重温git相关命令
学习git命令的宝藏网站:https://learngitbranching.js.org/?NODEMO=&locale=zh_CN
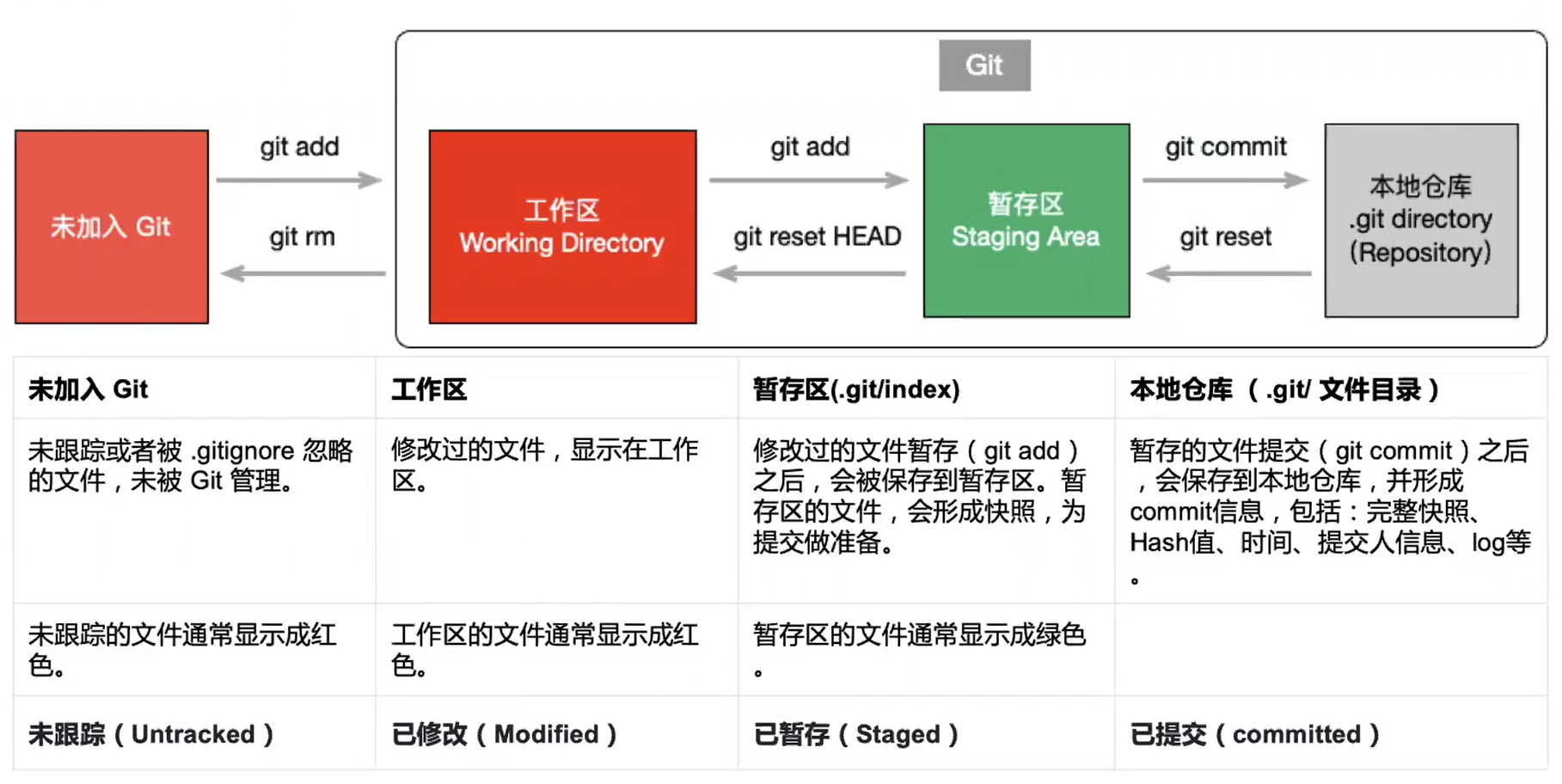
理解git操作过程

git命令
基础命令commit、branch、merge、rebase
git commit:提交到本地仓库
git branch A:创建分支A
git checkout A:切换到分支A(HEAD指向分支A当前节点)
git checkout -b A:创建分支A并切换到分支A
git merge B:把分支B的内容合并到当前分支中
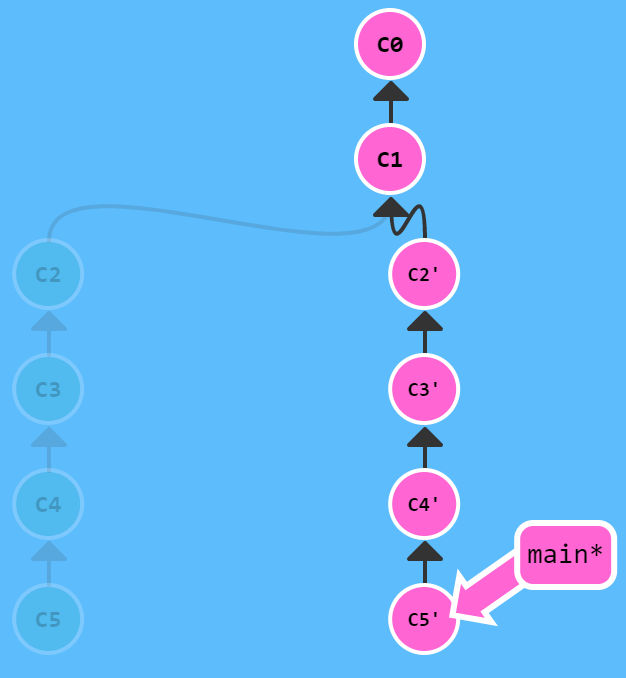
git rebase B:把当前分支节点拷贝后移动到分支B节点的后面(实质是并行开发,看起来是按照先后顺序开发)
git rebase A B:把分支B节点拷贝后移动到分支A节点的后面
如何选择rebase、merge
rebase的优缺点:
- 优点:rebase 使提交树变得很干净, 所有的提交都在一条线上
- 缺点:rebase 修改了提交树的历史
一些开发人员喜欢保留提交历史,因此更偏爱 merge。
其他人可能更喜欢干净的提交树,于是偏爱 rebase。
相对引用^和~
git checkout A^:不加数字修改符,切换到A分支当前节点的上一个节点(回到第一个父提交记录。)
git checkout A^2:加数字修改符,切换到A分支当前节点的另一个父提交记录
git checkout A~num:切换到A分支当前节点的向上num个节点,如:git checkout A~2表示切换到A分支当前节点的父节点的父节点
撤销变更reset和revert
git reset A~num:回退分支A的num个提交记录(如果已经提交到远程仓库,则对远程无效),如:git rest A~1表示回退到分支A当前节点的上一个节点
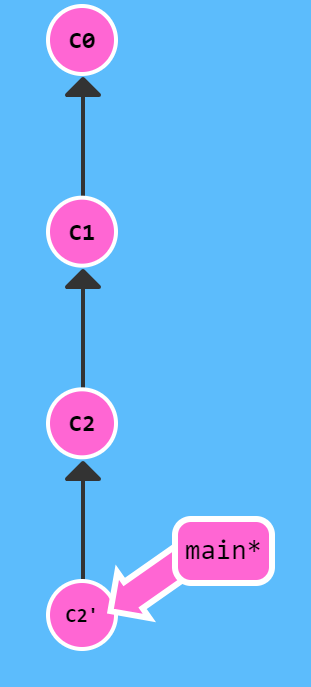
git revert Head:回退到当前节点的上一个节点(对远程仓库有效,在当前节点C2的基础上进行修改操作后添加一个新节点C2’,新节点C2’与C1相同)

自由修改提交树cherry-pick和rebase -i
git cherry-pick A B:把A、B节点拷贝后按顺序提交到当前节点的后面
