OpenGL vscode 安装与配置
一.在vscode中配置好C++的环境
这个看下网上的教程
二.下载cmake

下载好后点击安装,安装过程中选择add path to all users 和添加桌面快捷方式
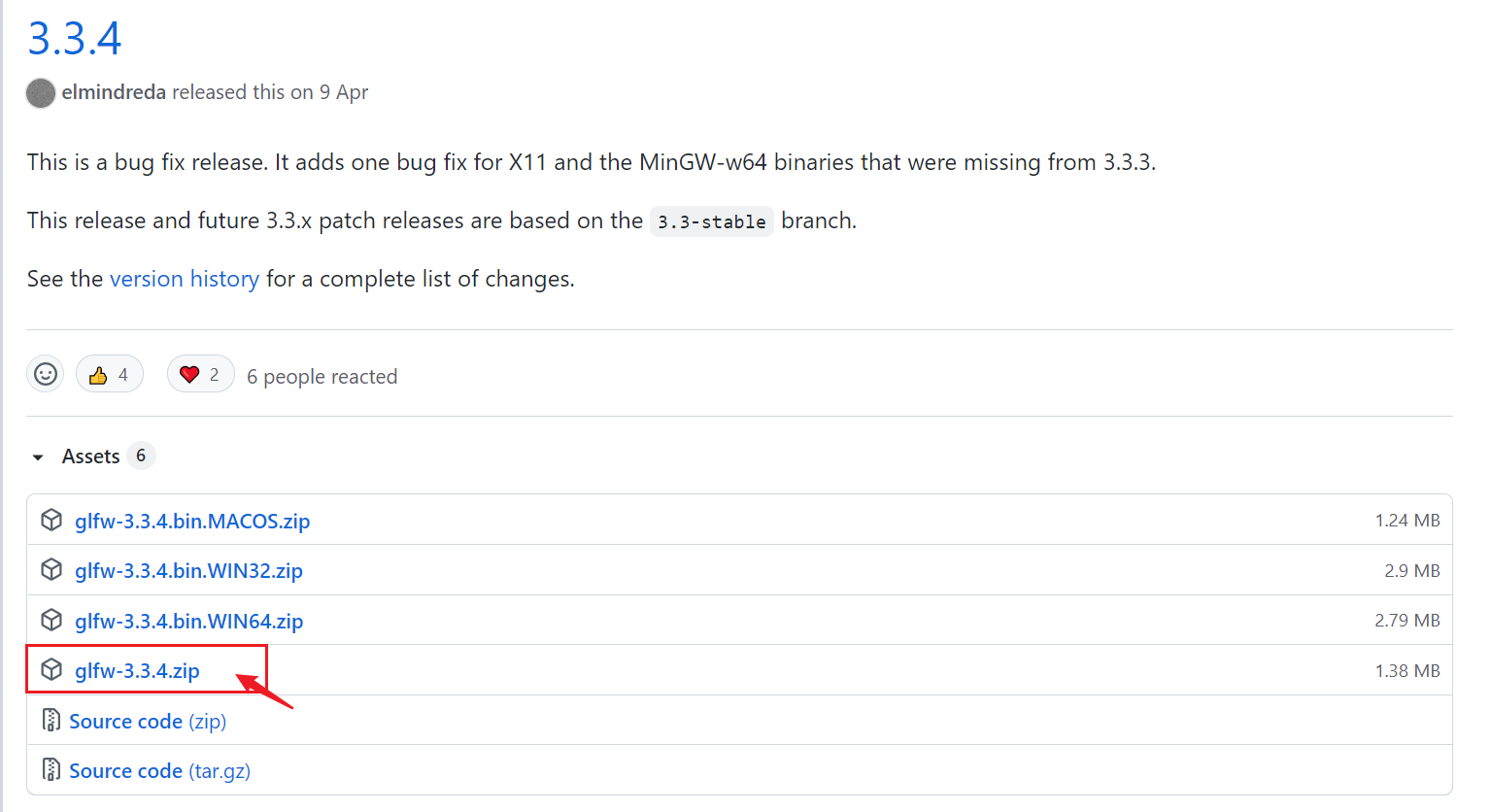
三.下载glfw

