Git学习日记(五)
导语
上一篇我们介绍了分支,以及合并分支和解决冲突
那么到这里,git的一些基本操作就已经差不多了。之前我们一直都是在本地库进行操作,那么下面我们就开始学习一下如何实现本地仓库和代码托管中心的交互操作。
我要先说明一下:在这里呢我使用的不是GitHub,因为我使用GitHub时可以正常提交代码,我拉取代码的时候就一直报超时的错误可能是因为不是国内网站。所以我在这使用的是码云.这两个操作实际上是一样的。
提交文件
那么在仓库提交的是我之前手写的一个简易的深度学习框架。

首先创建一个本地仓库,先把该文件添加到本地仓库
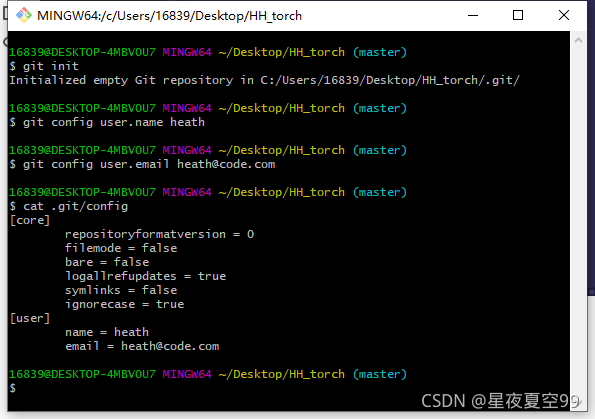
首先还是初始化仓库以及设置签名

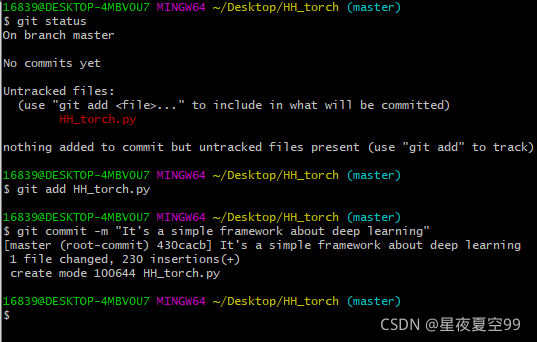
然后上传至本地仓库

ok下面的操作就都不是之前的了,一些新的姿势!!!
申请一个托管中心的账号
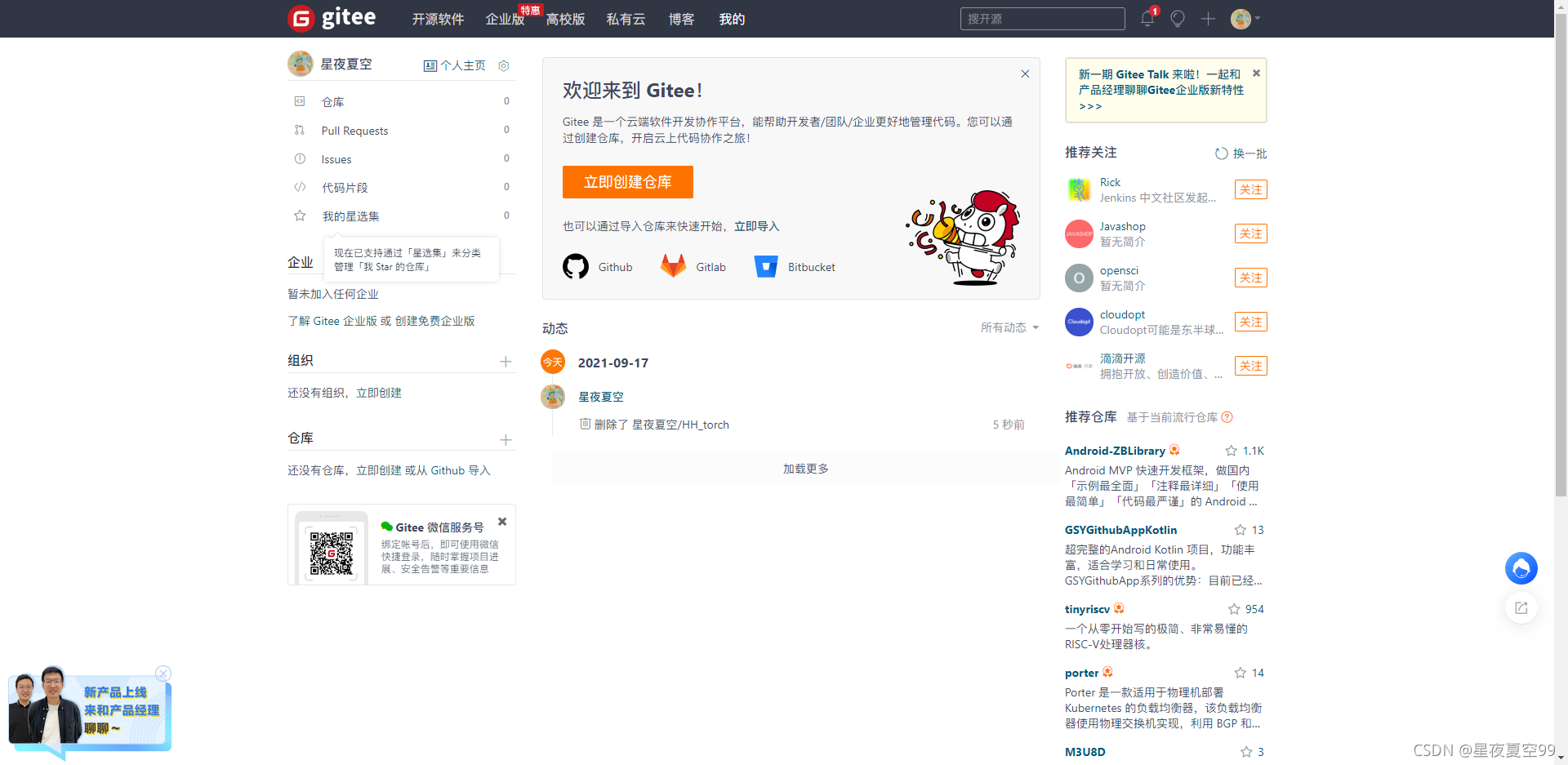
因为我们选择的托管平台是gitee所以我们要提前申请注册一个账号,并且登陆到这个页面。我们可以看到首页就有提示我们创建一个仓库,我们点进去

