Git上传项目与下载项目简单快速上手
前言:上传项目到仓库国外的是github,但因为国外的网站可能经常打不开,访问比较慢,这里我们使用国内的Gitee。以下是快速上手的操作,不细讲原理
准备工作:
Gitee网站:https://gitee.com/
git下载网站:https://git-scm.com/downloads
git安装形式:直接下一步
注册一个Gitee账号登录
一,新建仓库
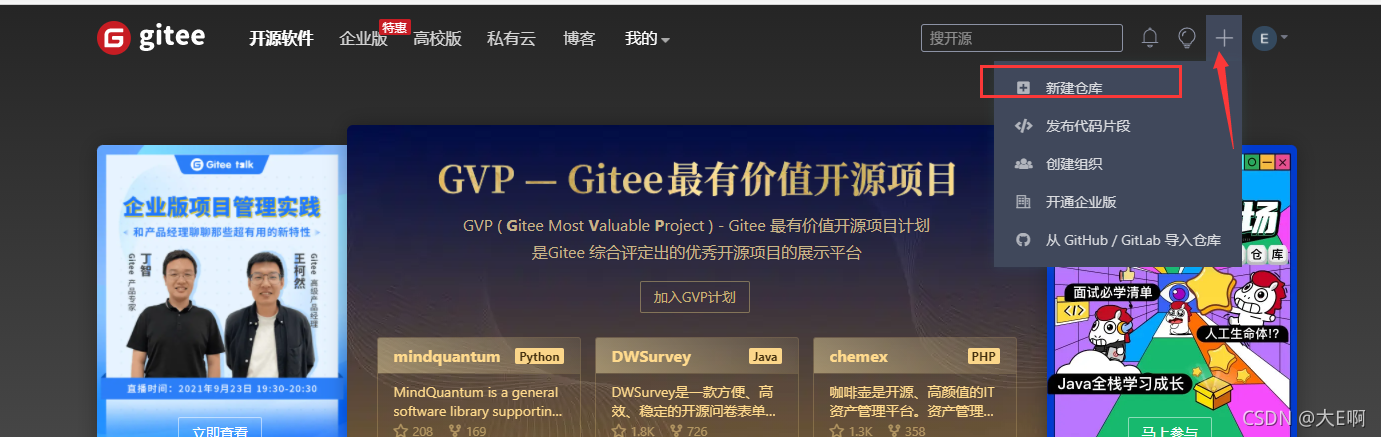
1.1 登录gitee后点击+号,选择新建仓库

1.2 如图填好信息,点击创建

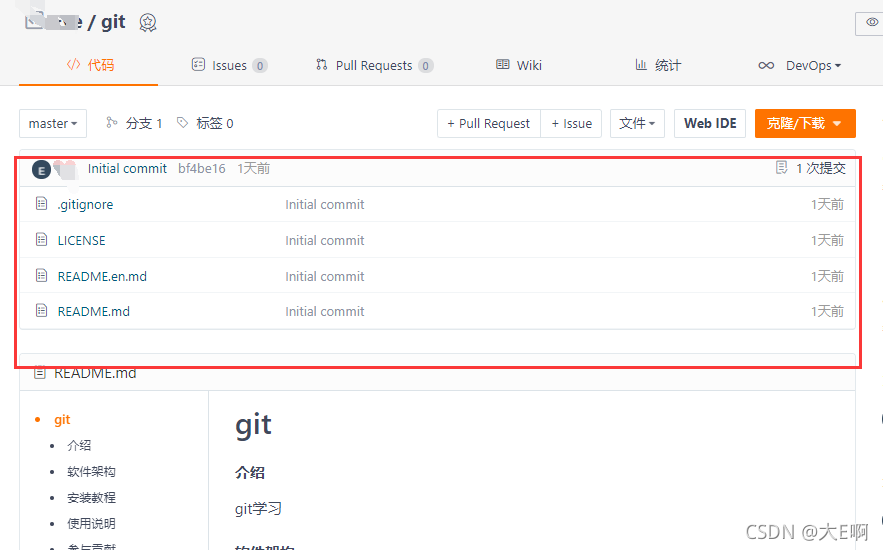
1.3 刚创建完的仓库,如下图

二,上传项目
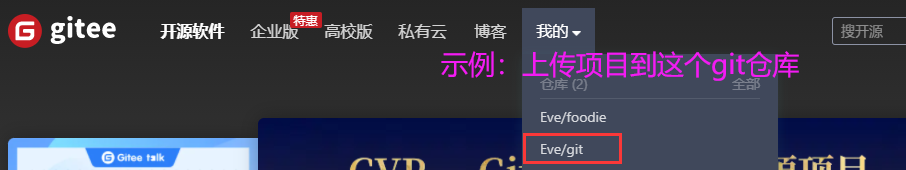
2.1将本地的项目上传到gitee,这里以上传到我的git仓库为例

