??搭建我的个人博客这个想法很早就有了,之前仅仅了解到在CSDN和博客园上可以创建我自己的主页,但感觉很没有趣味性,也就没有实施。偶然在B站上看到搭建动态和静态博客的教程,维护和建设自己亲手搭建好的网站,成就感非常强。
??本篇博客主要讲述我搭建网站的过程以及我遇到的一些问题,如果你也有搭建个人主页的想法的话,即使是0基础,一篇文章也可以搞定!
动态网站和静态网站
??搭建个人网站有动态和静态两种选择,动态相对来说比较复杂,通常会包括前台和后端两个部分,后端能够很好地对博客进行维护,并且通常可以有许多用户通过登录共同使用动态网站,相当于自己搭建一个类似于CSDN的博客页面。
??动态博客的功能更强,但搭建需要的技术也更加复杂,需要熟悉前后端知识,并且部署到远端服务器,难度较高。当然你也可以选择通过成熟的框架搭建自己的动态博客,比如wordpress。
??静态网站相对来说比较轻量好上手,静态网站一旦发布到服务器上就不会改变,因此在维护博客时通过源代码来改变网站。虽然维护和交互性、功能性都较差,但对于个人博客网页来说已经足够。
??hexo和hugo是静态网站的两大主流框架,hugo是一个基于go语言的博客框架,相对来说更新,搭建操作也更加简洁一些,因此我选择通过hugo搭建我的个人博客。
markdown
??markdown是一种轻量型标记语言,基本上所有的博客都通过markdown来排版,可以实现标题、表格、链接甚至表情包等不同的功能。markdown语言非常好上手,如果有任何不清楚的地方通过查找使用文档就能解决。
安装git
??git 是一个开源的分布式版本控制系统,可以帮助你查看和对比所写项目的不同版本,也可以帮助远端的不同团队工作人员维护同一段代码,github就是基于git的社区。由于本文需要依赖github中的github pages部署远端服务器,因此需要先下载git。
??另外,git需要有一个默认的编辑器,此处推荐下载VS Code,VS Code是一款轻量级的源代码编辑器,在很多场景都会使用。
- git下载地址 注意:git官方网站的下载速度经常是龟速,因此可以通过腾讯或360软件下载,亲测很快。
- VS Code下载地址
??需要注意的是,安装时需要先安装VS Code再安装git,否则git安装时有一步无法继续。另外,git和VS Code的安装教程可以在百度上搜索,有很多详细的说明。
安装hugo
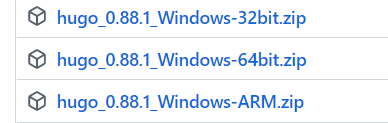
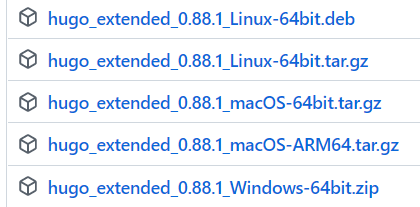
??通过下载地址,选择相应版本的压缩包进行下载,hugo和hugo extended版本均可。


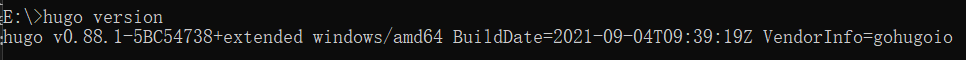
??下载后解压,在cmd控制台(win+R调出并输入cmd打开)中输入hugo version,出现下图即为安装成功。

添加环境变量Path
??找到解压后hugo所在地址,

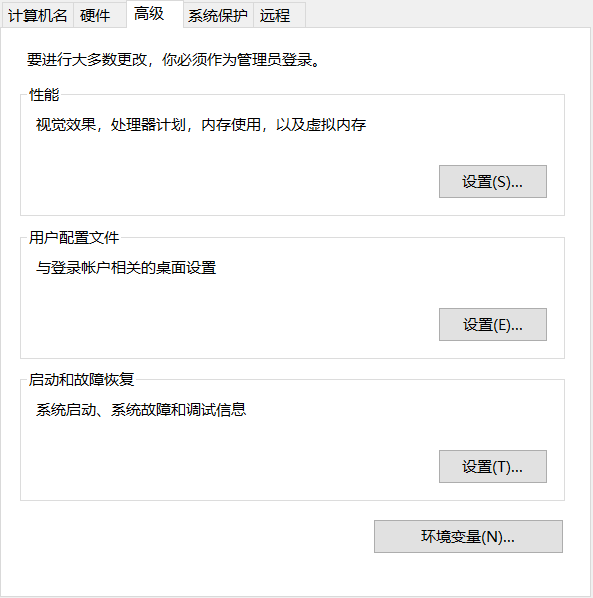
??复制地址后打开控制面板-系统-高级系统设置,点击右下角的环境变量,

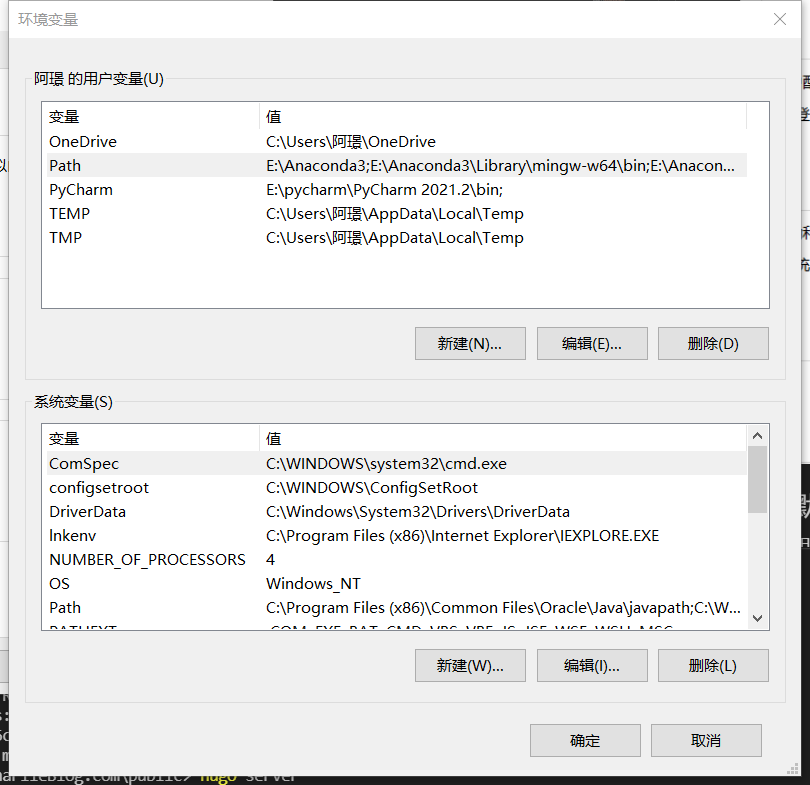
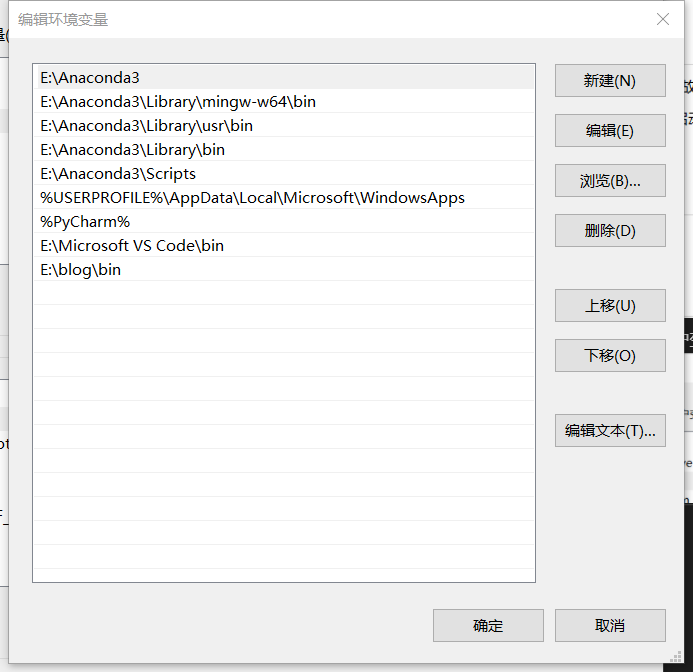
??在用户变量和系统变量中双击Path,

??点击新建后粘贴hugo所在地址点击确定。注意在用户变量和系统变量中需要重复操作2次。

??经过Path变量的设置后,将会减小在cmd工作台中的命令出错的概率。
生成默认个人博客文件夹
??使用cmd命令进入想要创建文件夹的目录(cd…为返回上一级,输入cd 文件夹名称进入文件夹),输入hugo new site name(其中name为自定义博客名),即可在目录中创建以博客名为名称的默认文件夹,下一步下载主题。
??例如我在cmd中输入E:\>hugo new site CharlieBlog.com,在E盘中将会出现以下文件夹。

下载博客主题
??进入hugo博客主题下载网页挑选自己心仪的主题,本文以tokiwa为例。
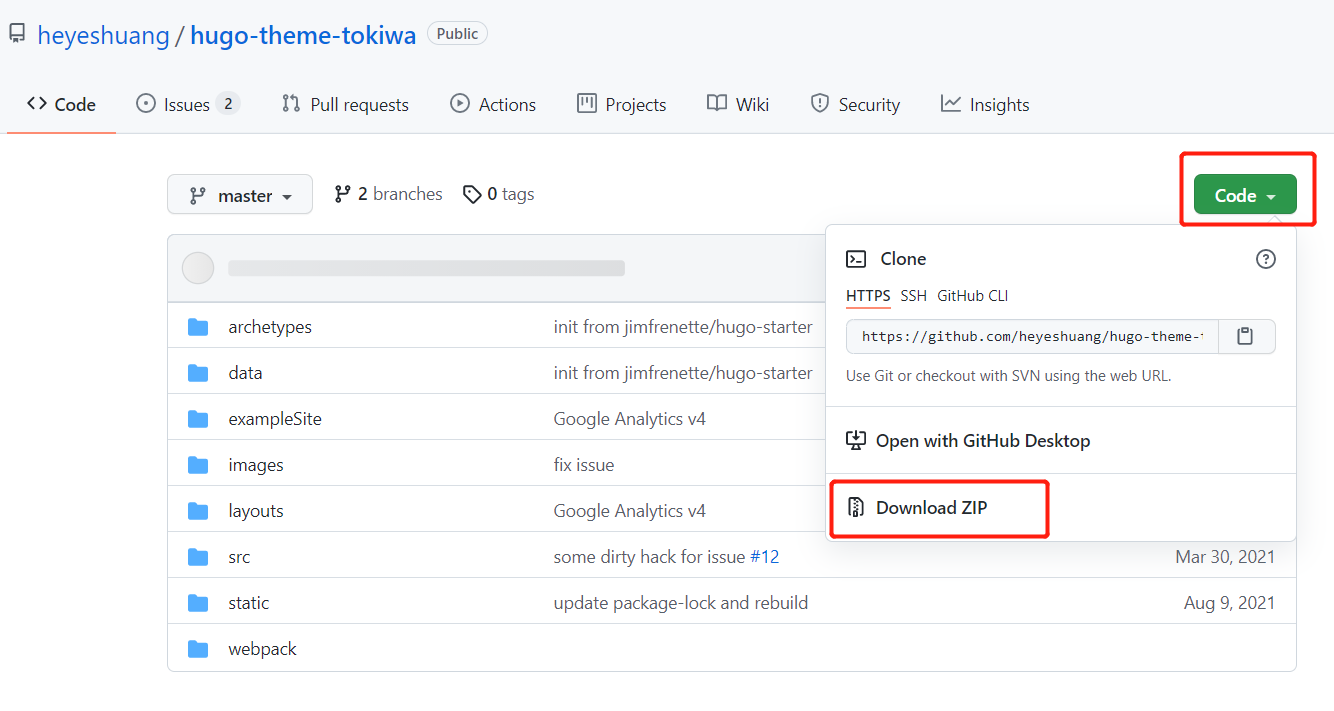
??点击左下角Download,

??网页会跳转至github仓库,点击Code-Download ZIP下载并解压到任意目录下。

把下载好的主题配置到个人博客文件夹中
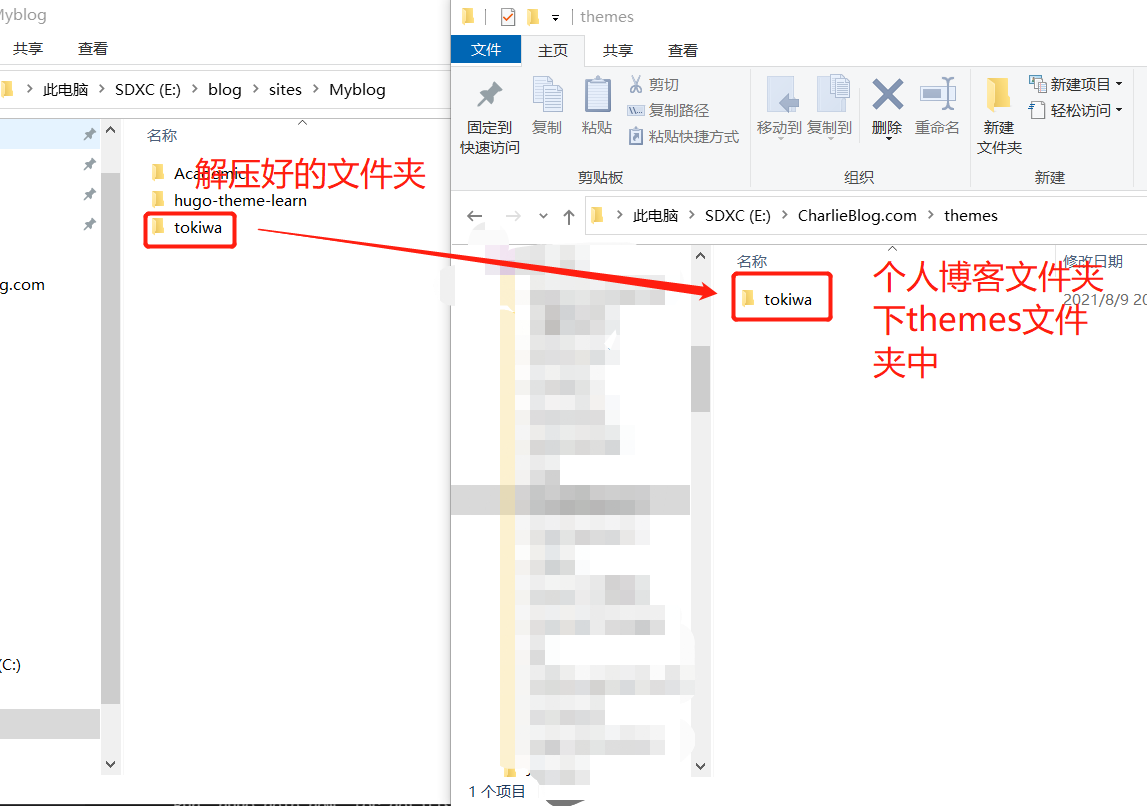
??复制上一步已解压的主题文件夹到个人博客文件夹(即本文示例的CharlieBlog.com文件夹)中的themes文件夹下,并将文件夹名改为简单的主题名称(删除master等文字)。

??打开主题文件夹(示例中为tokiwa)- exampleSite,将其中所有文件复制到个人博客文件夹(实例中为Charlie.Blog)下并覆盖。
??本操作已将主题中的模板调取到个人博客中。
在本地启动个人博客
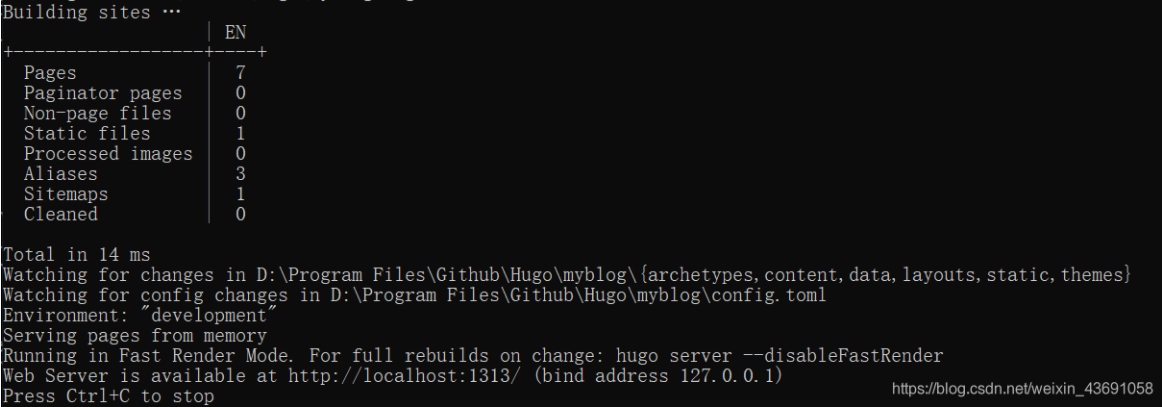
??在个人博客文件夹目录(示例中为E:\CharlieBlog.com>)的cmd工作台下输入hugo server -t tokiwa --buildDrafts,即可获得下图结果。

??!注意我在此处操作时报错:
Error: module “tokiwa” not found; either add it as a Hugo Module or store it in “E:\”.: module does not exist
解决方法:将tokiwa文件夹复制到E:\中,如果你在操作中报上述错误,将第一个引号的文件夹复制到第二个引号的目录中即可。
??如果获得上图结果即为运行成功,将上图倒数第二行的地址(图中为http://localhost:1313/)复制到浏览器中,即可在本地打开你的个人博客!
将个人博客部署到远端服务器
??访客无法访问你在本地启动的博客,想让大家都能够浏览你的主页,需要将你的个人博客部署到远端服务器。你可以在阿里云、腾讯云等云服务中购买域名并部署,但这需要一些资金,如果不是对这方面非常有追求的,可以使用github提供的免费仓库,完成服务器的部署。
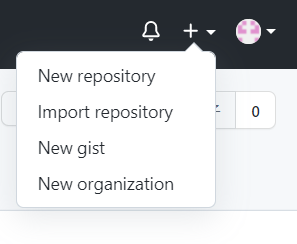
- 登陆github(注册自己的账户),点击页面右上角的+号,点击“New repository”创建新仓库。
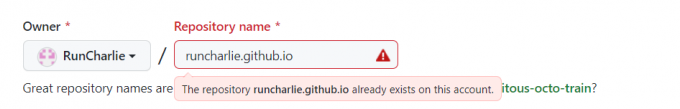
- 给新仓库命名为(纯小写用户名).github.io(本文撰写时以存在该仓库,因此报错),其余设置不用更改,点击创建即可生成一个空仓库。
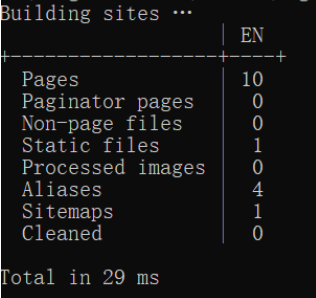
- 在cmd工作台中(个人博客文件夹下)输入命令,成功即显示下图,此时在个人博客文件夹下会生成一个public文件夹。
hugo --theme=tokiwa(主题名称) --baseUrl="https://runcharlie.github.io/(刚刚创建的仓库名)" --buildDrafts
- 将public文件夹上传至github,使用在cmd工作台中
cd public命令进入public文件夹,输入:
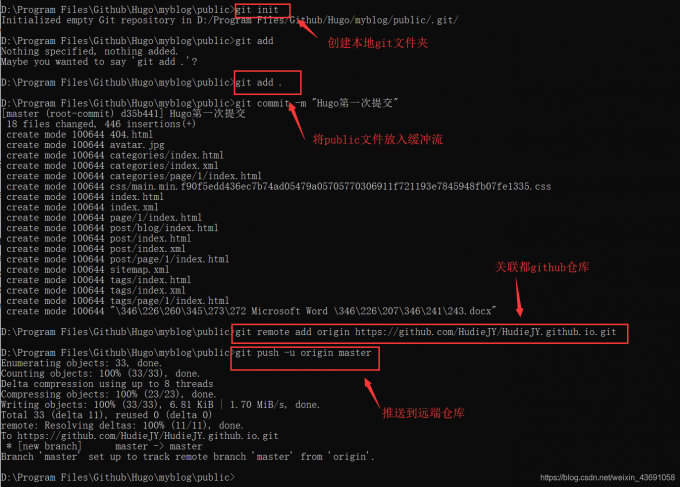
git initgit add .git commit -m '(一句话描述此次提交,一般可以输入hugo first commit)'git remote add origin https://github.com/RunCharlie(github用户名)/runcharlie.github.io(仓库名).gitgit push -u -origin master
??下图是我在CSDN中引用的(出处见图片右下角)命令行,运行目录有所不同,你只需要在个人博客文件夹(示例中为CharlieBlog.com)下的public中输入命令即可。
??注意:最后一步push时,会弹出用户名和密码的验证,输入github账户密码即可,我在这一步时报错,提示在某天后需要使用github token来进行后续操作。如果你也遇到相同情况,可以用以下流程解决。
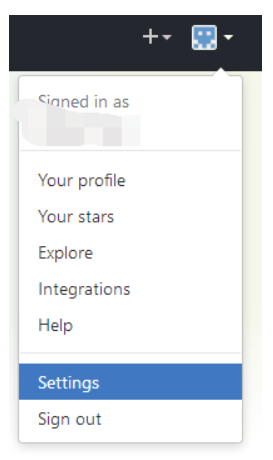
- 在github主页右上角选择Settings。
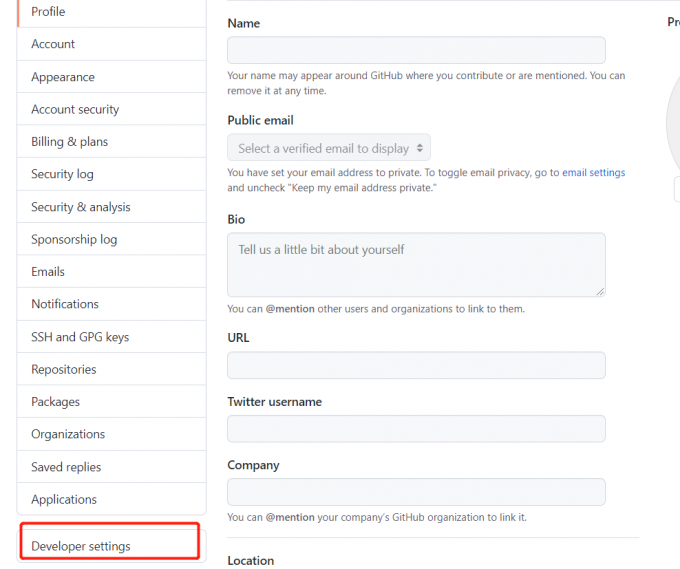
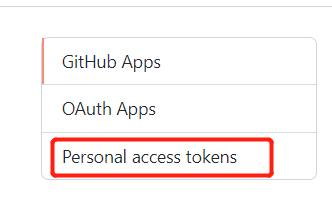
- 点击Developer settings下的Personal access tokens。
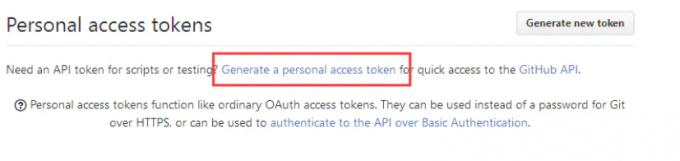
- 点击Generate a personal access token。
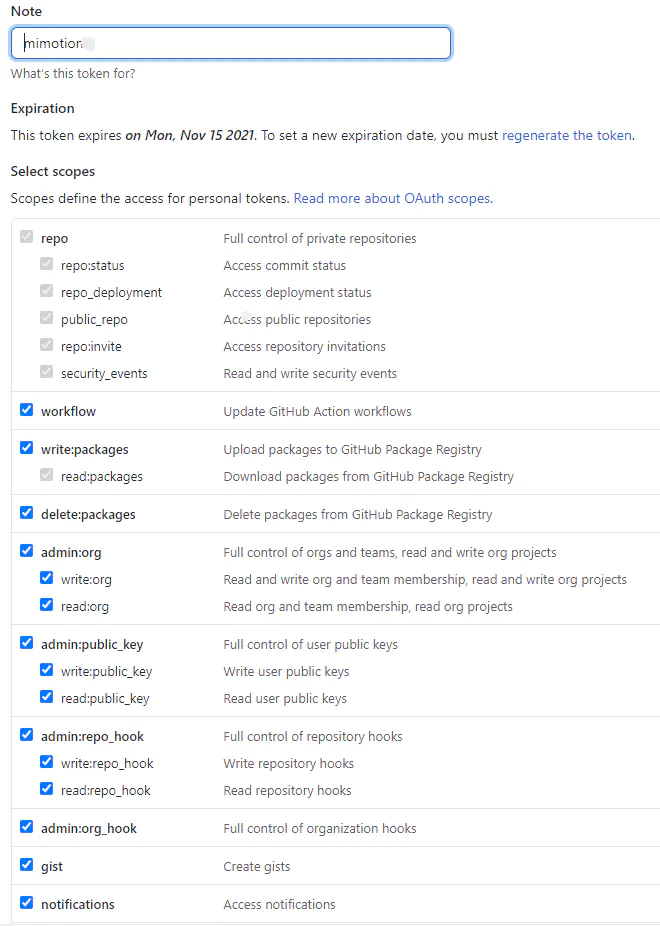
- 在Note中随便填一个描述名称,勾选所有复选框以获取所有权限,最后点击绿色的创建按钮。
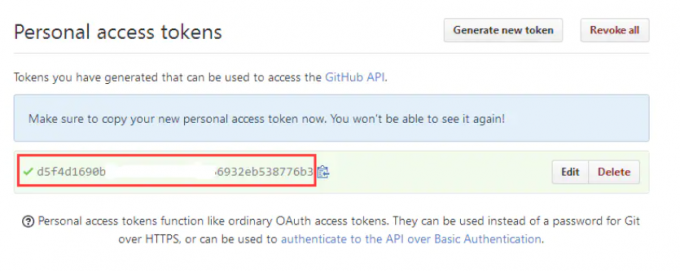
- 获得token(记下来,只显示一次)。
??最后将token输入命令行即可完成push操作,刷新github的仓库页面即可看到上传的文件。
??在仓库页面中看到文件后即可使用仓库名访问你的博客主页(示例中为runcharlie.github.io)!到这一步你的模板博客已经搭建完成了!
个性化我的博客页面
??要想把模板设置成自己想要的样子,首先需要使用任何编辑器(推荐已经下载好的VS Code)打开个人博客文件夹(示例中为CharlieBlog.com)。编辑文件夹下的config.toml文件,由于不同主题的config文件并不相同,并且我也对前端了解非常少,在此不做教程,如果你也对此并不熟悉,推荐选择简单的主题,使用基本的英语理解变量含义并尝试修改即可,此处摸索的时间应该会比较长。