解压下载好的文件夹
四. 构建glfw
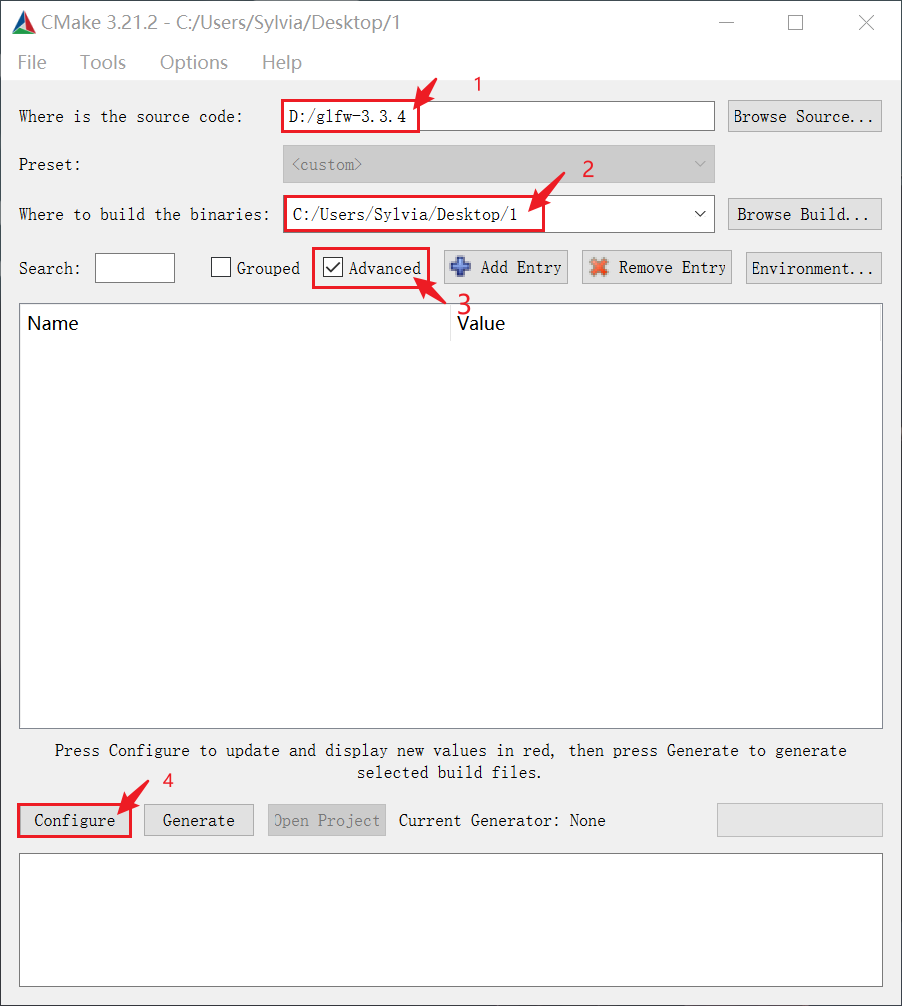
打开CMake
输入source code目录(就是之前下的glfw文件夹)和build目录(自己创建一个文件夹)