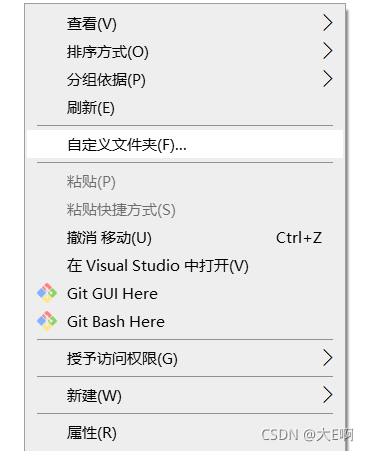
2.2 在本地磁盘中创建一个文件夹,如git-test,进入文件夹,在此文件夹内右击,选择Git Bash Here,会弹出一个界面

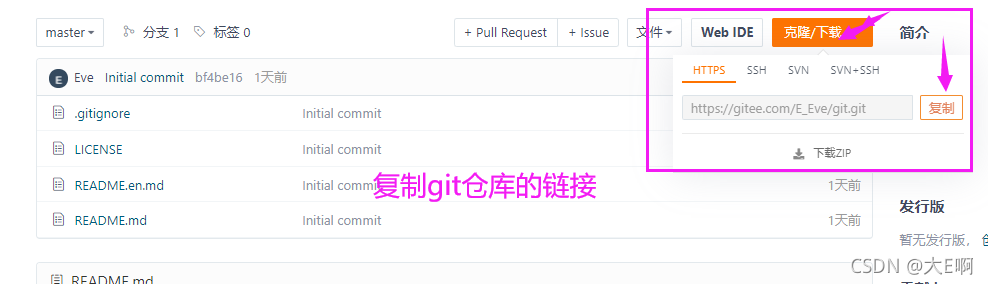
2.3 打开gitee,复制git仓库的链接

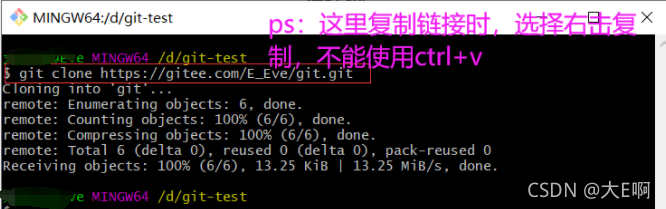
2.4 回到git bash界面,输入 git clone + 刚才复制的git仓库链接,然后回车

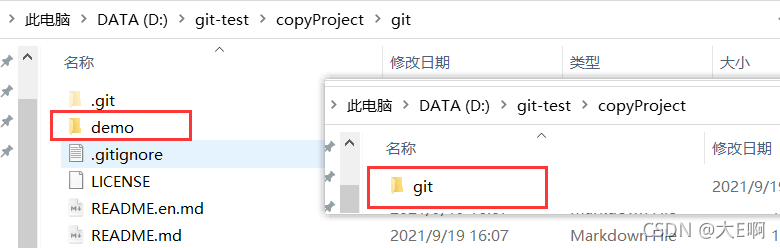
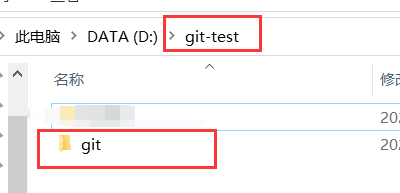
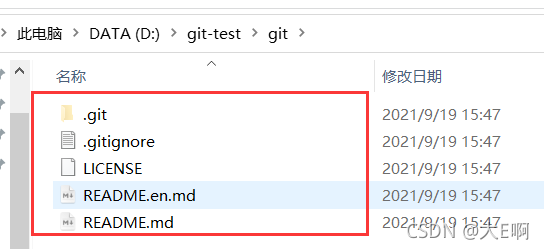
2.5 然后进入文件夹查看,会发现git-test目录下多了一个git文件


