电商系统
项目概述
电商项目基本业务概述
根据不同的应用场景,电商系统一般都提供了PC端,移动APP,移动Web,微信小程序等多种终端访问方式。
电商后台管理系统的功能
电商后台管理系统用于管理用户账号,商品分类,商品信息,订单,数据统计等业务功能
电商后台管理系统
用户登录
退出登录
用户管理
权限管理
商品管理
订单管理
数据统计
角色列表
权限列表
商品列表
分类管理
参数管理
电商后台管理系统的开发模式(前后端分离)
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于Vue技术栈的SPA项目
电商后台管理系统的技术选型
1.前端项目技术栈
- Vue
- Vue-router
- Element-UI
- Axios
- Echarts
2.后端技术栈
- Node.js
- Express
- Jwt
- Mysql
- Sequelize
前端项目初始化
- 1.安装vue脚手架
- 2.通过vue脚手架创建项目
- 3.配置vue路由
- 4.配置element-UI组件库
- 5.配置axios库
- 6.初始化git远程仓库
- 7.将本地项目托管到Github或码云中
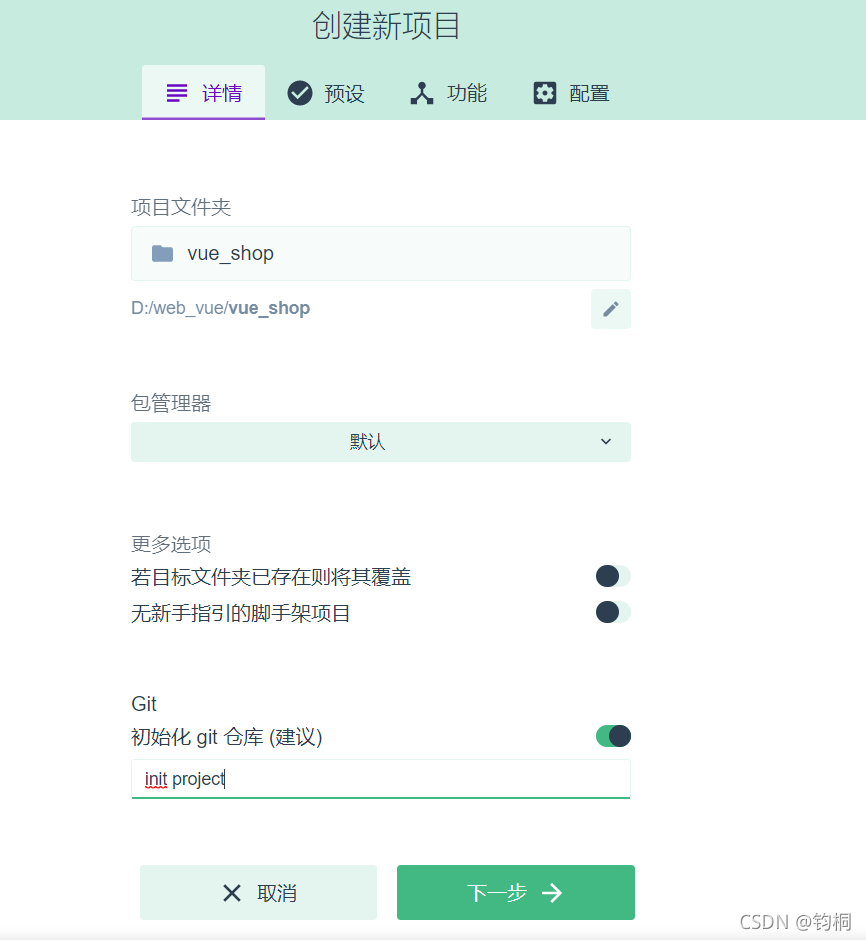
vue ui
1 2 3通过vue ui 来初始化项目

手动配置勾选
- 1.Choose Vue version
- 2.Babel
- 3.Route
- 4.Linter/Formatter
- 5.使用配置文件
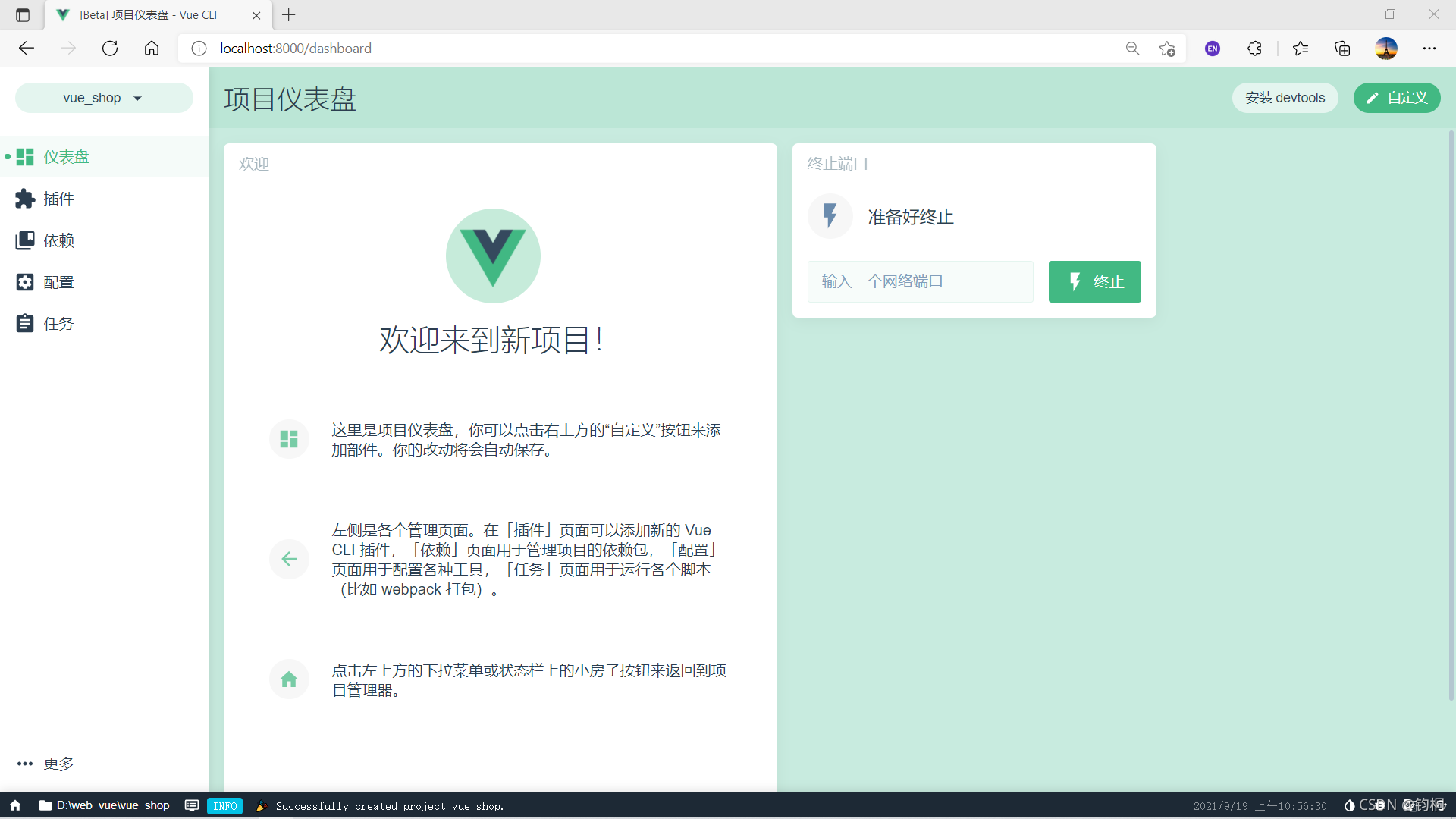
创建成功可以看到下面的界面!