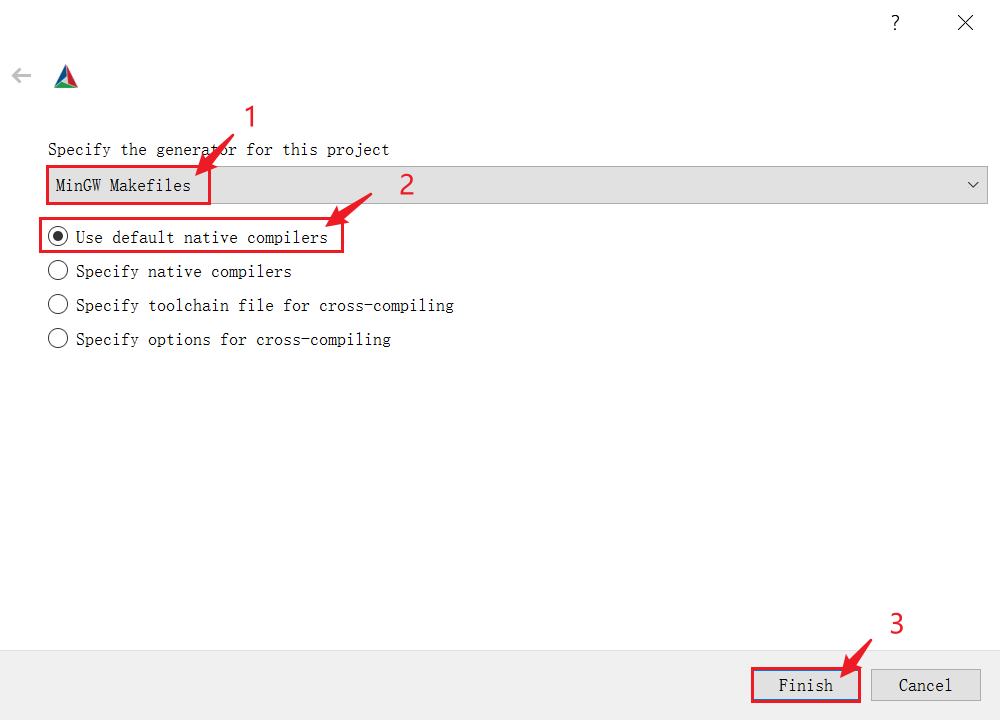
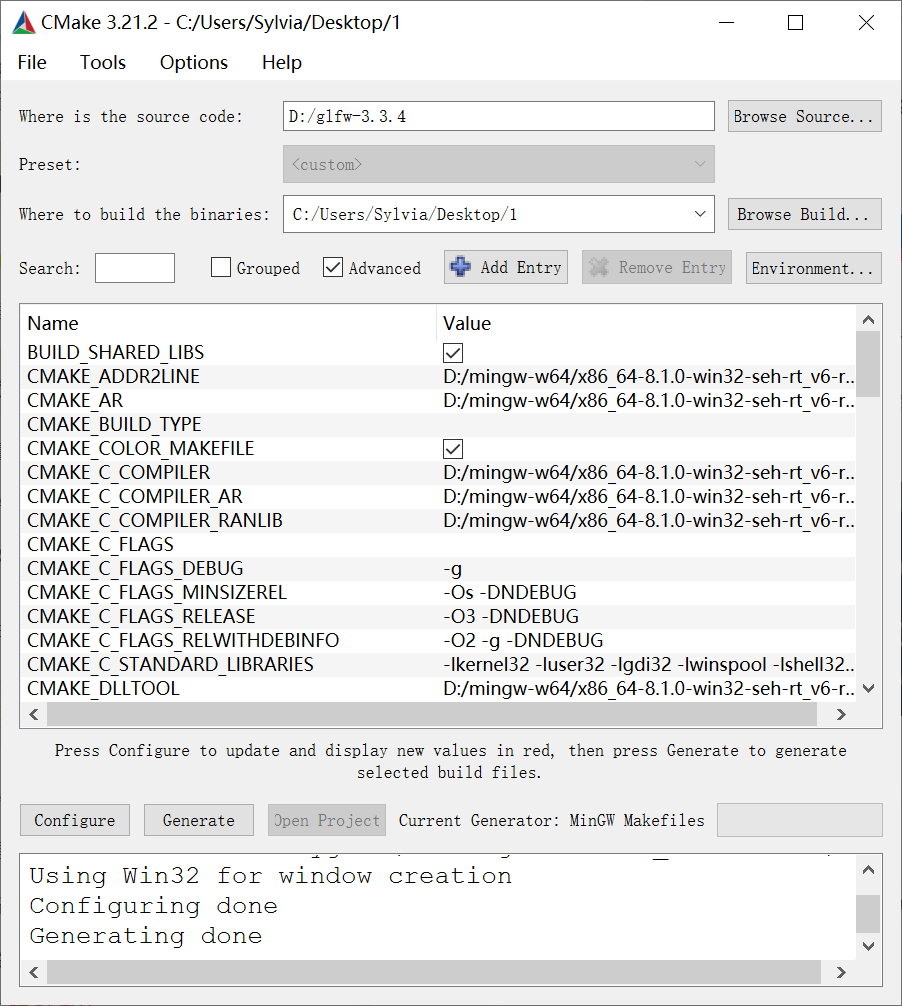
点击configure后出现如下界面