git rebase -i Head~num:从Head当前节点开始向前数num个节点拷贝后复制,如:git rebase -i Head~4

Git 会打开一个 UI 界面并列出将要被复制到目标分支的备选提交记录,它还会显示每个提交记录的哈希值和提交说明,提交说明有助于你理解这个提交进行了哪些更改。
能做3件事:
- 调整提交记录的顺序(通过鼠标拖放来完成)
- 删除你不想要的提交(通过切换 pick 的状态来完成,关闭就意味着你不想要这个提交记录)
- 合并提交。 允许你把多个提交记录合并成一个。
标签tag和描述describe
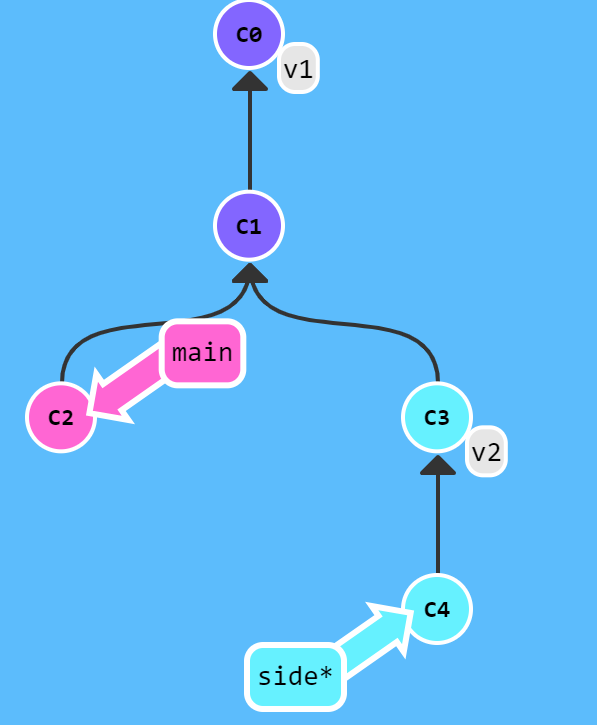
git tag v1 c1:给c1节点添加标签为v1(tag就像提交树上的一个锚点,标识了某个特定的位置。)
git describe ref:用来描述离你最近的锚点(也就是标签)
输出的结果:<tag>_<numCommits>_g<hash>
- tag 表示的是离 ref 最近的标签,
- numCommits 是表示这个 ref 与 tag 相差有多少个提交记录,
- hash 表示的是你所给定的 ref 所表示的提交记录哈希值的前几位。当 ref 提交记录上有某个标签时,则只输出标签名称


涉及远程仓库的命令clone、fetch、pull、push
git clone:在本地创建一个远程仓库的拷贝
git fetch:将本地仓库中的远程分支更新成了远程仓库相应分支最新的状态。
完成了仅有的但是很重要的两步:
- 从远程仓库下载本地仓库中缺失的提交记录;
- 更新本地仓库的远程分支指针(如 origin/main)
谨记[敲黑板!!]:
- 不会改变你本地仓库的状态。
- 不会更新本地仓库的 main 分支,也不会修改磁盘上的文件。
- 执行 git fetch 后,本地仓库与远程仓库没有同步!!
git pull:就是 git fetch 和 git merge 的缩写
git pull --rebase: 就是 fetch 和 rebase 的简写!
git pull origin A 等同于git fetch origin A+git merge origin/A
git pull origin A:B 相当于:git fetch origin A:B; git merge B
git push:负责将本地仓库的变更上传到指定的远程仓库,在远程仓库上合并新提交记录,并更新本地仓库的远程分支指针
git push origin main:推送到远程仓库中的 main。