之后会跳转到这个页面,因为我们只是测试把文件传入到这里,所以只要写入项目名称就好,私有或者开源都可以,其它的可先不勾选

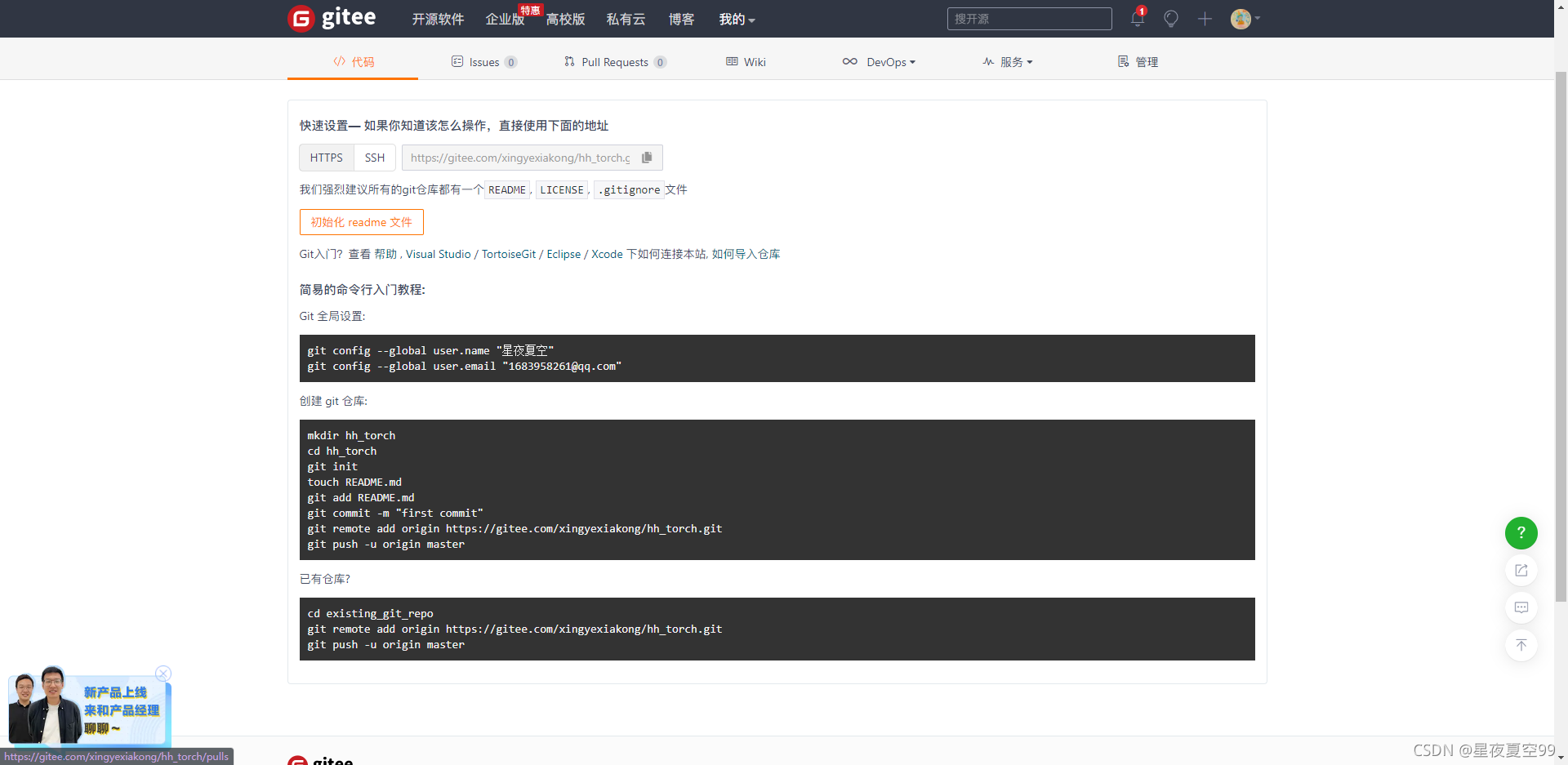
之后点击创建会弹出下面的页面,其中上面的HTTP和SSH那里我们会用到,其它的我们就不必管了