按照上图进行选择,点击finish
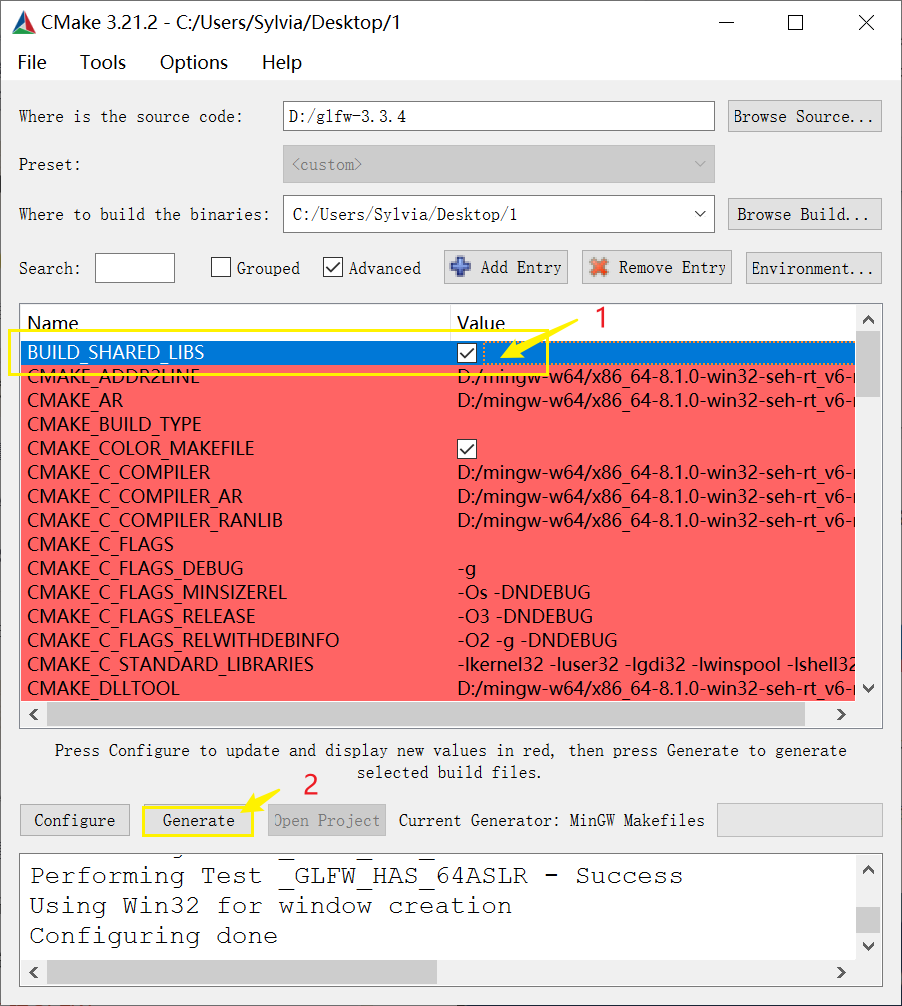
完成后勾选BUILD SHARED_LIBS,点击Generate

