1、Node.js 官网下载地址 Node.js 下载
Node.js安装完后可以打开cmd输入下面两个命令查看是否安装成功(npm是同时安装的)
node -v
npm -v
2、VScode官网下载地址 VScode下载
安装完VScode后再安装vue插件vetur和ESLint,实现支持vue文件的代码高亮
安装插件:点击左边的Extensions图标,输入vetur,找到高版本的安装即可(同样方式安装ESLint插件)


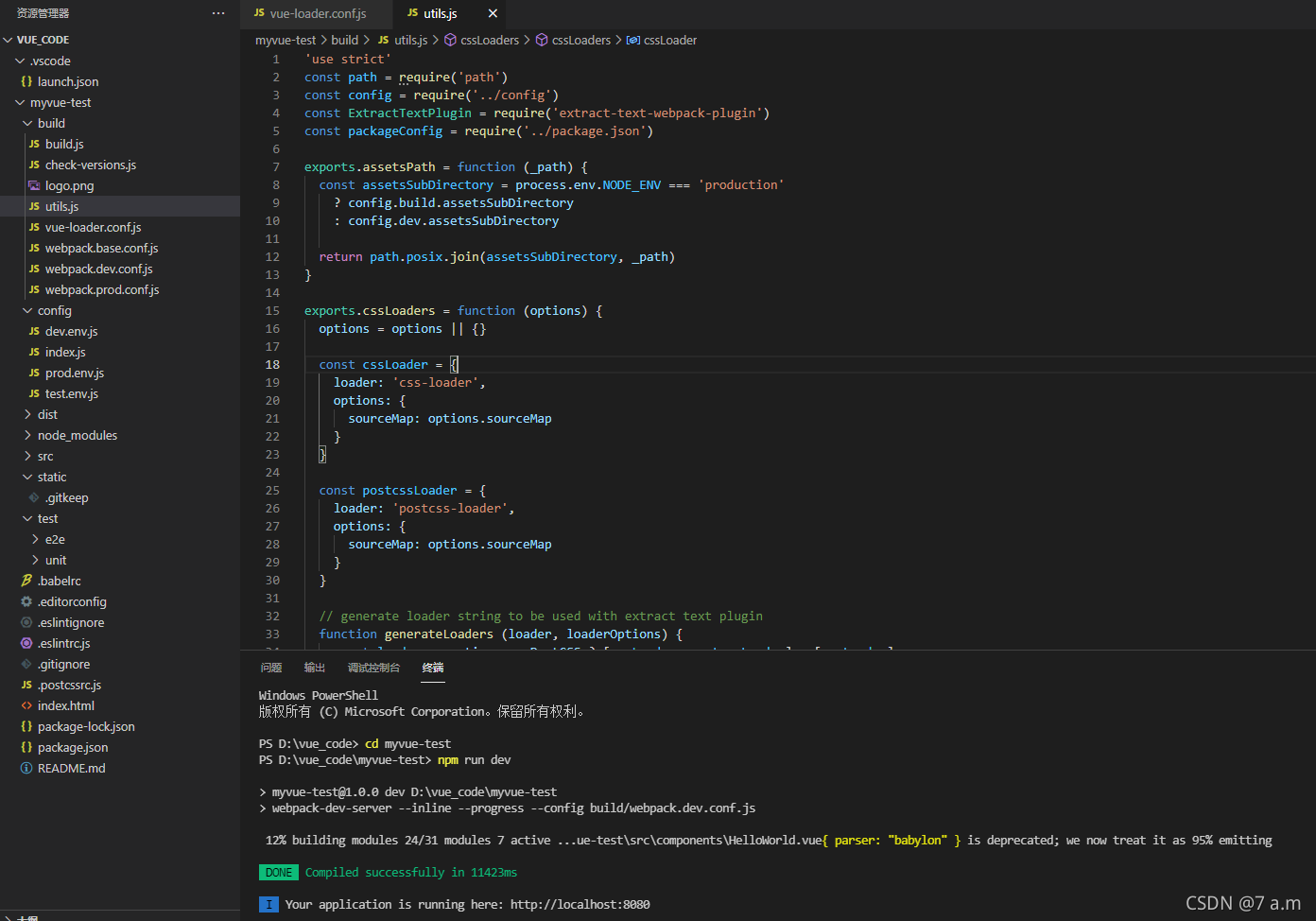
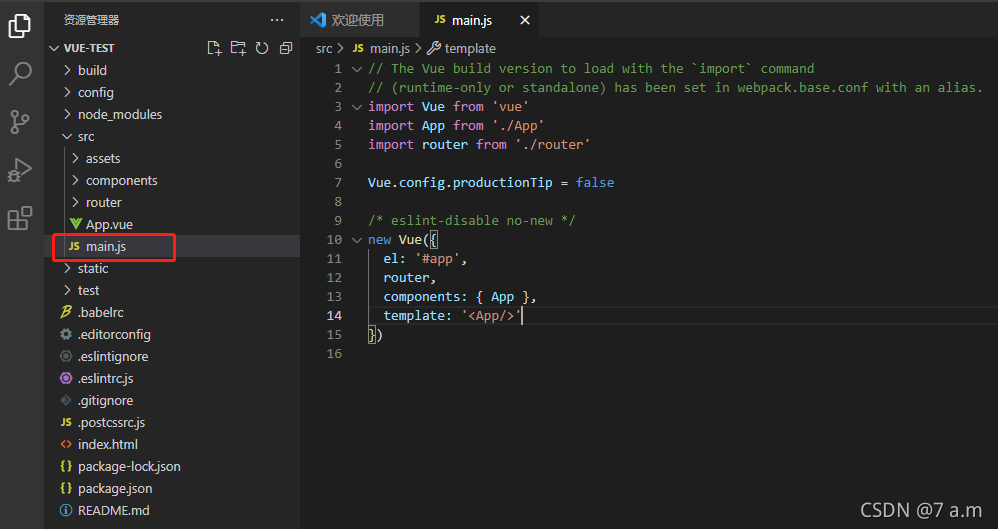
安装好插件看到的代码如下图所示:

