?前言:现在很多网站和App都支持第三方登录功能,这里以GitHub第三方登录举例,因为注册应用申请ID比微信和QQ简单。目前市面上主流的第三方登录协议就是 OAuth2.0, 例如 QQ,微信,微博等等。 所以只要搞明白大概流程,那么接入其他供应商的第三方登录也是小菜一碟了。
一、OAuth 2.0授权机制
说到第三方登录,不得不提的一个知识点就是 OAuth 2.0。OAuth 2.0 是一种授权机制,主要用来颁发令牌(token)。
OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用。
这个协议在认证和授权的时候涉及到:
-
服务提供方,例如 GitHub,GitHub上储存了用户的登录名,Email,昵称,头像等信息
-
用户客户端,例如我的网站就是一个客户端,需要服务方向我提供用户的一些基本信息
OAuth 协议的认证和授权的过程如下:
-
用户打开我的网站后点击GitHub登录按钮,网站想要通过GitHub获取该用户的基本信息
-
在转跳到GitHub的授权页面后,用户同意我获取他的基本信息
-
网站获得GitHub提供的授权码,使用该授权码向GitHub申请一个令牌
-
GitHub对网站提供的授权码进行验证,验证无误后,发放一个访问令牌给网站
-
网站使用访问令牌,向GitHub获取用户信息
-
GitHub 确认访问令牌无误,返回给网站基本的用户信息
二、GitHub上创建应用
如何使用GitHub提供的 OAuth 服务,首先去GitHub上创建应用
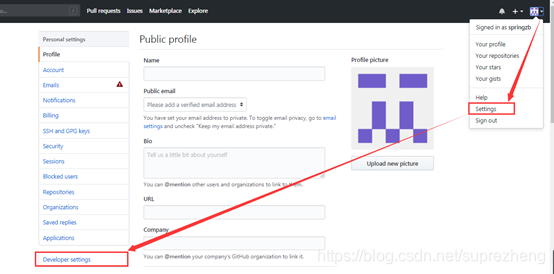
第一步:登陆GitHub官网注册账号登陆后

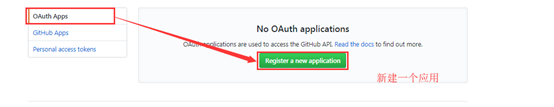
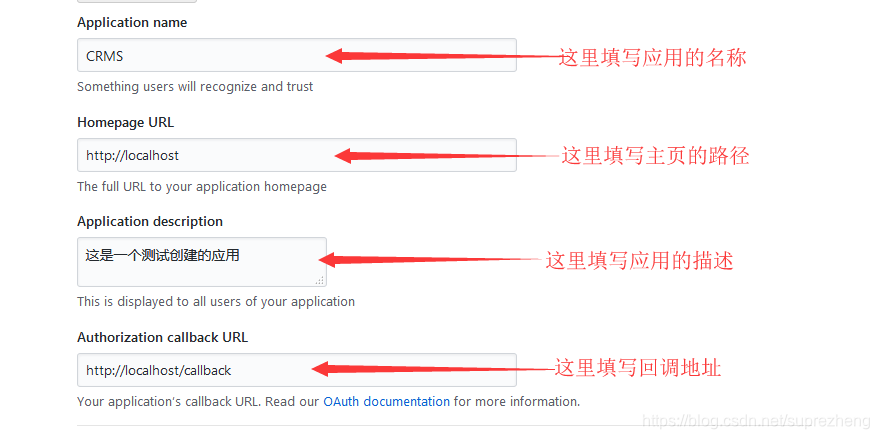
第二步:创建一个应用并填写信息


