不同文件分栏
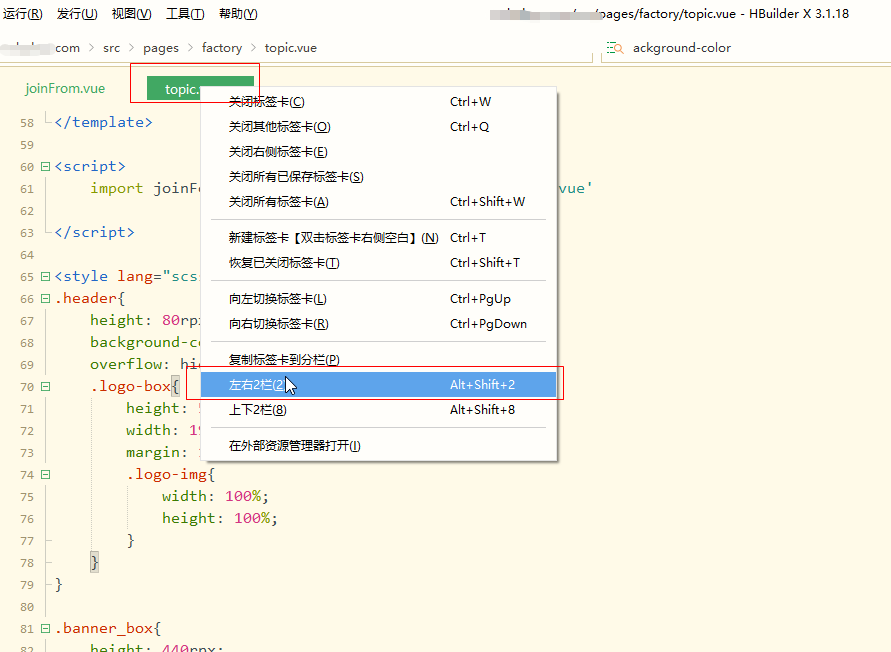
1.首先将鼠标放至任一“文件”,鼠标右键单击将出现以下选项

2.选择“左右2栏(2)”(或者“上下2栏(8)”)