安装好的VScode是英文版的,想要中文版的话就要下载安装Chinese插件(安装方式和上面两个插件的方式一样)
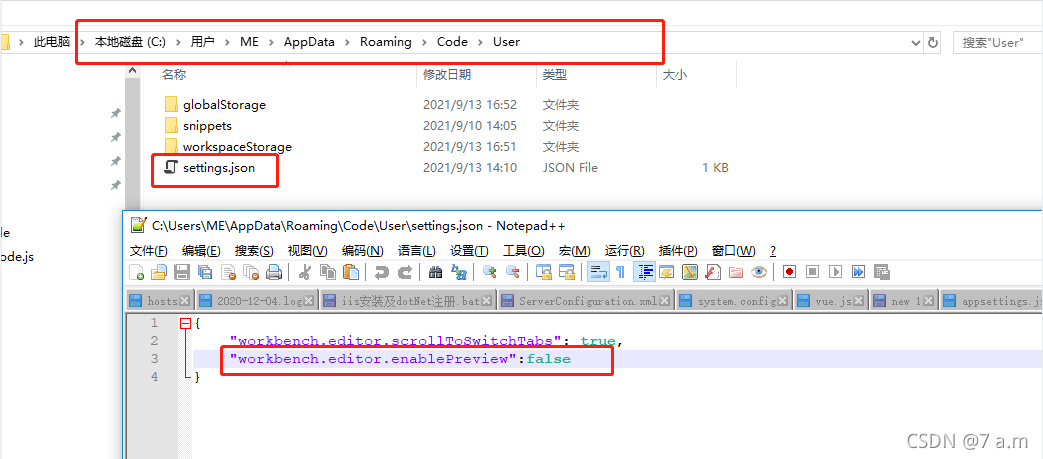
安装好的VScode是只能打开一个代码标签,不能同时打开多个,想要同时打开多个的话就要添加一个配置,如下图:

效果如下图:

3、安装好VScode和node.js后就可以全局安装vue-cli(脚手架),可以帮助我们快速构建vue项目
打开VScode的终端,输入命令npm install -g vue-cli,然后回车

4、安装webpack,它是打包js的工具,安装命令:npm install -g webpack
5、安装完成之后就可以开始创建vue项目,首先创建一个文件夹用来存放你的项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是vue_code。
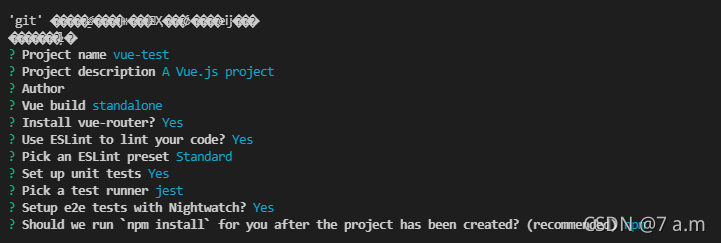
创建项目命令:vue init webpack vue-test,其实vue-test就是项目的名称

