1.VS Code安装中文语言包;安装插件:C/C++(ms-vscode.cpptools)和Native Debug(webfreak.debug)

2.创建文件夹,注意路径名不能有中文
3.用管理员模式打开vscode,打开文件夹
4.新建一个后缀为.cpp的文件
5.第一次我设为hello.c

ps:scanf是防止控制台一闪而过看不到输出的情况
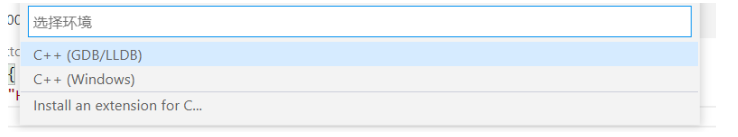
6.F5启动调试

7.选择第一个

8.下一步选择.exe模式调试(嘿嘿没有截图)
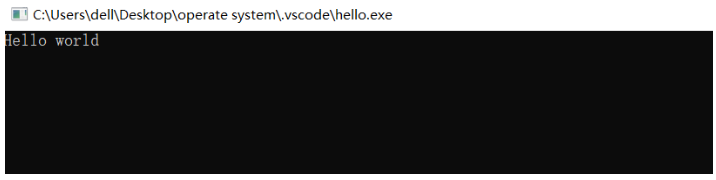
9.Victor!

10.过程遇到的问题
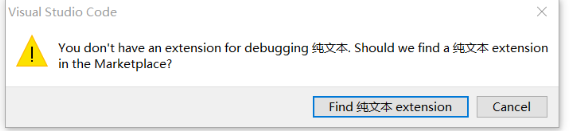
最开始文件夹命名了中文

弹出来如上图所示
然后更改了文件夹名称
之后依然不行
将.c文件移到了.vscode文件夹下(也就是调试之后会自动创建的文件夹)和launch.json文件一起

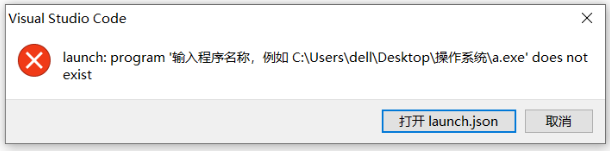
然后还不行

这里爆红了
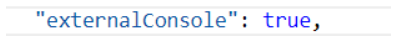
可以检查下launch.json文件

找到这一行,将alse改为true
然后就可以了
----------------------------------------------------------------------------------------------END