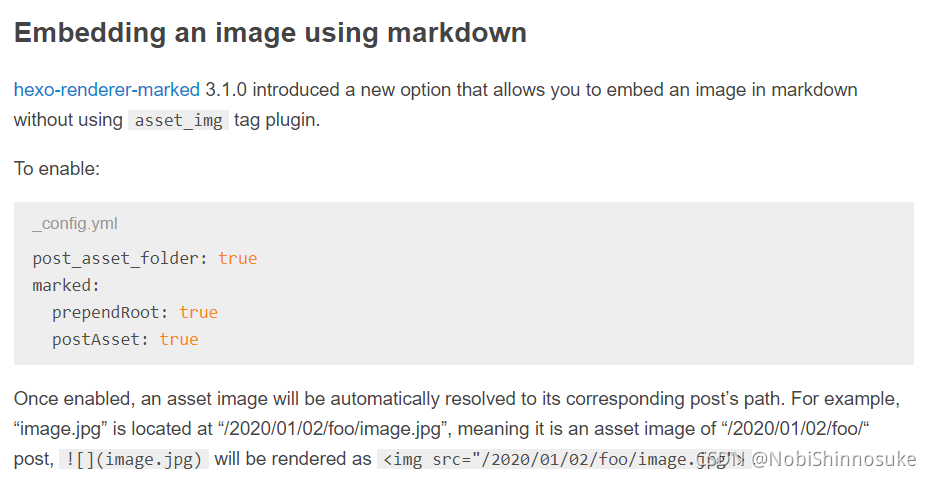
先看官方的部分
官方这部分的文档

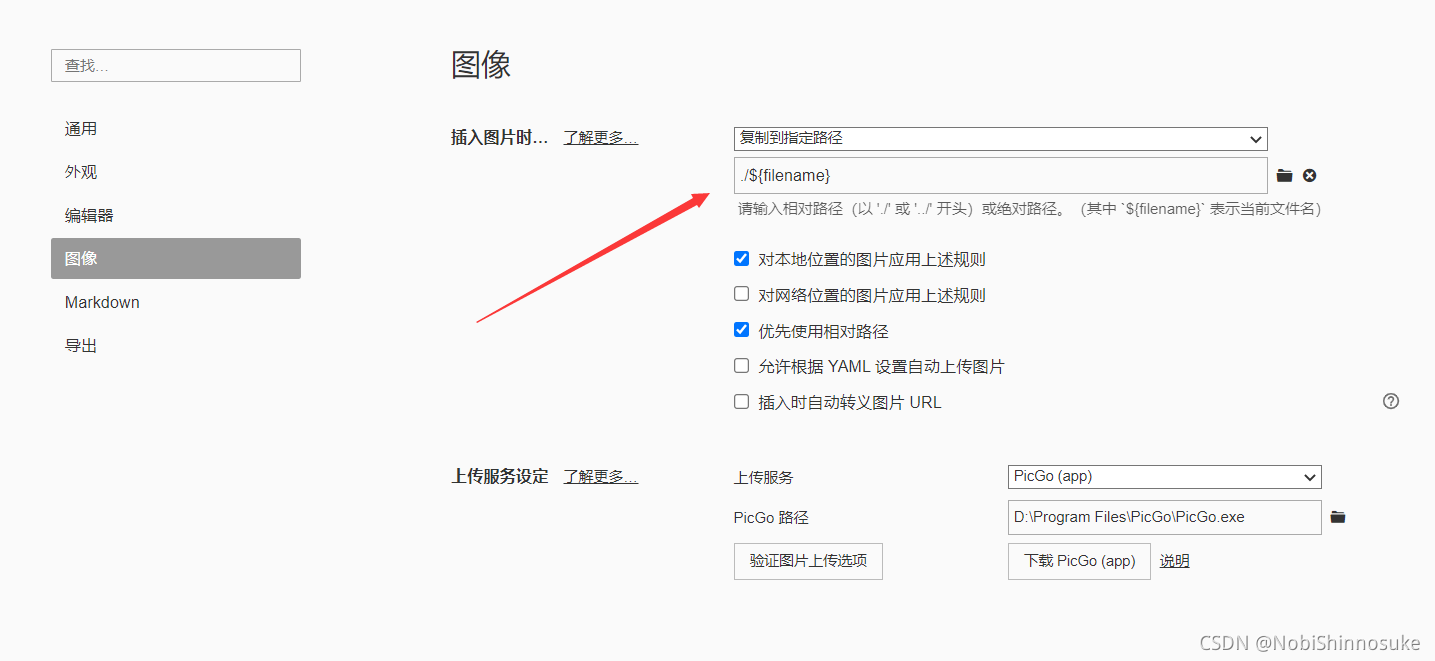
解决方法是用hexo-render-marked配合post_asset_folder,开启了post_asset_folder以后每次hexo new 'blogtitle'的时候就会在source/_post/里面生成blogtilte.md和blogtitle的文件夹,刚好和Typora 的设置契合(没开启的可以开启下):

这样,在Typora编辑器里就没问题了。
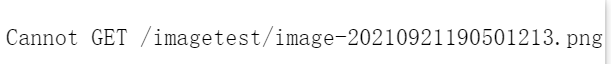
但是,渲染之后还是找不到图片。
因为在如下配置下:
marked:
prependRoot: true
postAsset: true
hexo-rendered-marked将图片渲染为绝对路径=>(‘/blogtitle/image.png’).

而图片是在(‘年/月/日/blogtitle/image.png’)
找到个p啊。
解决方案
知道了图片在哪就好办了
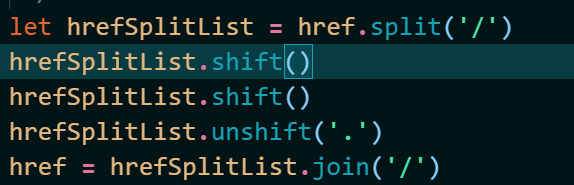
用我改过的hexo-render-marked:
npm i https://github.com/Xu-pixel/hexo-renderer-marked
如果安装不了,就安装官方的先,然后用这个替掉。
我仅添加了四行代码

总结
- 开启Typora默认图片配置。
- 每次添加博客的时候记得用
hexo new 'blog' - 配置添加如下
_config.yml
post_asset_folder: true
marked:
prependRoot: true
postAsset: true
- 使用上面解决方案里的已经修改好的hexo-render-marked.