出现以下界面则显示生成成功

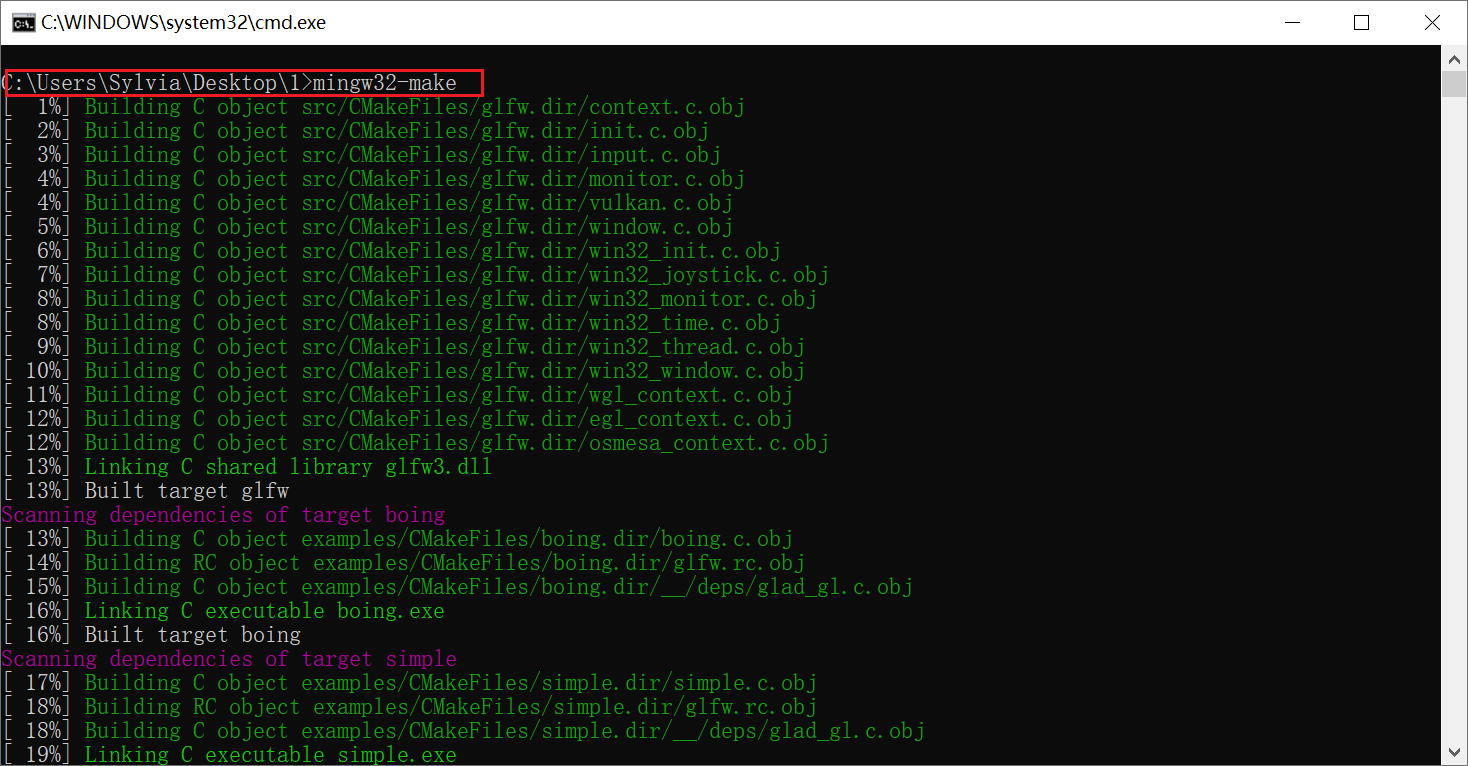
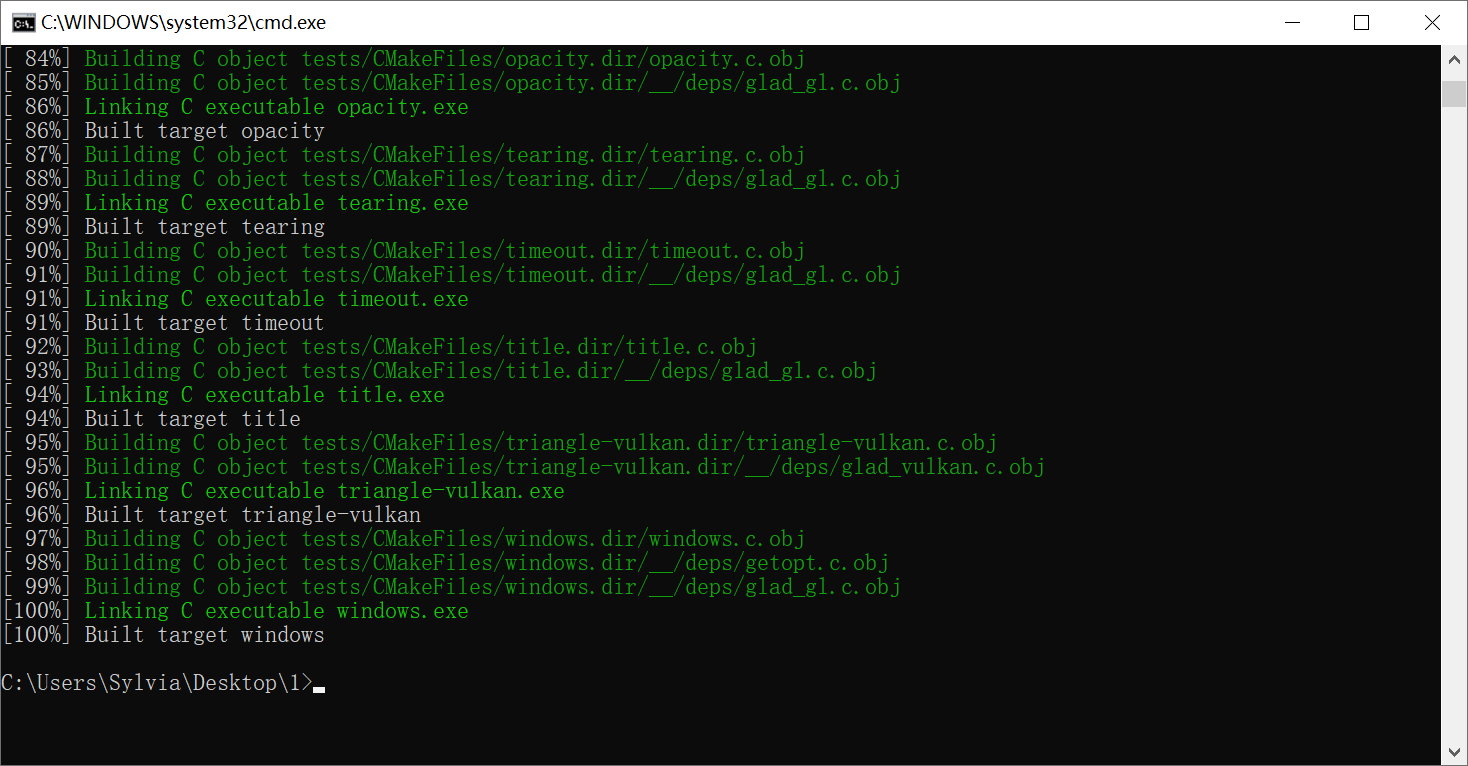
cmd进入到刚刚自己创建的build目录,输入mingw32-make,等待编译100%