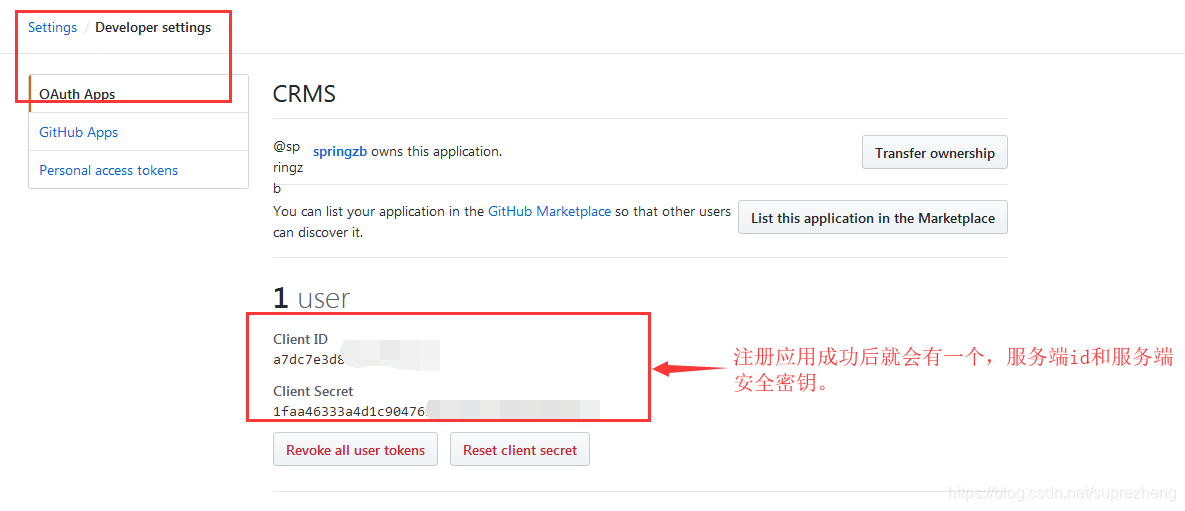
注册应用成功后就会有Client ID和 Client?Secert

第三步:在前台准备一个按钮用于GitHub账号登陆(或者直接访问后端进行跳转,这样可以保证安全性)
<a href="https://github.com/login/oauth/authorize?client_id=对应自己申请的client id
&state=STATE&redirect_uri=http://localhost/callback;">github登录</a>
注意:redirect_uri是回调地址,必须和在注册应用时候填写的回调地址一致。
其他步骤就是后端和GitHub对接通信的编码,通过OAuth2授权码模式的方式获取用户在GitHub上的用户信息,
三、GitHub第三方登录总体流程
首先我们申请完应用后会有Client ID和Client Secret
1、通过这两个参数我们去访问:https://github.com/login/oauth/authorize?client_id='你的client id',访问后会返回一个code到我们的创建应用的时候填写的那个callback回调地址。
2、有了code,我们在通过Client ID和Client Secret和code这三个参数去访问:https://github.com/login/oauth/access_token?code=''&client=''&client secret='',这时会返回一个access_token:
3、有了access_token我们在去访问:https://api.github.com/user?access_token='',这时,就能以json格式返回给我们所有的用户信息了,用户的基本信息内容如下所示

?有了用户信息,就能插入到数据库了吧,总之,流程就是这样,但是调接口的方法却不尽相同。
四、前后端处理流程
4.1、前台页面
一行就够,login.html 源代码:
<a href="account/github/login">Github 登录</a>前端直接点击GitHub图标请求登录,无参数

