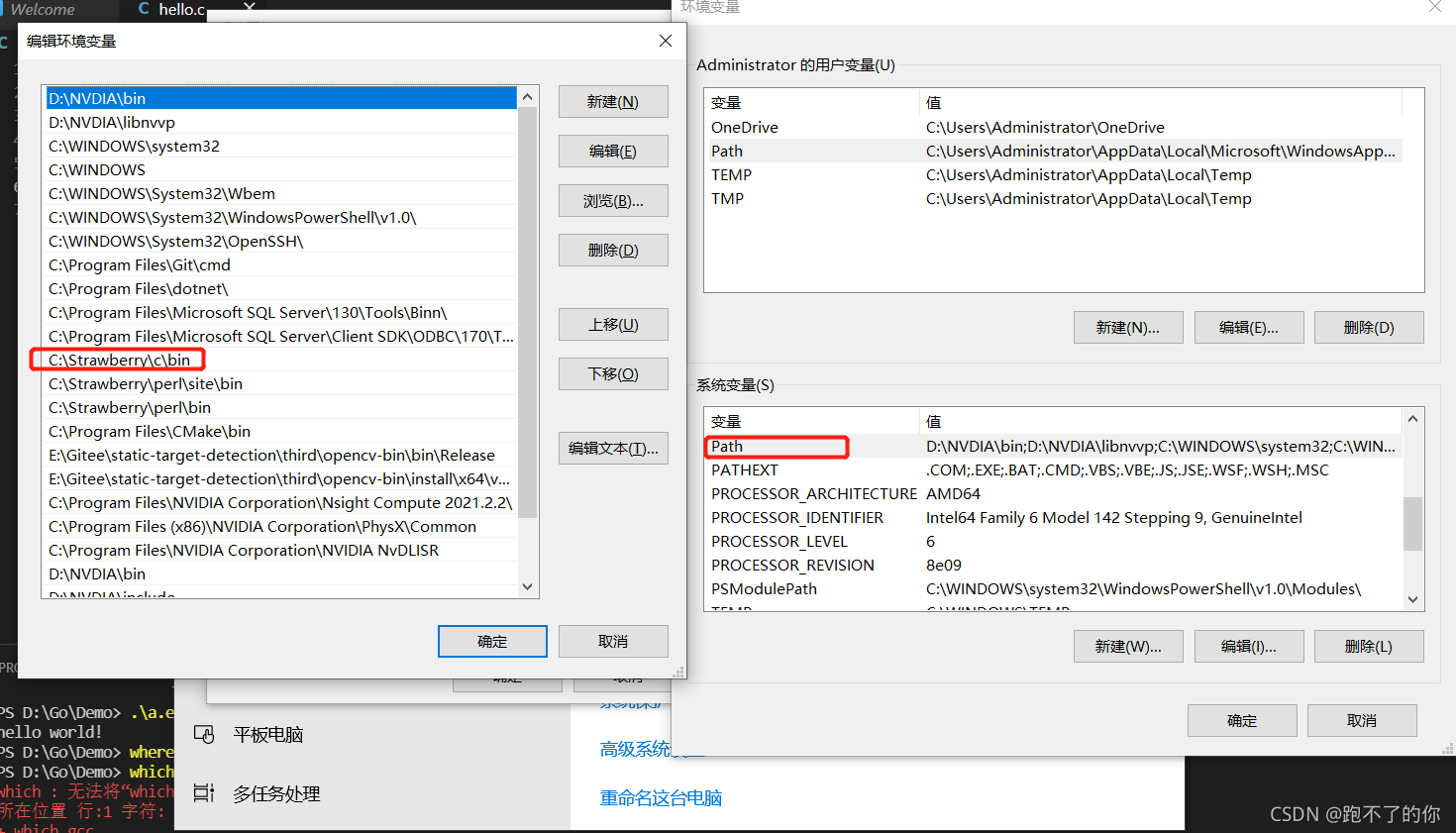
点新建
然后把刚刚复制的文件路径粘贴进去
然后一路点确定退出

完成
验证一下
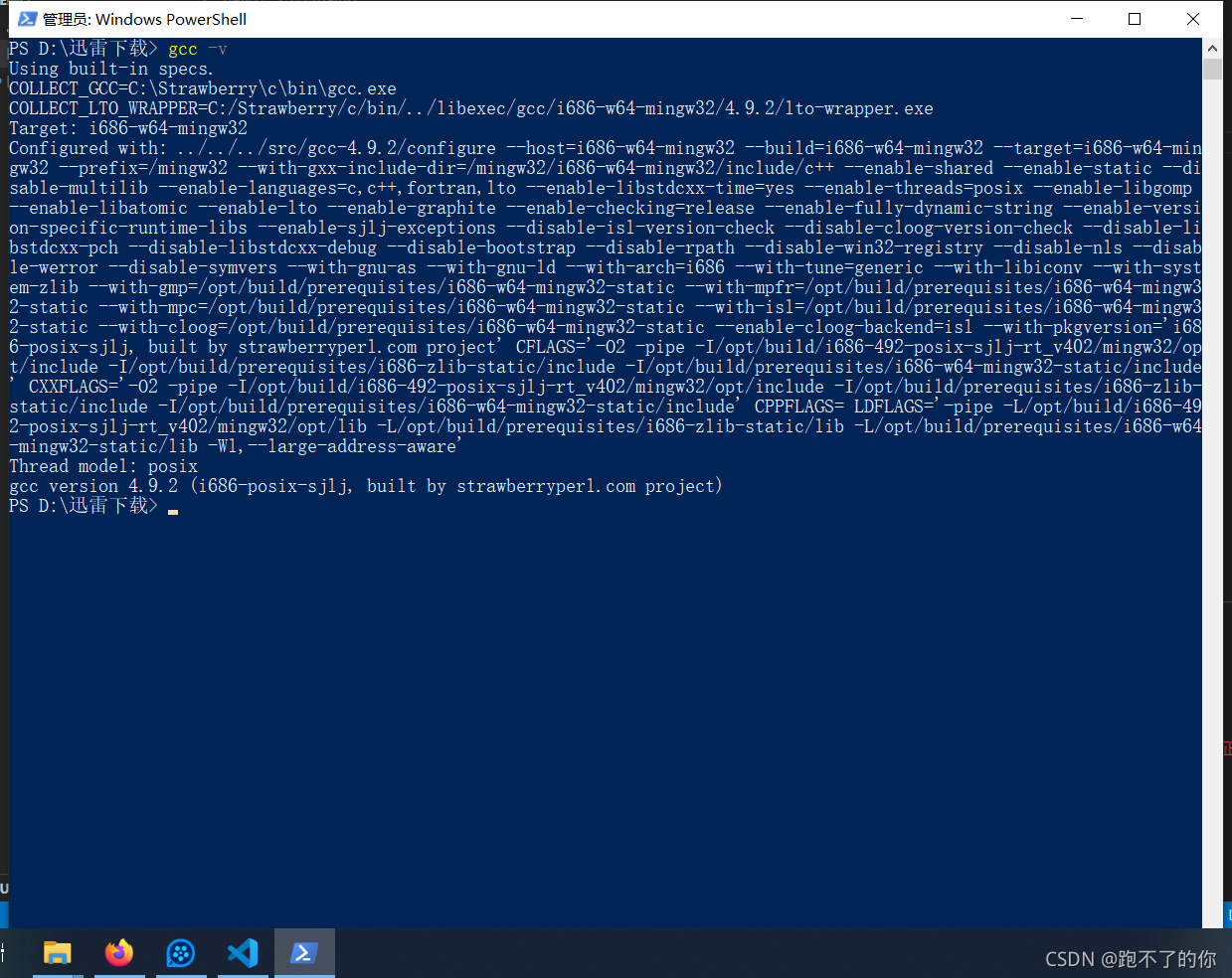