接着会出现一些配置项,可以根据需要配置,也可以默认,直接按回车。

然后继续等待安装依赖项。完成之后,一个基本的 vue项目就搭建完了。在Extensions(资源管理器)里打开刚才创建的vue项目,就是打开vue-test这个文件夹,其中main.js就是入口。

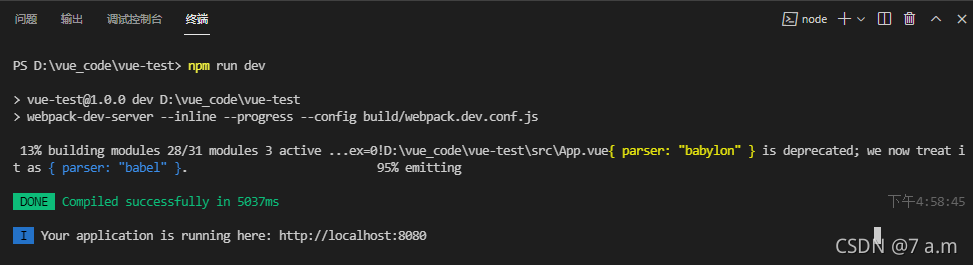
6、接着就是运行项目,如果不是项目的文件夹就要先跳到项目文件夹,输入命令:npm run dev

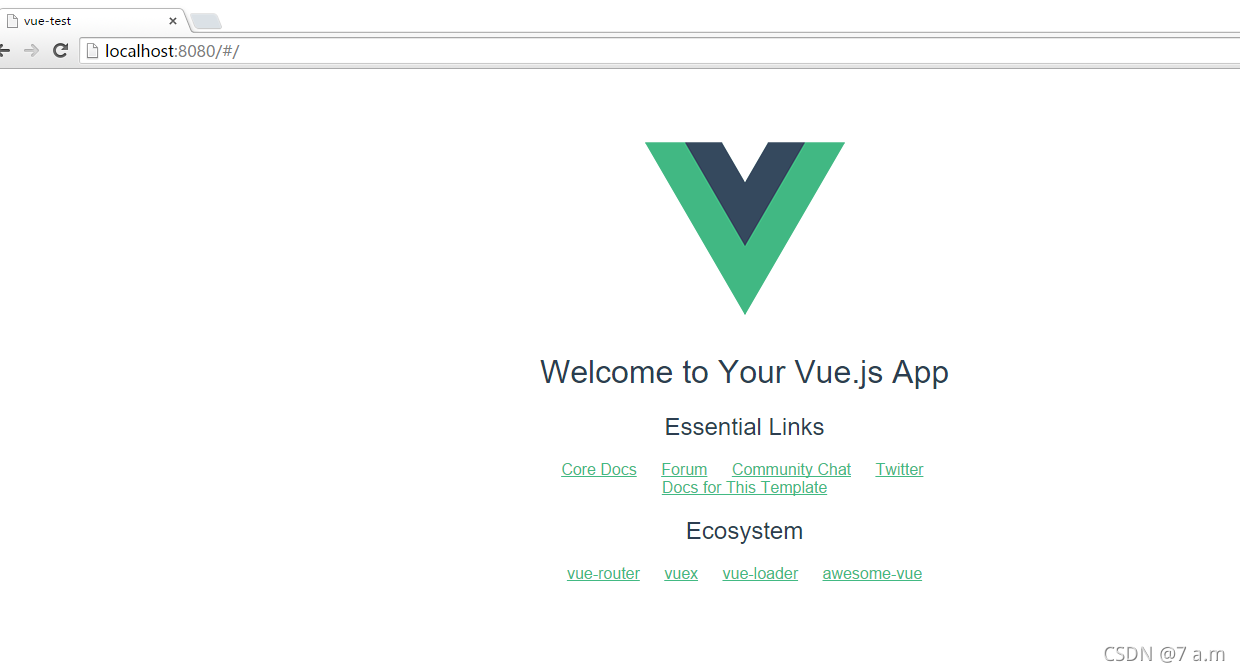
成功之后就在浏览器里输入http://localhost:8080,看到如下画面就是成功了

7、最后就是项目打包发布,输入命令:npm run build ,完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。