?4.2、后台处理流程
(1) 后端重定向到GitHub登录授权界面
请求地址:https://github.com/login/oauth/authorize
请求参数:
client_id=(AppID)
redirect_uri=(回调地址)
state=(原样返回)
返回时
code=(授权码)
state=(原样返回)
(2)返回应用注册的回调地址,后端通过 Authorization Code 获取 AccessToken
请求地址:https://github.com/login/oauth/access_token
参数:
client_id=(AppId)
client_secret=(密钥)
code=(回调地址携带的 code)
redirect_uri=(回调地址,和上面回调地址一样)
返回时
access_token=(访问授权码)
token_type=bearer(固定)
(3)通过 access_token 获取用户信息
请求地址:https://api.github.com/user
参数:access_token(返回的访问授权码)
这样,从获取授权,到获得用户信息的流程就走完了。再根据自己的需求进行用户信息储存,自有登录的接入,用户资料的管理。就完成了一套第三方登录的方案。
目前市面上主流的第三方登录协议就是 OAuth2.0, 例如 QQ,微信,微博等等。 所以只要搞明白大概流程,那么接入其他供应商的第三方登录也是小菜一碟了。
五、Java后端代码实现
5.1、引入第三方登陆工具类中用到的依赖
<dependencies>
<!--java代码发送请求依赖包-->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.6</version>
</dependency>
<!--将json转换成map-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
</dependencies>
5.2、GitHub常量URL类
public class GitHubConstant
{
// 这里填写在GitHub上注册应用时候获得 CLIENT ID
public static final String CLIENT_ID="a7dc7e3d";
//这里填写在GitHub上注册应用时候获得 CLIENT_SECRET
public static final String CLIENT_SECRET="1faa46333a4d1c904";
// 回调路径
public static final String CALLBACK = "http://localhost/callback";
//获取code的url
public static final String CODE_URL = "https://github.com/login/oauth/authorize?client_id="+CLIENT_ID+"&state=STATE&redirect_uri="+CALLBACK+"";
//获取token的url
public static final String TOKEN_URL = "https://github.com/login/oauth/access_token?client_id="+CLIENT_ID+"&client_secret="+CLIENT_SECRET+"&code=CODE&redirect_uri="+CALLBACK+"";
//获取用户信息的url
public static final String USER_INFO_URL = "https://api.github.com/user?access_token=TOKEN";
}5.3、第三方登陆Http工具类
import com.alibaba.fastjson.JSONObject;
import org.apache.http.HttpEntity;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import org.apache.http.util.EntityUtils;
import java.util.HashMap;
import java.util.Map;
public class HttpClientUtils {
? ? /**
? ? ?* 发送get请求,利用java代码发送请求
? ? ?* @param url
? ? ?* @return
? ? ?* @throws Exception
? ? ?*/
? ? public static String doGet(String url) throws Exception{
? ? ? ? CloseableHttpClient httpclient = HttpClients.createDefault();
? ? ? ? HttpGet httpGet = new HttpGet(url);
? ? ? ? // 发送了一个http请求
? ? ? ? CloseableHttpResponse response = httpclient.execute(httpGet);
? ? ? ? // 如果响应200成功,解析响应结果
? ? ? ? if(response.getStatusLine().getStatusCode()==200){
? ? ? ? ? ? // 获取响应的内容
? ? ? ? ? ? HttpEntity responseEntity = response.getEntity();
? ? ? ? ? ? return EntityUtils.toString(responseEntity);
? ? ? ? }
? ? ? ? return null;
? ? }
? ? /**