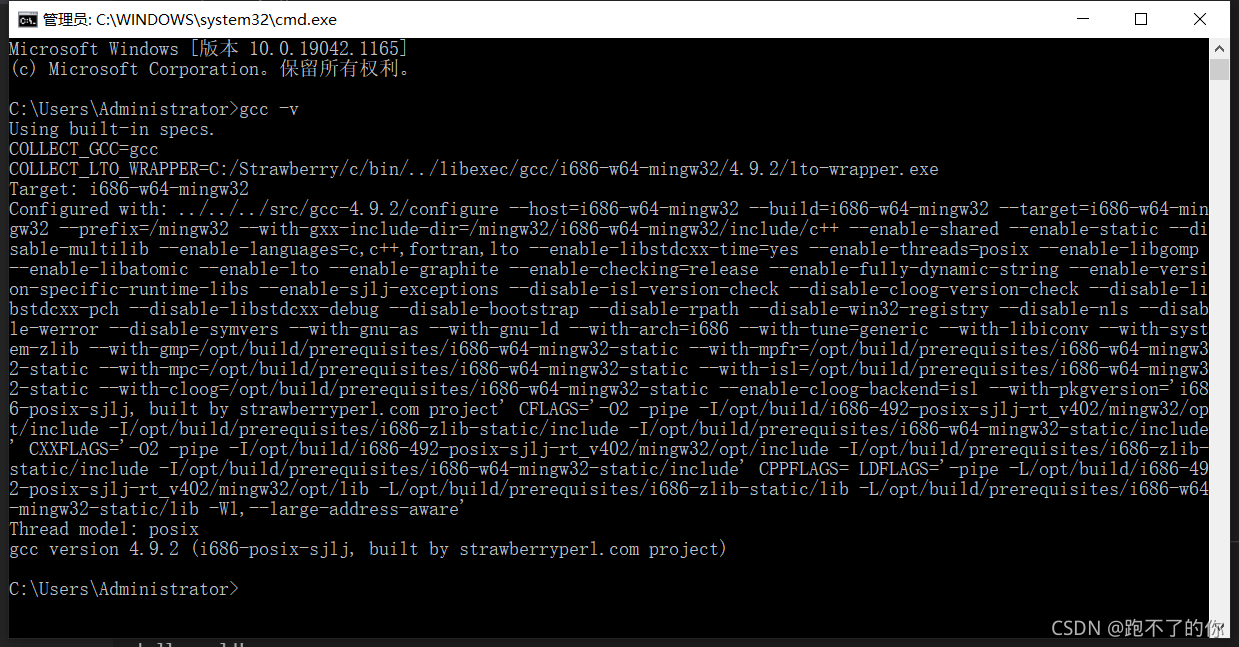
按win+r运行cmd或者powershell输入gcc -v
出现下图的信息说明一切顺利