出现以下界面说明构建成功

打开刚刚的文件夹中的src文件夹
我们需要的是其中的glfw.dll和libglfw3dll.a这两个文件

五.配置glad
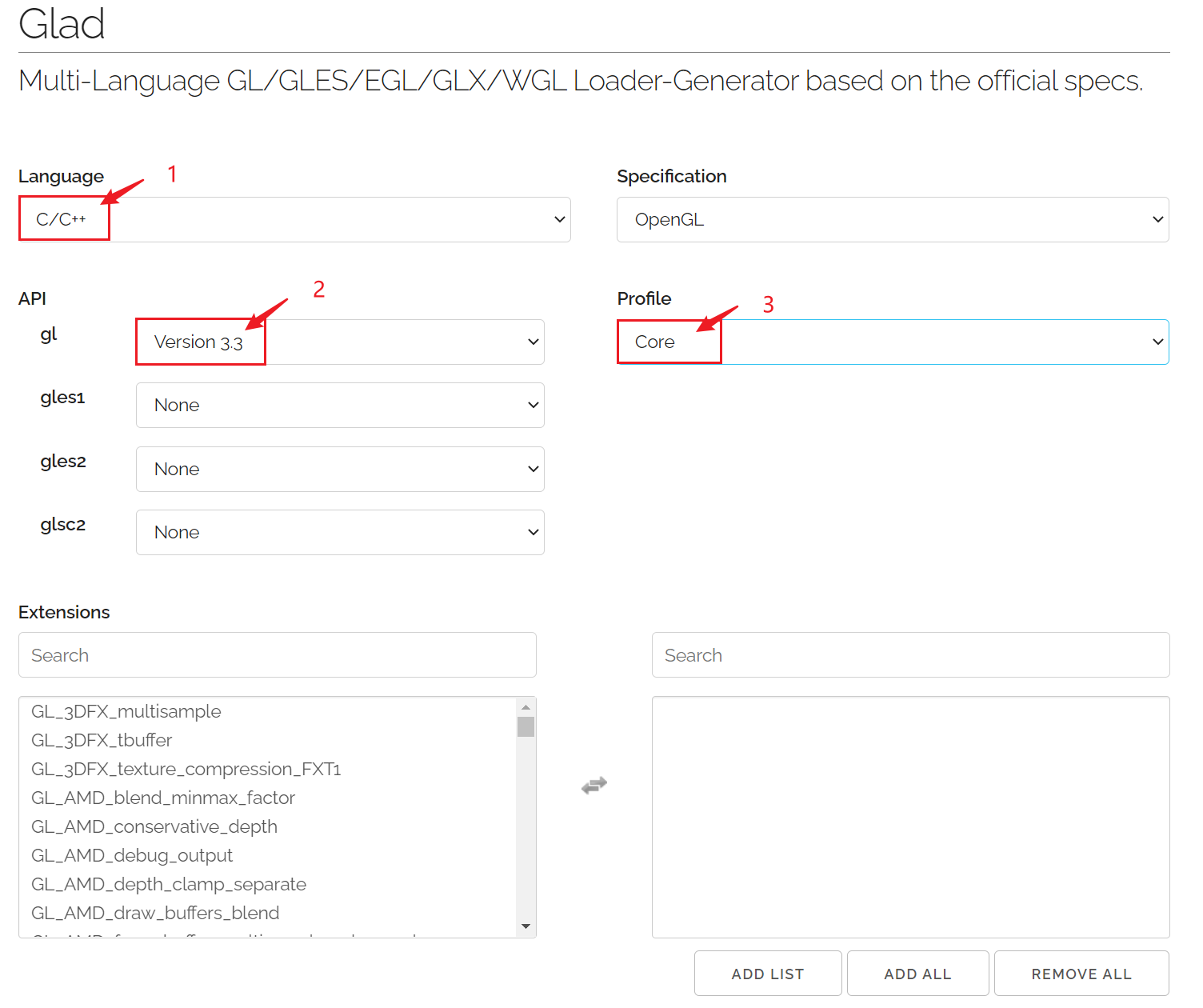