下面就是我们在本地进行的操作了
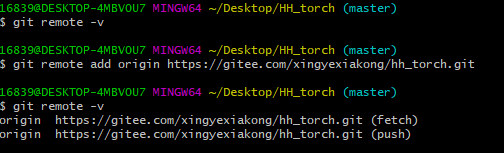
git remote
我们需要该命令来进行操作。我们上面说了需要用到上面的HTTPS地址,用到URL的时候如果我们反复输入就会很麻烦,所以remote中提供了一个add方法可以让我们存储URL可以大大简化我们的操作。那么下面我们就添加一下看看。

git remote -v 命令是显示存储的地址,
git remote add [name] [URL] 命令是添加一个地址
我们可以看到在添加之前remote -v 命令是看不到任何信息的,添加之后就有了我们添加的网址
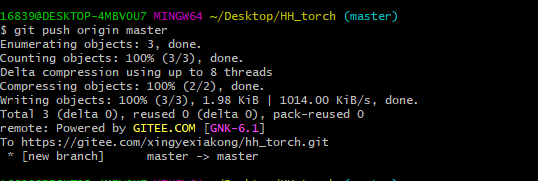
那么我们就可以向远程仓库提交代码了
在终端输入 git push origin master

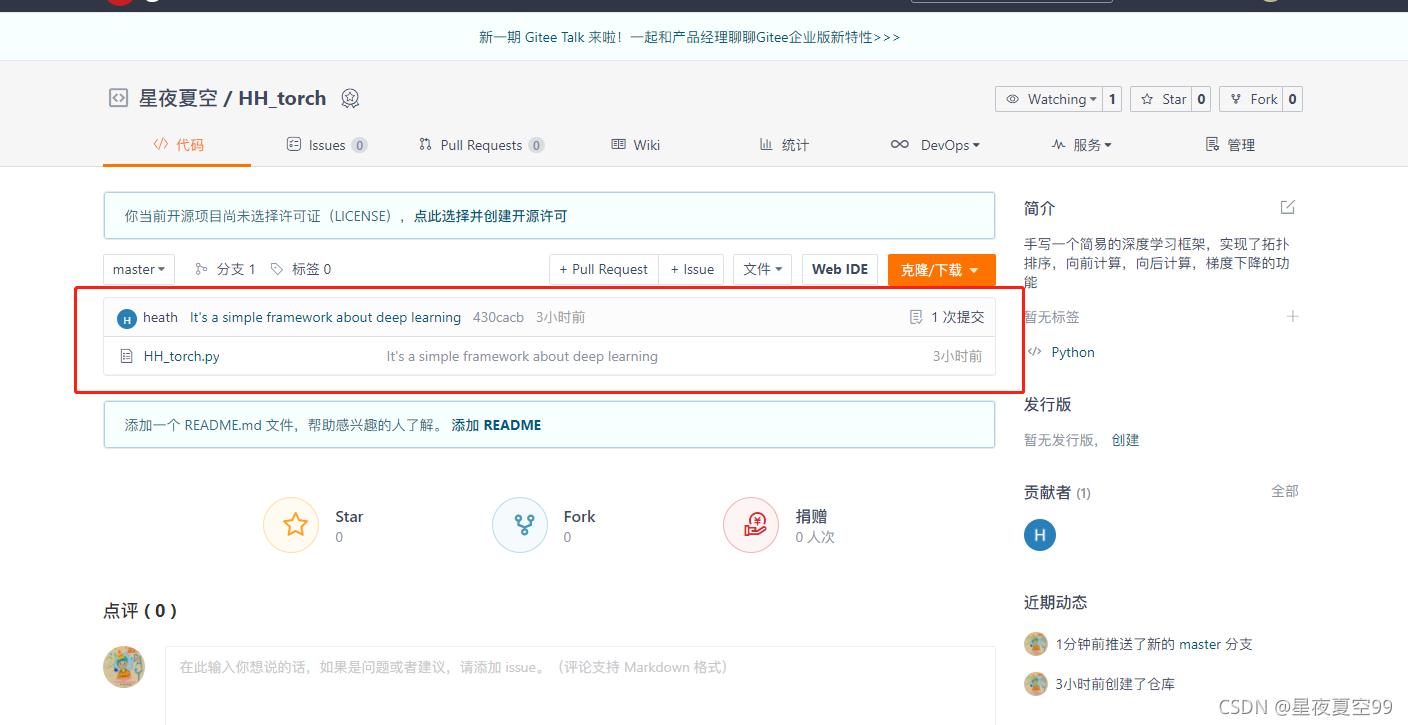
可以看到弹出了很多东西,但是不重要,我们只需要到gitee界面刷新一下检查即可,可以看到刷新之后就出现了一个文件这个正是我们在本地仓库存储的文件。所以我们这就是提交成功了

当然我要补充的是,在向远程仓库提交的时候会弹出一个登陆框,因为我已经登陆过依次,所以windows系统已经保存了我的信息,就不再显示,那么如果没有提交过的化会弹出一个窗口需要输入你的用户名和密码,无论是Github还是gitee都是一样。但是win10在你输入一次登陆信息之后就会自动保存,下一次就不需要登陆了。
拉取文件
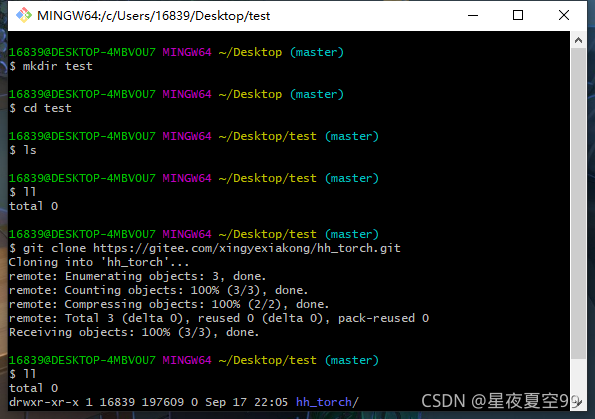
我们学会了提交文件下面我们要学习一下拉取文件。同样很简单只需要在一个空文件夹下打开git bash。然后输入 git clone [url]即可。因为在拉取文件文件的时候,同样也会拉取下你上传时的一些配置信息,所以我们不必再初始化仓库,因为拉下来的就是仓库。我们来看一下

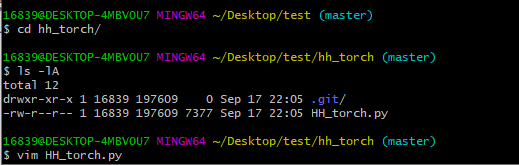
可以看到我先是在桌面创建了一个 test文件夹,然后检查确认是空文件夹,之后拉取文件,弹出很多提示之后,最后检查文件夹那么就是有了一个文件夹。我们来检查一下都有什么


有一个我们传入的py文件,有一个仓库的配置信息文件夹。
OK,这就完成了与远程仓库的交互。关于远程仓库我实际上还有一些东西,但是我就只介绍这么多了有兴趣的东西可以在网上找一找资料。也都比较简单。