结束
之后就能通过g++ xxx.cpp -o xxx.exe这样的命令行指令编译c/cpp文件了
简单使用 VS Code 终端进行编译和运行方式
-
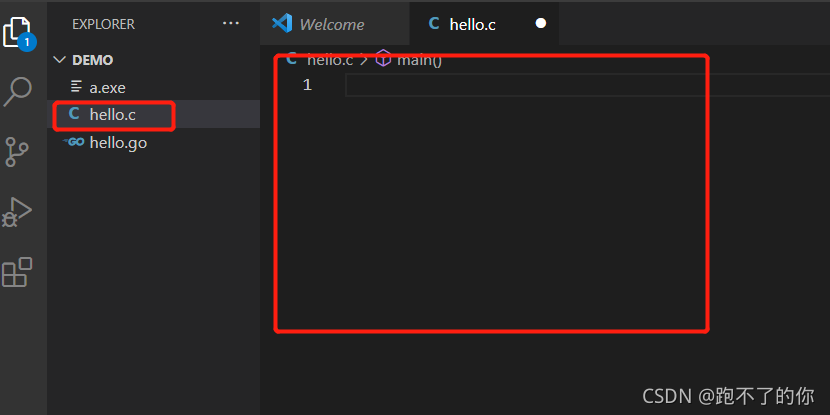
编写示例源代码
hello.c