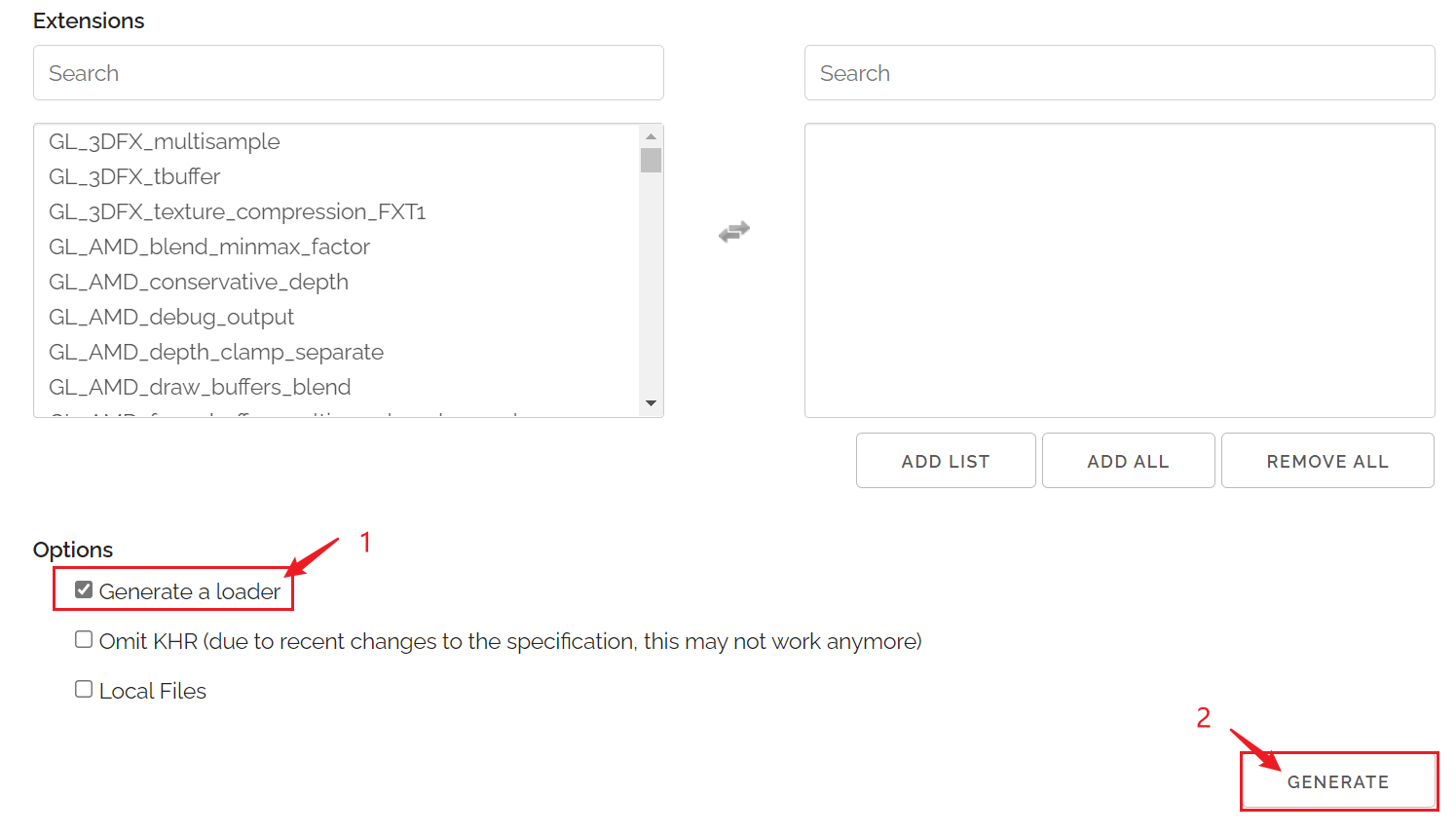
点击https://glad.dav1d.de打开glad在线服务,按照如下图设置