git push origin <source>:<destination>:同时为源和目的地指定place,只需要用:将二者连起来就可以了,如:git push origin A:main表示把A推送给到远程的main分支
(如果要推送到的目的分支不存在Git 会在远程仓库中根据你提供的名称帮你创建这个分支!)
git fetch origin <source>:<destination>:source 现在指的是远程仓库中的位置,而destination才是要放置提交的本地仓库的位置。与 git push 刚好相反,可以理解为在往相反的方向传送数据。
git push origin : A:表示删除本地仓库的origin/A、远程仓库的A分支
git fetch origin :A:表示在本地仓库添加一个A分支
! [远程服务器拒绝] main -> main (TF402455: 不允许推送(push)这个分支; 你必须使用pull request来更新这个分支.)
解决办法:新建一个分支feature, 推送到远程服务器. 然后reset本地仓库的main分支和远程服务器保持一致, 否则下次pull或他人的提交和你冲突时就会有问题.
main、origin/mian的关联
main 和 origin/main 的关联关系是由分支的“remote tracking”属性决定的(当你克隆仓库的时候, Git 就自动帮你把这个属性设置好了)。
main 被设定为跟踪 origin/main,即:main 分支指定了推送的目的地以及拉取后合并的目标。
main 与 origin/main 的关联在以下两种情况下可以清楚地得到展示:
- pull 操作时, 提交记录会被先下载到 origin/main 上,之后再合并到本地的 main 分支。隐含的合并目标由这个关联确定的。
- push 操作时, 把工作从 main 推到远程仓库中的 main 分支(同时会更新远程分支 origin/main) 。这个推送的目的地也是由这种关联确定的!
设置remote tracking的方法
git checkout -b 分支名 origin/main表示:创建一个新分支,它跟踪远程分支 origin/main。git branch -u origin/main 分支名表示:让指定的分支跟踪远程分支origin/main
当前就在此分支上, 还可以简化为:git branch -u origin/main