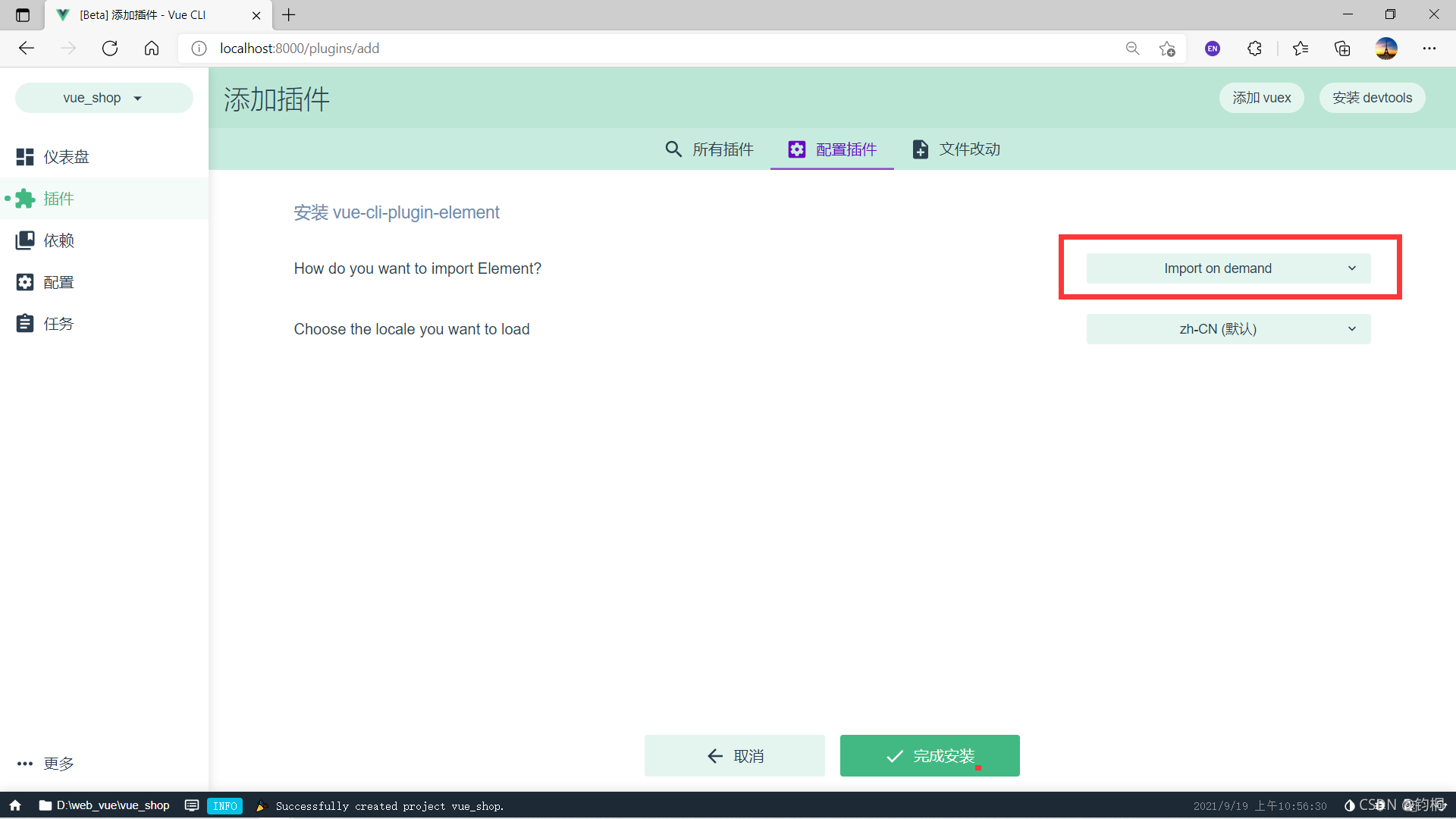
4.配置element-UI组件库
在插件里搜索vue-cli-plugin-element下载并配置如下图

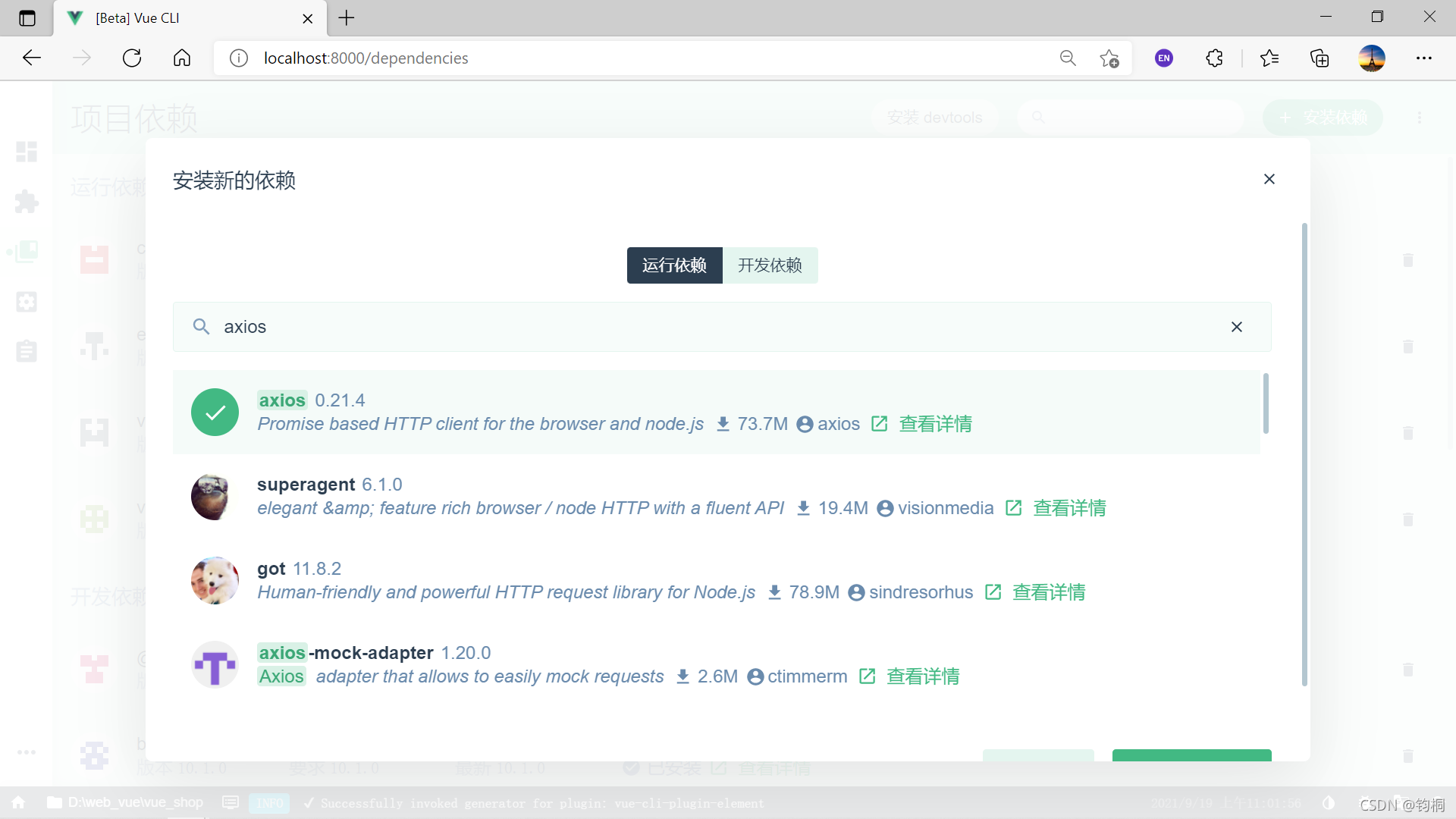
5.配置axios库依赖

6.初始化git远程仓库
生成公钥
ssh-keygen -t ed25519 -C "xxxxx@xxxxx.com" //ed25519随便取得,可以换
按照提示完成三次回车,即可生成 ssh key。通过查看 ~/.ssh/id_ed25519.pub 文件内容,获取到你的 public key
获取密钥
cat ~/.ssh/id_ed25519.pub //ed25519为前面生成得时候得名字