-
打开 VS Code 终端窗口

-
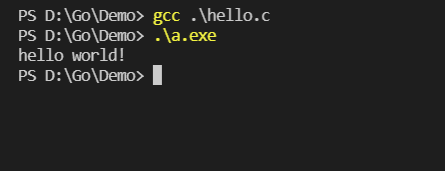
使用 gcc 编译器编译,这里的 gcc 编译器是系统配置好的

使用code runner插件:
code runner 插件默认的 c/c++ 编译器是 gcc/g++,需要提前安装好并且设置好环境变量,通常选择MinGW 或者 MinGW-w64,建议选 mingw-w64,一般用户建议下载离线版解压后添加环境变量,离线版下载地址:下载链接
在cmd下输入gcc -v确认是否成功,出现关于gcc -v的相关信息(如下图)就表示成功

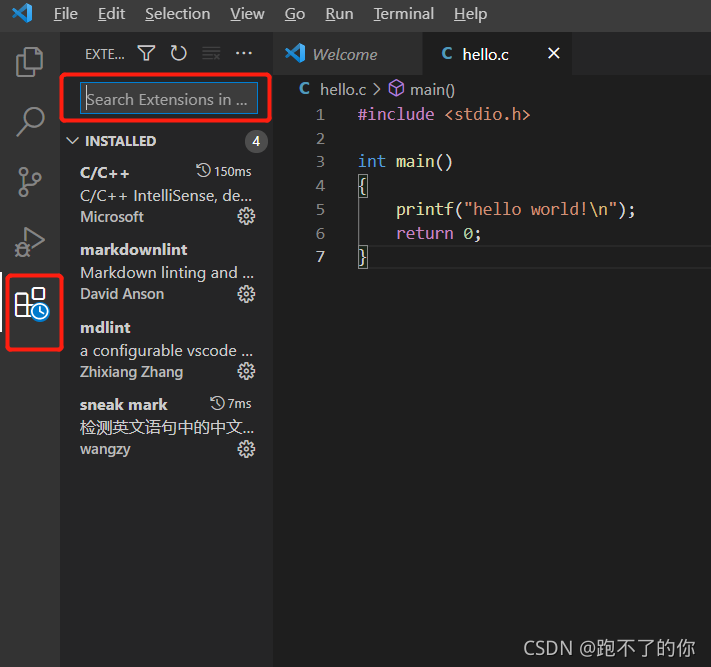
点击vscode左侧面板中的插件商店按钮
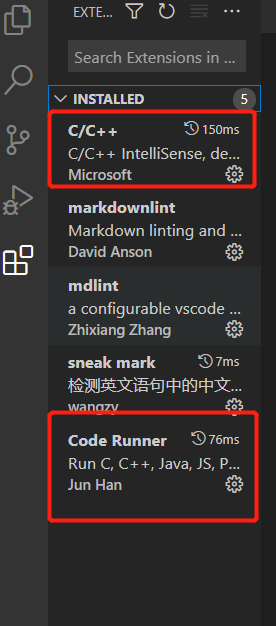
 安装好下面两个插件
安装好下面两个插件
- C/C++
- Code runner

注意,如果没安装 clang 的话不要安装推荐插件里的 c/c++ clang 插件,否则应该会报错
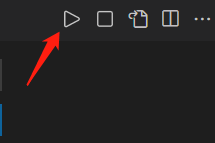
安装好后重启一下vscode这样就能在右上角看见一个三角形了,打开文件点击就能编译执行