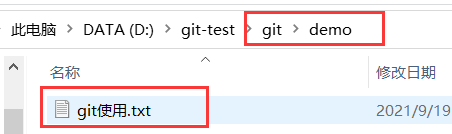
2.6 进入git文件夹中,新建一个文件夹用来存放项目的,例demo,这里我就直接在里面放一个文本

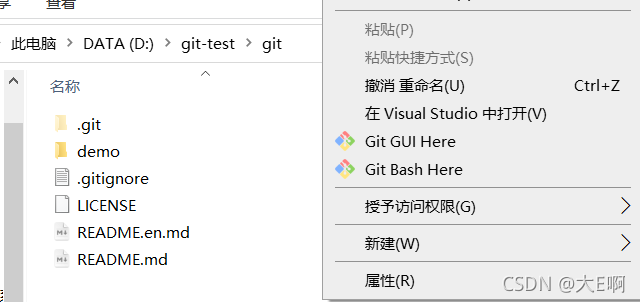
2.7 可以关掉刚才的git bash 界面了,然后进入刚下载下来的git文件夹中,右键进入git bash

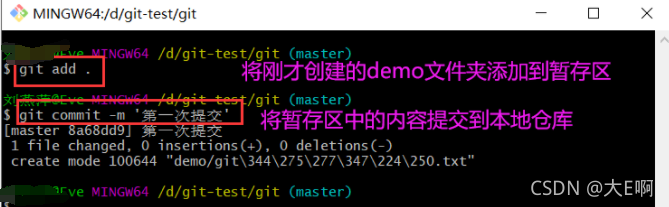
2.8 第一步输入 git add .
第二步输入 git commit -m ‘这单引号里面的可以随便写’

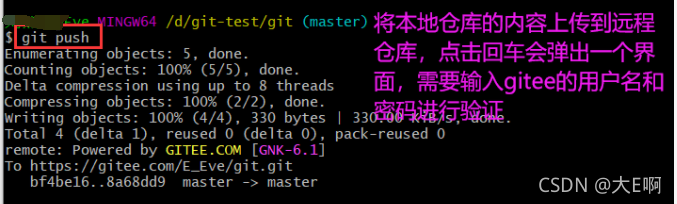
2.9 第三步输入 git push

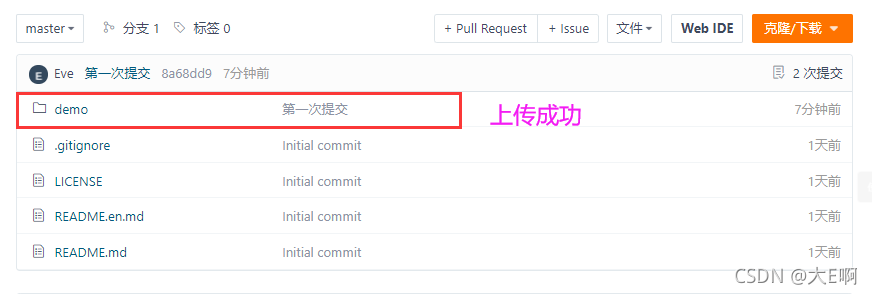
至此,就已经将本地的项目上传到了仓库,可以打开gitee查看下

三,从仓库拷贝项目到本地
以刚才上传的demo项目到git仓库为目标
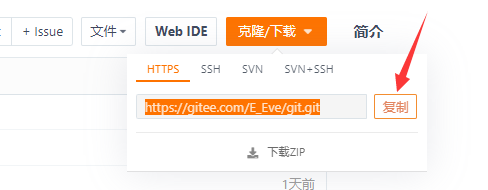
3.1 将仓库链接复制下来

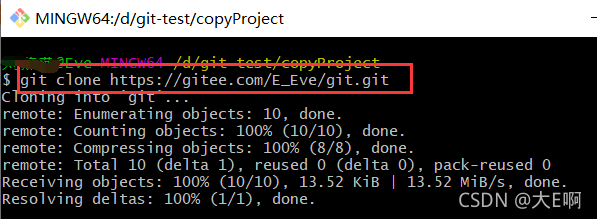
3.2 新建一个文件夹,如copyProject,进入文件夹,右击打开git bash,输入 git clone + 仓库链接
 3.3 查看copyProject文件夹,可以看到项目已经被下载下来了
3.3 查看copyProject文件夹,可以看到项目已经被下载下来了