? ? ?* 将字符串转换成map
? ? ?* @param responseEntity
? ? ?* @return
? ? ?*/
? ? public static Map<String,String> getMap(String responseEntity) {
? ? ? ? Map<String, String> map = new HashMap<>();
? ? ? ? // 以&来解析字符串
? ? ? ? String[] result = responseEntity.split("\\&");
? ? ? ? for (String str : result) {
? ? ? ? ? ? // 以=来解析字符串
? ? ? ? ? ? String[] split = str.split("=");
? ? ? ? ? ? // 将字符串存入map中
? ? ? ? ? ? if (split.length == 1) {
? ? ? ? ? ? ? ? map.put(split[0], null);
? ? ? ? ? ? } else {
? ? ? ? ? ? ? ? map.put(split[0], split[1]);
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? return map;
? ? }
? ? /**
? ? ?* 通过json获得map
? ? ?* @param responseEntity
? ? ?* @return
? ? ?*/
? ? public static Map<String,String> getMapByJson(String responseEntity) {
? ? ? ? Map<String, String> map = new HashMap<>();
? ? ? ? // 阿里巴巴fastjson ?将json转换成map
? ? ? ? JSONObject jsonObject = JSONObject.parseObject(responseEntity);
? ? ? ? for (Map.Entry<String, Object> entry : jsonObject.entrySet()) {
? ? ? ? ? ? String key = entry.getKey();
? ? ? ? ? ? // 将obj转换成string
? ? ? ? ? ? String value = String.valueOf(entry.getValue()) ;
? ? ? ? ? ? map.put(key, value);
? ? ? ? }
? ? ? ? return map;
? ? }
}5.4、后端对接GitHub通信,获取用户的GitHub基本信息
这步中的部分方法和常量依赖于上面的:GitHub常量URL类和自定义Http工具类
import com.hs.util.GitHubConstant;
import com.hs.util.HttpClientUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import java.util.Map;
/**
* 客户端接入GitHub第三方登录
*/
@Controller
public class GithubLoginController {
//重定向到GitHub登录授权页
@RequestMapping(value = "/login", method = RequestMethod.GET)
public String githubLogin() {
return "redirect:"+ GitHubConstant.CODE_URL;
}
//回调地址
@RequestMapping("/callback")
public String callback(String code, String state, Model model, HttpServletRequest req) throws Exception{
if(!StringUtils.isEmpty(code)&&!StringUtils.isEmpty(state)){
//拿到我们的code,去请求token
//发送一个请求到
String token_url = GitHubConstant.TOKEN_URL.replace("CODE", code);
//得到的responseStr是一个字符串需要将它解析放到map中
String responseStr = HttpClientUtils.doGet(token_url);
// 调用方法从map中获得返回的--》 令牌
String token = HttpClientUtils.getMap(responseStr).get("access_token");
//根据token发送请求获取登录人的信息 ,通过令牌去获得用户信息
String userinfo_url = GitHubConstant.USER_INFO_URL.replace("TOKEN", token);
responseStr = HttpClientUtils.doGet(userinfo_url);//json
Map<String, String> responseMap = HttpClientUtils.getMapByJson(responseStr);
// 成功则登陆
return "/main";
}
// 否则返回到登陆页面
return "/login";
}
}
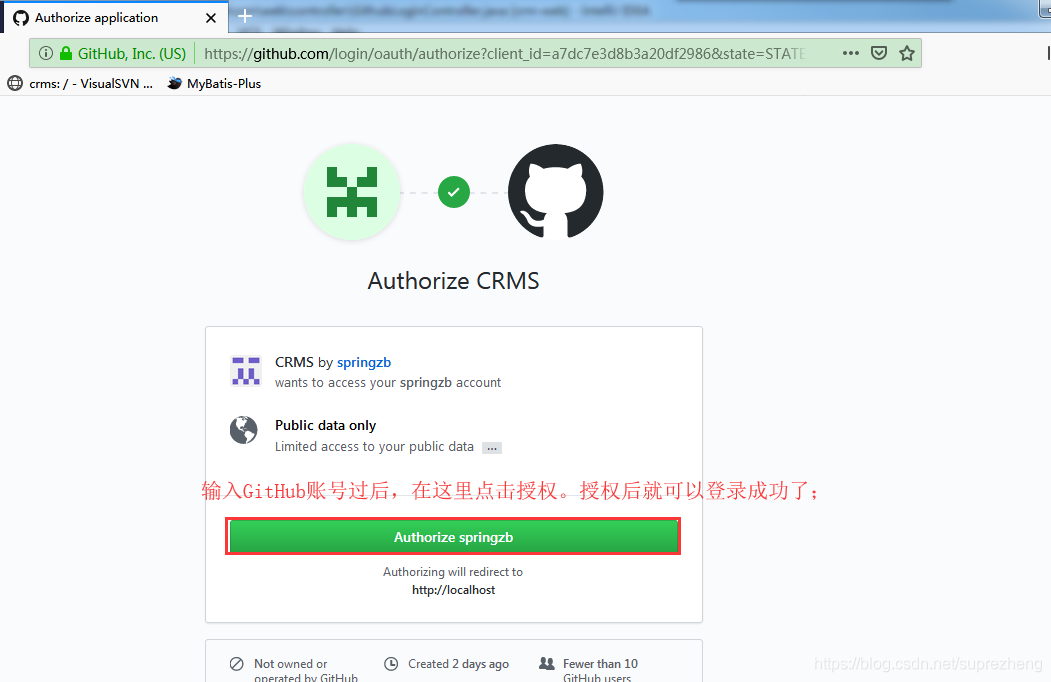
5.5、开始测试
点击前端页面的GitHub登录按钮,开始GitHub第三方登录

返回用户信息:?有了用户信息,就能插入到数据库注册了吧

参考链接: