gitee码云链接:https://gitee.com/
首先:github和gitee有什么区别?
GitHub是全英文并且用户基数多,知名的库也多,而Gitee全是中文,而且大部分用户都是国人,优秀的库相对于GitHub也少,在国内访问Github偶尔会有不稳定情况,而Gitee不会出现不稳定情况。
GitHub
GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
GitHub 于 2008 年 4 月 10 日正式上线,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过 350 万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。
Gitee
Gitee 提供免费的 Git 仓库,还集成了代码质量检测、项目演示等功能。对于团队协作开发,Gitee 还提供了项目管理、代码托管、文档管理的服务,5 人以下小团队免费。
然后开始操作gitee,安装git和申请gitee账号的过程就不叙述了
打开idea按照一下截图操作
1:安装gitee插件

2:输入自己的gitee账号密码

看到有用户的图标就说明申请的账号密码没问题可以操作gitee提交代码了
提交方式的话,我分两种
1.在gitee页面手动自定义创建仓库,精确提交到这个仓库,可以设置为这个仓库为私有的或者共有的
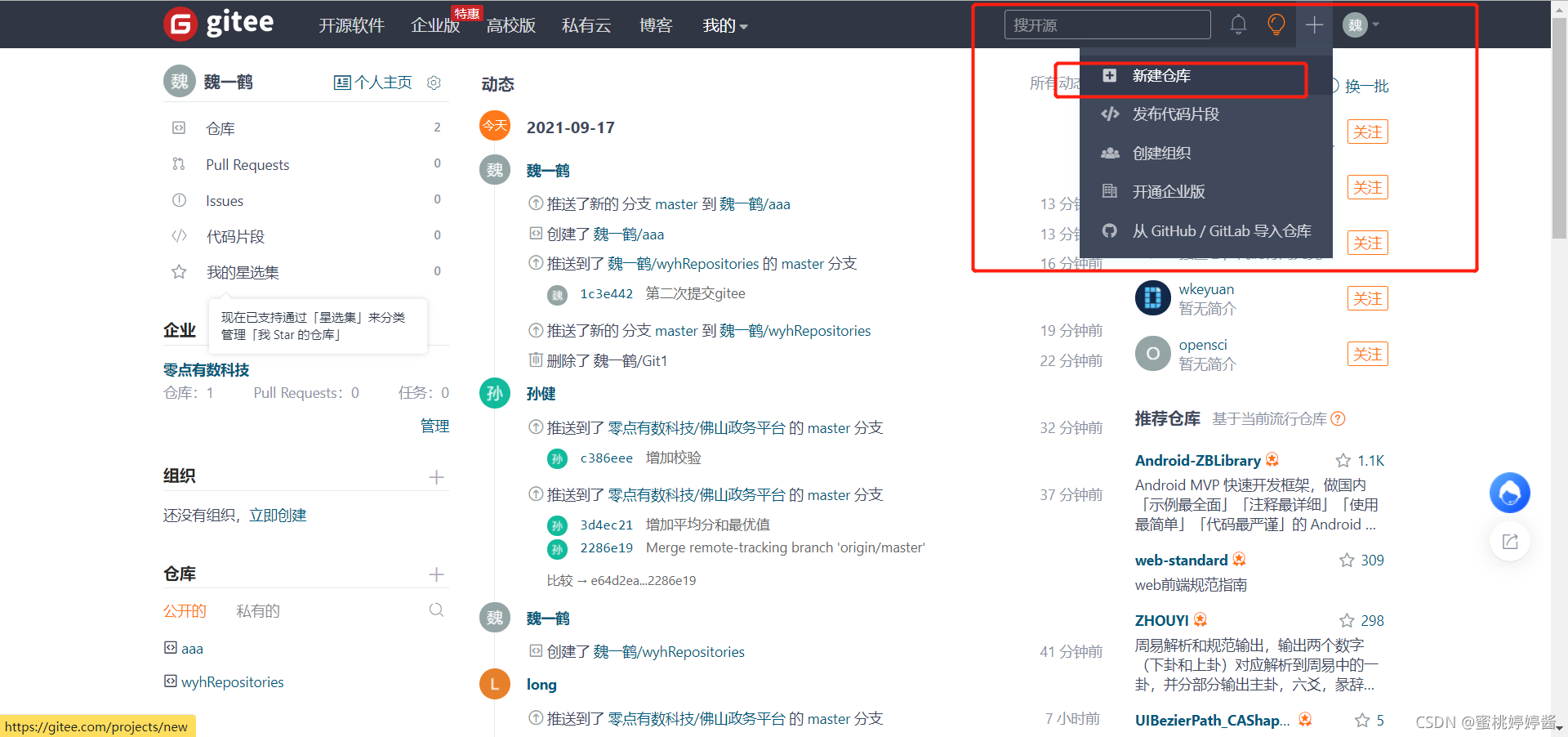
gitee页面选择新建仓库

新建仓库页面

创建完成

打开idea设置这个项目被git管理

随便写点代码进行提交

选择这个项目被git管理

注意这个类的颜色,没有被add到缓存区的时候是红色的

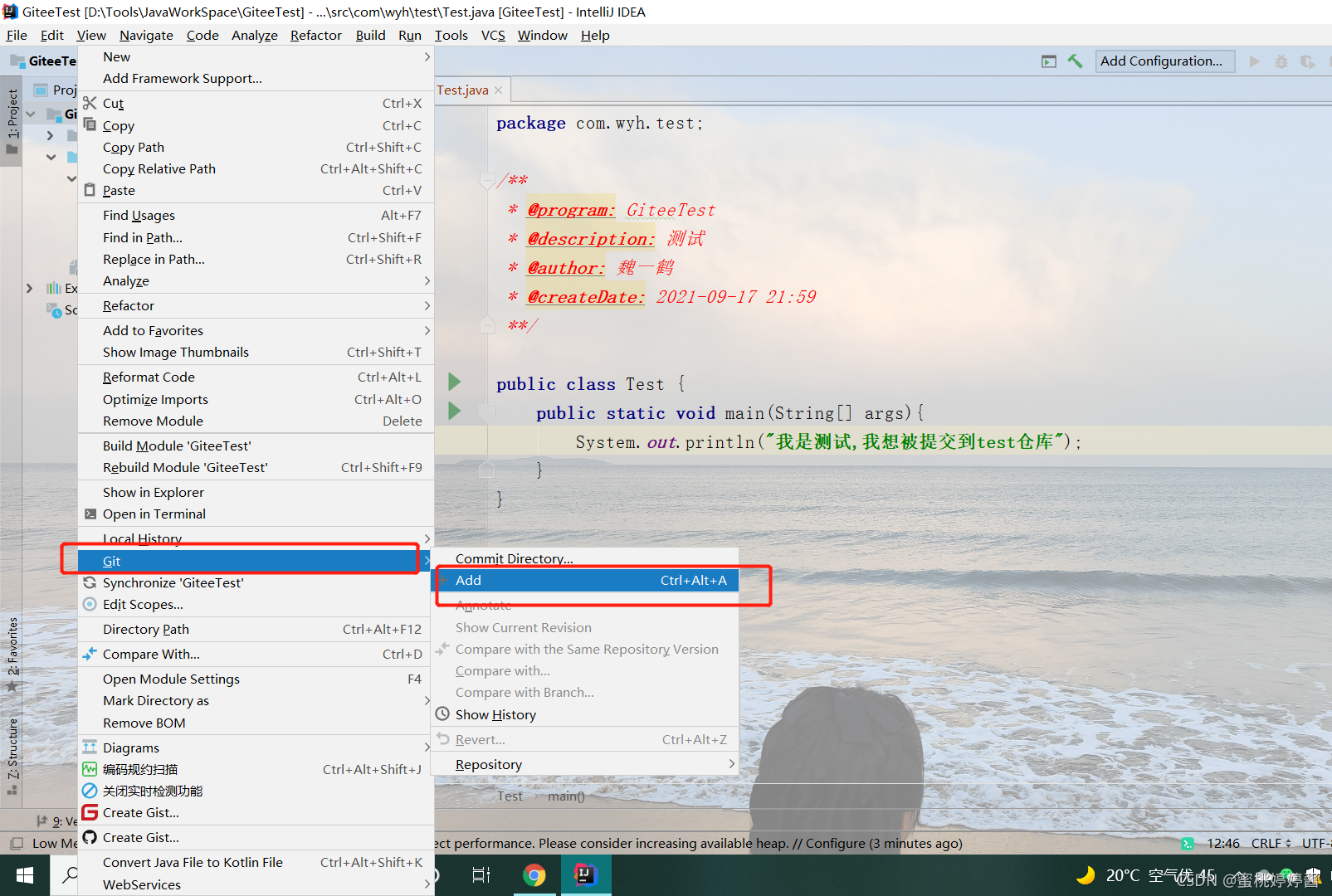
右键项目add到缓存区

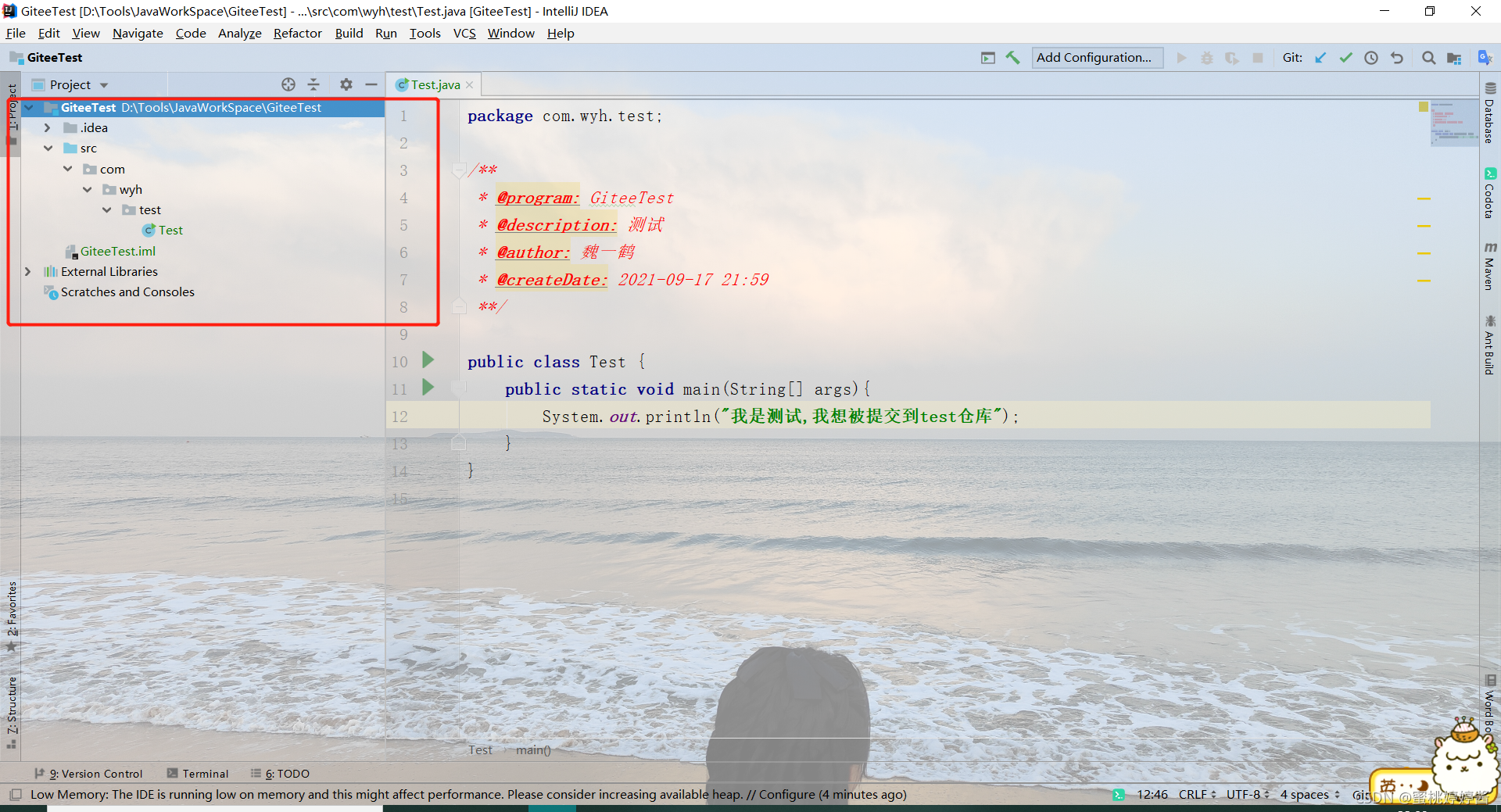
add完之后变成绿色的

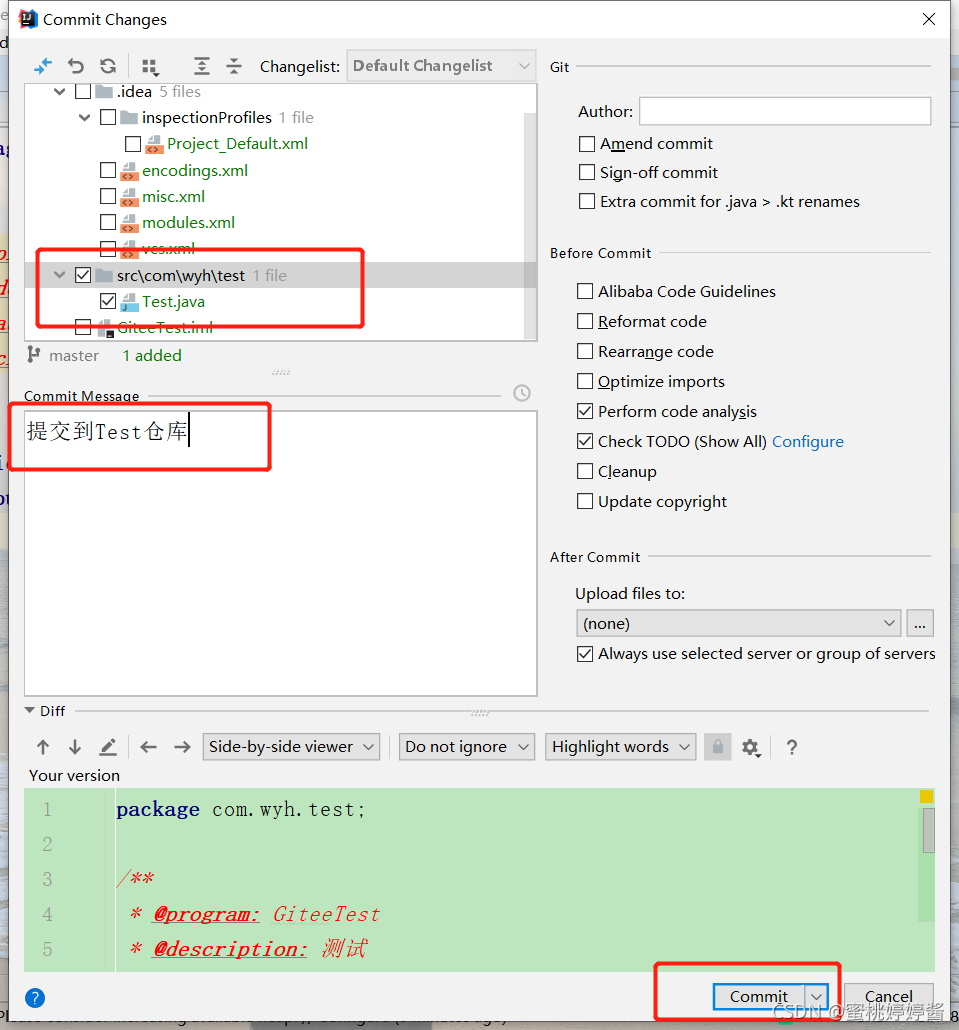
然后选择要提交的代码进行commit提交到本地仓库

点击commit

提交完之后又会发现代码变成黑色的了,下面那个配置文件我没有提交,所有他还是绿色的

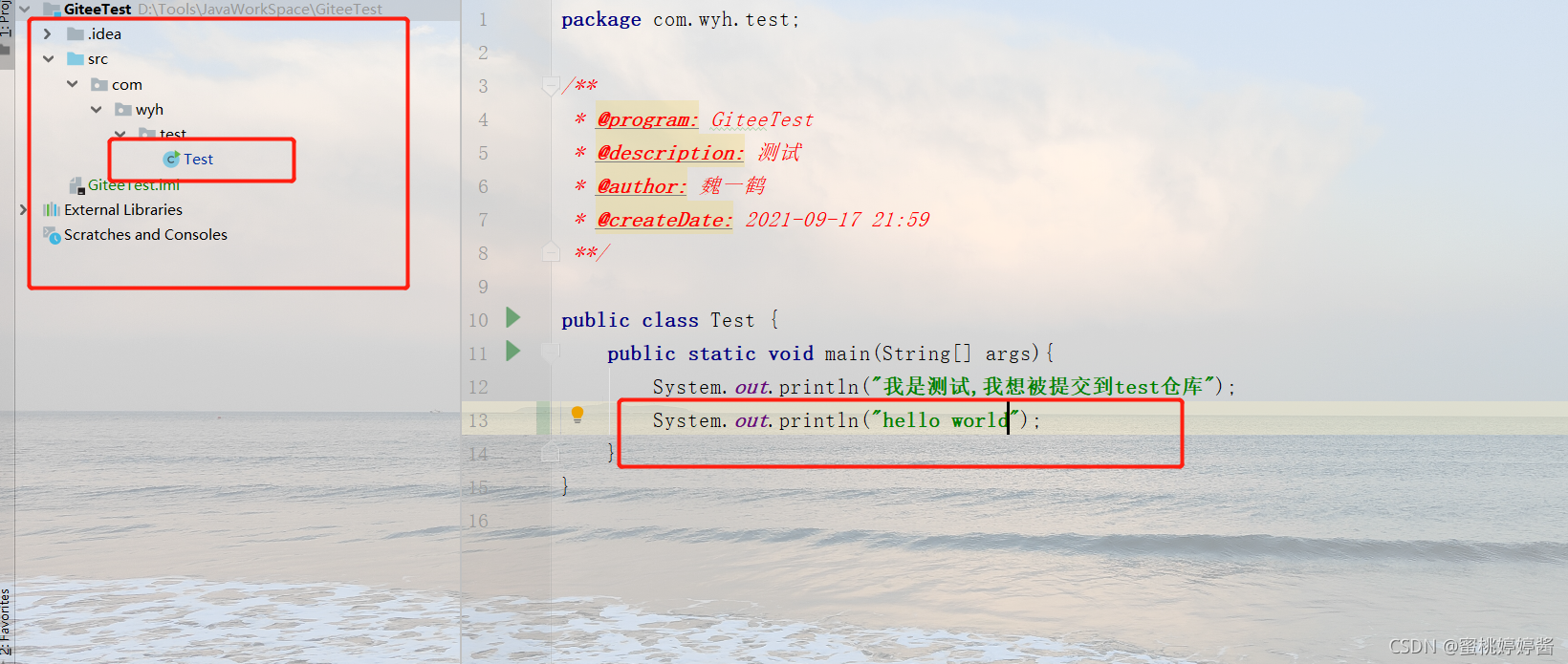
提交完之后在提交过的类中进行修改代码会发现变成蓝色的了,效果不明显,说明你进行更改了代码

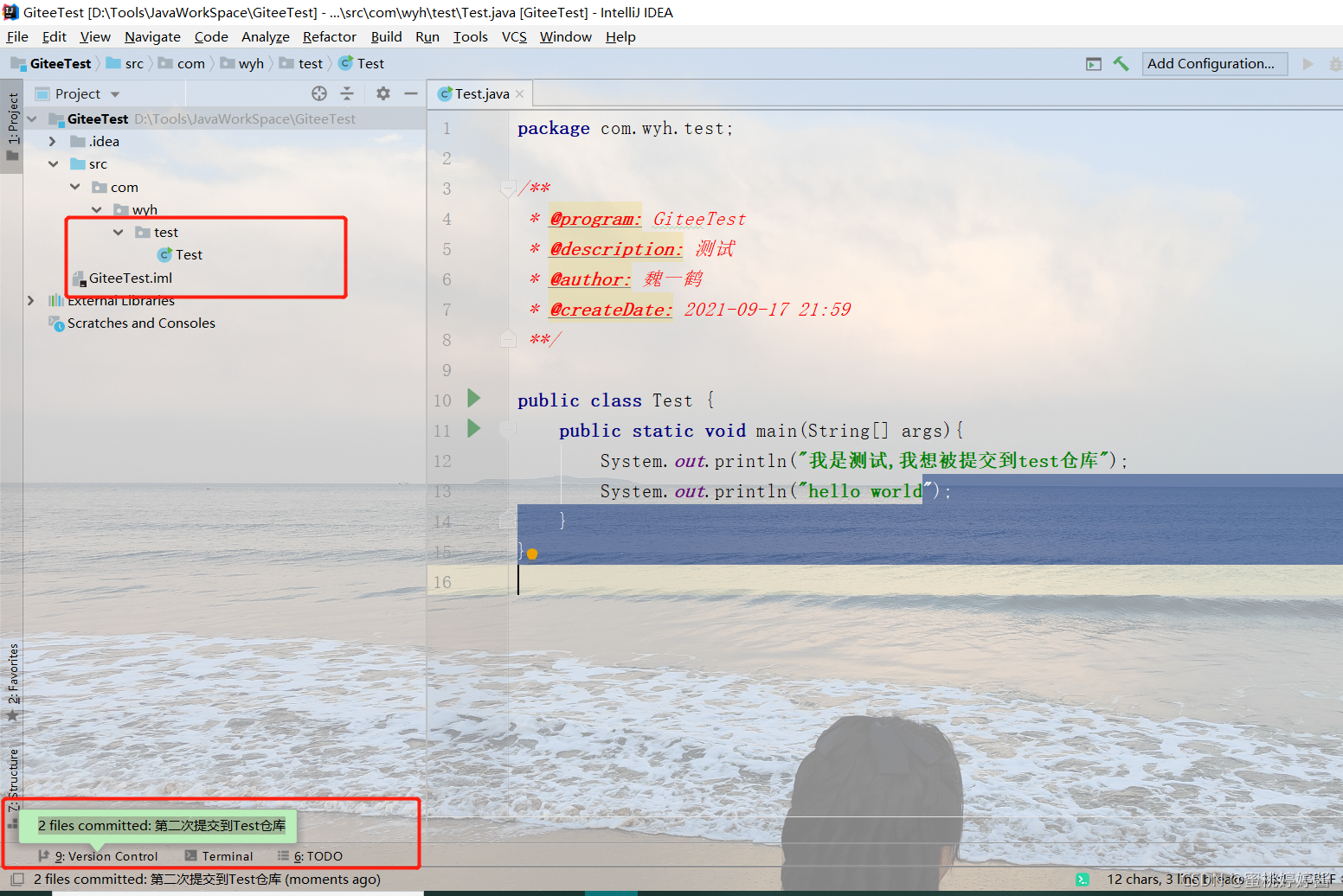
再次提交新增打印的这段代码又会变成黑色,我顺便把下面的配置文件提交到本地仓库,绿色看着不顺心

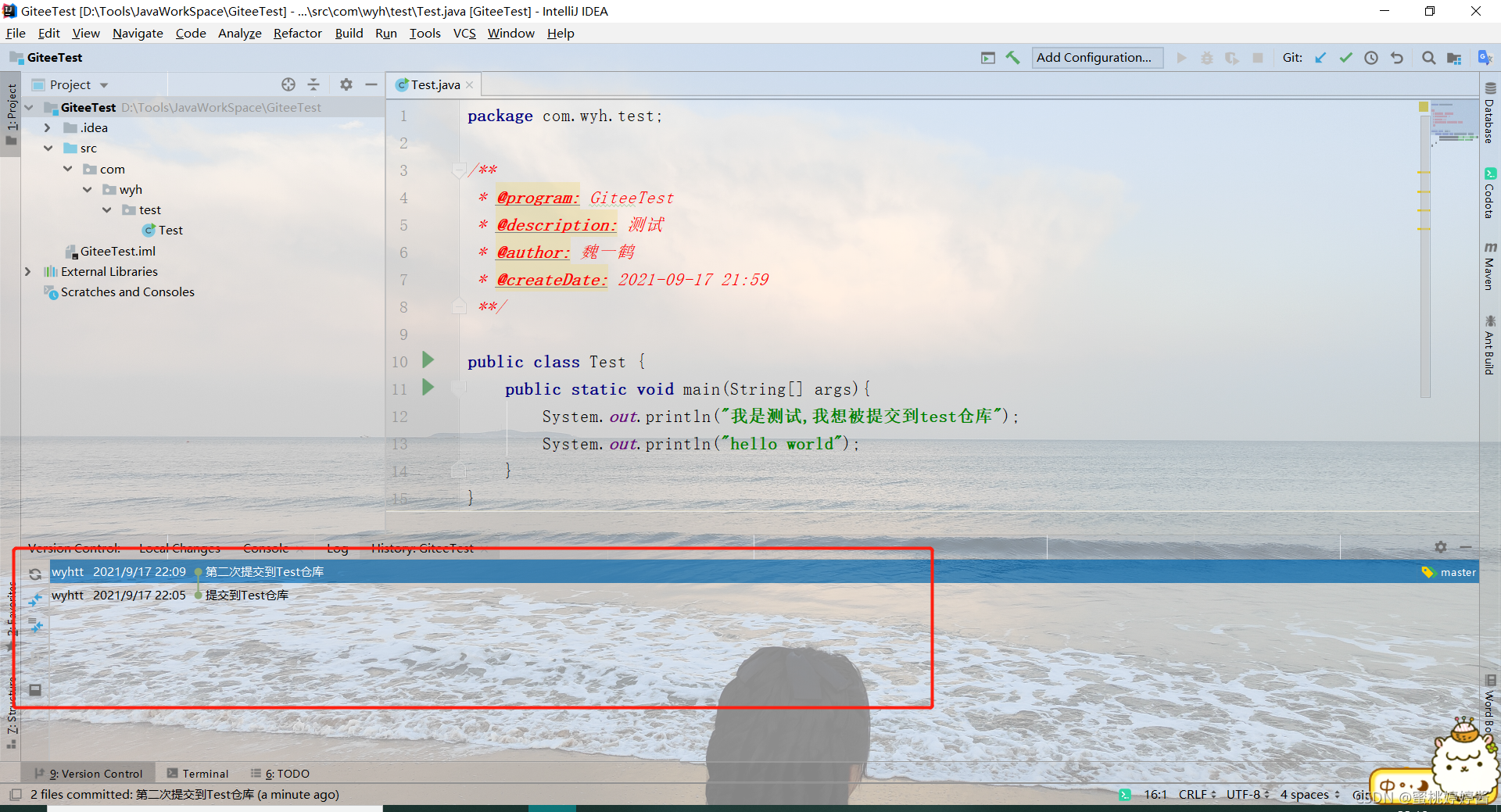
下面可以看到提示提交成功

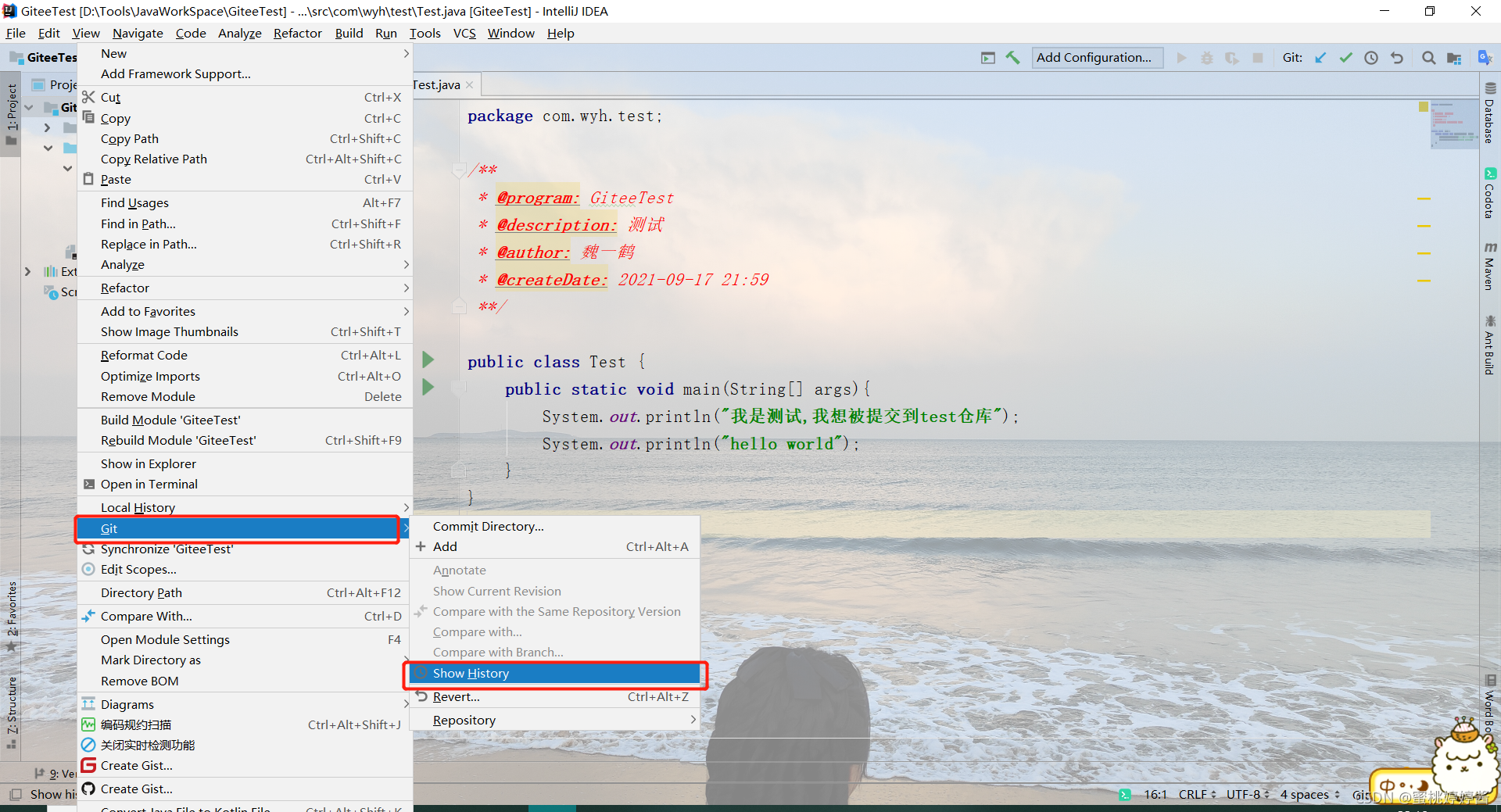
继续右键项目,查看提交历史


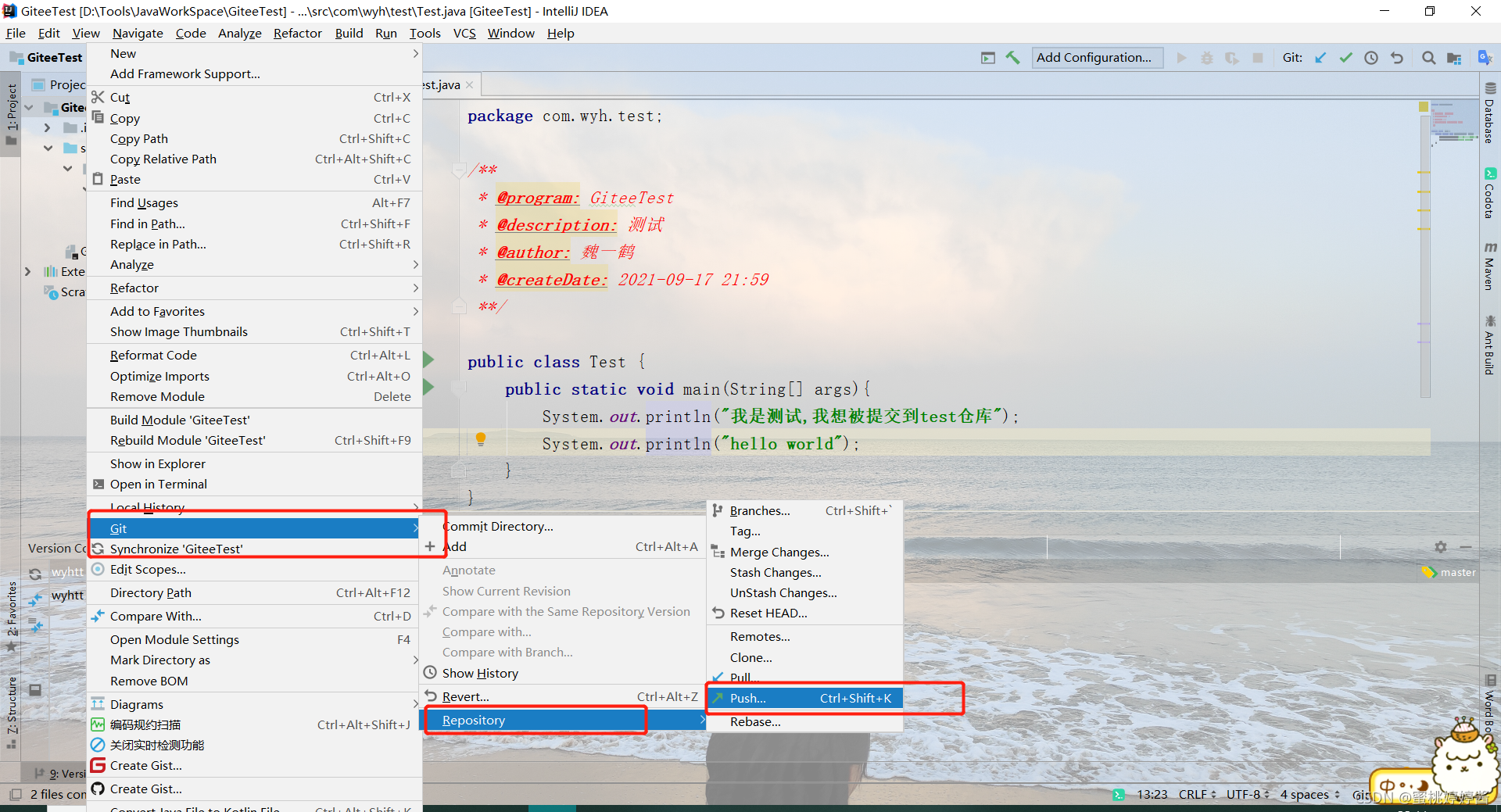
开始push提交到gitee远程仓库


点击蓝色的字

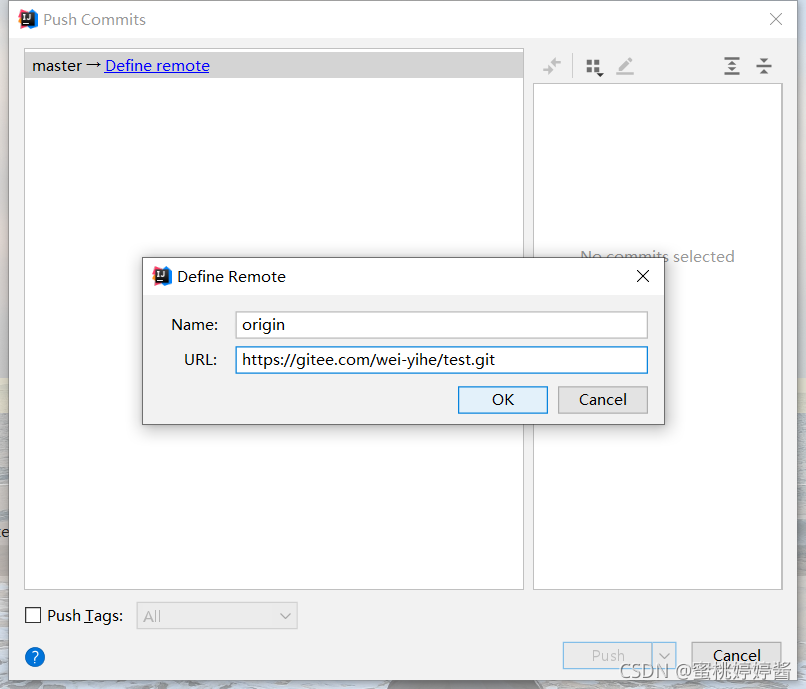
这个让我们输入提交到的远程仓库的url,这个url怎么看呢,看下面的截图,打开gitee,选择要提交的仓库

点击进入,点击复制

把链接复制上

选择push

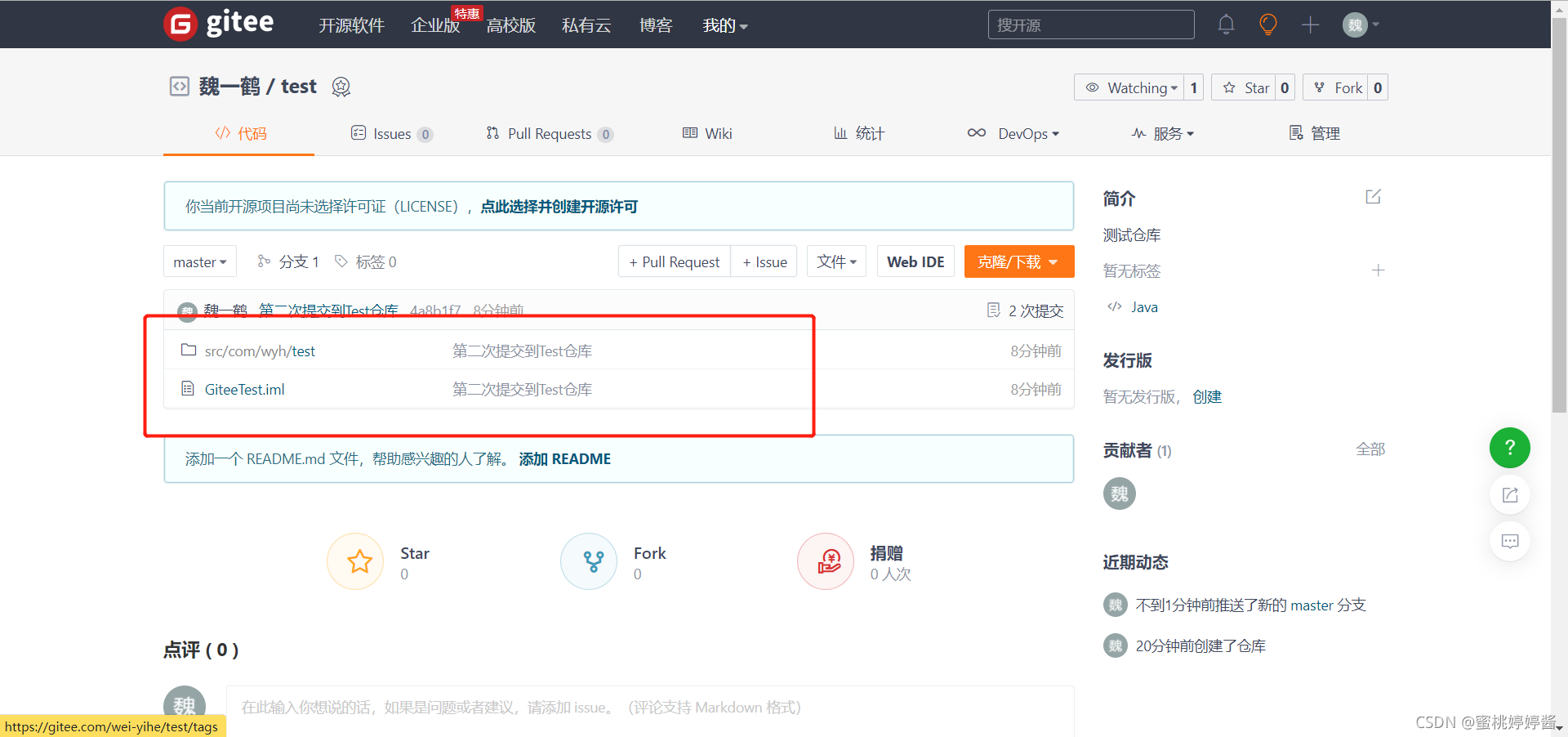
打开gitee可以看到仓库中已经提交到了仓库中


2.第二种方式,不用手动创建远程仓库,直接让系统创建,还是以这个项目为例

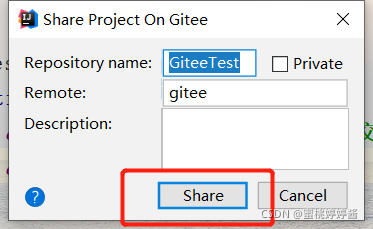
出现以下

默认的话项目名称就是系统给我们创建的仓库名称,当然我们也可以自行修改,我这边就以默认名称了
点击进行分享(提交)

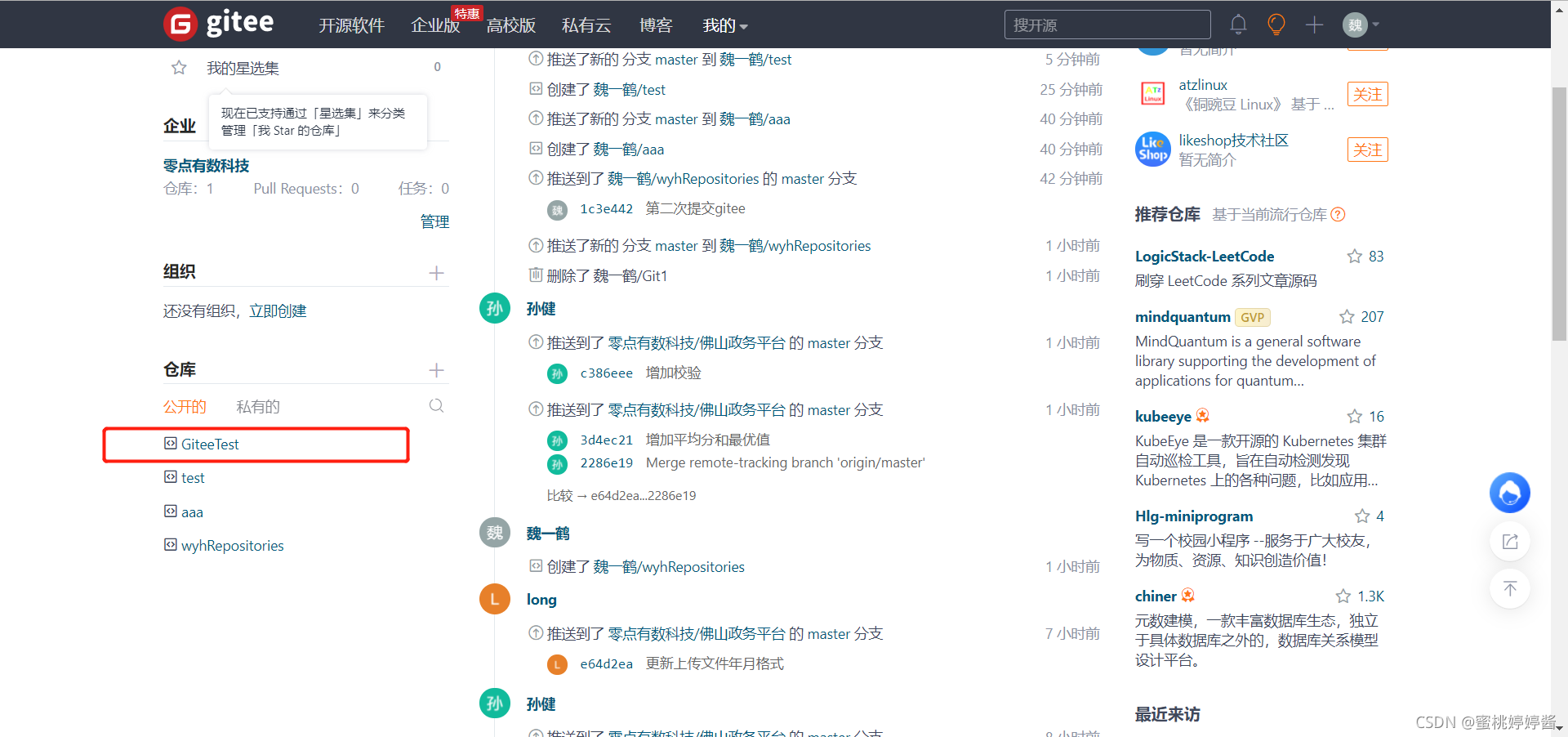
可以看到我们的仓库

add,commit,push的操作和上面一直
3:删除gitee远程仓库
如果我的仓库太多了不想要了,多余的删除呢,看下面,累死我了淦!
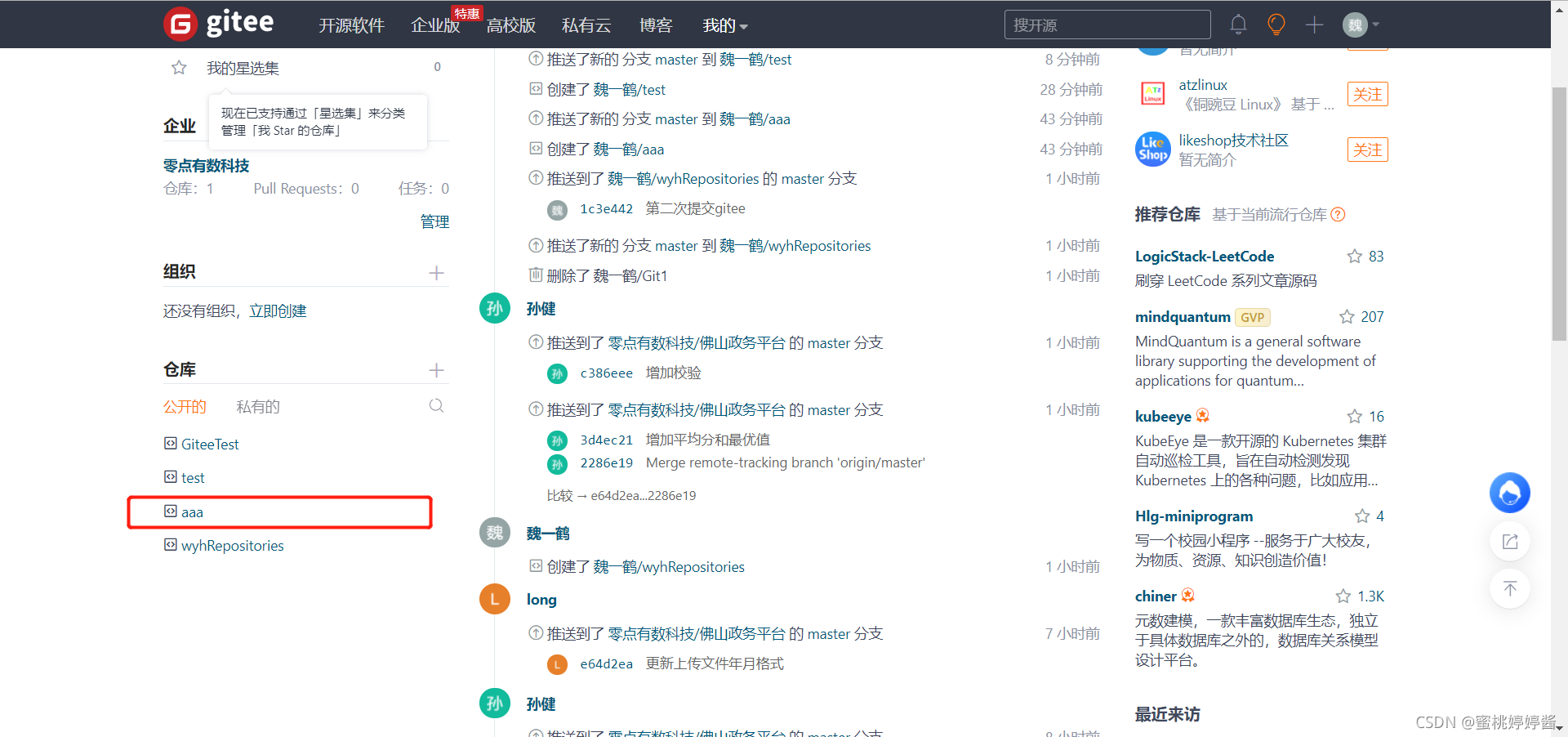
点击想要删除的仓库

点击管理

删除仓库


把路径复制进去

最后一步 输入密码即可删除!密码就是你申请时的密码

ok

相对来说删除比较麻烦,但是为了安全可以理解
4:克隆项目
新建一个项目,使用第二种方式完整的提交到本地仓库

可以看到以及提交成功了


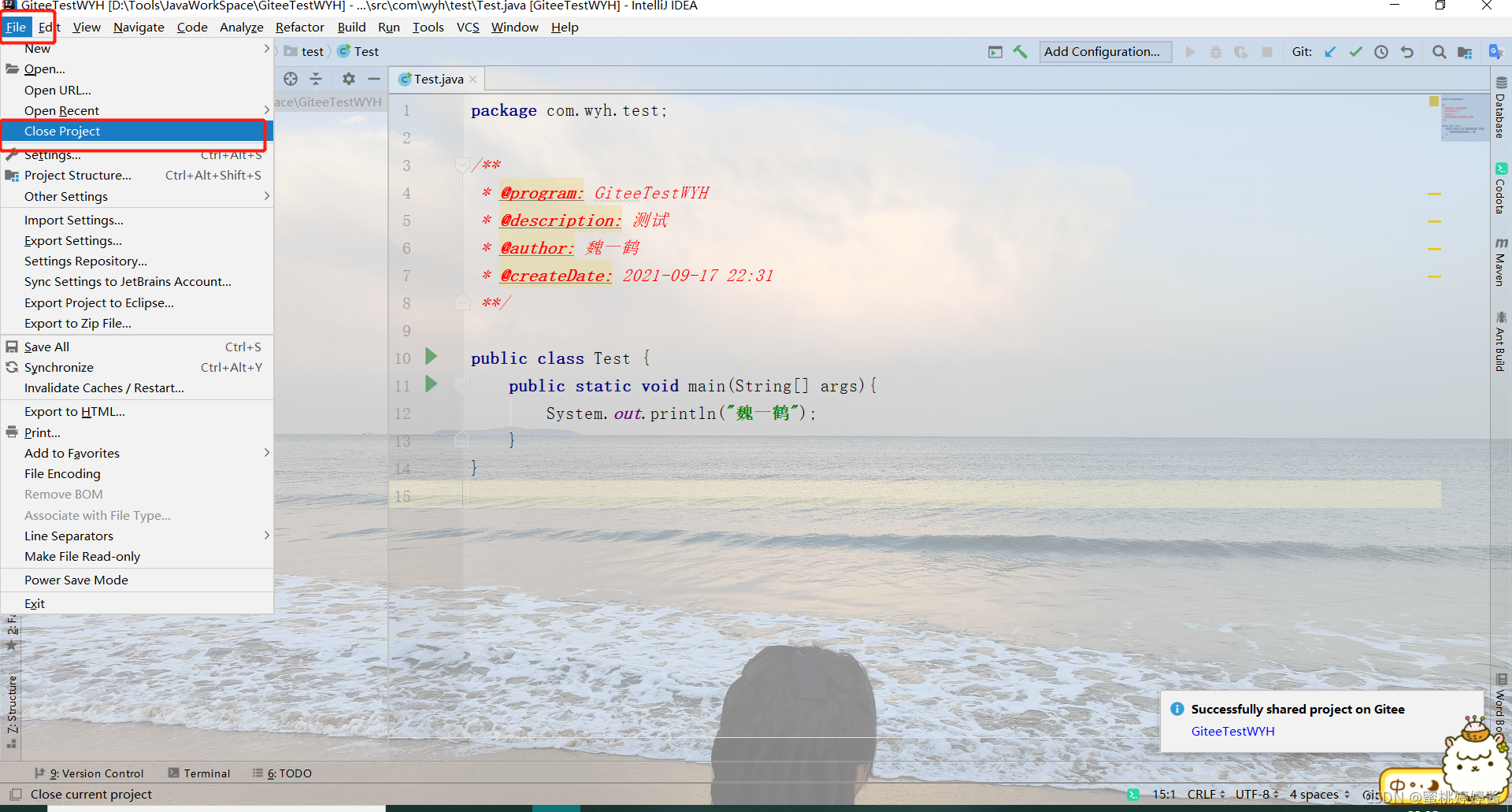
先把项目关闭掉


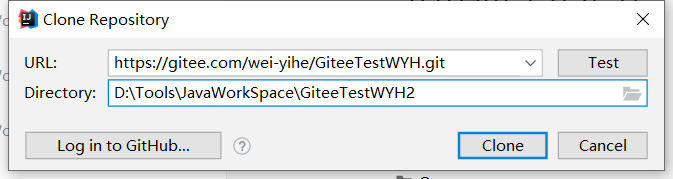
上面一样的方法找到要复制的仓库中的url

后面加个2防止项目重复

进度条走完会默认打开项目

关于克隆,我前面写过一个文章,上面写了三种方式,这个只是其中的一种
链接:https://blog.csdn.net/weixin_46713508/article/details/120065726
对了,idea顶部蓝色的箭头是pull命令,绿色对号的是commit命令,方便我们操作,不用每次都右键项目打开git菜单寻找

好了.写了很久了,也算是给自己进行总结,个人觉得还是很详细的,目前公司用的gitee,最后好好学了下,希望对大家有帮助.一起学习交流