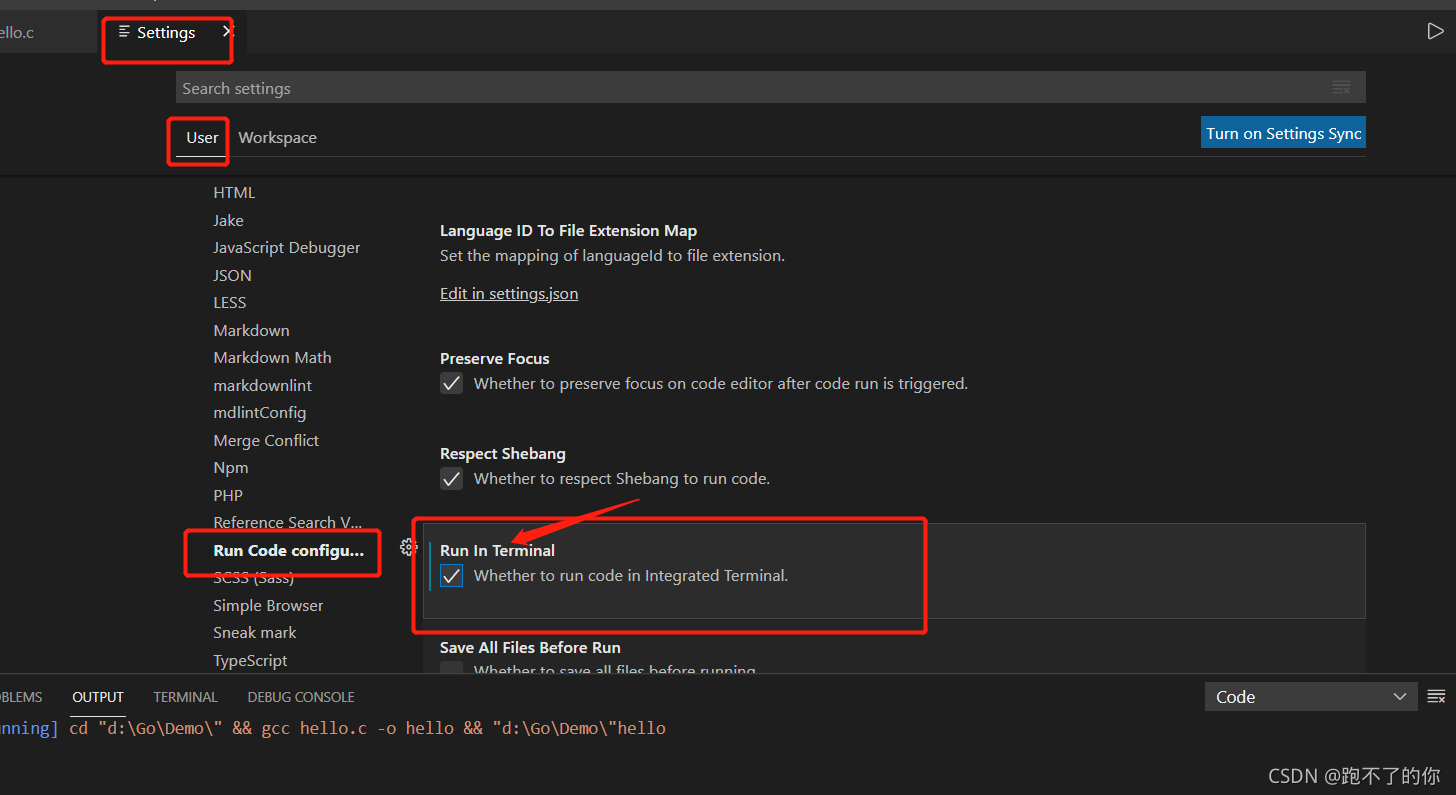
但此时会有这样一个问题
如果程序里有scanf()等请求键盘输入数据的函数,此时无法从键盘输入数据,并且程序无法结束需要关闭重启vscode才能重新执行