页面往下拖动

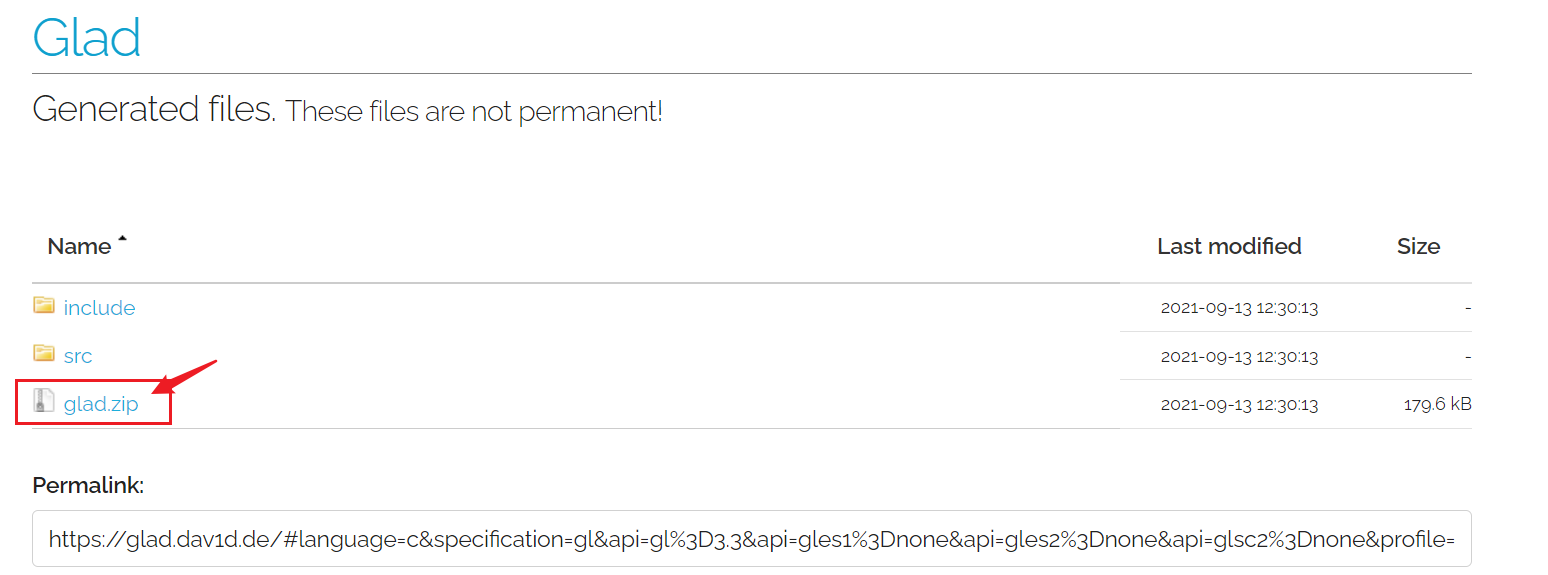
然后出现以下界面,点击glad.zip,下载文件夹

下载后解压文件夹,在cmd中进入该目录,输入下面的命令
gcc .\src\glad.c -c -I.\include\
ar -rc libglad.a glad.o
之后会得到glad.o和libglad.a两个文件,其中libglad.a是需要的
六.构建第一个项目
在vs code中下载c/c++ Project Generator插件,按ctrl+shift+p,输入Create C++ Project,然后创建一个文件夹用于存放项目。
接着,将我们之前得到的库文件和头文件添加到项目里
项目结构如下:

其中:
- glad文件夹和KHR文件夹来源于第五步中下载的glad文件夹目录下的include文件夹下的两个文件夹
- GLFW文件夹来源于第三步中下载的glfw文件夹下的include文件夹下的文件夹
- glfw3.dll、libglad.a、libglfw3dll.a这三个文件分别是第四步和第五步中得到的文件
将上述文件复制到合适的地方,最后呈现如上图所示项目结构
接下来编写makefile文件,其中makefile文件需要按照格式,不能有多余的空格、换行,将下面的内容覆盖原有的Makefile(注意,其中第14行和第17行前为tab键不是空格,如果报错试着看看是空格还是tab)
CXX := g++
CXX_FLAGS := -g -std=c++17 #-Wextra -Wall
SRC := src
INCLUDE := ./include
LIB := ./lib
LIBRARIES := -lglad -lglfw3dll
EXECUTABLE := main
all:./$(EXECUTABLE)
run: all
./$(EXECUTABLE)
$(EXECUTABLE):$(SRC)/*.cpp
$(CXX) $(CXX_FLAGS) -I$(INCLUDE) -L$(LIB) $^ -o $@ $(LIBRARIES)
接着我们复制以下代码到main.cpp,测试环境是否搭建好
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
int main()
{
// glfw: initialize and configure
// ------------------------------
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); //uncomment this statement to fix compilation on OS X
#endif
// glfw window creation
// --------------------
GLFWwindow *window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT,"LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
// glad: load all OpenGL function pointers
// ---------------------------------------
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// render loop
// -----------
while (!glfwWindowShouldClose(window))
{
glClearColor(0.0f, 1.f, 0.0f,1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// glfw: swap buffers and poll IO events (keyspressed/released, mouse moved etc.)
// ---------------------------------------------------
glfwSwapBuffers(window);
glfwPollEvents();
}
// glfw: terminate, clearing all previously allocated GLFWresources.
//---------------------------------------------------------------
glfwTerminate();
return 0;
}
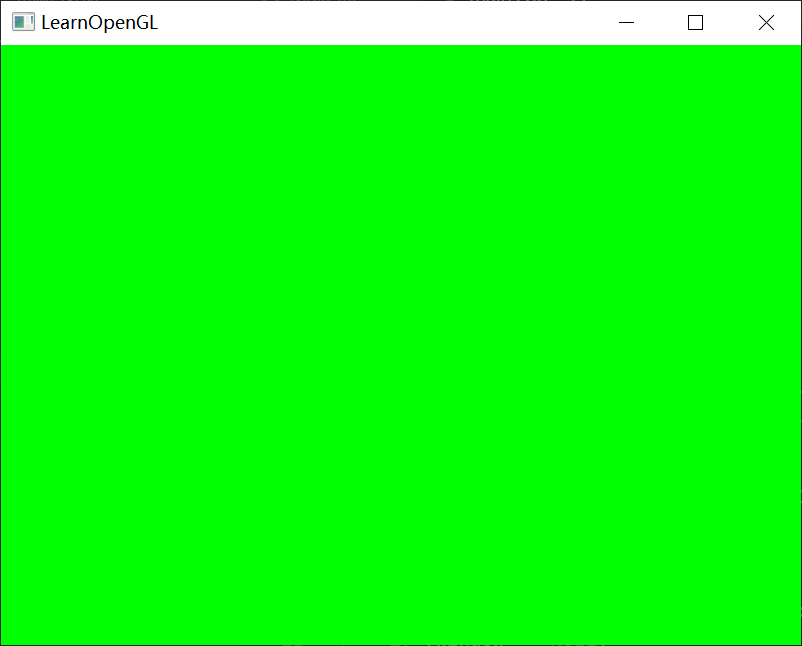
最后打开vs code终端,输入mingw32-make run运行

显示出绿色的窗口则说明环境搭建成功

之后每次创建项目都需要复制整个项目文件夹,并修改main.cpp即可