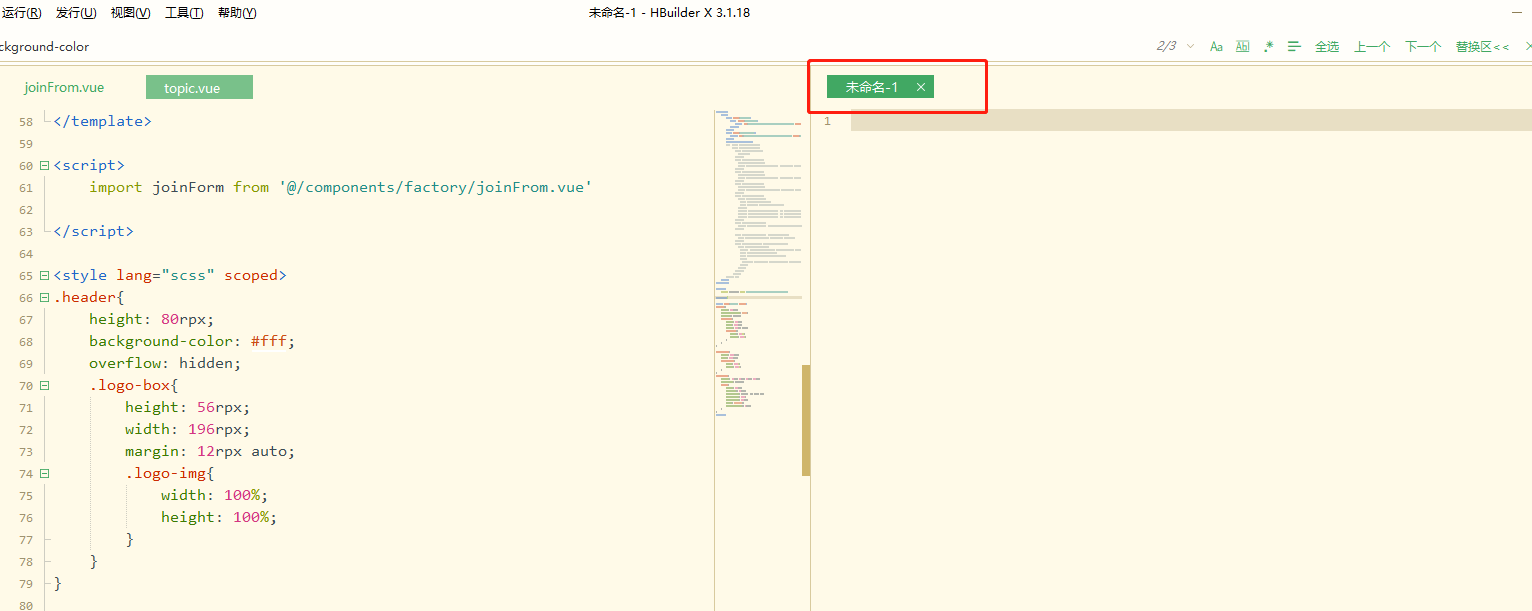
如上所示第二栏就分好了。
并列标签分栏
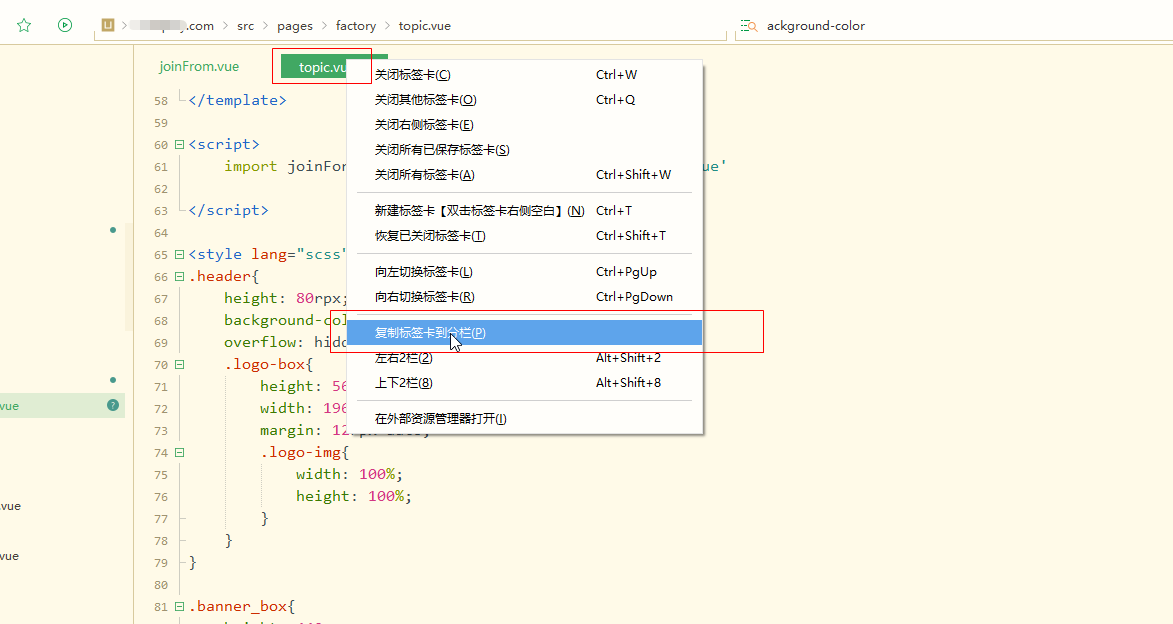
经常写前端代码的你会发现,其实更常用的是对同一个文件左右分栏(一个写html,一个写css样式),便无需频繁滚动代码。如果想要的是像idea和vscode那样能对同一文件同时编辑的并列标签,需要选择的是“复制标签卡到分栏”选项:

如果想要上下分栏并列标签,则需要先实现“上下2栏(8)”,再操作“复制标签卡到分栏”。

| |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| -> 开发工具 -> HBuilder如何分栏显示? -> 正文阅读 |
|
|
[开发工具]HBuilder如何分栏显示? |
|
|
|
|
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| 360图书馆 购物 三丰科技 阅读网 日历 万年历 2026年1日历 | -2026/1/22 3:35:30- |
|
| 网站联系: qq:121756557 email:121756557@qq.com IT数码 |