测试 C 语言代码:
#include <stdio.h>
int main()
{
char buf[100] = {0};
scanf("%s", buf);
printf("hello world!\n");
printf("%s\n", buf);
return 0;
}
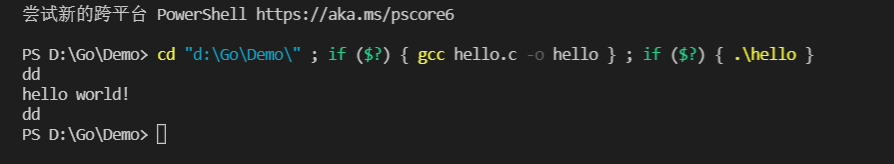
运行一下,结果如下:

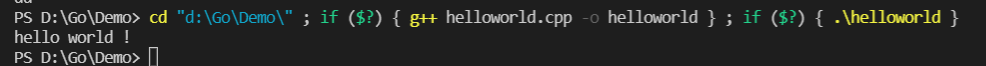
测试 C++ 代码:
#include <iostream>
using namespace std;
int main()
{
cout << "hello world !" << endl;
return 0;
}

Go
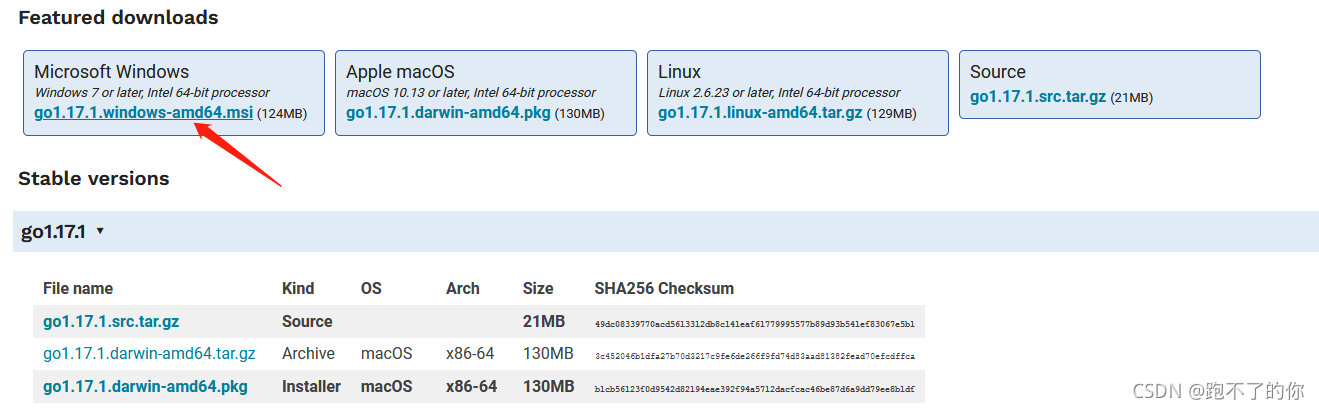
- 下载 golang 安装包,下载连接 ,如果打不开,就百度搜索 golang ,选择如下链接:

Windows 平台下下载以下版本安装包即可:

双击安装:



到次就可以尝试编写 GO 语言文件进行执行:
测试代码:
package main
import "fmt"
func main(){
fmt.Println("hello world")
}
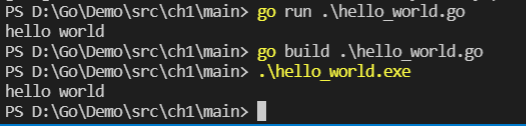
- 终端编译执行

- VS Code 执行

总结
VS Code 作为一款强大的程序开发 IDE ,简洁的界面加上强大的插件功能,目前还没有发现什么地方是 VS Code 不能做的(开玩笑)。对于这么强大的一款 IDE ,大家如果深入学习后就会发现这简直太强大了。当然,我目前用到最多的也只是它的源代码编辑和阅读功能,对于其他功能,还需要不断研究(SSH 远程开发代码的功能是真的很好用,如果你的代码或者是嵌入式开发的话,那么这种方式简直能剩下太多时间了)。我主要用到 C/C++ 在这里。大家如果有什么问题可以留言给我,我会尽快回复的。