??接下来就是写一篇博客了,在cmd工作台中输入下文中的命令后在VS Code中使用markdown语言撰写内容即可。
hugo new post/blog(自定义博客名).md
将更改后的博客更新到github
??在cmd工作台中输入以下命令(个人博客文件夹下):
hugo server -t tokiwa(主题名) --buildDrafts预览更新后的博客页面是否满意,预览完成后Ctrl+C结束运行。hugo -t tokiwa(主题名)初始化博客,将新的public文件夹覆盖原有的public文件夹。cd public进入public文件夹git add .git commit -m "(提交描述)"git push -u origin master
??注意:由于网络原因,最后一步push有可能失败,确认网络畅通后多尝试几次即可。
参考教程
??本次搭建过程我参考了B站的很多视频,这里列出几个质量较高的教程,如果有疑问可以在About中通过联系方式联系我,或者在以下视频中寻找答案。
- 40 分钟学会 Git | 日常开发全程大放送&搭配Github UP主:冯雨 本视频对git操作进行了“够用”的解释,覆盖搭建个人博客的全部操作。
- 手把手教你从0开始搭建自己的个人博客 |第二种姿势 | hugo UP主:CodeSheep CodeSheep的主页中还有搭建个人博客的其他方法,比如Hexo等,感兴趣的小伙伴可以尝试。
- 10分钟教你简单搭建个人博客(hugo篇)01 UP主:祈LHL 祈LHL的主页中有搭建本地网页、部署到github、部署到gitee、让谷歌收录博客主页、以及绑定个人域名的详细教程,非常良心。
结语
??以上就是我摸索了两天的有关搭建个人博客的全部内容,以后我会慢慢探索和搭建我的主页,目前初步想要撰写的内容有数据结构与算法的学习笔记以及生活的小随笔,希望看到这里的朋友们能将网页添加到收藏夹中,常来看看呀!
我的博客
??我的博客地址是:runcharlie.github.io,现在还比较简陋,欢迎持续关注!