注意,这里cmd好像无法运行得,要用git
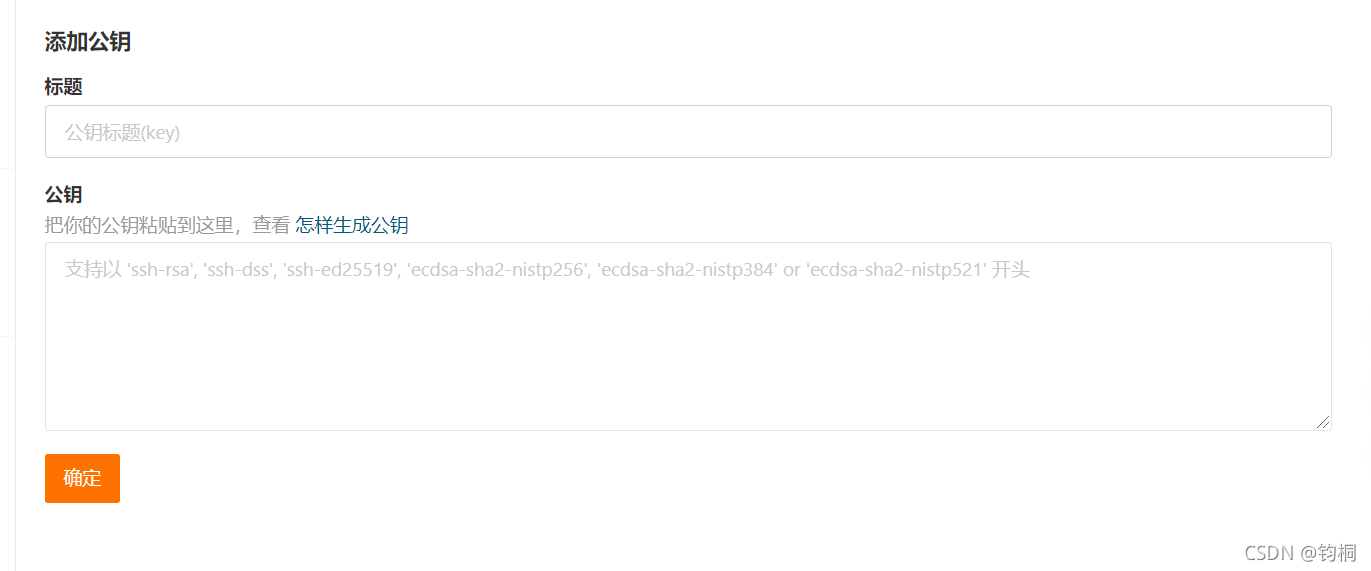
添加公钥
标题随意取
公钥内容就是获取密钥返回得值,直接复制到里面就可以了

终端输入
ssh -T git@gitee.com
首次使用需要确认并添加主机到本机SSH可信列表。若返回 Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access.则证明添加成功。
7.将本地项目托管到Github或码云中
1.在项目目录下打开git提交到本地仓库
git add .他会监控工作区的状态树,使用它会把工作时的所有变化提交到暂存区,包括文件内容修改(modified)以及新文件(new),但不包括被删除的文件。git commit -m 'add files'将暂存区内容添加到本地仓库中。add files是提交附带得信息
2.设置提交代码时得用户信息
git config --global user.name 'xxx'
git config --global user.email xxx@xxx.com
上传到远程仓库
git remote add origin https://gitee.com/KamenRider41/vue_shop.git
git push -u origin master
后台环境安装配置
/这里未完成****/
- 1.安装MySQL数据库
- 2.安装Node.js环境
- 3.配置项目相关信息
- 4.启动项目
- 5.使用Postman测试后台项目接口是否正常